【three.js第七课】鼠标点击事件和键盘按键事件的使用
当我们使用鼠标操作three.js渲染出的对象时,不仅仅只是仅限用鼠标对场景的放大、缩小、旋转而已,还有鼠标左键、右键的点击以及键盘各种按键等等的事件。我们需要捕获这些事件,并在这些事件的方法里进行相关的操作。
接下来是干货
在【three.js第六课】的基础上,对代码进行整理后。得到本次试验的源码。下面的代码是在原来的第六课的基础上将对应的代码写成方法再进行调用的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>TestClickEvent</title>
</head>
<body>
<script src="jquery.min.js"></script>
<script src="../build/three.js"></script>
<script src="../examples/js/controls/OrbitControls.js"></script>
<script src="../examples/js/effects/AnaglyphEffect.js"></script>
<script type="text/javascript">
var scene,camera,renderer,
controls,effect,light; init();//开始初始化 //将需要初始化的放在该方法中统一初始化
function init(){
initScene();//初始化场景
initCamera();//初始化相机
initRenender();//初始化渲染器
initLight();//初始化光线
initOthers();//初始化其他参数
setWindown();//窗体的设置
setEventsMouse();//鼠标事件的定义
setControl();//设置鼠标控制
setKeyEvents();//定义键盘按键事件
setGeometrys();//定义物体
} //初始化场景
function initScene(){
scene = new THREE.Scene();//创建场景
} //初始化相机
function initCamera(){
//创建一个摄像机对象
camera = new THREE.PerspectiveCamera(,window.innerWidth / window.innerHeight, 0.1, );
camera.position.z=;//设置相机的位置
} //初始化渲染器
function initRenender(){
//创建渲染器
renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
} //其他内容初始化
function initOthers(){
document.body.appendChild(renderer.domElement);//渲染到浏览器
} //定义窗口的设置
function setWindown(){
//加入事件监听器,窗口自适应
window.addEventListener('resize', function(){
var width = window.innerWidth;
var height = window.innerHeight;
renderer.setSize(width,height);
camera.aspect = width/height;
camera.updateProjectionMatrix();
});
} //定义鼠标事件
function setEventsMouse(){
//点击了鼠标左键
window.addEventListener( 'click', function(e){
if(e.button===){
console.log("点击了鼠标左键");
}
} ); //点击了鼠标右键
window.addEventListener( 'contextmenu', function(e){
if(e.button===){
console.log("点击了鼠标右键");
}
} ); //鼠标移动坐标2D坐标
window.addEventListener( 'mousemove', function(e){
console.log('x:'+e.x);
console.log('y:'+e.y);
} ); } //定义键盘按键事件
function setKeyEvents(){
window.addEventListener('keydown',function(e){
console.log(e);
});
} //定义控制
function setControl(){
//轨道控制 镜头的移动
controls = new THREE.OrbitControls(camera,renderer.document); //物体3D化
effect = new THREE.AnaglyphEffect(renderer);
effect.setSize(window.innerWidth, window.innerHeight);
} //定义物体
function setGeometrys(){
//创建形状 BoxGeometry
var geometry = new THREE.BoxGeometry(,,);
var cubeMaterial = [
//右
new THREE.MeshLambertMaterial({color:0xFFFFFF,side:THREE.DoubleSide}),
//左
new THREE.MeshBasicMaterial({map: new THREE.TextureLoader().load('images/2.png') ,side:THREE.DoubleSide}),
//上
new THREE.MeshBasicMaterial({map: new THREE.TextureLoader().load('images/3.png') ,side:THREE.DoubleSide}),
//下
new THREE.MeshBasicMaterial({map: new THREE.TextureLoader().load('images/4.png') ,side:THREE.DoubleSide}),
//前
new THREE.MeshBasicMaterial({map: new THREE.TextureLoader().load('images/5.png') ,side:THREE.DoubleSide}),
//后
new THREE.MeshBasicMaterial({map: new THREE.TextureLoader().load('images/6.png') ,side:THREE.DoubleSide}) ];
//创建材料 wireframe是否使用线条
//var material = new THREE.MeshBasicMaterial({color:0xFFFFFF,wireframe:true});
var material = new THREE.MeshFaceMaterial(cubeMaterial); //将材料和形状结合
var cube = new THREE.Mesh(geometry,material); //物体加入场景中
scene.add(cube); } //初始化光线
function initLight(){
//5. 光(Light)光源的基类。
light = new THREE.Light(0xFFFFFF,1.0);
scene.add(light);//光线加入场景中
} //逻辑
var update=function(){
//物体随着XY轴旋转
//cube.rotation.x +=0.01;
//cube.rotation.y += 0.005;
} //绘画渲染
var render=function() {
//renderer.render(scene,camera);
effect.render(scene,camera);//渲染3D画面
} //循环运行update,render
var loop=function() {
requestAnimationFrame(loop);
update();
render();
} loop();//循环开始
</script>
</body>
</html>
定义鼠标事件。
当点击鼠标左键时,返回参数中的button值为0.
当点击鼠标右键时,返回参数中的的button值为1.
当鼠标移动时,返回参数中的x、y代表了鼠标的当前坐标 ,坐标是2D的坐标。
//定义鼠标事件
function setEventsMouse(){
//点击了鼠标左键
window.addEventListener( 'click', function(e){
if(e.button===){
console.log("点击了鼠标左键");
}
} ); //点击了鼠标右键
window.addEventListener( 'contextmenu', function(e){
if(e.button===){
console.log("点击了鼠标右键");
}
} ); //鼠标移动坐标,2D坐标
window.addEventListener( 'mousemove', function(e){
console.log('x:'+e.x);
console.log('y:'+e.y);
} ); }
定义按键按钮事件时,按下按键返回的值中存在keyCode的参数,该参数代表对应键盘按键的按键码。每个按键的按键码都是不一样的。通过按键的按键码可以判断用户按下了哪个按键。
//定义键盘按键事件
function setKeyEvents(){
window.addEventListener('keydown',function(e){
console.log(e);
});
}
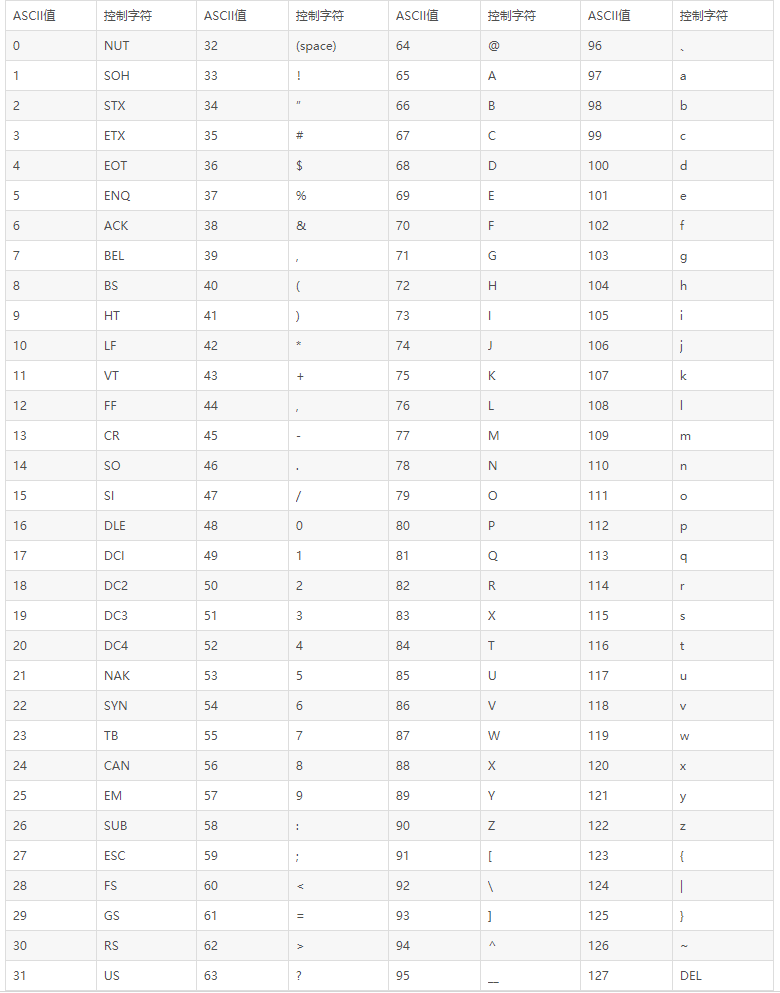
以下是键盘上按键对应的按键码对应表:

【three.js第七课】鼠标点击事件和键盘按键事件的使用的更多相关文章
- 原生js日期时间插件鼠标点击文本框弹出日期时间表格选择日期时间
原文出处 (这是我从互联网上搜来的,感觉能满足各方面的需求.个人感觉挺不错的,所以后期修改了一下向大家推荐!) 效果图: html代码: <!DOCTYPE html PUBLIC " ...
- Atitit.js的键盘按键事件捆绑and事件调度
Atitit.js的键盘按键事件捆绑and事件调度 1. Best的方法还是 objEvtMap[ id+evt ]=function(evt,element) 2. Event bind funct ...
- JS高德地图应用 ---- 鼠标点击加入标记 & POI搜索
代码如下 (填入Key值) : <!DOCTYPE html> <html> <head> <meta charset="utf-8"&g ...
- js之好看的鼠标点击-光标特效
1.光标特效 <script src="https://blog-static.cnblogs.com/files/axqa/bubbleCursor.js">< ...
- 原生js及H5模拟鼠标点击拖拽
一.原生js 1.拖拽的流程动作 鼠标按下 触发onmousedown事件 鼠标移动 触发onmousemove事件 鼠标松开 触发onmouseup事件 2.注意事项: 要防止div移出可视框,要限 ...
- vue.js第七课
条件渲染 v-if template v-if v-show v-else v-if 与 v-show handlebars.js 1.v-if 如果我们想一次 控制 多个元素呢? 我们可以吧一个 ...
- 网页中,鼠标点击与javascript的click事件怎么区分处理
就下面问题发现另一个方式: js代码: <script> //IE if(document.all) { document.getElementById("clickme&quo ...
- js模拟键盘按键事件
var WshShell = new ActiveXObject('WScript.Shell') WshShell.SendKeys('{ }'); 说明:大括号内的是键盘上的按键如: 空格:{ } ...
- JQuery的焦点事件focus() 与按键事件keydown() 及js判断当前页面是否为顶级页面 子页面刷新将顶级页面刷新 window.top.location
相关代码如下,使用看注解 <script type="text/javascript"> if(window.self != window.top){ window.t ...
随机推荐
- hdu1532 最大流板子题
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1532 题目给出源点和漏点,还有一些边,要求源与漏之间的最大流,我采用了Edmonds Karp算法,该 ...
- Python字符串及基本操作(入门必看)
基础入门的知识一直没有更新完,今天小张接着给大家带来入门级的字符串的常用操作.本文适合刚入门的小白,大佬们请绕过. 一.定义 字符串的意思就是“一串字符”,比如“Hello,Charlie”是一个字符 ...
- [模拟] Codefroces 1175B Catch Overflow!
题目:http://codeforces.com/contest/1175/problem/B B. Catch Overflow! time limit per test 1 second memo ...
- vue+express+mongodb 实现 增删改查
一.创建一个vue项目 用脚手架vue-cli搭建一个项目,数据请求用axios方式,写几个按钮用来调接口(vue这块不做多解释,不懂的可以先去官网学习vue-cli:https://cli.vuej ...
- Pytest系列(1) - 快速入门和基础讲解
如果你还想从头学起Pytest,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1690628.html 前言 目前有两种纯测试的测试框架, ...
- nginx代理图片访问
nginx代理图片访问 首先配置nginx的代理物理路径 我的是在E盘下面的image 1 #图片的代理 2 server { 3 listen 80; 4 #配置访问的域名 5 server_nam ...
- 实践指路明灯,源码剖析flink-metrics
1. 通过上期的分享,我们对 Metrics 类库有了较深入的认识,并对指标监控的几个度量类型了如指掌. 本期,我们将走进当下最火的流式处理框架 flink 的源码,一同深入并学习一下别人家的代码. ...
- DOM--选取文档元素
大多数的客户端JavaScript程序在运行时都是在操作一个或者多个文档元素,而为了操作文档中的元素我们就必须要通过某种途径或者方法获得或者选取这些引用文档元素的Element对象.DOM定义了许多种 ...
- markdown 插入图片太大?怎么设定图片大小?
你一定在插入图片的时候,遇到图片太大,影响观感的问题. Markdown中,图片大小的设定方式有两种 第一种: 