mockjs,json-server一起搭建前端通用的数据模拟框架教程
无论是在工作,还是在业余时间做前端开发的时候,难免出现后端团队还没完成接口的开发,而前端团队却需要实现对应的功能,不要问为什么,这是肯定存在的。本篇文章就是基于此原因而产出的。希望对有这方面的需求的同志有所帮助。
一、使用的组件包
1. mockjs:用于模拟查询结果
2. json-server:搭建模拟服务器,以及模拟CRUD的相关操作接口
二、具体的实现1. 建立项目,并安装相应的依赖
cnpm install --save-dev mockjs json-server
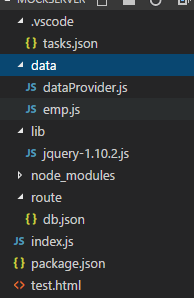
上述命令为安装依赖,下图为项目结果:

说明:
data:此文件夹存放的为利用mockjs模拟的查询结果,dataProvider后面单独简单
lib:包含的一个jquery文件,用于模拟ajax请求用
route:json-server的路由表,用于模拟crud操作用,没搞清楚如何实现多个db.json
index.js:模拟服务器入口文件
test.html:测试cors
2. 搭建基础的json-server服务器
var JsonServer = require('json-server');
var path = require('path')
var Server = JsonServer.create();
var defaultMid = JsonServer.defaults({
"noCors": false,
"static": path.join(__dirname, "/lib")
});
var router = JsonServer.router(path.join(__dirname, '/route/db.json'));
Server.use(defaultMid);
Server.use(router);
Server.listen(8009);
console.log('start 8009.....');
此部分内容完全按照json-server的官方说明编写,值得注意的是static和noCors的设置,他是作为一个中间件来完成的。
3. 增加mockjs的应用
在这里mockjs只作为参生数据的基石,而dataProvider.js却提供了统一外部访问接口的能力。也就是把模拟数据以module(相当于mvc中的controller)和func(相当于mvc中的action)来进行分隔。不知这种实现是否可行(本人现在项目中暂时是这样使用的。)
3.1 首先,在data文件夹中建立emp.js文件,编写了如下内容:
var mockjs = require('mockjs');
module.exports = {
list: function(){
var data = mockjs.mock({
'list|3':[
{
'id|+1':1
}
]
});
return data.list;
}
}
此处就是对mockjs的使用
3.2 dataProvider使用实现模块的收集
var emp = require('./emp');
var moduels = {
emp: emp
}
module.exports = {
execute: function(m, f, args){
return moduels[m][f].call(moduels[m], args);
}
}
3.3 json中增加get方法,用于获取数据
var provider = require('./data/dataProvider');Server.get('/data',function(req,res){ var moduleName = req.body ? req.body.moduleName : req.query.moduleName; var funName = req.body ? req.body.funName : req.query.funName; var arg = null; res.json(provider.execute(moduleName, funName)); res.end();});如果要访问emp下的List,则地址为:http://localhost:8009/data?moduleName=emp&funName=list
4. 总结
1. json-server的db.json文件只能有一个,这里可以配置多个数据实体,他是以get为获取,post为写入http协议来实现数据的CRUD的
看到这里,你是否有感觉到搭建一个数据模拟服务器如此简单,当然只是webapi的。下载示例代码
以上这篇mockjs,json-server一起搭建前端通用的数据模拟框架教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
mockjs,json-server一起搭建前端通用的数据模拟框架教程的更多相关文章
- mockjs,json-server一起搭建前端通用的数据模拟框架
无论是在工作,还是在业余时间做前端开发的时候,难免出现后端团队还没完成接口的开发,而前端团队却需要实现对应的功能,不要问为什么,这是肯定存在的.本篇文章就是基于此原因而产出的.希望对有这方面的需求的同 ...
- json:server 本地搭建
做个记录, 第一步,我们新建一个文件夹. 第二步,打开文件夹,执行git,没有git可以下载一个.或者用命令行工具进入到这个文件夹! 第三步,初始化json 在git里执行npm init --ye ...
- json server的简单使用(附:使用nodejs快速搭建本地服务器)
作为前端开发人员,经常需要模拟后台数据,我们称之为mock.通常的方式为自己搭建一个服务器,返回我们想要的数据.json server 作为工具,因为它足够简单,写少量数据,即可使用. 安装 首先需要 ...
- Android实战简易教程-第六十六枪(server端搭建和server端Json数据交互)
学习Android有一段时间了.对server端有非常深的好奇,决定对server端的实现进行一些研究,这里实现了一个简单的小样例,用于获取server端的json数据,样例非常easy,适合刚開始学 ...
- Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- 使用WebRTC搭建前端视频聊天室——信令篇
博客原文地址 建议看这篇之前先看一下使用WebRTC搭建前端视频聊天室——入门篇 如果需要搭建实例的话可以参照SkyRTC-demo:github地址 其中使用了两个库:SkyRTC(github地址 ...
- 搭建前端监控系统(二)JS错误监控篇
===================================================================== 前端性能监控系统: DEMO地址 GIT代码仓库地址 ...
- 接口神器之 Json Server 详细指南
简介 json-server 是一款小巧的接口模拟工具,一分钟内就能搭建一套 Restful 风格的 api,尤其适合前端接口测试使用. 只需指定一个 json 文件作为 api 的数据源即可,使用起 ...
- 使用WebRTC搭建前端视频聊天室——点对点通信篇
WebRTC给我们带来了浏览器中的视频.音频聊天体验.但个人认为,它最实用的特性莫过于DataChannel——在浏览器之间建立一个点对点的数据通道.在DataChannel之前,浏览器到浏览器的数据 ...
随机推荐
- markdown简1
1.使用 = 和 - 标记一级和二级标题 = 和 - 标记语法格式如下: 我展示的是一级标题 ================= 我展示的是二级标题 ----------------- 我展示的是一级 ...
- lucky的时光助理-2017.02
好久没有更新了, 即便没有听众, 有些故事还是要说给另一个自己听! lucky小姐在这个月开始重新找工作了, 她想找一份自己喜欢的工作, 然后安安稳稳的沉寂下来,她说:她要学些东西,才不会让自己看上去 ...
- Java入门笔记 03-面向对象(中)
介绍:这部分内容主要是介绍和总结封装.继承和多态. 一. 封装:把该隐藏的隐藏起来,把该暴露的暴露出来 封装是指将信息隐藏在对象内部,不允许外部程序直接访问对象内部信息,而是通过该类所提供的方法来实现 ...
- Spring Boot Shiro 使用教程
Apache Shiro 已经大名鼎鼎,搞 Java 的没有不知道的,这类似于 .Net 中的身份验证 form 认证.跟 .net core 中的认证授权策略基本是一样的.当然都不知道也没有关系,因 ...
- java集合知识点
若不重写equals方法,则调用的是object对象的equals方法,相当于==比较,比较的是对象的内存地址 |------Collection接口:单列集合,用来存储一个一个对象 |------L ...
- 【JS 日期】获取当前日期时间
获取当前日期时间 <!DOCTYPE html> <html> <head></head> <body> <script> wi ...
- 2018 最新注册码【激活码】、在线激活 pycharm 完整方法(亲测有效)【2018.06.01 重大更新!!!!】
2018-06-01修改如下: 原来方法的第二种还是有效的,操作如下 (1)更新hosts文件(可以直接下载,然后解压缩) host文件地址 hosts文件,在windows中的地址为: 替换host ...
- 洛谷 CF804B Minimum number of steps
嗯... 题目链接:https://www.luogu.org/problemnew/show/CF804B 这道题没有什么技巧,只是一道找规律的题. 首先看到“ab”可以换成“bba”,所以首先要确 ...
- 解决误删libc.so.6过程的参考资料
说说前因后果:因为之前安装了filezilla,发现安装不了,说是libc.so.6老旧了.差不多过了一个星期,也就是前天升级gcc成功后决定再解决这个问题.gcc升级成功后,决定创建新链接...然后 ...
- 《JavaScript高级程序设计》读书笔记(一)JavaScript简介
起于客户端数据验证特性----闭包----匿名函数----元编程等----等想要全面理解和掌握JavaScript----本质----历史----局限性 ECMAScript 脚本语言标准 JavaS ...
