eval5: TypeScript编写的JavaScript解释器
eval5是基于TypeScript编写的JavaScript解释器,100%支持ES5语法。
项目地址:https://github.com/bplok20010/eval5
使用场景
- 浏览器环境中需要使用沙盒环境执行JavaScript脚本
- 控制代码执行时长
- 不支持
evalFunction的JavaScript运行环境:如 微信小程序 - 研究/学习用
安装
npm install --save eval5
使用
import { Interpreter } from 'eval5';
const ctx = {
console,
hello(){
console.log('hello eval5')
}
}
var interpreter = new Interpreter(ctx, {
timeout: 1000
});
var result = interpreter.evaluate(`
hello();
function sum(a, b) {
return a + b;
}
sum(100,2 00);
`)
console.log(result); // 300
eval5不支持es6语法,可以先将es6或typescript转成es5
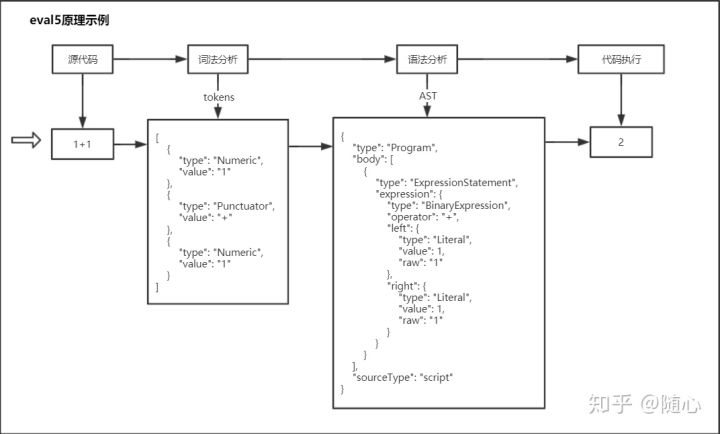
原理
- eval5先将源码编译得到树状结构的抽象语法树(AST)。
抽象语法树由不同的节点组成,每个节点的type标识着不同的语句或表达式,例如: 1+1的抽象语法树
{
"type": "Program",
"body": [
{
"type": "ExpressionStatement",
"expression": {
"type": "BinaryExpression",
"operator": "+",
"left": {
"type": "Literal",
"value": 1,
"raw": "1"
},
"right": {
"type": "Literal",
"value": 1,
"raw": "1"
}
}
}
],
"sourceType": "script"
}
- 根据节点type编写不同的处理模块并得到最终结果。例如:根据1+1的语法树我们可以写出一下解释器代码:
function handleBinaryExpression(node) {
switch( node.operator ) {
case '+':
return node.left.value + node.right.value;
case '-':
return node.left.value - node.right.value;
}
}

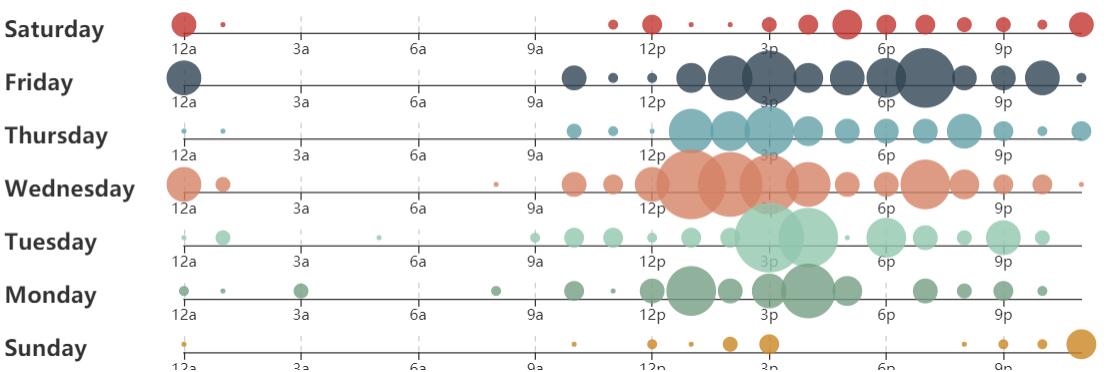
示例
以下是解析echarts4效果示例:

eval5: TypeScript编写的JavaScript解释器的更多相关文章
- 分享:使用 TypeScript 编写的 JavaScript 游戏代码
<上篇博客>我写出了我一直期望的 JavaScript 大型程序的开发模式,以及 TS(TypeScript) 的一些优势.博客完成之后,我又花了一天时间试用 TS,用它来重构之前编写的一 ...
- 在 Mac OS 上使用 TypeScript 编写 ASP.NET Core 1.0 应用
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
- 使用TypeScript如何提升JavaScript编程效果?
TypeScript是个什么鬼?和JavaScript有什么关系? TypeScript是由微软开发的一种可快速入门的开源的编程语言,是JavaScript的一个超集,且向这个语言添加了可选的静态类型 ...
- CoffeeScript?TypeScript?还是JavaScript
请注意本文只是我的偏见,我努力地理解借助CoffeeScript或TypeScript之类的编译器写JavaScript代码的理由.静态编译.强类型语言和框架,我有着这些流行的.丰富的背景.我的上一份 ...
- TypeScript编写Vue项目结构解析
使用TypeScript编写Vue项目也已经有了一段时间,笔者在刚刚使用TypeScript时候也是很茫然,不知道从何下手,感觉使用TypeScript写项目感觉很累赘并不像JavaScript那么灵 ...
- 编写高性能Javascript
编写高性能Javascript 多年来,Javascript一直在web应用开发中占据重要的地位,但是很多开发者往往忽视一些性能方面的知识,特别是随着计算机硬件的不断升级,开发者越发觉得Javascr ...
- 使用Typescript来写javascript
使用Typescript来写javascript 前几天尝试使用haxejs来写javascript,以获得静态类型带来的益处.虽然成功了,但很快发现将它与angularjs一起使用,有一些不太顺畅的 ...
- 新西达电调初始化代码,使用nodejs ffi技术调用wiringpi,代码使用typescript编写
这是我设计的F450四轴飞行器飞控代码的一部分 运行在orangepi-zero上,操作系统是armbian,思路是使用node-ffi调用wiringpi的so库与GPIO通信,然后控制端逻辑代码使 ...
- 用于编写下一代JavaScript的编译器。
下载 用于编写下一代JavaScript的编译器. 支持巴别塔 Babel(发音为babble)是一个由社区驱动的项目,被许多公司和项目使用,由一群志愿者维护.如果你愿意帮助支持这个项目的未来,请考虑 ...
随机推荐
- E. Alternating Tree 树点分治|树形DP
题意:给你一颗树,然后这颗树有n*n条路径,a->b和b->a算是一条,然后路径的权值是 vi*(-1)^(i+1) 注意是点有权值. 从上头往下考虑是点分治,从下向上考虑就是树形DP, ...
- 第 7 篇:文章详情的 API 接口
作者:HelloGitHub-追梦人物 一旦我们使用了视图集,并实现了 HTTP 请求对应的 action 方法(对应规则的说明见 使用视图集简化代码),将其在路由器中注册后,django-restf ...
- [Unity2d系列教程] 004.Unity如何调用ios的方法(SDK集成相关)
和上一篇类似,我们同样希望Unity能够直接调用IOS底层的代码,那么我们就需要研究怎么去实现它.下面让我来带大家看一个简单的例子 1.创建.h和.m文件如下 .h // // myTest.m // ...
- 关于做好ASO工作的十点有效建议
导语: 互联网上关于如何做好ASO的内容多种多样,鱼目混珠.有从数据分析角度的方法论:有从运营工具角度的方法论:也有从实践角度看如何做好的. 本文将“对症下药”,从影响ASO的十大因素出发,整理出一份 ...
- [PHP学习教程 - 系统]001.引用文件(require & include)
引用文件的方法有两种:require 及 include.两种方式提供不同的使用弹性. 1.require 的使用方法如 require("MyRequireFile.php"); ...
- 正则表达式:匹配单个数字重复n次
匹配单个数字重复n次:(\d)\1{n-1}其中,\d表示一位数字,(\d)表示匹配之后捕获该匹配,并分组并对组进行编号\1表示被捕获的第一个分组{n-1}是因为被捕获的第一个分组已经消耗了一位数字, ...
- python requests用于测试
https://blog.csdn.net/niedongri/article/details/71404314 https://blog.csdn.net/temanm/article/detail ...
- 这个Maven依赖的问题,你敢说你没遇到过
Maven 依赖没处理好的话经常会导致发生一些问题,非常烦.今天给大家分享一个依赖相关的问题,说不定你之前就遇到过. 问题背景 有个 ES 搜索的项目,刚开始还是好好的状态,过了一段时间,然后就发现启 ...
- Netty学习笔记(一) - 简介和组件设计
在互联网发达的今天,网络已经深入到生活的方方面面,一个高效.性能可靠的网络通信已经成为一个重要的诉求,在Java方面需要寻求一种高性能网络编程的实践. 一.简介 当前JDK(本文使用的JDK 1.8) ...
- day1_计算机基础
一.计算器5大组成:计算机硬件:(计算机是奴隶) 1.五大组成 控制器 运算器 存储器I/O:内存+外存 ...
