在Vue中使用iview的Select控件实现一个多级选项列表
前言
今天项目要实现一个多级选项列表,发现iview官网上没有写这个例子,于是自己就实现了,如果对你有帮助请点个赞 ‘ * ’!!
解决方法:下面我们就来使用V-for 来定义一个二级选项列表 ,代码如下:
<Select>
<OptionGroup v-for="(group,index) in parentlist" :key="group.id" :label="group.name">
<Option v-for="(item,index) in group.childrenode" :value="item.id" :key="item.id">{{ item.name }}</Option>
</OptionGroup>
</Select> //Vue页面内中使用ts代码
<script lang="ts">
get parentlist(){
var parentlist=[{
id:1,
name:"parent1",
childrenode:[{
id:101,
name:"子1"
},{
id:102,
name:'子1-2
'
}]
},{
//....父2....
},{//...父3 ..}
];
return parentlist;
}
</script>
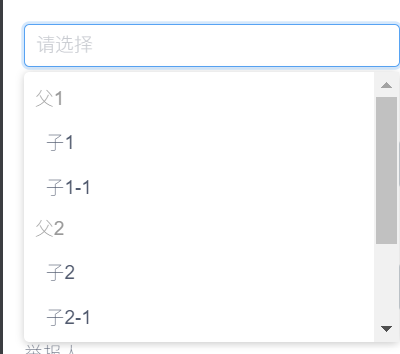
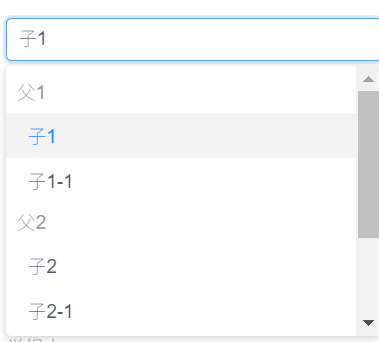
实现效果:


在Vue中使用iview的Select控件实现一个多级选项列表的更多相关文章
- 在IE8中使用padding设置select控件文字垂直居中
在火狐.苹果.谷歌.欧鹏等主流浏览器中,select下拉表单的文字能够垂直居中,如图: 而在ie8中,select下拉表单的文字基本就是靠底部显示,如图: 那么,如何使得ie8下的select文字垂直 ...
- VUE中实现iview的图标效果时遇到的一个问题
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available ...
- vue和bootstrap的select控件貌似有冲突?
貌似vue和bootstrap的select控件会冲突,因为bootstrap的select控件会将option替换为<a>标签,这样就会导致vue渲染失败.(这个问题让我整了一个上午,最 ...
- .net获取select控件中的文本内容
.net获取select控件中的文本内容 2009-11-28 21:19小V古 | 分类:C#/.NET | 浏览1374次 <select id="SecType" st ...
- 基于vue.js实现远程请求json的select控件
基本思路 前端把需要的参数类型编码传到后台,后台返回相应的参数列表json,前端利用vue渲染select控件 具体实现 前端代码 <select v-model="template. ...
- 自定义HTML中select控件
HTML中默认的select控件比较难看,大家可以参考,本文提供一种解决思路,当然也可以用CSS实现. function selectInit(tid,isIn){ if(!$("#&quo ...
- SELECT控件操作的JS代码示例
SELECT控件操作的JS代码示例 1 检测是否有选中 if(objSelect.selectedIndex > -1) { //说明选中 } else { //说明没有选中 } 2.动态创建s ...
- 在WebBrowser中通过模拟键盘鼠标操控网页中的文件上传控件(转)
引言 这两天沉迷了Google SketchUp,刚刚玩够,一时兴起,研究了一下WebBrowser. 我在<WebBrowser控件使用技巧分享>一文中曾谈到过“我现在可以通过WebBr ...
- IE6下div层被select控件遮住的问题解决方法
Select在IE6下是处于最顶层的,因此想要遮住它,设置zIndex属性是不行的,就需要一个优先级更高的元素,就是iframe,当把iframe嵌套在弹出div层中后,把iframe设置为不可见,但 ...
随机推荐
- HBase-2.2.3源码编译-Windows版
源码环境一览 windows: 7 64Bit Java: 1.8.0_131 Maven:3.3.9 Git:2.24.0.windows.1 HBase:2.2.3 Hadoop:2.8.5 下载 ...
- buuctf misc wp 01
buuctf misc wp 01 1.金三胖 2.二维码 3.N种方法解决 4.大白 5.基础破解 6.你竟然赶我走 1.金三胖 root@kali:~/下载/CTF题目# unzip 77edf3 ...
- AJ学IOS(42)UI之核心动画CAAnimationGroup以及其他
AJ分享,必须精品 效果: 代码: 很简单,不多说,就是把一堆动画放一起,看代码. - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent * ...
- 怎么高效学习python?其实只需要这个方法,快速掌握不叫事儿
很多人想学python,并且希望能快速高效的学习python,但一直都没有找到合适的方法,下面谈一下我的方法. 首先,高效入门python 怎么高效学习python?想要高效,就要先搞清楚你这个阶段, ...
- 令人迷惑的Gamma
概述 首先我想说,接触到Gamma的概念也很长时间了,一直没有认真的去学习它.知其然而不知其所以然.最近恰巧学到了这一部分,就想彻底地搞懂它. CRT 说起Gamma,肯定离不开CRT(阴极射线管). ...
- VXLAN 基础教程:在 Linux 上配置 VXLAN 网络
上篇文章结尾提到 Linux 是支持 VXLAN 的,我们可以使用 Linux 搭建基于 VXLAN 的 overlay 网络,以此来加深对 VXLAN 的理解,毕竟光说不练假把式. 1. 点对点的 ...
- Java Instrumentation插桩技术学习
Instrumentation基础 openrasp中用到了Instrumentation技术,它的最大作用,就是类的动态改变和操作. 使用Instrumentation实际上也可以可以开发一个代理来 ...
- 词向量模型word2vector详解
目录 前言 1.背景知识 1.1.词向量 1.2.one-hot模型 1.3.word2vec模型 1.3.1.单个单词到单个单词的例子 1.3.2.单个单词到单个单词的推导 2.CBOW模型 3.s ...
- PHP函数:array_key_exists
array_key_exists() - 检查数组里是否有指定的键名或索引. 注意:array_key_exists() 仅仅搜索第一维的键. 多维数组里嵌套的键不会被搜索到. 说明: rray_k ...
- 重启mysql服务
重启mysql 启动mysql: 方式一:sudo /etc/init.d/mysql start 方式二:sudo service mysql start 停止mysql: 方式一:sudo /et ...
