在vue中使用ztree树插件
插件资源及api:树官网
本事例是在vue3.0+中演示,事例是实际项目中正在用的组件所以部分打了马赛克。
1、插件准备(提前准备好插件文件)
可以直接在官网下载,搭建好脚手架后将准备好的文件放在libs文件夹(也可以放在自己资源的文件夹)

2、下载jQuery依赖
npm install jquery --save-dev
3、在组件中引入相关依赖和文件

4、开始,先写标签部分
<template>
<div>
<ul id="treeDemo" class="ztree" @select="zTreeOnClick"></ul>
</div>
</template>
官网demo是
<ul id="treeDemo" class="ztree"></ul>
我加的@select="zTreeOnClick"是树的点击事件 点击事件配置下面就是
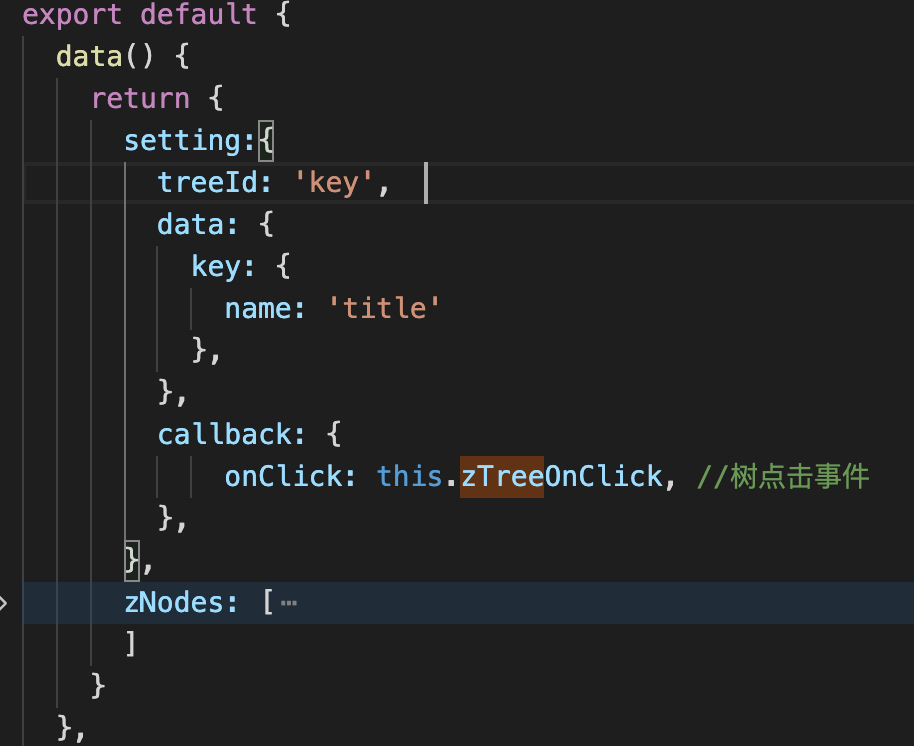
5、配置
配置都是写在data()里的,setting就是树的配置,我们一共写了三个配置:treeId是定义树的id的属性值,name是节点数据保存节点名称的属性名称,onClick就是树的点击事件。zNodes就是树的节点数据。

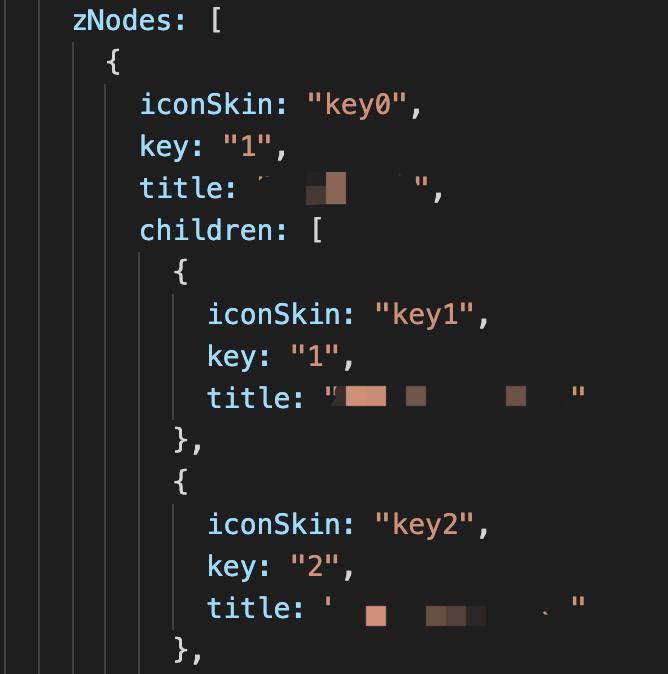
我只截一部分,大致就是这样一个数据格式。iconSkin是树的自定义图标,后面会说。

6、树的初始化,创建树
我是写在mounted()里的,init()就是树初始化方法里面有三个参数,第一个ztree树的容器,第二个树配置,第三个树的节点数据,expandAll()方法是树节点的展开/折叠。
mounted(){
$.fn.zTree.init($("#treeDemo"), this.setting, this.zNodes).expandAll(true);
},
7、至此我们就可以看到我们的树了

8、报错解决
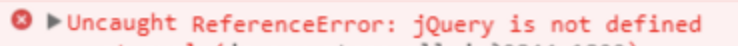
部分人在上面代码完全一致的时候会打开页面树并没有显示而是如图报错了

也有报 $ is not defined 的其实两个错误都是一个意思解决方法需要我们配置一下:
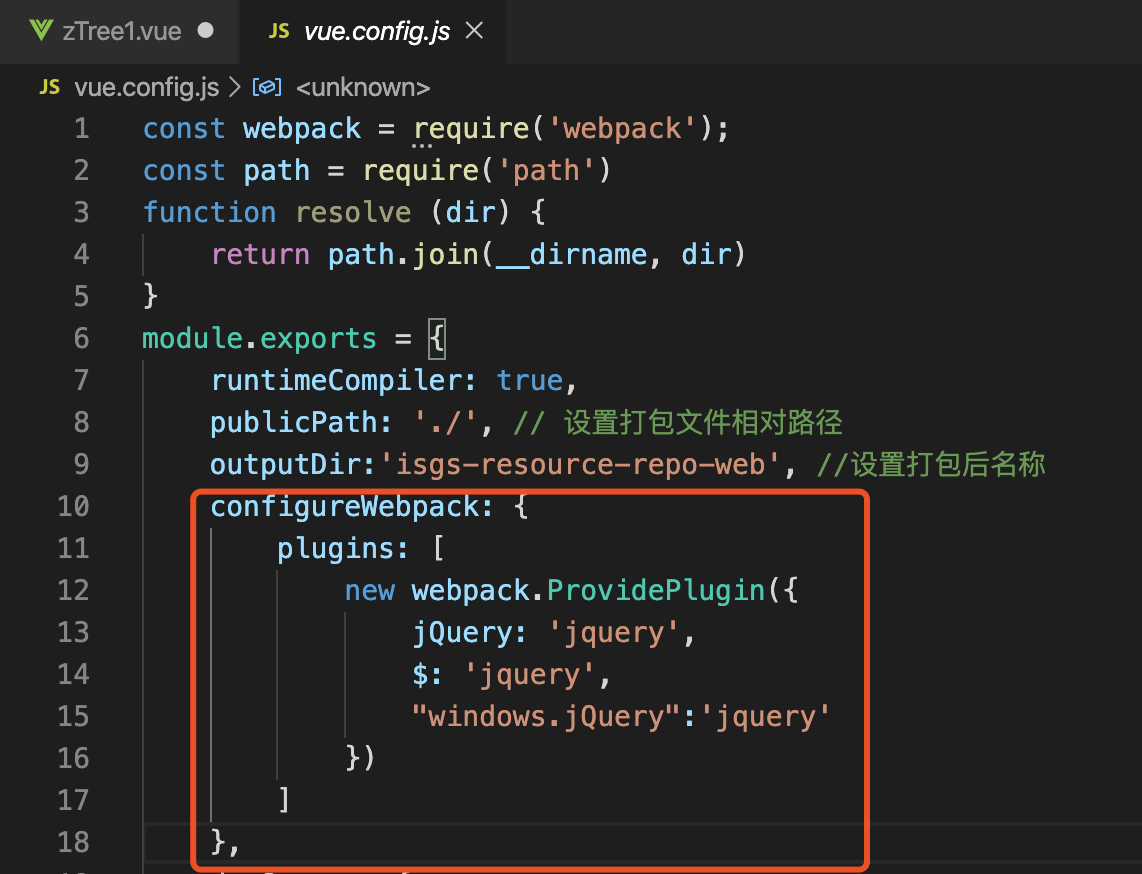
vue3.0+的脚手架目录中的配置文件vue.config.js文件,加上红框内的配置即可。

9、最后就是自定义图标了
我们在第五部配置的时候在节点数据中加入了iconSkin来设置自定义图片。
/deep/ .ztree li span.button.key0_ico_close{
background: url(../../assets/img/treeicon00.png) no-repeat center;
background-size: 100% 100%;
}
/deep/ .ztree li span.button.key0_ico_open{
background: url(../../assets/img/treeicon01.png) no-repeat center;
background-size: 90% 90%;
}
/deep/ .ztree li span.button.key1_ico_docu{
background: url(../../assets/img/treeicon1.png) no-repeat center;
background-size: 90% 90%;
}
/deep/ 是代表样式仅在本文件中起效
.ztree li span.button 是固定的不加的话可能找不到
.key0 是我们iconSkin的名字
_ico_close 节点折叠时的图标
_ico_open 节点展开时的图标
_ico_docu 图标一致时用docu
如图我们箭头标记的地方用的是折叠展开两种图标剩下的图标都是固定的

10、点击事件
methods: {
zTreeOnClick(event, treeId, treeNode) {
console.log(treeNode);
}
}
点击场地场所时:


在vue中使用ztree树插件的更多相关文章
- easyui&8Jquery ztree树插件
7Jquery easyui前台UI框架 开发包: 7.1Layout页面布局 将课后资料中后台系统前台页面素材导入项目中 1.导入Jquery,easyui相关js,css文件 <link r ...
- JQuery Ztree 树插件配置与应用小结
JQuery Ztree 树插件配置与应用小结 by:授客 QQ:1033553122 测试环境 Win7 jquery-3.2.1.min.js 下载地址: https://gitee.com/is ...
- vue中自定义组件(插件)
vue中自定义组件(插件) 原创 2017年01月04日 22:46:43 标签: 插件 在vue项目中,可以自定义组件像vue-resource一样使用Vue.use()方法来使用,具体实现方法: ...
- 树结构数据的展示和编辑-zTree树插件的简单使用
最近在项目当中遇到一个需求,需要以树结构的方式展示一些数据,并可对每一个树节点做内容的编辑以及树节点的添加和删除,刚好听说有zTree这个插件可以实现这样的需求,所以在项目的这个需求完成之后,在博客里 ...
- vue中使用better-scroll滚动条插件
应用场景: overflow: hidden会让超出的部分隐藏,并且无法拖拽,所以可使用插件让长列表限定的区域滚动拖拽. 参考:https://zhuanlan.zhihu.com/p/2740702 ...
- vue中使用剪切板插件 clipboard.js
vue中使用剪切板需要借助一个插件,clipboard,使用方法还是很简单的,先下载,然后引入: npm i clipboard -S //引入 import Clipboard from 'clip ...
- Jquery ztree树插件2
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- vue中登录模块的插件封装
一个电商城的项目,场景是:在未登录的情况下点击收藏或者加入购物车等操作,执行一个方法如this.$login()来动态插入登录组件. 第一步:写好关于这个登录弹窗的单文件组件 loginBox.vue ...
- zTree树插件动态加载
需求: 由于项目中家谱图数据量超大,而一般加载方式是通过,页面加载时 zTree.init方法进行数据加载,将所有数据一次性加载到页面中.而在项目中家谱级别又非常广而深,成千上万级,因此一次加载,完全 ...
随机推荐
- angularjs中$parse的用法
转载自:https://umur.blog/2014/02/25/advanced-angular-parse/ 高级Angular:$ parse 如果你想加强你的AngularJS知识,$ par ...
- Unity 随机房间地图生成
无论是在迷宫还是类似于地牢的游戏地图中,利用程序来生成每次都不一样的地图是一件叫人兴奋不已的事. 这时我们需要解决两个非常重要的随机事件: 1.在一定范围内随机出各不相同但又不能互相重叠的房间 2.优 ...
- Node/Python 工具搭建cmder和nrm
一.安装cmder cmder是windows下的一款终端工具,支持很多linux命令,用起来还是很爽的. 1.安装 http://cmder.net/ 直接在官网下载,解压即可. 2.cmder配置 ...
- Building Applications with Force.com and VisualForce(Dev401)( 八):Designing Applications for Multiple users:Managing your users' experience II
Dev 401-008: Design Applications for Multiple Users' Experience Part 2Universal Containers Scenario1 ...
- vim-0-indent(缩进)
缩进: 参考自http://liuzhijun.iteye.com/blog/1831548,http://blog.csdn.net/chenxiang6891/article/details/41 ...
- flask中 多对多的关系 主从表之间的的增删改查
# 角色表模型class Role(db.Model): r_id = db.Column(db.Integer, primary_key=True) r_name = db.Column(db.St ...
- flutter源码学习笔记-图片加载流程
本文基于1.12.13+hotfix.8版本源码分析. 0.大纲 Image ImageProvider 图片数据加载 ImageStream.ImageStreamCompleter 缓存池 Pai ...
- 还不懂 ConcurrentHashMap ?这份源码分析了解一下
上一篇文章介绍了 HashMap 源码,反响不错,也有很多同学发表了自己的观点,这次又来了,这次是 ConcurrentHashMap 了,作为线程安全的HashMap ,它的使用频率也是很高.那么它 ...
- git使用基本步骤
一.Git配置环境: 1.通过git init命令把某个目录变成Git可以管理的仓库: 2.生成公钥秘钥:ssh key ssh-keygen -t rsa -C "for example@ ...
- 使用appium框架测试安卓app时,获取toast弹框文字时,前一步千万不要加time.sleep等等待时间。
使用appium框架测试安卓app时,如果需要获取toast弹框的文案内容,那么再点击弹框按钮之前,一定记得千万不要加time.sleep()等待时间,否则有延迟,一直获取不到: 获取弹框的代码: m ...
