WPF中DataTemplateSelector的简单应用
WPF中DataTemplateSelector的简单应用
DataTemplateSelector中文叫数据模板选择器,根据数据模型内的属性值选择不同的数据模板,多用于容器如listbox中,达到同一个DataContext却展示的样式不同的效果。
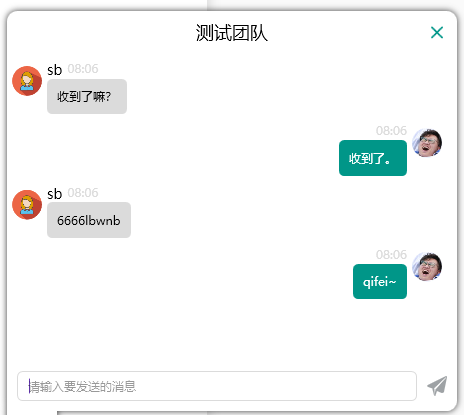
在这里我将举一个聊天效果展示的例子。

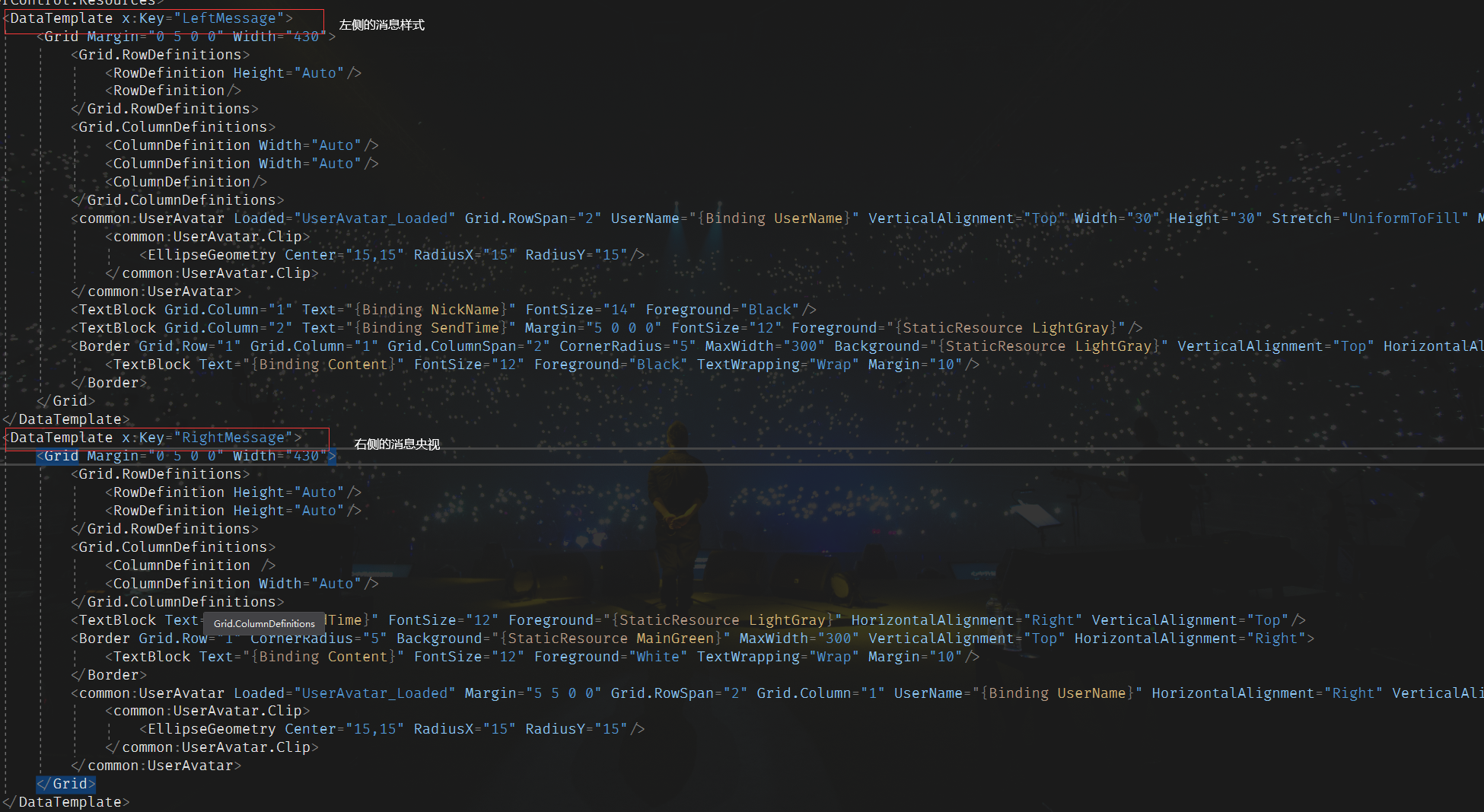
首先我们需要在有listbox的界面添加两个简单的DataTemplate

看得出来我们的样式差不多,绑定的数据也是一样,那么接下来就要实现一个DataTemplateSelector,我们自定义的ChatMessageDataTemplateSelector需要继承DataTemplateSelector,并重写SelectTemplate()方法。
public class ChatMessageDataTemplateSelector : DataTemplateSelector
{
public DataTemplate LeftMessageTemplate { get; set; }
public DataTemplate RightMessageTemplate { get; set; }
public override DataTemplate SelectTemplate(object item, DependencyObject container)
{
Message message = item as Message; //CombinedEnity为绑定数据对象
bool isSendByMe = message.IsSendByMe;
if (isSendByMe)//是否为我发送的,我发送的则是右侧消息样式,他人发送则为左侧样式。
{
return RightMessageTemplate;
}
else
{
return LeftMessageTemplate;
}
}
}
在界面中,我们需要在ListBox的ItemTemplateSelector属性中定义:
<ListBox x:Name="Message" Grid.Row="1" HorizontalAlignment="Stretch">
<ListBox.ItemTemplateSelector>
<local:ChatMessageDataTemplateSelector LeftMessageTemplate="{StaticResource LeftMessage}"
RightMessageTemplate="{StaticResource RightMessage}">
</local:ChatMessageDataTemplateSelector>
</ListBox.ItemTemplateSelector>
</ListBox>
最后,我们给ListBox加上Items,Item的Model是一个Message类:
public class Message
{
/// <summary>
/// 团队ID
/// </summary>
public string TeamId { get; set; }
/// <summary>
/// 成员用户名
/// </summary>
public string UserName { get; set; }
/// <summary>
/// 成员昵称
/// </summary>
public string NickName { get; set; }
/// <summary>
/// 消息时间
/// </summary>
public string SendTime { get; set; }
/// <summary>
/// 消息内容
/// </summary>
public string Content { get; set; }
/// <summary>
/// 是否为我发送的
/// </summary>
public bool IsSendByMe { get; set; }
}
由此,我们就可以根据每一个Item的Model中的IsSendByMe来判断我们需要展示哪个样式啦。我们还可以增加更多的样式,在ChatMessageDataTemplateSelector做选择就好。
ps:具体的聊天服务,是用signalr实现前后端极其简单https://docs.microsoft.com/en-us/aspnet/signalr/。
WPF中DataTemplateSelector的简单应用的更多相关文章
- WPF中的触发器简单总结
原文 http://blog.sina.com.cn/s/blog_5f2ed5cb0100p3ab.html 触发器,从某种意义上来说它也是一种Style,因为它包含有一个Setter集合,并根据一 ...
- wpf中,一个简单的自定义treeview
首先创建一个自定义控件,在里面定义好treeview的样式,将本来的三角形的图标变为加号的图标,并且添加节点之间的连线. <UserControl x:Class="TreeViewE ...
- WPF之DataTemplateSelector的运用
本文主要记录WPF中DataTemplateSelector的运用,数据模板选择器主要运用在一些项容器中用于根据不同的数据类型选择不同的DataTemplate,以便展示不同的数据.在此以在listb ...
- WPF中使用MVVM模式进行简单的数据绑定
计划慢慢整理自己在WPF学习和工作应用中的一些心得和想法,先从一个简单的用法说起 在WPF中,XAML标记语言中绑定数据,而数据源就是指定为ViewModel类,而非界面本身的逻辑代码类 这样一定程度 ...
- WPF中的简单水动画
原文 https://stuff.seans.com/2008/08/21/simple-water-animation-in-wpf/ 很多年前(80年代中期),我在一家拥有Silicon Grap ...
- 简单的介绍下WPF中的MVVM框架
最近在研究学习Swift,苹果希望它迅速取代复杂的Objective-C开发,引发了一大堆热潮去学它,放眼望去各个培训机构都已打着Swift开发0基础快速上手的招牌了.不过我觉得,等同于无C++基础上 ...
- 在WPF中使用依赖注入的方式创建视图
在WPF中使用依赖注入的方式创建视图 0x00 问题的产生 互联网时代桌面开发真是越来越少了,很多应用都转到了浏览器端和移动智能终端,相应的软件开发上的新技术应用到桌面开发的文章也很少.我之前主要做W ...
- MVVM模式解析和在WPF中的实现(五)View和ViewModel的通信
MVVM模式解析和在WPF中的实现(五) View和ViewModel的通信 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 M ...
- MVVM设计模式和WPF中的实现(四)事件绑定
MVVM设计模式和在WPF中的实现(四) 事件绑定 系列目录: MVVM模式解析和在WPF中的实现(一)MVVM模式简介 MVVM模式解析和在WPF中的实现(二)数据绑定 MVVM模式解析和在WPF中 ...
随机推荐
- xtrabackup手册笔记
http://www.cnblogs.com/Amaranthus/archive/2014/08/19/3922570.html#_Toc396231219
- 洛谷P2765 魔术球问题
题目链接:https://www.luogu.org/problemnew/show/P2765 知识点: 最大流 解题思路: 本题所有边的容量均为 \(1\). 从 \(1\) 开始加入数字,将这个 ...
- spring的各种注入
java package cn.ioc.student; import java.util.List; import java.util.Map; import java.util.Set; publ ...
- SQLSTATE[42S01]: Base table or view already exists: 1050 Table 'xxx' already exists
字面意思 xxx表已存在. 在使用laravel 写同步结构的时候 最好习惯性写个if语句判定是否存在 // 判断数据表是否存在 Schema::hasTable('table'); // 判断数据 ...
- 添加nginx新模块,获取客户真实ip
当前是客户端登录软件后台获取不到客户的真实ip而是云盾的代理ip 为了获取到真实ip后来发现通过配置nginx的read_ip模块就可以了 获取客户的真实ip使用Nginx的realip模块 当Ngi ...
- 读Pyqt4教程,带你入门Pyqt4 _007
QSlider 滑块是由一个简单的滑柄的窗口组件.该滑柄可以前后拖动,通过这种方式我们可以为特定任务选择值.有时候使用滑块比简单提供数值或使用微调框(spin box)更自然. QLabel 显示文字 ...
- PAT1033 旧键盘打字 (20分) (关于测试点4超时问题)
1033 旧键盘打字 (20分) 旧键盘上坏了几个键,于是在敲一段文字的时候,对应的字符就不会出现.现在给出应该输入的一段文字.以及坏掉的那些键,打出的结果文字会是怎样? 输入格式: 输入在 2 ...
- jchdl - GSL实例 - Mux4(使用Mux)
https://mp.weixin.qq.com/s/GrYJ4KXEFRoLLmLnAGoMSA 原理图 参考链接 https://github.com/wjcdx/jchdl/blob/ma ...
- Chisel3-Intellij IDEA中使用sbt构建Chisel项目
https://mp.weixin.qq.com/s/gssjiiPW6zUzKwCFZdNduw 1. 使用Intellij IDEA创建Scala项目 Chisel项目,就是构建Scala ...
- js函数prototype属性学习(一)
W3school上针对prototype属性是这么给出定义和用法的:使您有能力向对象添加属性和方法.再看w3school上给的那个实例,如下图: 仔细一看,原来最基本的作用就是对某些对象的属性.方法来 ...
