百度地图结合ECharts实现复杂覆盖物(Overlay)
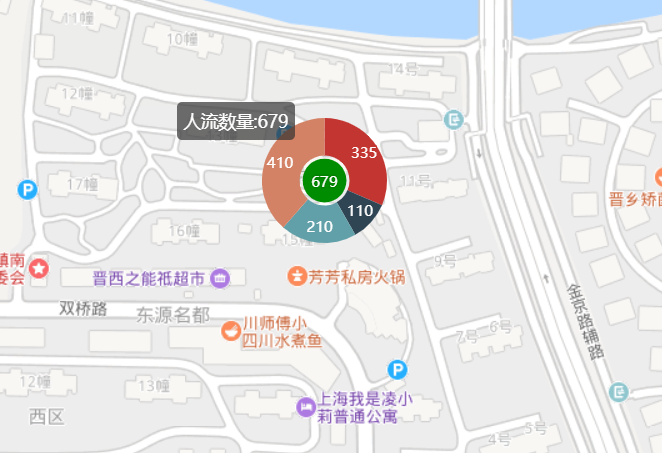
先来看效果图

一 前置知识
- 官方Overlay-覆盖物的抽象基类
| 方法 | 返回值 | 描述 |
|---|---|---|
| initialize(map: Map) | HTMLElement | 抽象方法,用于初始化覆盖物,当调用map.addOverlay时,API将调用此方法。自定义覆盖物时需要实现此方法。自定义覆盖物时需要将覆盖物对应的HTML元素返回 |
| isVisible() | Boolean | 判断覆盖物是否可见 |
| draw() | none | 抽象方法,当地图状态发生变化时,由系统调用对覆盖物进行绘制。自定义覆盖物需要实现此方法 |
| show() | none | 显示覆盖物。对于自定义覆盖物,此方法会自动将initialize方法返回的HTML元素样式的display属性设置为空 |
| hide() | none | 隐藏覆盖物。对于自定义覆盖物,此方法会自动将initialize方法返回的HTML元素样式的display属性设置为none |
重点方法讲解
initialize(map: Map)
初始化覆盖物,当调用map.addOverlay(--),会自动调用,自定义Overlay在此处可以定义呈现在地图上的HTML元素
draw()
当地图发生变化,会自动调用此方法,进行覆盖物的重绘工作
map.pointToOverlayPixel(point);
将经纬度坐标转换成屏幕的像素坐标,此像素坐标就是ECharts图形渲染在地图中的位置
自定义实现,需要实现对 initialize 和draw 方法进行实现,达到自定义Overlay的目的
MapPanes
此类表示地图上所有覆盖物的容器集合,没有构造函数,通过对象字面量形式表示。通过Map的getPanes方法可获得该对象实例。通过 map.getPanes().labelPane.appendChild(div); 将自定义的div添加到覆盖物列表
二 实现
- 新建complexCustomOverlay.js文件,废话少说,直接代码
!function(baiduMap) {/*** 自定义覆盖物类, 取名 ComplexCustomOverlay 使用时直接 new ComplexCustomOverlay 即可* 示例 new ComplexCustomOverlay(121.620483, 31.291102, function(div_obj){});* @param {*} lng 经度* @param {*} lat 维度* @param {*} callback 回调方法*/ComplexCustomOverlay = function(lng, lat, callback) {this._point = new baiduMap.Point(lng, lat);this._callback = callback;};//继承Overlay基类ComplexCustomOverlay.prototype = new baiduMap.Overlay();/*** 实现initialize方法,此方法在map.addOverlay(--)时会自动调用,完成初始化工作*/ComplexCustomOverlay.prototype.initialize = function(map) {this._map = map;//生成div,用来承载EChartsvar div = this._div = document.createElement("div");// 可以根据情况添加些样式信息// div.style.backgroundColor = "#fff";div.style.zIndex = baiduMap.Overlay.getZIndex(this._point.lat);div.style.width = "100px";div.style.height = "100px";// marginLeft marginTop 的设置可以让这个div的中心点和给定的经纬度重合div.style.marginLeft = '-50px';div.style.marginTop = '-50px';//必须是绝对定位,不然会偏离原来位置div.style.position='absolute';//将该覆盖物添加到标签覆盖物列表map.getPanes().labelPane.appendChild(div);//调用传入的回调方法this._callback(div);return div;};/*** 当地图发生变化,会自动调用此方法,进行覆盖物的重绘工作* 例如 拖动地图、地图放大缩小等操作,都会自动调用draw方法进行重绘*/ComplexCustomOverlay.prototype.draw = function(){//饼图的位置设置,需要获取该地图点的像素位置x,yvar pixel = this._map.pointToOverlayPixel(this._point);this._div.style.left = pixel.x + "px";this._div.style.top = (pixel.y - 30) + "px";}}(BMap); // 将BMap作为参数传入
- 调用
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>百度地图结合ECharts实现复杂覆盖物(Overlay)</title><style>html, body {margin: 0;padding: 0;height: 100%;width: 100%;}#map {height: 100%;width: 100%;}</style><script type="text/javascript" src="./js/echarts.min.js"></script><script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=5ieMMexWmzB9jivTq6oCRX9j&callback"></script><script type="text/javascript" src="./js/complexCustomOverlay.js"></script></head><body><div id="map"></div></body></html><script type="text/javascript">var map = new BMap.Map("map"); // 创建Map实例map.centerAndZoom(new BMap.Point(121.620523, 31.290215), 18);map.setCurrentCity("上海");map.enableScrollWheelZoom(true);// 地图加载完成事件// map.addEventListener("tilesloaded",function(){alert("地图加载完毕");});map.addEventListener('zoomend', function(e){var zoom = e.target.getZoom();if(zoom < 17) { // 小于17级,统计图myCompOverlay.hide();} else {myCompOverlay.show();}});var drawPie = function(obj) {//map.removeOverlay(overlay: Overlay)//map.clearOverlays()var echarts2 = echarts.init(obj);var option = {tooltip : {trigger: 'item',formatter: "{b}:{c}"},series : [{name: '人流统计图',type: 'pie',radius : ['0', '35%'],data:[{value:679, name:'人流数量'}],color:['green'],// 饼图的颜色label: {normal: {show: true,position: 'inside',padding: [0, 0, 20, 0],formatter: '{c}'},},labelLine: {show: false}},{name: '垃圾桶数量统计',type: 'pie',radius : ['40%', '100%'],data:[{value:335, name:'干垃圾桶'},{value:110, name:'湿垃圾桶'},{value:210, name:'可回收垃圾桶'},{value:410, name:'有害垃圾桶'}],itemStyle: {emphasis: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}},label: {normal: {show: true,position: 'inside',formatter: '{c}'}},labelLine: {show: false}}]};echarts2.setOption(option);};// 实例化自定义Overlay,传入经纬度以及回调方法var myCompOverlay = new ComplexCustomOverlay(121.620483, 31.291102, drawPie);map.addOverlay(myCompOverlay);</script>
百度地图结合ECharts实现复杂覆盖物(Overlay)的更多相关文章
- 百度地图、ECharts整合HT for Web网络拓扑图应用
前一篇谈及到了ECharts整合HT for Web的网络拓扑图应用,后来在ECharts的Demo中看到了有关空气质量的相关报表应用,就想将百度地图.ECharts和HT for Web三者结合起来 ...
- Android百度地图开发02之添加覆盖物 + 地理编码和反地理编码
下面来看一下地图上覆盖物的添加,以及地理编码和反地理编码. 添加覆盖物 在地图上添加覆盖物,一般需要以下几个步骤: 1. 定义坐标点,有可能是一个,有可能是多个(比如:多边形覆盖物). 2. 构造Ov ...
- 百度地图API如何给自定义覆盖物添加事件
摘要: 给marker.lable.circle等Overlay添加事件很简单,直接addEventListener即可.那么,自定义覆盖物的事件应该如何添加呢?我们一起来看一看~ --------- ...
- 百度地图和echarts结合实例
1.由echart对象(bmapChart)获取百度地图对象(bdMap),echart对象(bmapChart)适用于所有的echart的操作和接口,百度地图对象(bdMap)适用于百度地图的所有接 ...
- 百度地图结合echarts并添加行政区块
作者:LJaer链接:https://www.zhihu.com/question/49251513/answer/125728764来源:知乎<!DOCTYPE html> <ht ...
- 百度地图API的事件处理:覆盖物的如何阻止冒泡
百度地图,为了让事件使用的更方便,进行一层封装 详情可以看官方的文档 http://developer.baidu.com/map/jsdevelop-5.htm 主要的修改点: 1. 使用事件代理. ...
- 百度地图JavaScript API覆盖物旋转时出现偏移
在项目中,调用百度地图JavaScript API,做覆盖物的旋转再添加到地图上,结果出现偏移了. 调试过程中的效果图: 发现图片的旋转并不是按车子的中心来的,而是之外的一个点.最后发现犯了一个很细节 ...
- ECharts+百度地图网络拓扑应用
前一篇谈及到了ECharts整合HT for Web的网络拓扑图应用,后来在ECharts的Demo中看到了有关空气质量的相关报表应用,就想将百度地图.ECharts和HT for Web三者结合起来 ...
- 解决vue中百度地图覆盖物引用本地图片问题
这次的主要目的是在百度地图中引用自定义的覆盖物,路径是再asset/images/文件夹下,直接引用出错.需要先导入再引用. 在<script></script>代码中增加如下 ...
随机推荐
- POJ 2054 Color a Tree解题报告
题干 Bob is very interested in the data structure of a tree. A tree is a directed graph in which a spe ...
- RF(作用与目的)
1.robotframework 自动化原理 通过 ride 工具编写脚本,加载指定的 UI 测试库,再通过 pybot 程序去运行指定脚本,调用浏览器驱动,打开浏览器,操作浏览器页面元素,达到模拟用 ...
- ubuntu16.04安装FastDFS-5.08
fastdfs github地址: https://github.com/happyfish100/ 1.FastDFS上传原理 - storage定时向tracker上传状态信息 - client上 ...
- jdbc连接mysql数据库 (idea)
mysql我们已经不再陌生,但是通过Java来操作数据库的增删改查,我们就需要用到jdbc来连接: 我们使用idea来连接数据库,首先:我们电脑上需要安装idea和mysql,之后在网站上登录MySQ ...
- React 导入组件前段浏览器报错 “Cannot read property 'Component' of undefined”
问题出在这个花括号上,当你写{React}的时候,他只会导入React,并不会导入下面你要用到的Component组件, 所以,将括号去掉就可以了. 别忘记保存.
- Kafka 的一些知识点整理【1】
First: Kafka 是什么? Kafka 是一个发布订阅系统 最初是是LinkedIn 开发 最后交给Apache 开源组织 github地址:https://github.com/apache ...
- 【Spark】快来学习RDD的创建以及操作方式吧!
目录 RDD的创建 三种方式 从一个集合中创建 从文件中创建 从其他的RDD转化而来 RDD编程常用API 算子分类 Transformation 概述 帮助文档 常用Transformation表 ...
- Autohotkey心得
玩游戏,烧钱和作弊是永恒的话题,热键一定程度上和作弊相关.办公用数据库.编程.商业智能,一定程度上也是作弊,欺负没有相关信息技术的公司.个人. 避免和输入法产生冲突,少用Send,多用剪切板中转. E ...
- 译文:在GraalVM中部署运行Spring Boot应用
GraalVM是一种高性能的多语言虚拟机,用于运行以JavaScript等基于LLVM的各种语言编写的应用程序.对于Java应用也可作为通常JVM的替代,它更具有性能优势.GraalVM带来的一个有趣 ...
- UDP编程中的connect
标准的udp客户端开了套接口后,一般使用sendto和recvfrom函数来发数据,最近看到ntpclient的代码里面是使用send函数直接法的,就分析了一下,原来udp发送数据有两种方法供大家选用 ...
