pycharm 配置 github 版本控制 VCS
场景:github上没有repository,将pycharm中的工程push到github
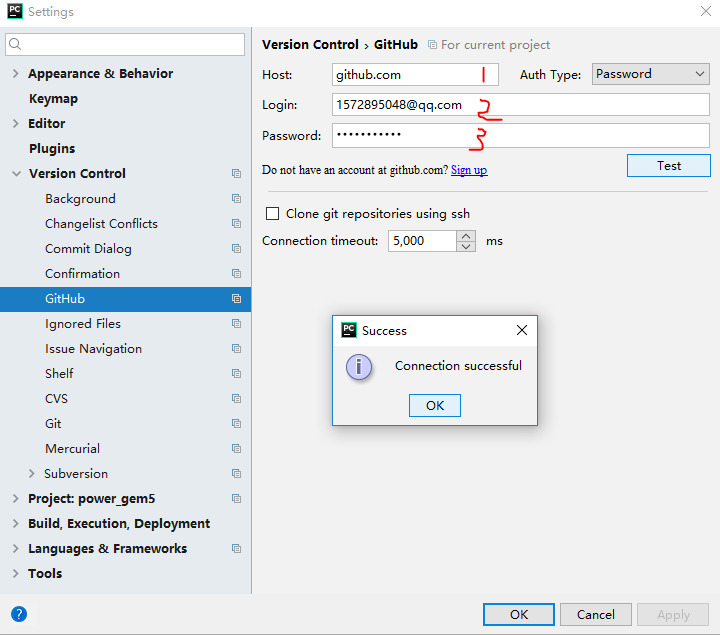
1、在pycharm中登录github

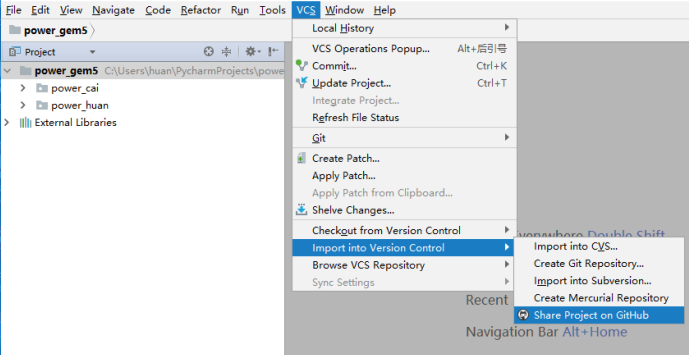
2、新建工程后,选择“share project on github”:

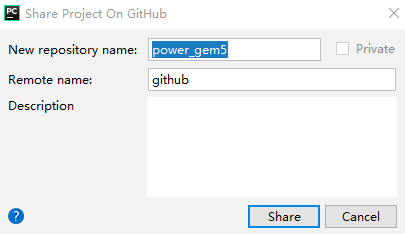
3、弹出提示框:

4、success

intellij idea的配置相同
pycharm 配置 github 版本控制 VCS的更多相关文章
- PyCharm配置gitHub远程仓储
在一个团队里,编码不能是闭门造车,git学起来: 1. GIT的基本介绍.安装及使用教程- @廖雪峰 2. pycharm配置github远程仓储- @谢小小XH
- PyCharm配置GitHub
原文出处: https://github.com/wssnail/ws96apt/blob/master/weixin/a.py#L21-21打开file,选择settings,找到Version C ...
- pycharm 配置 github
今天突然想把自己的代码上传到github上去,然后就研究了下pycharm的配置. 首先呢,你得有个github的账号,然后建立一个项目. 然后打开pycharm,选择file->Setting ...
- Pycharm配置Git和Github
安装Git(安装过程略) 注册Github(注册过程略) Pycharm配置 Github配置 进入Pycharm后点File——Settings,进入设置页面,依次展开Version Control ...
- pycharm配置git版本管理
1.下载并安装git 首先你电脑必须安装git版本控制器(软件),在官网下载即可 2.安装git,正常安装即可 编缉器的选择,根据电脑实际情况选择合适的编缉器 安装参考:https://www.cnb ...
- 在Pycharm中配置Github
Pycharm是当前进行python开发,尤其是Django开发最好的IDE.GitHub是程序员的圣地,几乎人人都在用. 本文假设你对pycharm和github都有一定的了解,并且希望在pycha ...
- PyCharm与GitHub环境配置
转载地址:https://blog.csdn.net/xierhacker/article/details/70053162 一.准备工作 Ⅰ.git下载和安装 要连接GitHub,首先git是必不可 ...
- Django项目的创建与管理和pycharm与Github的秘密
随笔 - 174 文章 - 21 评论 - 19 Django项目创建与管理 1.主题 这部分教程主要介绍如何通过Pycharm创建.管理.运行一个Django工程.对于Django模块的相关 ...
- Windows下 Pycharm连接Github 教程
Pycharm连接Github 绑定账号 1.File->Settings->Version Control->Github Settings.png 会出现github,然后在旁边 ...
随机推荐
- Codeforces 1196D2 RGB Substring (Hard version) 题解
题面 \(q\) 个询问,每个询问给出一个字符串 \(s\),要你在 \(s\) 中用最小替换得到无穷字符串 RGBRGBRGB... 的长度为定值 \(k\) 的子串. 题解 一眼看过去可能是编辑距 ...
- C语言入门第四章
=========C语言的输入与输出=========== %-9d : d:以十进制输出,9表示至少占用9个字符的宽度,宽度不足以空格补齐,-表示左对齐.综合起来,%-9d 表示以十进制输出,左对齐 ...
- POJ 1487:Single-Player Games 浮点数高斯消元
Single-Player Games Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 1287 Accepted: 36 ...
- Spring 通读官方文档
Spring 通读官方文档 这部分参考文档涵盖了Spring Framework绝对不可或缺的所有技术. 其中最重要的是Spring Framework的控制反转(IoC)容器.Spring框架的Io ...
- matplotlib画图的时候显示不出中文和负号的解决办法
import matplotlib.pyplot as pltfrom pylab import * plt.rcParams['font.sans-serif'] = ['SimHei'] #显示中 ...
- [LuoguP1025][数据加强]数的划分
原题连接:Click 加强数据:Click Solution 参考博客:Click 题目意思非常明确了,这是一道组合数学的题目.我就直接讲dp解法了. dp 题意可以转化为将\(n\)个苹果放进\(k ...
- C 常用库函数memset,编译器宏定义assert
一. 总览 1.1库函数 函数名 头文件 功能 原型 说明 syslog syslog.h 记录至系统记录(日志) void syslog(int, const char *, ...) __p ...
- 二十二 动态代理&解决网站的字符集编码问题
设计模式: 软件开发过程中,遇到相似问题,将问题的解决方式抽取模型(套路) 单例,工厂,装饰者,适配器,动态代理 谷歌汽车场景: 谷歌汽车场景Car Interface Icar{ start r ...
- 获取QQ群中的所有群友QQ
package com.jm.mail.tools; import java.io.BufferedReader; import java.io.IOException; import java.io ...
- PE文件结构体-IMAGE_FILE_HEADER
struct _IMAGE_FILE_HEADER { WORD Machine; //运行平台 WORD NumberOfSections; //文件的区块数目 DWORD TimeDateStam ...
