@vue/cli 4.0+express 前后端分离实践
之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同。这里对@vue/cli 4.0+express实现前后端分离的经验进行总结。
一、准备:
- @vue/cli 4.0搭建的vue前端项目
- Express 应用生成器
npm install express-generator -g
二、这里首先对express搭建后端项目进行介绍
express 项目名
cd 项目名
cnpm install
cmd下启动:
set DEBUG=项目名:* & npm start
使用该express项目向前端返回数据,需要进行简单配置:
1. 安装cors
npm install cors --save
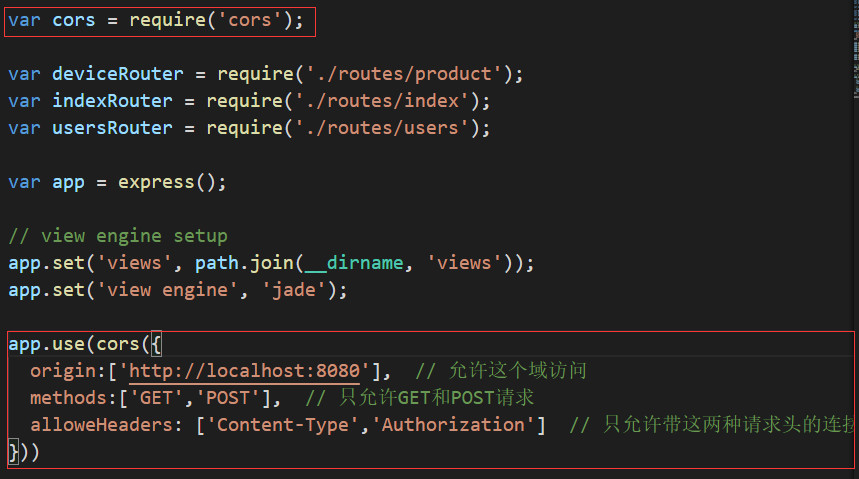
2. 在app.js中配置

在routes文件夹下添加接口文件,如product.js,内容仿照index.js改写。如果需要多个接口,则在routes下添加多个文件。
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
var data = {
result: 1,
data: [
{
"name":"bottle",
"id":"100102",
"size":"5",
"color":"red",
"price":"49"
}
],
totalNum:1
}
res.json(data); // 注意:返回json
});
module.exports = router;
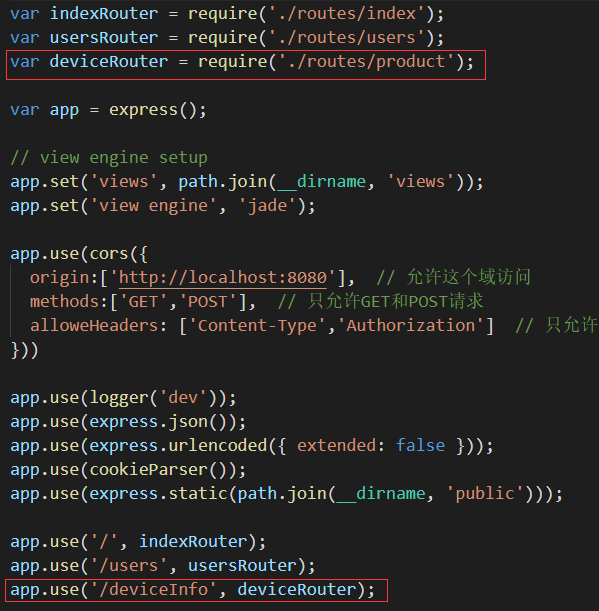
然后将该路由添加至app.js中:

三、前端配置
前端除了在vue.config.js中进行配置,还要使用axios.
在main.js中,

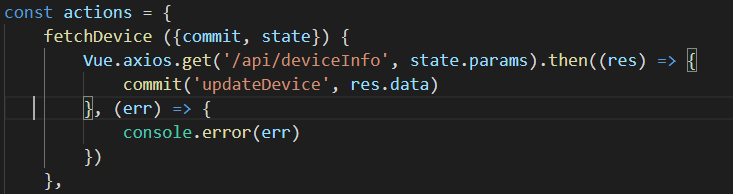
然后便可以在store/index.js中向后端发送action请求了。

四、总结
express提供后端接口,axios起到ajax请求的作用。
前端axios使用的方法与后端express router使用的方法要保持一致,本文中使用的都是get,也可以都换成post.
参考: https://www.cnblogs.com/adoctors/p/8911151.html
@vue/cli 4.0+express 前后端分离实践的更多相关文章
- 基于 koajs 的前后端分离实践
一.什么是前后端分离? 前后端分离的概念和优势在这里不再赘述,有兴趣的同学可以看各个前辈们一系列总结和讨论: 系列文章:前后端分离的思考与实践(1-6) slider: 淘宝前后端分离实践 知乎提问: ...
- nodeJS(express4.x)+vue(vue-cli)构建前后端分离详细教程(带跨域)
好想再回到大学宿舍,当时床虽小,房随小,但是心确是满的 ----致 西安工程大学a-114舍友们 转载请注明出处:水车:http://www.cnblogs.com/xuange306/p/6185 ...
- vue + spring boot + spring security 前后端分离 携带 Cookie 登录实现 只写了个登录
最近想弄一下vue 所以就自己给自己找坑入 结果弄的满身是伤 哈哈哈 首先我说下 前后端分离 跨域请求 我在网上找了一些 可是都是针对于 spring boot 的 我自己还有 securi ...
- Yii框架和Vue的完美结合完成前后端分离项目
背景说明 本文假设你对Yii和Vue都比较熟悉,至少都在项目里用过,另外笔者新人,以后不定时放一些干货,欢迎程序媛关注 Yii是一个PHP全端框架,典型的mvc的项目结构,后端接口都是一个控制器里放了 ...
- 鲜衣怒马散尽千金,Vue3.0+Tornado6前后端分离集成Web3.0之Metamask钱包区块链虚拟货币三方支付功能
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_219 不得不承认,大多数人并不拥有或者曾经拥有加密货币.是的,Web3.0.加密货币.区块链,对于大多数的互联网用户来说,其实是一 ...
- 区块相隔虽一线,俱在支付同冶熔,Vue3.0+Tornado6前后端分离集成Web3.0之Metamask区块链虚拟三方支付功能
最近几年区块链技术的使用外延持续扩展,去中心化的节点认证机制可以大幅度改进传统的支付结算模式的经营效率,降低交易者的成本并提高收益.但不能否认的是,区块链技术也存在着极大的风险,所谓身怀利器,杀心自起 ...
- Kitty基于Spring Boot、Spring Cloud、Vue.js、Element实现前后端分离的权限管理系统
源码地址:https://gitee.com/liuge1988/kitty 软件架构 后端架构 开发环境 IDE : eclipse 4.x JDK : JDK1.8.x Maven : Maven ...
- vue+egg.js+mysql一个前后端分离留言板项目
一.前序 我相信每个人前端搬运工和我想法都是一样的,都有一个做全栈的梦,无奈面对众多的后台语言,却不从下手,今天由我来带你们潜入全栈的门槛,注意是门槛.能不能学的会后面的内容全靠坚持了. 我今天主要做 ...
- TP5.1+Vue前后端分离实践
配置: 主域名 www.demo.xyz 二级子域名 api.demo.xyz 列表项目其中api.demo.xyz加入了版本控制,使用的是URL路由传入方式 在route.php路由文件中配置,如下 ...
随机推荐
- ansible的清单管理与模块应用(三)
- Prometheus+Grafana 监控 Docker
cAdvisor (Container Advisor) :用于收集正在运行的容器资源使用和性能信息. https://github.com/google/cadvisor Prometheus(普罗 ...
- 利用jsDeliver+github实现免费CDN
title: 利用jsDeliver+github实现免费CDN jsDeliver jsDelivr 是一个免费开源的 CDN 解决方案,用于帮助开发者和站长.包含 JavaScript 库.jQu ...
- Vue Cli 3 打包上线 部署到Apache Tomcat服务器
使用 npm run build 打包项目 在根目录中有一个dist文件夹 我使用的服务器是 Apache Tomcat 把项目放进tomcat /webapps 中 启动服务器 <mac O ...
- APP路由还能这样玩
本文主要讲述一种设计思路,组件化架构市面上已经有很多大厂成熟的方案,但是在组件化过程中,偶尔会遇到2个独立业务子模块间没有相互引用,也需要能直接调用对方的功能,因此我想到通过方法路由来解决,如果还有疑 ...
- INTERVIEW #0
一.造成网络延迟的可能原因 1,WiFi所有用户上下行流量共用一个信道,当用户太多或者有人在下载大的资源时带宽不够,丢包: 2,线路质量不佳导致信噪比太低,比如光纤损耗太大等. 二.IPv6优势 1, ...
- Windows+Ubuntu双系统 ,Ubuntu安装
这篇只是简单记录自己在Win10下另安装Ubuntu系统. 不是教程,因为不会. 推荐一个教程:https://blog.csdn.net/weixin_37029453/article/detail ...
- RF(ride 工具使用)
1.新建项目 project,工程 suite,用例 testcase 新建 project:file -> new project,输入工程名,Type 选择 directory,选择工程存放 ...
- 从0开始学自定义View -1
PS:好久没有写博客了,之前的东西有所忘记,百度一下竟然查到了自己的写过的博客,访问量还可以,一开始的写博客的初衷是把自己不会的记录下来,现在没想到也有博友会关注我,这就给了我动力,工作之余把零零碎碎 ...
- GoF23:单例模式(singleton)
目录 单例模式简介 常见五种单例模式的实现方式 饿汉式 懒汉式 DCL懒汉式 饿汉式改进(静态内部类式) 枚举单例 防止反射破坏单例模式 单例模式简介 核心作用:保证一个类只有一个实例,并且提供一个访 ...
