[FlashDevelop] 001.FlashDevelop + LayaFlash环境搭建
产品简介:
唯一使用Flash直接开发或转换大型HTML5游戏的全套解决方案。

开发工具
FlashDevelop + JDK + flashplayer_18_sa_debug + LayaFlashBox
准备工作
下载 FlashDevelop
下载 JDK 1.8 32位
下载 flashplayer_18_sa_debug
下载 LayaFlashBox
首先我们安装好LayaFlashBox,要记住安装目录,后面用LayaFlashBoxPath代替,然后安装配置好JAVA环境,用JDK1.8 32位,最后安装好FlashDevelop和FlashPlayer_1.8_sa_debug。
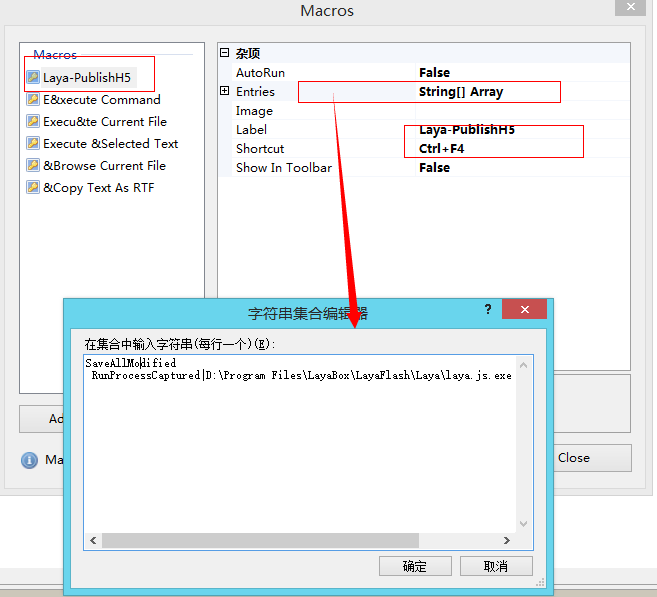
1.打开LayaFlashBox,然后配置LayaFlashBox

字符串完整如下:
SaveAllModified
RunProcessCaptured|C:\Program Files\LayaBox\LayaFlash\Laya\laya.js.exe;"$(ProjectPath)"
颜色部分改为自己安装目录的具体路径
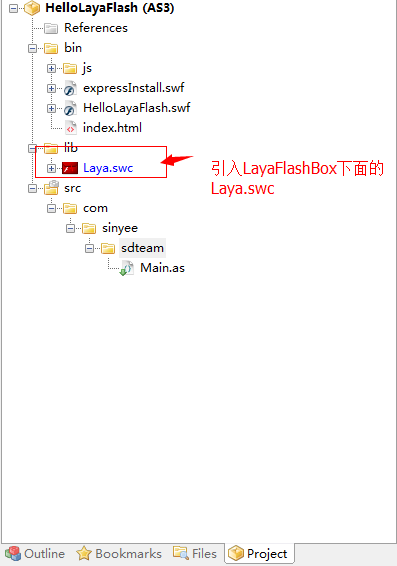
2.我们选择Project -> New Project 创建一个AS3项目

Laya.swc 路径:LayaFlashBoxPath\LayaFlash\Laya\swcs
3.配置Debugger

4.编写main.as代码
package com.sinyee.sdteam
{
import flash.display.Sprite;
import flash.events.Event;
import flash.text.TextField;
import flash.text.TextFormat;
[SWF(width='600',height='600',frameRate='60',backgroundColor='#ffffff')]
public class Main extends Sprite
{
public function Main()
{
// 设置舞台宽高
IFlash.setSize(600, 600);
// 设置舞台背景颜色,默认 #000000
IFlash.setBgcolor("#ffffff");
// 设置手机横竖屏显示,默认横屏 @param value 0 竖屏 1 横屏
IFlash.setOrientationEx(1);
// 设置是否显示FPS信息,默认true 显示
IFlash.showInfo(true); if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
} private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
var textFormat:TextFormat = new TextFormat();
textFormat.color = 0xFF0000;
textFormat.size = 80;
textFormat.font = "Arial";
var textField:TextField = new TextField();
textField.defaultTextFormat = textFormat;
textField.text = "Hello LayaFlash";
textField.width = textField.textWidth;
textField.height = textField.textHeight;
textField.x = (stage.stageWidth - textField.width)/2;
textField.y = (stage.stageHeight - textField.height)/2;
this.addChild(textField);
trace("Hello LayaFlash");
}
}
}
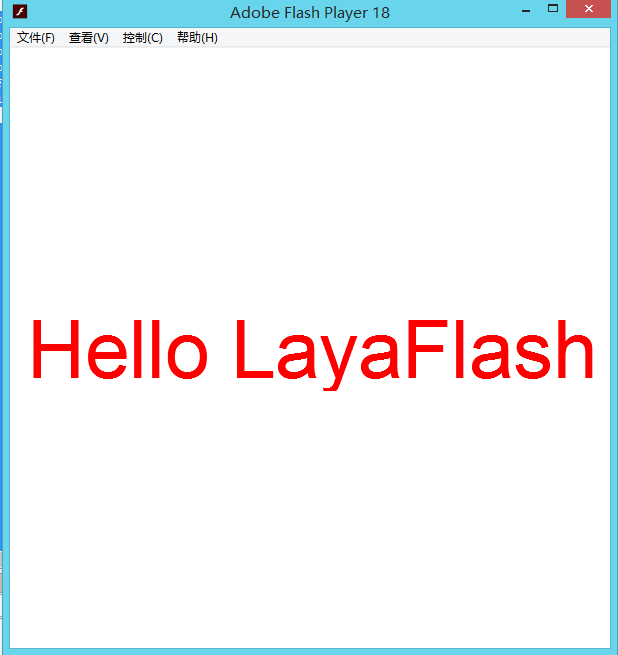
配置完就可以直接按三角形进行测试。得出结果

到此处我们已经配置好了开发环境。
结语
- 受益,LayaFlashBox环境搭建

本站文章为宝宝巴士 SD.Team原创,转载务必在明显处注明:(作者官方网站:宝宝巴士)
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4581796.html
[FlashDevelop] 001.FlashDevelop + LayaFlash环境搭建的更多相关文章
- Hadoop2.6.0实践:001 伪分布式环境搭建
##################### Centos6.4VM_01_os.rar ################################################准备工作/opt ...
- 【原】Java学习笔记001 - JAVA开发环境搭建
1.JDK下载并安装,以jdk-7u45-windows-i586.exe为例(注意JDK的安装和JRE的安装是分开的) 2.“我的电脑”右键属性,找到“高级系统设置”,找到“高级”tab下的“环境变 ...
- 【GoLang】GO语言系列--001.GO开发环境搭建
- vue学习001 --环境搭建
系统 : win cmd: cmder 链接:https://cmder.net/ 1.安装node.js 链接地址: http://cdn.npm.taobao.org/dist/node/v10. ...
- Spring源码分析——(001)环境搭建
1.官方参考 spring-framework的github链接:https://github.com/spring-projects/spring-framework 源码环境搭建官方参考1:考如何 ...
- [微信营销企划之路]001.环境搭建(XAMPP+WeiPHP)
引言 本系列适合0基础的人员,因为我们就是从0开始的,此系列记录我们步入微信营销企划并进行开发的一些经验分享,望与君共勉!作为刚刚踏入微信队伍中的新人的我们,如果有什么不对的地方,还望不吝赐教. 在开 ...
- 全栈的自我修养: 001环境搭建 (使用Vue,Spring Boot,Flask,Django 完成Vue前后端分离开发)
全栈的自我修养: 环境搭建 Not all those who wander are lost. 彷徨者并非都迷失方向. Table of Contents @ 目录 前言 环境准备 nodejs v ...
- Flash 开发环境搭建和文字滚动效果实例
Flash 开发环境搭建和文字滚动效果实例 一.Flash 开发环境搭建 Flash发布的时候可以将资源(即将库中的元件)集成到swf运行文件中.Flash没有代码自动输入补全功能,因此需要一个英文一 ...
- 【java开发】ubuntu常用命令及环境搭建
学习第一天,今天内容相对简单,主要就是ubuntu一些常用命令及常规操作,后续涉及到环境的搭建,也会在本文再更. ubuntu环境搭建 第一种 也是最简单最方便的 通过vm虚拟机软件,下载iso镜像进 ...
随机推荐
- poj1251 Jungle Roads Kruskal算法+并查集
时限: 1000MS 内存限制: 10000K 提交总数: 37001 接受: 17398 描述 热带岛屿拉格里山的首长有个问题.几年前,大量的外援花在了村庄之间的额外道路上.但是丛林不断地超 ...
- 一只简单的网络爬虫(基于linux C/C++)————主事件流程
该爬虫的主事件流程大致如下: 1.获取命令行参数,执行相应操作 2.读取配置文件,解析得到各种设置 3.载入各种模块 4.种子入队,开启DNS解析线程(原始队列不为空时解析) 5.创建epoll,开启 ...
- 一只简单的网络爬虫(基于linux C/C++)————守护进程
守护进程,也就是通常说的Daemon进程,是Linux中的后台服务进程.它是一个生存期较长的进程,通常独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件.守护进程常常在系统引导装入时启动, ...
- spring bootweb综合开发的整理
1.json接口开发 当前开发中微服务的概念日渐深入人心,所以json数据交互可以带来的便利也不言而喻.在springboot中json数据的返回方式比较简单,只需要用@RestController注 ...
- CentOS安装配置nginx和php
今天买了台阿里云服务器用于日常开发测试(新人9块钱半年).系统版本CentOS 6.5 64位. 首先安装nginx: yum install nginx 参考文档: 在CentOS 6上搭建LNMP ...
- [hdu5392 Infoplane in Tina Town]置换的最小循环长度,最小公倍数取模,输入挂
题意:给一个置换,求最小循环长度对p取模的结果 思路:一个置换可以写成若干循环的乘积,最小循环长度为每个循环长度的最小公倍数.求最小公倍数对p取模的结果可以对每个数因式分解,将最小公倍数表示成质数幂的 ...
- linux-设置代理和取消代理
设置代理: export http_proxy="http://proxy-XXXXX" export https_proxy="https://proxy-XXXXX: ...
- python --文件读取数据
读取整个文件: 首先创建一个文件,例如我创建了一个t x t文件了. 然后我想读取这个文件了,我首先将上面的这个文件保存在我即将要创建的Python的文件目录下, 即读取文件成功. 解析: 函数ope ...
- 死磕synchronized底层实现
点赞再看,养成习惯,微信搜索[三太子敖丙]第一时间阅读. 本文 GitHub https://github.com/JavaFamily 已收录,有一线大厂面试完整考点.资料以及我的系列文章. 前言 ...
- 让写作省心一点——Markdown和CSS实践
1 引言 今天这篇推送和以往不太一样,乍一看就能发现格式有了变化.没错,这是我专门设计的品牌模板,也就是本公众号以后创作的文章可直接套用,获得一致的风格样式. 除此以外,文章里的全部元素(包括标题.表 ...
