Jquery实现列表增删改
//需求:对列表的增删改

//代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery.1.11.1.min.js"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.list{
list-style: none;
width: 400px;
margin: 50px auto;
}
.list li{
border: 1px solid #ccc;
margin-bottom: 20px;
height: 30px;
}
.list .friut{
line-height: 30px;
}
.change,.del{
float: right;
height: 24px;
width: 40px;
margin-top: 3px;
text-align: center;
color: #fff;
}
.change{
background-color:yellow;
margin-left: 10px;
}
.del{
background-color: red;
}
.addBtn{
width: 400px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: green;
margin:0 auto;
}
</style>
</head>
<body>
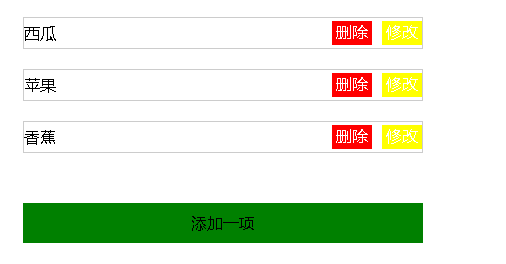
<ul class="list">
<li>
<span class="friut">西瓜</span>
<span class="change">修改</span>
<span class="del">删除</span>
</li>
<li>
<span class="friut">苹果</span>
<span class="change">修改</span>
<span class="del">删除</span>
</li>
<li>
<span class="friut">香蕉</span>
<span class="change">修改</span>
<span class="del">删除</span>
</li>
</ul>
<div class="addBtn">添加一项</div>
<script type="text/javascript">
// 添加按钮的点击事件
$(".addBtn").click(function(){
var res = window.prompt("添加一项"); //弹出添加一项
if (res) {
// html(内容字符串)
var str = "<span class='friut'>"+res+"</span><span class='change'>修改</span><span class='del'>删除</span>";
$("<li></li>").html(str).appendTo($(".list")); //动态的往类名为list的添加一个子元素
}
});
// 事件委托,将删除和修改按钮的事件(通过事件冒泡)委托给.list
$(".list").click(function(e){
// console.log(this);
// event 对象 记录事件发生时的相关信息的对象
// event.target 事件发生的源目标
//event.target -><span class='del'>删除</span>
//this->.list
if ($(e.target).text()=="删除") {
var res = window.confirm("是否确定删除");
if (res) {
// 移除li
$(e.target).parent().remove();
}
}else if ($(e.target).text()=="修改") {
var res = window.prompt("确认修改?");
if (res) {
// 将friut类的span标签内容修改
$(e.target).prev().text(res);
}
}
})
</script>
</body>
</html>
Jquery实现列表增删改的更多相关文章
- week_one-python基础 列表 增删改查
# Author:larlly #列表增删改查#定义列表name = ["wo","ni","ta","wo"] #定义 ...
- 03 基于umi搭建React快速开发框架(封装列表增删改查)
前言 大家在做业务系统的时候,很多地方都是列表增删改查,做这些功能占据了大家很长时间,如果我们有类似的业务,半个小时就能做出一套那是不是很爽呢. 这样我们就可以有更多的时间学习一些新的东西.我们这套框 ...
- 小D课堂-SpringBoot 2.x微信支付在线教育网站项目实战_3-2.使用Mybatis注解开发视频列表增删改查
笔记 2.使用Mybatis注解开发视频列表增删改查 讲解:使用Mybatis3.x注解方式 增删改查实操, 控制台打印sql语句 1.控制台打印sql语句 ...
- jquery表格动态增删改及取数据绑定数据完整方案
一 前言 上一篇Jquery遮罩插件,想罩哪就罩哪! 结尾的预告终于来了. 近期参与了一个针对内部员工个人信息收集的系统,其中有一个需求是在填写各个相关信息时,需要能动态的增加行当时公司有自己的解决方 ...
- ASP.NET菜鸟之路之实现新闻列表增删改
背景 我是一个ASP.NET菜鸟,暂时开始学习ASP.NET,在此记录下我个人敲的代码,没有多少参考价值,请看到的盆友们为我点个赞支持我一下,多谢了. 网站介绍 根据视频的例子修改的方法,其中数据不经 ...
- Python 列表增删改查排序统计
列表的查 a = ["klvchen", "tom", "jack", "james", "lily" ...
- day4 列表 增删改查 元组
增lis=["a","b","c",5,7,4]lis.append("s")#在列表的末尾追加lis.extend(& ...
- python3-list列表增删改查合并排序
# Auther: Aaron Fan names = ["aaron", "alex", "james", "meihengfa ...
- python 基础 列表 增删改查
names = ["aaron", "alex", "james", "meihengfan"]names2 = [1, ...
随机推荐
- java怎么调用子类中父类被覆盖的方法
public class b { { void show() { System.out.println("b"); } } public class c extends b { v ...
- linux下postgres创建hive数据库
操作步骤 #登录 [root@xxx01 ~]# su postgres bash-4.2$ psql -U postgres could not change directory to " ...
- 中国电信与小米成立5G联合创新实验室
导读 中国电信与小米成立5G联合创新实验室 近日,在中国电信战略与创新研究院,小米与中国电信共同发起的5G联合创新实验室正式揭牌成立.双方将充分发挥技术.网络.产品和生态的优势,围绕“5G+AIoT” ...
- Chrome的一个问题
报错:Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extensi ...
- 自动重启 supervisor
在开发或调试Node.js应用程序的时候,当你修改js文件后,总是要按下CTRL+C终止程序,然后再重新启动,即使是修改一点小小的参数,也总是要不断地重复这几个很烦人的操作.有没有办法做到当文件修改之 ...
- 学习 Python,怎能不懂点PEP 呢?
或许你是一个初入门 Python 的小白,完全不知道 PEP 是什么.又或许你是个学会了 Python 的熟手,见过几个 PEP,却不知道这玩意背后是什么.那正好,本文将系统性地介绍一下 PEP,与大 ...
- MySQL - 在Ubuntu下密码初始化
1. 打开/etc/mysql/debian.cnf文件,在这个文件中有系统默认给我们分配的用户名和密码,通过这个密码就可以直接对MySQL进行操作了. 2. 以debian-sys-maint为用户 ...
- 【协作式原创】自己动手写docker之run代码解析
linux预备知识 urfave cli预备知识 准备工作 阿里云抢占式实例:centos7.4 每次实例释放后都要重新安装go wget https://dl.google.com/go/go1.1 ...
- el-dialog 如何自定义大小样式
使用属性:custom-class 然后在css中根据这个类型编写指定的样式即可(比如宽高) 举例:
- PAT T1008 Airline Routes
用tarjan算法缩点~ #include<bits/stdc++.h> using namespace std; ; vector<int> g[maxn]; int N,M ...
