代码化UI设计
最近在阅读Qt 5.9 C++开发指南,为了加深对书本上内容的理解,参照书上的讲解尝试写了一些demo,用于以后工作中查阅,如果涉及侵权请告知,实例程序samp2_3
mydialog.h
#ifndef MYDIALOG_H
#define MYDIALOG_H #include <QDialog>
#include <QCheckBox>
#include <QRadioButton>
#include <QPlainTextEdit>
#include <QPushButton>
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QFont>
#include <QPalette> class MyDialog : public QDialog
{
Q_OBJECT private:
QCheckBox *underlineCheckBox;
QCheckBox *italicCheckBox;
QCheckBox *boldCheckBox;
QRadioButton *blackRadioButton;
QRadioButton *redRadioButton;
QRadioButton *blueRadioButton;
QPlainTextEdit *plainTextEdit;
QPushButton *okPushButton;
QPushButton *cancelPushButton;
QPushButton *closePushButton; public:
MyDialog(QWidget *parent = nullptr);
~MyDialog();
void iniUI();
void iniSignalSlots(); public slots:
void onUnderlineCheckBox(bool checked);
void onItalicCheckBox(bool checked);
void onBoldCheckBox(bool checked);
void setTextFontColor();
void onOkPushButton();
void onCancelPushButton();
}; #endif // MYDIALOG_H
mydialog.cpp
#include "mydialog.h" MyDialog::MyDialog(QWidget *parent) : QDialog(parent)
{
iniUI();
iniSignalSlots();
} MyDialog::~MyDialog()
{ } /*
* 初始化界面
*/
void MyDialog::iniUI()
{
// 初始化三个复选框
underlineCheckBox = new QCheckBox(tr("Underline"));
italicCheckBox = new QCheckBox(tr("Italic"));
boldCheckBox = new QCheckBox(tr("Bold")); // 将三个复选框放在一个水平布局内
QHBoxLayout *hlayout1 = new QHBoxLayout();
hlayout1->addWidget(underlineCheckBox);
hlayout1->addWidget(italicCheckBox);
hlayout1->addWidget(boldCheckBox); // 初始化三个单选按钮
blackRadioButton = new QRadioButton(tr("Black"));
blackRadioButton->setChecked(true);
redRadioButton = new QRadioButton(tr("Red"));
blueRadioButton = new QRadioButton(tr("Blue")); // 将三个单选按钮放在一个水平布局内
QHBoxLayout *hlayout2 = new QHBoxLayout();
hlayout2->addWidget(blackRadioButton);
hlayout2->addWidget(redRadioButton);
hlayout2->addWidget(blueRadioButton); // 初始化文本框
plainTextEdit = new QPlainTextEdit(); // 初始化三个按钮
okPushButton = new QPushButton(tr("确定"));
cancelPushButton = new QPushButton(tr("取消"));
closePushButton = new QPushButton(tr("退出")); // 将三个按钮放在一个水平布局内
QHBoxLayout *hlayout3 = new QHBoxLayout();
hlayout3->addWidget(okPushButton);
hlayout3->addWidget(cancelPushButton);
hlayout3->addWidget(closePushButton); // 将三个水平布局放在一个垂直布局内,并设置为窗口整体布局
QVBoxLayout *vlayout = new QVBoxLayout();
vlayout->addLayout(hlayout1);
vlayout->addLayout(hlayout2);
vlayout->addWidget(plainTextEdit);
vlayout->addLayout(hlayout3);
setLayout(vlayout); resize(,);
} /*
* 初始化信号与槽
*/
void MyDialog::iniSignalSlots()
{
// 处理三个复选框
connect(underlineCheckBox, SIGNAL(clicked(bool)), this, SLOT(onUnderlineCheckBox(bool)));
connect(italicCheckBox, SIGNAL(clicked(bool)), this, SLOT(onItalicCheckBox(bool)));
connect(boldCheckBox, SIGNAL(clicked(bool)), this, SLOT(onBoldCheckBox(bool))); // 处理三个单选按钮
connect(blackRadioButton, SIGNAL(clicked()), this, SLOT(setTextFontColor()));
connect(redRadioButton, SIGNAL(clicked()), this, SLOT(setTextFontColor()));
connect(blueRadioButton, SIGNAL(clicked()), this, SLOT(setTextFontColor())); // 处理三个普通按钮
connect(okPushButton, SIGNAL(clicked()), this, SLOT(onOkPushButton()));
connect(cancelPushButton, SIGNAL(clicked()), this, SLOT(onCancelPushButton()));
connect(closePushButton, SIGNAL(clicked()), this, SLOT(close()));
} /*
* 当用户点击下划线复选框的槽函数
*/
void MyDialog::onUnderlineCheckBox(bool checked)
{
QFont font = plainTextEdit->font();
font.setUnderline(checked);
plainTextEdit->setFont(font);
} /*
* 当用户点击斜体复选框的槽函数
*/
void MyDialog::onItalicCheckBox(bool checked)
{
QFont font = plainTextEdit->font();
font.setItalic(checked);
plainTextEdit->setFont(font);
} /*
* 当用户点击加粗复选框的槽函数
*/
void MyDialog::onBoldCheckBox(bool checked)
{
QFont font = plainTextEdit->font();
font.setBold(checked);
plainTextEdit->setFont(font);
} /*
* 当用户点击单选按钮的槽函数
*/
void MyDialog::setTextFontColor()
{
if(blackRadioButton->isChecked())
{
QPalette pa;
pa.setColor(QPalette::Text, Qt::black);
plainTextEdit->setPalette(pa);
}
else if(redRadioButton->isChecked())
{
QPalette pa;
pa.setColor(QPalette::Text, Qt::red);
plainTextEdit->setPalette(pa);
}
else
{
QPalette pa;
pa.setColor(QPalette::Text, Qt::blue);
plainTextEdit->setPalette(pa);
}
} /*
* 当用户点击确定按钮的槽函数
*/
void MyDialog::onOkPushButton()
{
underlineCheckBox->setEnabled(false);
italicCheckBox->setEnabled(false);
boldCheckBox->setEnabled(false);
blackRadioButton->setEnabled(false);
redRadioButton->setEnabled(false);
blueRadioButton->setEnabled(false);
plainTextEdit->setEnabled(false);
okPushButton->setEnabled(false);
} /*
* 当用户点击取消按钮的槽函数
*/
void MyDialog::onCancelPushButton()
{
underlineCheckBox->setEnabled(true);
italicCheckBox->setEnabled(true);
boldCheckBox->setEnabled(true);
blackRadioButton->setEnabled(true);
redRadioButton->setEnabled(true);
blueRadioButton->setEnabled(true);
plainTextEdit->setEnabled(true);
okPushButton->setEnabled(true); underlineCheckBox->setChecked(false);
italicCheckBox->setChecked(false);
boldCheckBox->setChecked(false);
blackRadioButton->setChecked(true);
redRadioButton->setChecked(false);
blueRadioButton->setChecked(false); onUnderlineCheckBox(false);
onItalicCheckBox(false);
onBoldCheckBox(false);
setTextFontColor();
}
main.cpp
#include "mydialog.h"
#include <QApplication> int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyDialog w;
w.show(); return a.exec();
}
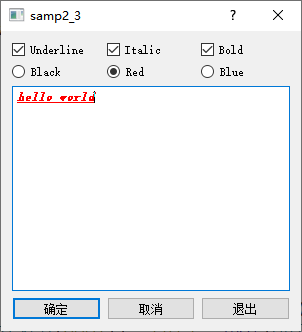
效果展示

代码化UI设计的更多相关文章
- 缩放因子和UI设计
一.PPI 1.像素密度PPI:PPI(Pixel Per Inch by diagonal):表示沿着对角线,每英寸所拥有的像素(Pixel)数目. 根据勾股定理(直角三角形两边为a和b,斜边为c, ...
- Android 腾讯入门教程( 智能手表UI设计 和 MVC模式 )
*****注意到mvc 在android 中是如何进行分层分域执行各自的功能.**** 官方推荐的按钮尺寸是48像素 前端之Android入门(1):环境配置 前端之Android入门(2):程序目录 ...
- eclipse里打开SWT项目找不到source/design的图形UI设计界面
因为前天重新装了个新版的eclipse, 结果今天打开一个SWT的项目,突然找不到source/design的图形UI设计的两个切换按钮 我把SWT组件重新装了还是找不到.结果后来发现是因为重装ecl ...
- 分享20个最新的免费 UI 设计素材给设计师
用户界面设计涉及到很多的创意,灵感以及需要与客户进行有效沟通的技能.良好的用户界面是一致的,可以使网站更容易理解和使用.UI设计的重点在于用户体验和互动,同时易于使用对于一个成功的移动应用程序来说非常 ...
- UI设计中的48dp定律【转】
有朋友建议我偶尔写写技术类的文章,所以我打算开始穿插性的写一些偏技术方面的科普文章,尽量往小白能看懂的方向写,今天我来讲讲UI设计中的48dp定律. 那么先说说什么是dp ?其实对于一个非技术人员要把 ...
- 2017年8个UI设计流行趋势
设计趋势变化的理由需要考虑各种各样的因素.让我们来一起看看2017年的设计流行趋势吧. 应用界面的设计趋势是不断变化的.随着时间的推移他也在不断的成长,进化.虽然有些趋势还有待检验,但我们还是需要不断 ...
- 浅谈UI设计中妙用无穷的深色系背景
英文:medium 译者:优设网 - 陈子木 链接:http://www.uisdc.com/ui-benefits-of-dark-background# --------------------- ...
- MAC OS UI设计
对比MAC OS 10.9到10.11的UI设计,苹果曾经卓尔不群的审美观逐步变得泯然众人. 当苹果也跟上扁平化的浪潮,许多搞设计的朋友都一时难以接受,曾经潮流的引领者变成了亦步亦趋的跟随者. MAC ...
- APP UI设计及切图规范
APP UI设计及切图规范 1.概述 1.1 编写目的 该文档主要针对移动端开发的视觉设计和开发过程中的工作环节做统一的规划规范,是系统进入UI设计的前置文档.部分内容来自网络收集修编,转载请注明由 ...
随机推荐
- 第1节 storm编程:1、storm第一天上次课程内容回顾
上次课程内容回顾:1.kafka的基本介绍:kafka是一个消息队列2.消息队列的作用:解耦3.kafka与传统消息队列的对比: 传统消息队列:支持事务 kafka的特点:比较快,比较快的两个原因:顺 ...
- java程序员的就业指导(重点)
想要成为合格的Java程序员或工程师到底需要具备哪些专业技能,面试者在面试之前到底需要准备哪些东西呢?本文陈列的这些内容既可以作为个人简历中的内容,也可以作为面试的时候跟面试官聊的东西,你可以把这些内 ...
- Linux CentOS7 VMware克隆、虚拟机之间互连——初学笔记
一.VMware克隆:选中我的第一个虚拟机,右键下拉菜单—管理—克隆. 弹出对话框,下一步根据提示: 完成克隆: 二.虚拟机互连: 配置第二虚拟机IP,使用:vi /etc/s ...
- XML中报错
错误描述如下: Multiple annotations found at this line: - cvc-complex-type.2.4.a: Invalid content was found ...
- ttf格式文件
TTF(TrueTypeFont):是一种字库名称.TTF文件:是Apple公司和Microsoft公司共同推出的字体文件格式.要使用的下载的字体文件只要把它(*.ttf)放到C:\WINDOWS\F ...
- 如何解决 Django 前后端分离开发的跨域问题
一.同源策略 1.先来说说什么是源 • 源(origin)就是协议.域名和端口号. 以上url中的源就是:http://www.company.com:80 若地址里面的协议.域名和端口号均相同则属于 ...
- C语言常用函数
一.数学函数 调用数学函数时,要求在源文件中包下以下命令行: #include <math.h> 函数原型说明 功能 返回值 说明 int abs( int x) 求整数x的绝对值 计算结 ...
- s2010编译C++ 链栈的使用
// CTest.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> #include &l ...
- zigbee CC2530首选方案模组:TZU06A1
模块特点 微型24-pin 邮票式SMT 封装 提供U.FL 接口,用于外接SMA 天线 小尺寸封装:16mm*20mm*3.7mm 通过欧盟CE0168.欧盟ROHS 认证 基于8051 单片机架构 ...
- 【蓝桥】第八届C语言C组第7题 Excel地址(进制变形题,stack()简单使用)转载
标题: Excel地址 Excel单元格的地址表示很有趣,它使用字母来表示列号. 比如, A表示第1列, B表示第2列, Z表示第26列, AA表示第27列, AB表示第28列, BA表示第53列, ...
