java+lodop+vue+热敏打印机,打印图片
1.根据需求生成图片模板,详情见 https://www.cnblogs.com/xiaokangk/p/11151774.html
2.下载lodop并进行安装(安装步骤详情百度)
3.安装热敏打印机驱动 (我的以扫码哥X8为例,安装步骤可以百度)

4.编写lodop.js
var CreatedOKLodop7766 = null; //====判断是否需要安装CLodop云打印服务器:====
export function needCLodop() {
try {
var ua = navigator.userAgent;
if (ua.match(/Windows\sPhone/i) != null) return true;
if (ua.match(/iPhone|iPod/i) != null) return true;
if (ua.match(/Android/i) != null) return true;
if (ua.match(/Edge\D?\d+/i) != null) return true; var verTrident = ua.match(/Trident\D?\d+/i);
var verIE = ua.match(/MSIE\D?\d+/i);
var verOPR = ua.match(/OPR\D?\d+/i);
var verFF = ua.match(/Firefox\D?\d+/i);
var x64 = ua.match(/x64/i);
if ((verTrident == null) && (verIE == null) && (x64 !== null))
return true;
else if (verFF !== null) {
verFF = verFF[0].match(/\d+/);
if ((verFF[0] >= 42) || (x64 !== null)) return true;
} else if (verOPR !== null) {
verOPR = verOPR[0].match(/\d+/);
if (verOPR[0] >= 32) return true;
} else if ((verTrident == null) && (verIE == null)) {
var verChrome = ua.match(/Chrome\D?\d+/i);
if (verChrome !== null) {
verChrome = verChrome[0].match(/\d+/);
if (verChrome[0] >= 42) return true;
}
;
}
;
return false;
} catch (err) {
return true;
}
;
}; //====页面引用CLodop云打印必须的JS文件:====
if (needCLodop()) {
var head = document.head || document.getElementsByTagName("head")[0] || document.documentElement;
var oscript = document.createElement("script");
oscript.src = "http://localhost:8000/CLodopfuncs.js?priority=1";
head.insertBefore(oscript, head.firstChild); //引用双端口(8000和18000)避免其中某个被占用:
oscript = document.createElement("script");
oscript.src = "http://localhost:18000/CLodopfuncs.js?priority=0";
head.insertBefore(oscript, head.firstChild);
}
; //====获取LODOP对象的主过程:====
export function getLodop(oOBJECT, oEMBED) {
var strHtmInstall = "<br><font color='#FF00FF'>打印控件未安装!点击这里<a href='install_lodop32.exe' target='_self'>执行安装</a>,安装后请刷新页面或重新进入。</font>";
var strHtmUpdate = "<br><font color='#FF00FF'>打印控件需要升级!点击这里<a href='install_lodop32.exe' target='_self'>执行升级</a>,升级后请重新进入。</font>";
var strHtm64_Install = "<br><font color='#FF00FF'>打印控件未安装!点击这里<a href='install_lodop64.exe' target='_self'>执行安装</a>,安装后请刷新页面或重新进入。</font>";
var strHtm64_Update = "<br><font color='#FF00FF'>打印控件需要升级!点击这里<a href='install_lodop64.exe' target='_self'>执行升级</a>,升级后请重新进入。</font>";
var strHtmFireFox = "<br><br><font color='#FF00FF'>(注意:如曾安装过Lodop旧版附件npActiveXPLugin,请在【工具】->【附加组件】->【扩展】中先卸它)</font>";
var strHtmChrome = "<br><br><font color='#FF00FF'>(如果此前正常,仅因浏览器升级或重安装而出问题,需重新执行以上安装)</font>";
var strCLodopInstall = "<br><font color='#FF00FF'>CLodop云打印服务(localhost本地)未安装启动!点击这里<a href='http://www.c-lodop.com/download/CLodop_Setup_for_Win32NT_https_3.008Extend.zip' target='_self'>执行安装</a>,安装后请刷新页面。</font>";
var strCLodopUpdate = "<br><font color='#FF00FF'>CLodop云打印服务需升级!点击这里<a href='CLodop_Setup_for_Win32NT.exe' target='_self'>执行升级</a>,升级后请刷新页面。</font>";
var LODOP;
try {
var isIE = (navigator.userAgent.indexOf('MSIE') >= 0) || (navigator.userAgent.indexOf('Trident') >= 0);
if (needCLodop()) {
try {
LODOP = getCLodop();
} catch (err) {
}
;
if (!LODOP && document.readyState !== "complete") {
alert("C-Lodop没准备好,请稍后再试!");
return;
}
;
if (!LODOP) {
// if (isIE) document.write(strCLodopInstall); else
// document.documentElement.innerHTML=strCLodopInstall+document.documentElement.innerHTML;
// return;
} else { if (CLODOP.CVERSION < "3.0.0.2") {
if (isIE) document.write(strCLodopUpdate);
else
document.documentElement.innerHTML = strCLodopUpdate + document.documentElement.innerHTML;
}
;
if (oEMBED && oEMBED.parentNode) oEMBED.parentNode.removeChild(oEMBED);
if (oOBJECT && oOBJECT.parentNode) oOBJECT.parentNode.removeChild(oOBJECT);
}
;
} else {
var is64IE = isIE && (navigator.userAgent.indexOf('x64') >= 0);
//=====如果页面有Lodop就直接使用,没有则新建:==========
if (oOBJECT != undefined || oEMBED != undefined) {
if (isIE) LODOP = oOBJECT;
else LODOP = oEMBED;
} else if (CreatedOKLodop7766 == null) {
LODOP = document.createElement("object");
LODOP.setAttribute("width", 0);
LODOP.setAttribute("height", 0);
LODOP.setAttribute("style", "position:absolute;left:0px;top:-100px;width:0px;height:0px;");
if (isIE) LODOP.setAttribute("classid", "clsid:2105C259-1E0C-4534-8141-A753534CB4CA");
else LODOP.setAttribute("type", "application/x-print-lodop");
document.documentElement.appendChild(LODOP);
CreatedOKLodop7766 = LODOP;
} else LODOP = CreatedOKLodop7766;
//=====Lodop插件未安装时提示下载地址:==========
if ((LODOP == null) || (typeof (LODOP.VERSION) == "undefined")) {
if (navigator.userAgent.indexOf('Chrome') >= 0)
document.documentElement.innerHTML = strHtmChrome + document.documentElement.innerHTML;
if (navigator.userAgent.indexOf('Firefox') >= 0)
document.documentElement.innerHTML = strHtmFireFox + document.documentElement.innerHTML;
if (is64IE) document.write(strHtm64_Install);
else if (isIE) document.write(strHtmInstall);
else
document.documentElement.innerHTML = strHtmInstall + document.documentElement.innerHTML;
return LODOP;
}
;
}
;
if (LODOP.VERSION < "6.0") {
if (!needCLodop()) {
if (is64IE) document.write(strHtm64_Update);
else if (isIE) document.write(strHtmUpdate);
else
document.documentElement.innerHTML = strHtmUpdate + document.documentElement.innerHTML;
}
;
return LODOP;
}
;
//===如下空白位置适合调用统一功能(如注册语句、语言选择等):===
//LODOP.SET_LICENSES("北京XXXXX公司","8xxxxxxxxxxxxx5","",""); //===========================================================
return LODOP;
} catch (err) {
alert("getLodop出错:" + err);
}
;
};

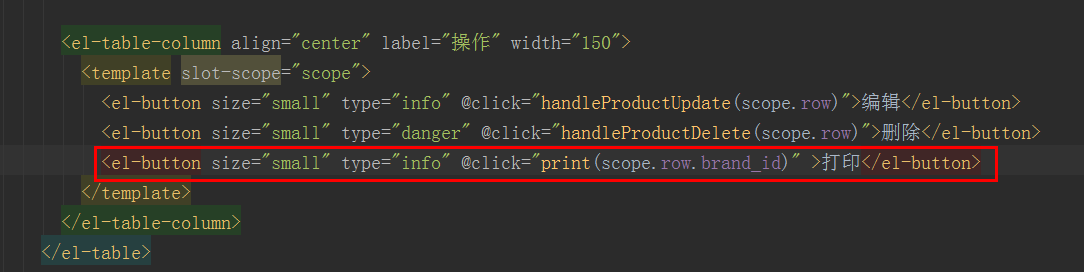
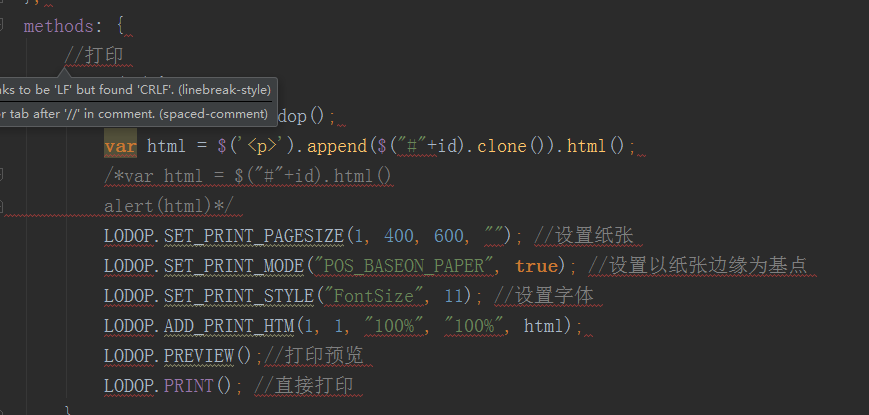
5.编写打印(路径根据自己的项目来)




6.打印效果


java+lodop+vue+热敏打印机,打印图片的更多相关文章
- C# 热敏打印机 Socket 网络链接 打印 图片
C# 热敏打印机 Socket 网络链接 打印 图片 (一) http://www.cnblogs.com/rinack/p/4838211.html C# 热敏打印机 Socket 网络链接 打印 ...
- LODOP用ADD_PRINT_IMAGE语句缩放打印图片
LODOP提高输出图片质量的方法:1.用ADD_PRINT_IMAGE语句打印图片,而且img元素的width和height属性要去掉或者设置足够大,这样就可以让下载引擎传给Lodop图片质量足够好; ...
- C# 热敏打印机 小票打印机 打印图片
最近一直在研究并口小票打印机打印图片问题,这也是第一次和硬件打交道,不过还好,最终成功了. 这是DEMO的窗体: 下面是打印所需要调用的代码: 因为我们这里主要是打印条形码和二维码,所以以条形码和二维 ...
- java实现自动静默打印功能
最近接到一个需求,要求实现自动打印功能,一般网页打印pdf需要借助浏览器的pdf组件,而且还要弹出打印窗口,再点击打印才能实现. 那么如何实现自动打印了,从点击自己网页上3次缩减到点击一次了? 一 ...
- LODOP不同电脑打印效果不同排查
1.位置不同,偏移问题.详细的相关偏移问题的博文:LODOP不同打印机出现偏移问题 2.样式问题. 本机浏览器解析样式不同 ,相关超文本样式博文:Lodop打印控件传入css样式.看是否传入正确样式 ...
- 前端使用lodop如何获取打印状态
前面已经说过,如何简单使用lodop了,今天说一下如何获得lodop的打印状态? 在教程里面找了半天,摸索出来了一套. template: <!-- 实验代码 --> <div> ...
- Kotlin/Java Base64编码和解码(图片、文件)
原文: Kotlin/Java Base64编码和解码(图片.文件) | Stars-One的杂货小窝 最近在项目中使用到了Base64编码和解码,便是稍微写篇文章记录一下 PS:本文代码都是使用Ko ...
- css技术之用最高和最宽的限制“max-height和max-width”做图片同比例缩放,达到图片不变形目的,做出批量打印图片功能,页面打印“window.print()”
一.简介 他们是为流而生的,像width/height这种定死的砖头式布局,min-width/max-width就没有存在的意义 ,min-width/max-width一定是自适应布局或流体布局中 ...
- Java jacob调用打印机打印word文档
前面说了Java如何生成复杂的Word文档,今年记录下Java如何调用打印机打印word文档. 起初用的是自带的PrintJob,但是系统提供的打印机制并不成熟完整.网上的代码也是千篇一律,在我的打印 ...
随机推荐
- 【Vue】---- 手动封装on,emit,off
一.概念 1. $on("事件名称",回调函数) 事件绑定,一个事件名称上面可能绑定多个函数 2. $emit("事件名称",需要传递的值) 事件触发时,会触发 ...
- 用Setuptools构建和分发程序包
目录 使用Setuptools构建和分发软件包 开发人员指南 安装setuptools 基本使用 指定项目的版本 新增和更改的setup()关键字 包括数据文件 参考示例 使用Setuptools构建 ...
- .NET 5 Preview 1中的ASP.NET Core更新 (2020年3月16日)
.NET 5 Preview1现在可用,可以进行评估了! .NET 5将是当前版本. 开始 要在.NET 5.0中开始使用 ASP.NET Core,请安装.NET 5.0 SDK. 如果您使用的是W ...
- 洛谷P5661 公交换乘(CSP-J 2019 T2)
传送门 题目可能排版有问题,导致出现一些乱码,具体请参考洛谷原题 题目描述 著名旅游城市 B 市为了鼓励大家采用公共交通方式出行,推出了一种地铁换乘公交车的优惠方案: 在搭乘一次地铁后可以获得一张优惠 ...
- Python3学习之路~9.4 队列、生产者消费者模型
一 队列queue 当必须在多个线程之间安全地交换信息时,队列在线程编程中特别有用. 队列的作用:1.解耦,使程序直接实现松耦合 2.提高处理效率 列表与队列都是有顺序的,但是他们之间有一个很大的区别 ...
- fastjson JSONObject.toJSONString 出现 $ref: "$."的解决办法(重复引用)
首先,fastjson作为一款序列化引擎,不可避免的会遇到循环引用的问题,为了避免StackOverflowError异常,fastjson会对引用进行检测. 如果检测到存在重复/循环引用的情况,fa ...
- Python3 分数
limit_denominator()定义:通过限制分母的大小来取一个近似值提高精度.格式:fractionobject.limit_denominator('分母最大值') denominator定 ...
- Aleax prize (开放域聊天系统比赛)2018冠军论文阅读笔记
Abstract Gunrock是一种社交机器人,旨在让用户参与开放域的对话.我们使用大规模的用户交互数据来迭代地改进了我们的机器人,使其更具能力和人性化.在2018年Alexa奖的半决赛期间,我们的 ...
- Android应用开发基本流程
Android应用开发流程 应用规划及架构设计 开发应用程序的步骤 项目有哪些功能. 需要哪些必要的界面及界面之间跳转的流程. 需要的数据及其数据的来源和格式. 是否需要服务器端的支持. 是否需要本地 ...
- [Redis] 万字长文带你总结Redis,助你面试升级打怪
文章目录 Redis的介绍.优缺点.使用场景 Linux中的安装 常用命令 Redis各个数据类型及其使用场景 Redis字符串(String) Redis哈希(Hash) Redis列表(List) ...
