04 返回静态文件的函数web框架
04 返回静态文件的函数web框架
服务器server端python程序(函数版):
import socket
server = socket.socket()
server.bind(("127.0.0.1", 8888))
server.listen()
def func_html(conn):
with open("index.html", "rb")as f:
conn.send(f.read())
def func_js(conn):
with open("index.js", "rb")as f:
conn.send(f.read())
def func_css(conn):
with open("index.css", "rb")as f:
conn.send(f.read())
def func_img(conn):
with open("index.png", "rb")as f:
conn.send(f.read())
def func_ico(conn):
with open("favicon.ico","rb")as f:
conn.send(f.read())
def respones_back(conn,path):
conn.send("HTTP/1.1 200 ok \r\n\r\n".encode("utf-8"))
if path == "/":
func_html(conn)
elif path == "/index.js":
func_js(conn)
elif path == "/index.css":
func_css(conn)
elif path == "/index.png":
func_img(conn)
elif path == "/favicon.ico":
func_ico(conn)
conn.close() if __name__ == '__main__':
while 1:
conn, client_addr = server.accept()
http_request=conn.recv(1024).decode("utf-8")
path=http_request.split("\r\n")[0].split(" ")[1]
print("path>>>",path)
respones_back(conn,path)
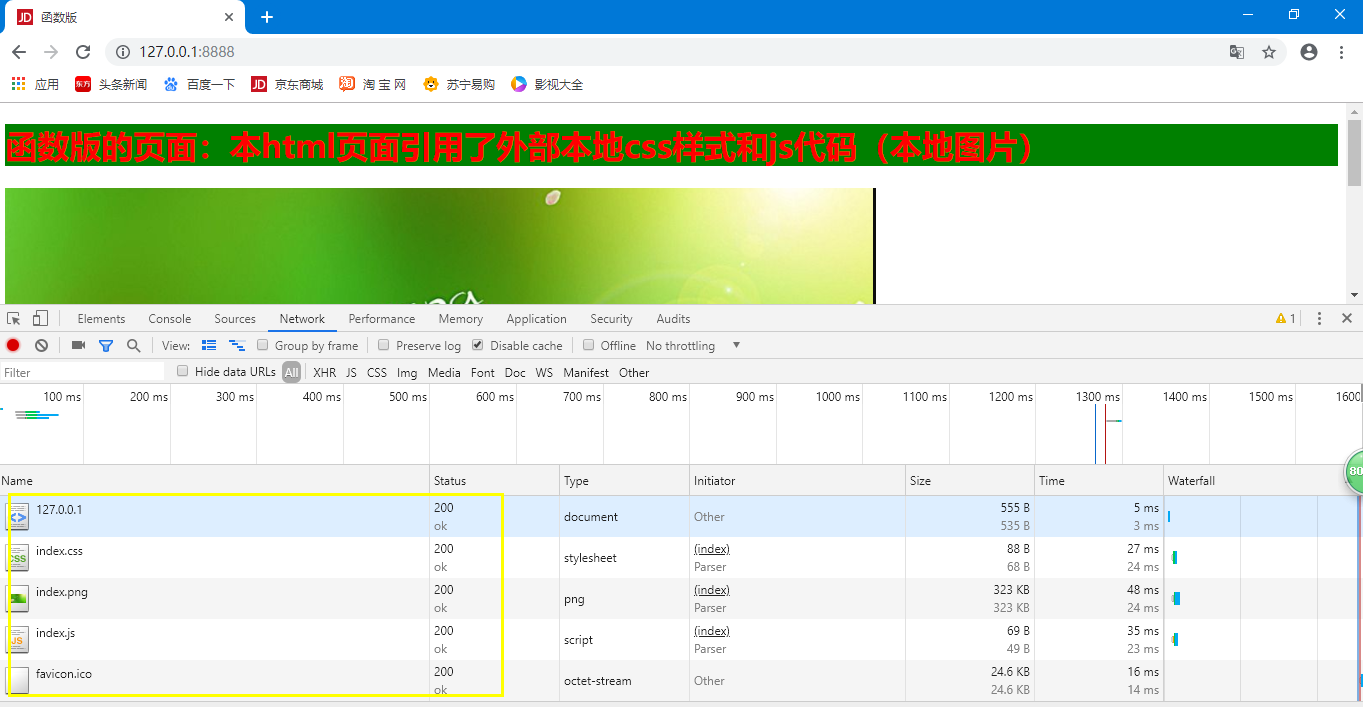
客户端浏览器访问:
在浏览器地址栏直接输入地址端口:127.0.0.1:8888
index.html:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="index.css">
<link rel="icon" href="favicon.ico">
<title>函数版</title>
</head>
<body>
<div id="d1">
<h1>函数版的页面:本html页面引用了外部本地css样式和js代码(本地图片)</h1>
</div>
<img src="index.png" alt="本地图片" title="本地图片">
</body>
<script src="index.js"></script>
</html>

04 返回静态文件的函数web框架的更多相关文章
- 05 返回静态文件的多线程web框架
05 返回静态文件的多线程web框架 服务器server端python程序(多线程版): import socket from threading import Thread,currentThrea ...
- 03 返回静态文件的高级web框架
03 返回静态文件的高级web框架 服务器server端python程序(高级版): import socket server=socket.socket() server.bind(("1 ...
- 06 返回静态文件的映射(函数/多线程)web框架
06 返回静态文件的映射(函数/多线程)web框架 服务器server端python程序(函数版): import socket server = socket.socket() server.bin ...
- Ubuntu16.04采用FastCGI方式部署Flask web框架
1 部署nginx 1.1 安装nginx服务 root@desktop:~# apt-get install nginx -y 1.2 验证nginx服务是否启动 root@des ...
- web框架的本质
一 web框架的本质及自定义web框架 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,基于请求做出响应,客户都先请求,服务端做出对应的响 ...
- web 框架的本质及自定义web框架 模板渲染jinja2 mvc 和 mtv框架 Django框架的下载安装 基于Django实现的一个简单示例
Django基础一之web框架的本质 本节目录 一 web框架的本质及自定义web框架 二 模板渲染JinJa2 三 MVC和MTV框架 四 Django的下载安装 五 基于Django实现的一个简单 ...
- django基础一之web框架的本质
一 web框架的本质及自定义web框架 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,基于请求做出响应,客户都先请求,服务端做出对应的响 ...
- day 52 Django基础一之web框架的本质
Django基础一之web框架的本质 django第一天 本节目录 一 web框架的本质及自定义web框架 二 模板渲染JinJa2 三 MVC和MTV框架 四 Django的下载安装 五 基于D ...
- 01.Django基础一之web框架的本质
一 web框架的本质及自定义web框架 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,基于请求做出响应,客户都先请求,服务端做出对应的响 ...
随机推荐
- 【Linux常见命令】split命令
split - split a file into pieces 按照指定的行数或大小分割文件 语法: split [OPTION]... [INPUT [PREFIX]] Output fixed- ...
- PostgreSQL 10.0 preview 性能增强 - 分区表性能增强(plan阶段加速)
标签 PostgreSQL , 10.0 , 分区表 , 子表 , 元信息搜索性能增强 背景 PostgreSQL 10.0 增强了分区表的子表搜索性能,对于涉及分区表包含子表特别多的QUERY,可以 ...
- 桌面上的Flutter:Electron又多了个对手
从本质上看,Flutter是一个独立的二进制可执行文件.它不仅改变了移动设备的玩法,在桌面设备上也同样不可小觑.一次编写,可在Android.iOS.Windows.Mac和Linux上进行原生部署, ...
- Qt之QListWidget:项目的多选与单选设置
2019独角兽企业重金招聘Python工程师标准>>> #include "widget.h" #include <QApplication> #in ...
- JavaWEB开发时FCKeditor类似office界面的ajax框架,加入后就能做界面类似office,能进行简单的文本编辑操作+配置手册...
2019独角兽企业重金招聘Python工程师标准>>> FCKeditor是一款功能强大的开源在线文本编辑器(DHTML editor),它使你在web上可以使用类似微软Word 的 ...
- 数学--数论--HDU6919 Senior PanⅡ【2017多校第九场】
Description 给出一个区间[L,R][L,R],问该区间中所有以KK作为最小因子(大于11的)的数字之和 Input 第一行输入一整数TT表示用例组数,每组用例输入三个整数L,R,KL,R, ...
- 一只简单的网络爬虫(基于linux C/C++)————守护进程
守护进程,也就是通常说的Daemon进程,是Linux中的后台服务进程.它是一个生存期较长的进程,通常独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件.守护进程常常在系统引导装入时启动, ...
- 经过踩坑,搭建成功的Appium自动化测试环境
因为最近本人准备搞app自动化,所以就搭建环境过程记录下来(主要踩过好几个坑) 期间有点烦躁,后面调整了下心态还是成功弄好了. 一.Appium环境搭建准备软件 所需要到的软件如下: 1.安装JDK1 ...
- README.md编写
一.标题写法: 第一种方法: 1.在文本下面加上 等于号 = ,那么上方的文本就变成了大标题.等于号的个数无限制,但一定要大于0个哦.. 2.在文本下面加上 下划线 - ,那么上方的文本就变成了中标题 ...
- 5G新基建到来,图扑推出智慧路灯三维可视化方案
前言 作为智慧城市的重要组成部分,智慧灯杆管理系统采用信息化.数字化手段,把路灯及城市景观照明等各种不同对象的监控和数据采集及处理融于一体, 为城市管理者进行城市管理.进行科学决策提供了强有力的手段. ...
