[翻译]使用Visual Studio Code怎样调试Rust

我将 Visual Studio Code 作为Rust首选编辑器。遗憾的是 VS Code 不能非常好地完成 Rust 的调试。
配置调试器不难,但仍然需要几个步骤。我已经完整配置了好几次。我正在写这个指南,以方便我以后查阅,而不必非要记住详细的安装步骤。
希望这个指南对老铁们也能有些帮助,要记得给我 666 啊。
安装 Rust 和 VS Code
不多废话,下面的必装。
安装 VS Code 拓展
你需要安装一个拓展,安装哪个取决于你的平台。
- Windows : C/C++ - Visual Studio Marketplace
- OS X / Linux :CodeLLDB - Visual Studio Marketplace
必要的话,你该继续安装 Rust (rls) - Visual Studio Marketplace 。
配置 VS Code
现在 VS Code 工具已经安装完成,接下来需要配置你的 VS Code 启动项。
点击 调试 -> 添加配置
如果你使用的是 Windows,选择 C++ (Windows)
如果你使用的是 Mac/Linux,选择 LLDB: Custom Launch
添加配置应该会创建并打开启动配置文件 launch.json 。 你必须手动修改配置项 "program" 对应的可执行文件名称。
{
"version": "0.2.0",
"configurations": [
{
"name": "(Windows) Launch",
"type": "cppvsdbg",
"request": "launch",
"program": "${workspaceRoot}/target/debug/foo.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"environment": [],
"externalConsole": true
},
{
"name": "(OSX) Launch",
"type": "lldb",
"request": "launch",
"program": "${workspaceRoot}/target/debug/foo",
"args": [],
"cwd": "${workspaceRoot}",
}
]
}
上面的配置项可以复制粘贴下来。
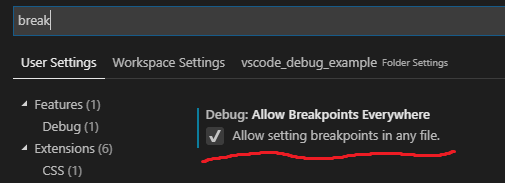
下一步,你应该确认已经启用断点功能。有些读者已经反馈说需要有这一步。 有些机器默认是启动该功能的。

文件 -> 首选项 -> 设置
搞定!
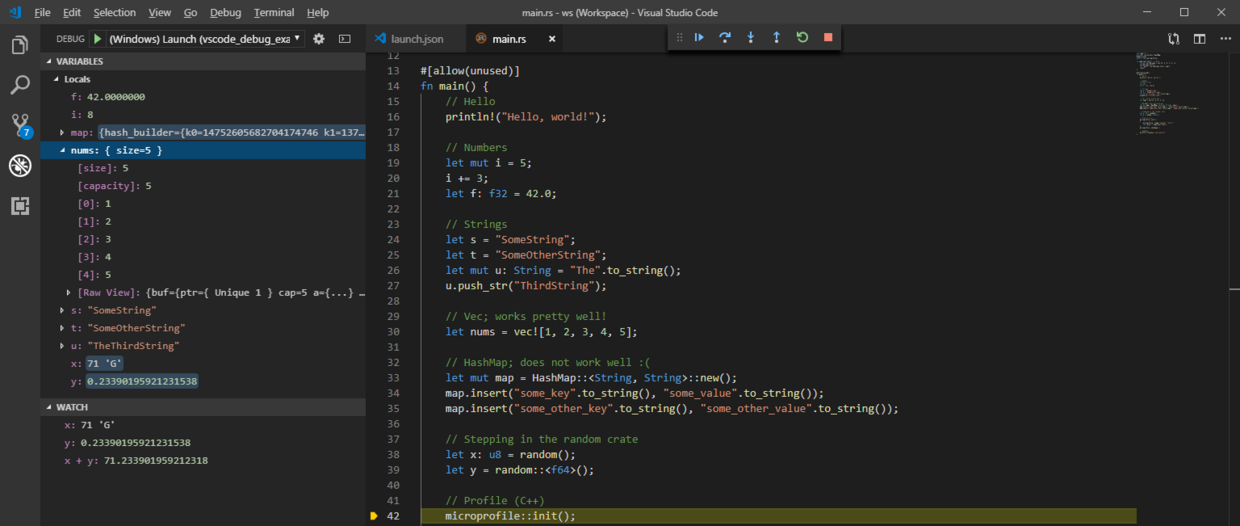
添加一个断点。 按 F5 键启动。哇啦!
局限
使用 VS Code 可以很棒的调试 Rust ,不能说完美,但称得上非常不错。
基础类型 OK 。当然,假定它们没有被编译器优化过。

我发现,当优化 "unused" 变量时,Rust 的编译器的处理方式比 C++ 的更激进。有时我将中间值存储给变量,仅用于调试器调试,而中间值会有缺失,这多少让我感到厌烦。
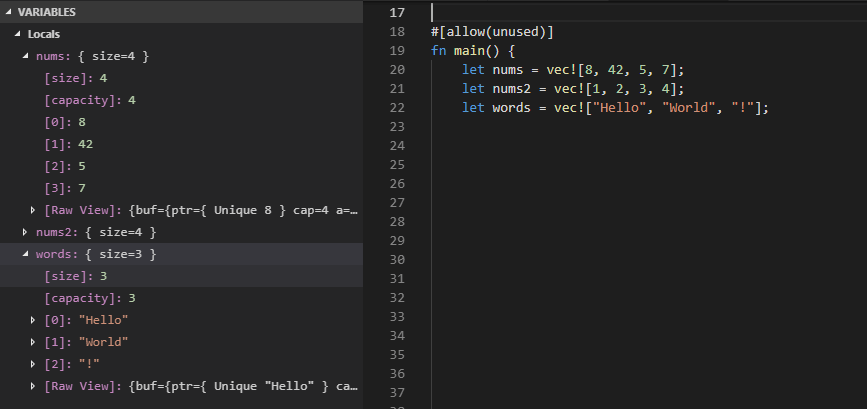
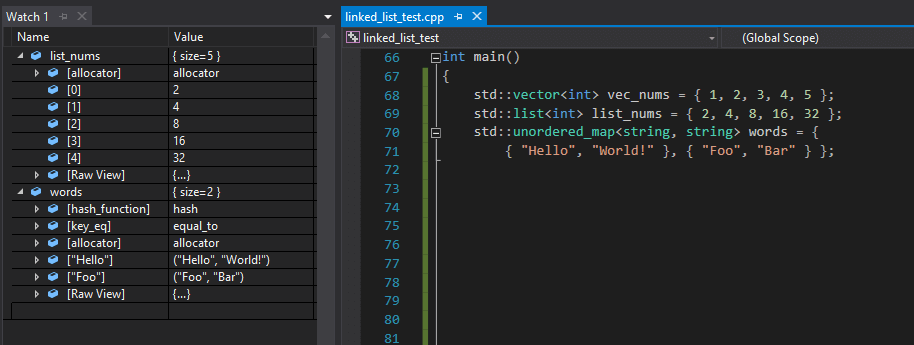
谢天谢地,Vectors 正常。我更希望未展开的 “预览” 能提供更多的信息。

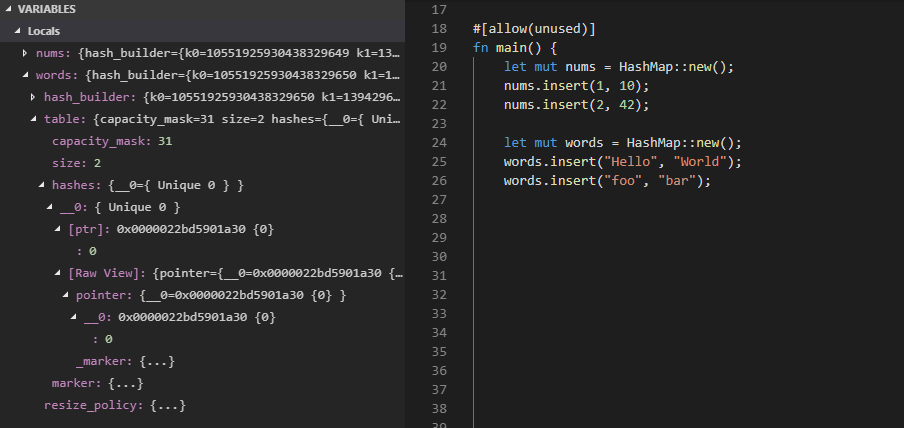
不幸的是,其他容器类型根本无法工作。 HashMap 是无法被理解的废话。

Visual Studio 2017 有用于 C++ 的 Natvis 。 这些不是那么棒,会导致我有挺多抱怨的。不过说起来,总比 Rust 什么都没有的好。

混合调试
为了写这篇文章,我学到了新东西。我有些迫不及待的想要分享它。
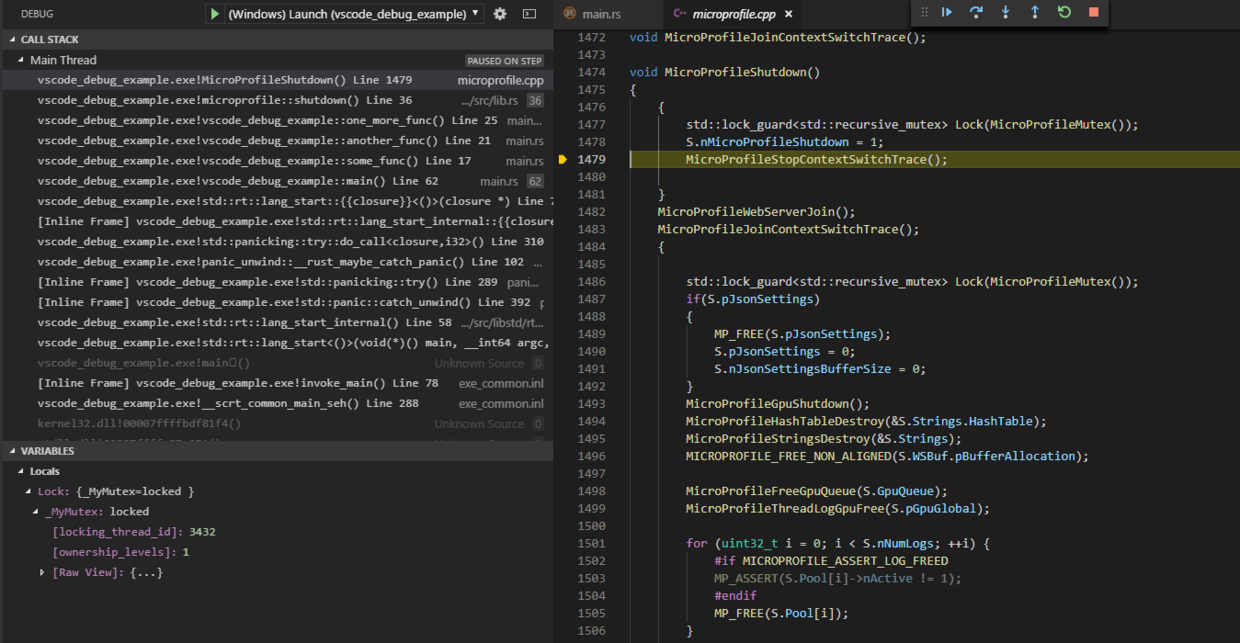
彼时,我正在试用库 microprofile 。它的表现跟我的预期不太一致,所以我单步调试了一下。 令我非常惊讶的是,我调试进了封装好的 Rust 代码。更令我深感震惊的是,我还可以调试进入底层的 C++ 代码!

上来就是怼。无需额外配置,没有 996,你不必手动指定包含路径。
太 6 了。你可以轻松的调试引用的封装库,如果它底层依赖了 C++ 代码,你依然可以继续调试 C++ 代码。
microprofile 用起来意想不到的简单。 当浮一大白!
示例项目
我已经整理出了一个小的示例项目,预先配置好了 launch.json 。它应该可以正常运行。
- 运行 cargo build
- 打开 .vscode/ws.code-workspace
- 添加一个断点
- 选择你的调试启动配置
- 按 F5
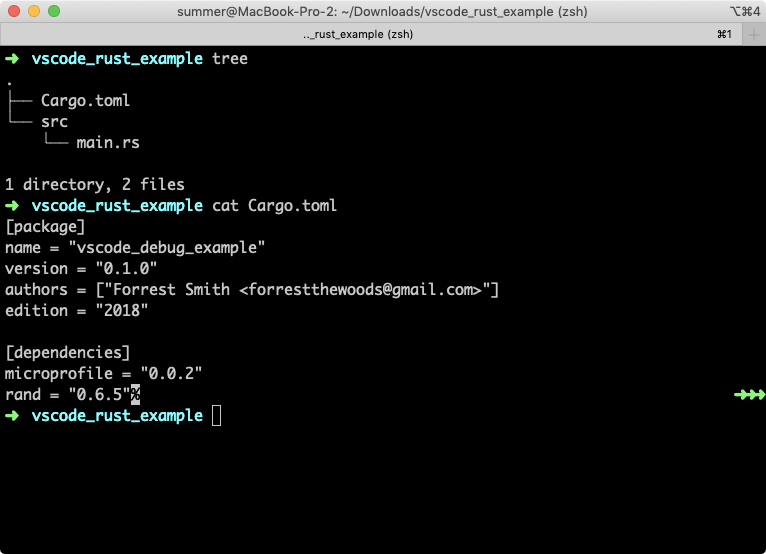
示例的文件夹结构:

Cargo.toml
[package]
name = "vscode_debug_example"
version = "0.1.0"
authors = ["Forrest Smith <forrestthewoods@gmail.com>"]
edition = "2018"
[dependencies]
microprofile = "0.0.2"
rand = "0.6.5"
src/main.rs
use rand::*;
use std::collections::HashMap;
#[macro_use]
extern crate microprofile;
fn some_test_func() -> i32 {
let mut sorted_nums = vec![5, 2, 6, 4, 3, 1];
sorted_nums.sort();
let result = sorted_nums.iter().sum();
result
}
fn some_func() {
another_func();
}
fn another_func() {
one_more_func();
}
fn one_more_func() {
microprofile::shutdown();
}
#[allow(unused)]
fn main() {
// Hello
println!("Hello, world!");
// 数字类型
let mut i = 5;
i += 3;
let f: f32 = 42.0;
// 字符串类型
let s = "SomeString";
let t = "SomeOtherString";
let mut u: String = "The".to_string();
u.push_str("ThirdString");
// Vec; 运行很好!
let nums = vec![1, 2, 3, 4, 5];
// HashMap; 运行效果不佳 :(
let mut map = HashMap::<String, String>::new();
map.insert("some_key".to_string(), "some_value".to_string());
map.insert("some_other_key".to_string(), "some_other_value".to_string());
// 调试进入 random 包
let x: u8 = random();
let y = random::<f64>();
// 配置调试 (C++)
microprofile::init();
{
microprofile::scope!("group", "test");
let result = some_test_func();
}
some_func();
//microprofile::shutdown();
// Goodbye
println!("Goodbye cruel world");
}
最后的一些想法
我喜欢调试器。使用 VS Code 调试 Rust 不够完美,但已经非常不错了。本篇指南有你入门开启 Rust 编程所需的一切。
示例项目应该可以在所有平台正常运行。不过,我只测试了 Windows 和 OS X 。如果某个调试步骤或者所需流程有所变化,该指南错过了它,请告诉我。
感谢阅读。
译文来源
翻译自:How to Debug Rust with Visual Studio Code
[翻译]使用Visual Studio Code怎样调试Rust的更多相关文章
- Mac上使用Visual Studio Code开发/调试.NET Core代码
Mac上使用Visual Studio Code开发/调试.NET Core代码 .Net Core 1.0终于发布了,Core的一大卖点就是跨平台.这个跨平台不只是跨平台运行,而且可以跨平台开发.今 ...
- SharePoint Framework 在Visual Studio Code中调试你的本地解决方案
博客地址:http://blog.csdn.net/FoxDave Visual Studio Code不知道大家都有没有,界面清爽,编辑快速,是一个非常好的前端开发工具.本文介绍如何使用Goog ...
- 如何用Visual Studio Code远程调试运行在服务器上的nodejs应用
假设我有一个nodejs应用,运行在AWS - 亚马逊云平台上(Amazone Web Service).我想用本地的Visual Studio Code来远程调试服务器端的nodejs应用. Vis ...
- 在Mac上使用Visual Studio Code开发/调试.NET Core代码
.Net Core 1.0终于发布了,Core的一大卖点就是跨平台.这个跨平台不只是跨平台运行,而且可以跨平台开发.今天抽空研究了下在Mac下如何使用VS Code来开发.NET Core程序,并且调 ...
- visual studio code 里调试运行 Python代码
最近对微软的visual studio code 挺感兴趣的,微软的跨平台开发工具.轻量简洁. 版本迭代的也挺快的,截止16年8月2日已经1.3.1版本了,功能也愈加完善.(16年12月18日 已经, ...
- SharePoint Framework 在Visual Studio Code中调试你的托管解决方案
博客地址:http://blog.csdn.net/FoxDave 上一篇介绍了如何在本地调试你的SharePoint Framework解决方案,本篇介绍如何调试你的SharePoint Onl ...
- Visual Studio Code 断点调试配置方法(请按我的步骤 一定可以做到)
1 visual studio code 的 extentions 里安装插件 debugger for chrome2 devtool: 'eval-source-map', cacheBustin ...
- Visual Studio Code如何调试代码
首先安装扩展调试插件debugger for chrome 点击瓢虫按钮,进行调试项目的配置,点击配置按钮 选择Chrome环境, 会弹出Chrome调试配置文件launch.json,修改下端口即可 ...
- visual studio code断点调试react
在项目配置文件 .vscode\launch.json 中添加: "sourceMaps": true, "skipFiles": [ &quo ...
随机推荐
- PyQt5中Web操作与多线程定时器
1.装载外部网页页面'''用web浏览器控件QWebEngineView控件显示网页PyQt5和Web的交互技术 同时使用python和Web开发程序,混合开发 Python+JavaScript+H ...
- PAT T1025 Keep at Most 100 Characters
删除字符的镜像问题,状态转移方程一样~ #include<bits/stdc++.h> using namespace std; ; ; string s; long long dp[ma ...
- vs2019本地调试异步程序
1.vs2019创建一个webapi服务,启动本地webapi服务, 2.使用vs2019再打开一个相同的应用程序,并将异步程序所在的程序集设置为启动项,并启动,启动后点击调试->全部拆离 3. ...
- 吴裕雄--天生自然Numpy库学习笔记:NumPy 位运算
bitwise_and() 函数对数组中整数的二进制形式执行位与运算. import numpy as np print ('13 和 17 的二进制形式:') a,b = 13,17 print ( ...
- Nexus-VDC(Virtual Device Context)
VDC实际上是将一台物理的Nexus7K设备虚拟为多个逻辑的VDC设备,该术语叫做VDC(Virtual Device Context),该虚拟技术实际上是在一个物理设备架构和内核上运行多个VDC,已 ...
- BOSS标准版-电话收费结账明细费用sql语句
明细费用页面-所在jsp路径-:/EtcomWeb_BZvx/WebRoot/hfys/manage/telCharge/detailInfo.jsp exec Hfys_Sp_CaculCharge ...
- 设计模式课程 设计模式精讲 3-8 迪米法特原则讲解及Coding
1 课程讲解 1.1 定义 1.2 特质 1.3 重点 2 代码演练 2.1 反例 2.2 正例 1 课程讲解 1.1 定义 定义:一个对象应该对其他对象保持最少的了解.又叫最少知道原则. 1.2 特 ...
- python 的参数总结
一.形参和实参 函数参数的作用是传递数据给函数使用 在使用的过程中,参数有两种形式:形式参数和实际参数 形参: 定义函数的参数 实参: 调用函数时的参数 根据实际参数类型不同,将实际参数传递给形参的方 ...
- PTA的Python练习题(六)
从 第3章-8 字符串逆序 开始 1. n = str(input()) n1=n[::-1] print(n1) 2. 不是很好做这道题,自己还是C语言的思维,网上几乎也找不到什么答案 s = in ...
- kali安装vm tools正确操作
参考博文:https://blog.csdn.net/qq_39536876/article/details/79501471 前言:每次在执行完 ./vmware-install.pl 重启后,总是 ...
