101)PHP,多文件上传
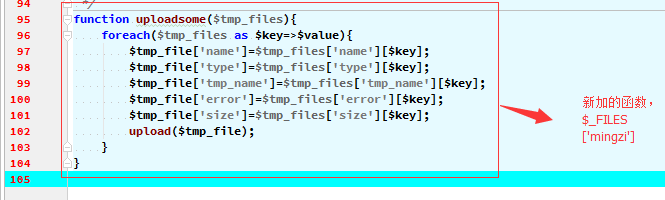
就是在之前的单文件上传的基础上加了一个函数:

- <?php
- /**
- * 上传函数
- * @param $tmp_file $_FILES的五个信息,比如upload($_FILES('mingzi')
- * $_FILES里面的名字是你的对应的html代码中的上传文件的那个name
- * @return bool 失败返回false,成功就是true
- */
- $tmp_file=$_FILES['picture'];
- function upload($tmp_file){
- /**
- * 是否存在错误
- */
- if($tmp_file['error']!=){
- echo '文件上传错误';
- return false;
- }
- /**
- * 尺寸,
- * 这个函数自己定的,但是应该是初始化设定的,就是这个值是变化的,不是一个固定的值。
- */
- $max_size=*;//自己设定的最大尺寸
- if($tmp_file['size']>$max_size){
- echo "文件过大";
- return false;
- }
- /**
- * 验证后缀名,
- * 用验证后缀和MIME方法
- */
- //首先是验证后缀名
- $tmp_file_zhui=strrchr($tmp_file['name'],'.') ;
- //strrchr函数是来剪切字符串的最后出现.的包括这个.后面的全部截取
- //后缀的映射数组,其实就是那个满足条件的后缀表(用关联数组表示)
- $tmp_file_zhui_list=array(
- '.png','.gif','.jpeg','.jpg'
- );
- if(!in_array($tmp_file_zhui,$tmp_file_zhui_list)){
- echo "文件格式有问题";
- return false;
- }
- //就是那个$_FILES['type']有一个格式,下面的是对应那个映射表
- $tmp_file_zhui_MIMElist=array(
- '.png'=>array('image/png','image/x-png'),
- '.jpg'=>array('image/jpeg','image/x-pjpeg'),
- '.jpeg'=>array('image/jpeg','image/pjpeg'),
- '.gif'=>array('image/gif'),
- );
- $old_list=array();//下面直接用$old_list不行,我觉得这个就是声明,这是自己加的
- //得出真正的映射表,因为在我的后缀映射表中,可能不是这四个,一旦发生改动,我的下面的映射关系,我还得自己改,所以,我就用一个foreach,上面有什么后缀,我的下面就给他对应上什么$_FILE['type']格式,然后得到我要的MIME映射表
- foreach ($tmp_file_zhui_list as $value){
- foreach($tmp_file_zhui_MIMElist[$value] as $key=>$item){
- // var_dump($tmp_file_zhui_MIMElist[$value][$key]);
- $new_MIME_list=array_merge($old_list,(array)$tmp_file_zhui_MIMElist[$value][$key]);
- $old_list=$new_MIME_list;
- }
- }
- //去重
- $new_MIME_list=array_unique($new_MIME_list);
- //然后用MIME验证
- $phpfinfo=new finfo(FILEINFO_MIME_TYPE);
- $f_type=$phpfinfo->file($tmp_file['tmp_name']);
- echo $f_type;
- if(!in_array($f_type,$new_MIME_list)){
- echo "文件格式有误";
- return false;
- }
- //后缀验证完成。
- //建立一个文件夹,来存我的临时文件
- if(!is_dir('./wangchao')){
- mkdir('./wangchao');
- }
- $sub_dir_name=date('Y--m-d-H');//截取年月日小时
- //unipid是产生一个随机名字,可以试验一下 echo uniqid();
- move_uploaded_file($tmp_file['tmp_name'],'./wangchao/'.uniqid('wang_'.$sub_dir_name.'_').$tmp_file_zhui);
- return true;
- }
- upload($tmp_file);
- /*
- 基本上的步骤就是:
- ①看$_FILES['error']是否爆出错误
- ②看文件的大小
- ③看文件的格式,分为后缀和MIME验证
- ④创建一个文件夹来存取临时上传文件
- ⑤返回结果
- */
- function uploadsome($tmp_files){
- foreach($tmp_files as $key=>$value){
- $tmp_file['name']=$tmp_files['name'][$key];
- $tmp_file['type']=$tmp_files['type'][$key];
- $tmp_file['tmp_name']=$tmp_files['tmp_name'][$key];
- $tmp_file['error']=$tmp_files['error'][$key];
- $tmp_file['size']=$tmp_files['size'][$key];
- upload($tmp_file);
- }
- }
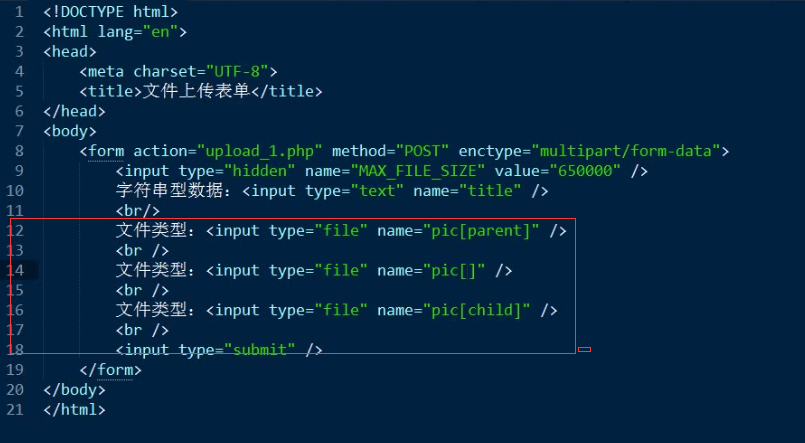
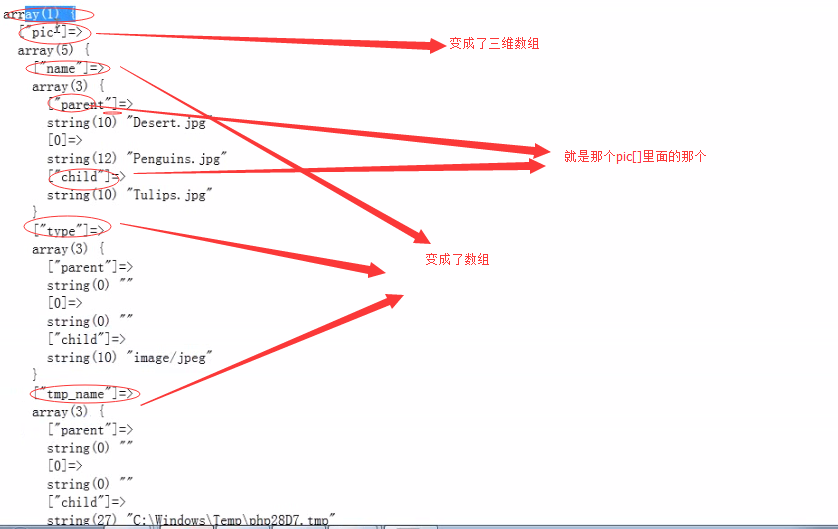
多文件上传的样子:


101)PHP,多文件上传的更多相关文章
- java web学习总结(二十四) -------------------Servlet文件上传和下载的实现
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用 ...
- [转]ExtJs入门之filefield:文件上传的配置+结合Ajax完美实现文件上传的asp.net示例
原文地址:http://www.stepday.com/topic/?459 作文一个ExtJs的入门汉子,学习起来的确是比较费劲的事情,不过如今在这样一个网络资源如此丰富的时代,依然不是那么难了的. ...
- (转载)JavaWeb学习总结(五十)——文件上传和下载
源地址:http://www.cnblogs.com/xdp-gacl/p/4200090.html 在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传 ...
- SpringMVC 文件上传&拦截器&异常处理
文件上传 Spring MVC 为文件上传提供了直接的支持,这种支持是通过即插即用的 MultipartResolver 实现的.Spring 用 Jakarta Commons FileUpload ...
- JavaWeb学习总结,文件上传和下载
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用 ...
- [转]一个文件上传的jquery插件
http://www.jb51.net/article/51547.htm 这篇文章主要介绍了使用ajaxfileupload.js实现ajax上传文件php版,需要的朋友可以参考下 无论是P ...
- SharePoint 2010 ——自定义上传页面与多文件上传解决方案
最近项目遇到一个很麻烦的问题,原以为很容易解决,结果搞了那么久,先开个头,再慢慢写 SharePoint 2010 ——自定义上传页面与多文件上传解决方案 1.创建Sharepoint空白项目,创建应 ...
- JavaWeb实现文件上传下载功能实例解析
转:http://www.cnblogs.com/xdp-gacl/p/4200090.html JavaWeb实现文件上传下载功能实例解析 在Web应用系统开发中,文件上传和下载功能是非常常用的功能 ...
- android和struts2实现android文件上传
1.开发准备如下2个工具类 package org.lxh.util; import java.io.BufferedReader; import java.io.InputStreamReader; ...
随机推荐
- nodejs(11)Express 中进行数据库操作
配置 MySql 数据库环境 mysql 第三方模块的介绍和基本配置 要安装操作数据库的第三方包npm i mysql -S 导入 包 const mysql = require('mysql') 创 ...
- UVA 11584 入门DP
一开始把它当成暴力来做了,即,从终点开始,枚举其最长的回文串,一旦是最长的,马上就ans++,再计算另外的部分...结果WA了 事实证明就是一个简单DP,算出两个两个点组成的线段是否为回文,再用LCS ...
- kali由wifi握手包破解密码&&gnuplot使用
1.kali密码破解(WiFi握手包) cap包密码破解,aircrack-ng wifi.cap -w psw.txt(你的字典文件) 2.画图工具gnuplot 1.txt中保存的是坐标,形式为: ...
- python numpy和矩阵
2.numpy数据选取 lst=[[1, 2, 3], [4, 5, 6]] np.array(lst)[:-1] Out[32]: array([[1, 2, 3]]) np.array(lst)[ ...
- CentOS7下MySQL8的二进制基本安装配置
前言 基于本地Centos7.6虚拟机Mysql8的配置(亲测有效) 一.安装前的准备 1.到官网下载mysql-8.0.16-linux-glibc2.12-x86_64.tar.xz 2.通过Xs ...
- 异常依然执行{try..catch语句块..}的后续代码
测试异常依然执行{try..catch语句块..}的后续代码: private static Integer testThrows() throws Exception{ Integer result ...
- C语言程序设计|05
问题 回答 这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 https://edu.cnblogs.com/campus/zswxy/CST2019-4/homework/9772 我在 ...
- Excel Old format or invalid type library 错误原因
Old format or invalid type library 错误原因 调用excel方法失败,Old format or invalid type library 解决方案: 1,这是Exc ...
- 代码杂谈-split函数
java split 函数默认会清除空白行尾的空白. 为了避免这个问题, 需要加参数, 改为 String[] tmpValues = line.split(",", -1);
- BeanFactory和ApplicationContext的区别(Bean工厂和应用上下文)
https://blog.csdn.net/qq_20757489/article/details/88543252 https://blog.csdn.net/pythias_/article/de ...
