系统学习javaweb3----HTML语言3(结束)
说明:昨天是北方小年,需要做的事情有点多,需要祭灶,扫尘、包饺子,吃糖瓜儿,学习时间有点少,所以今天将两天的知识综合一下发出。
自我感觉:虽然感觉大致都了解了HTML语言,但是感觉自己面对程序还是无从下手,这是为什么呢?
学习笔记:
7.4选择框标签
7.4.1<select><select/>标签,定义一个选择框。
name:设置该标签对应的参数名。
multiple:设置该标签选项全部显示,并且可以进行多选提交。默认为单选。

7.4.2<option></option>标签
选择标签,用于为一个选择框添加一个选项
value:设置需要提交的参数值。
selected:设置选项的默认选中状态
注意事项:option的内容体一般用于展示,而我的参数值应该是option的value属性值
<form>
请选择你的爱好<select name="hobby" >
<option value="sing">唱</option>
<option value="jump"selected>跳</option>
<option value="rap">rap</option>
<option value="篮球">篮球123</option>
</select>
请选择你的爱好2<select name="hobby" multiple>
<option value="">请选择你的爱好</option>
<option value="sing">唱</option>
<option value="jump"selected>跳</option>
<option value="rap">rap</option>
<option value="篮球">篮球123</option>
</select>
<input type="submit">
</form>
7.5文本域标签
<textarea> </textarea>标签
表单输入项标签之一,用户可以在该标签上通过输入进行数据的输入
文本域和文本框的区别:
文本框不能换行,文本域可以。
文本框参数值是value属性,而文本域参数值是标签的内容体。
<form>
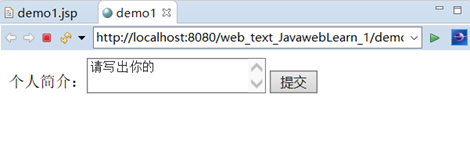
个人简介:<textarea name="short">请写出你的</textarea>
<input type="submit"/ value="提交">
</form>

7.6表单标签
<form></form>标签。
用于效果中定义一个表单,用于提交用户填写的数据。
action:将数据提交到何处。默认提交到本页。
本机内网路径:
相对路径:
绝对路径:
互联网路径:
http://
method:将数据以何种方式提交
默认为get
提交方式可定义为:get或者post
get提交特点,把数据拼接到地址栏上。
post提交特点,没有把数据拼接到地址栏上。而是提交到请求体。
post和get提交方式区别:
第一,get提交的参数列表拼接到了地址栏后边,post方式不会 拼接地址栏
第二,get方式提交的数据,敏感信息不安全
post方式提交的数据,相对安全
第三,get方式提交大的数据量是 有限的
Post从理论上提交的数据量是 无限大的
尽量使用post方式去提交!!!
注意:
例如:
<form action="demo.jsp" method="">
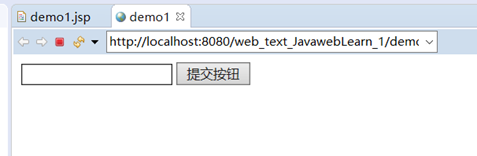
<input type="text" name="text"/>
<input type="submit" value="提交按钮"/>
</form>
提交之前:

提交之前是demo1.jsp
而提交之后?之前是demo.jsp代表已经提交到demo.jsp
而使用post方式(非默认方式)并不会提交到地址栏:
<form action="demo.jsp" method="post">
<input type="text" name="text"/>
<input type="submit" value="提交按钮"/>

7.7提交表单的注意事项
7.7.1提交的中文问题
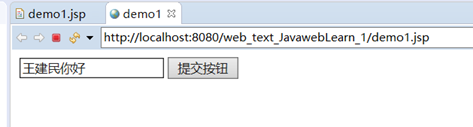
例如:使用get提交方式,提交“王建民你好”

你会发现提交后地址栏会将你提交的参数值变成一段:

但是不用担心的,数据没有丢
这时候你提交的中文和特殊符号被转化为了URL编码。
正常提交数据:
?password=123&username=zhangsan
这时候服务器解析两个参数时用&间隔,但是:
非正常提交数据时:(密码里面有&)
?password=1234654&46541&&username=zhangsan
URL编码解决方式:特殊符号和汉字进行特殊编码
为了在保证表单数据传递时能更好的区分出name和value,保证数据传递的完整性。
7.7.2 URL编码的表现形式&本质
步骤:
第一步,“你好” 进行普通编码,编码成字节数组。【使用的是页面规定的字符集,例如utf-8】
你好,用UTF-8编码,编码成的字节数为:
[-28,-67,-96,-27,-91,-67]
第二步,字节数据中每一个元素,都会成10进制转化为16进制。
第三步,把字节数组已经转为16进制的字节数据,以%进行拼接。
URL编码后:%E4%BD%AO%E5%A5%BD
系统学习javaweb3----HTML语言3(结束)的更多相关文章
- 系统学习 javaweb2----HTML语言2
感想:学习javaweb之路,任重而道远. 学习笔记: 5.表格标签 5.1<table></table> 表格标签,用于效果中定义一个表格 5.2<tr>< ...
- Linux系统学习笔记:文件I/O
Linux支持C语言中的标准I/O函数,同时它还提供了一套SUS标准的I/O库函数.和标准I/O不同,UNIX的I/O函数是不带缓冲的,即每个读写都调用内核中的一个系统调用.本篇总结UNIX的I/O并 ...
- Hibernate的系统 学习
Hibernate的系统 学习 一.Hibernate的介绍 1.什么是Hibernate? 首先,hibernate是数据持久层的一个轻量级框架.数据持久层的框架有很多比如:iBATIS,myBat ...
- ios开发学习笔记001-C语言基础知识
先来学习一下C语言基础知识,总结如下: 在xcode下编写代码. 1.编写代码 2.编译:cc –c 文件名.c 编译成功会生成一个 .o的目标文件 3.链接:把目标文件.o和系统自带的库合并在一起, ...
- MES系统学习
MES系统是当今制造型企业信息化的热点,而统一建模语言UML是面向对象建模的标准语言,在软件工程发挥着重要作用.MES系统如何进行UML建模呢,今天和大家重点讨论一下MES系统的UML建模方法,请看本 ...
- 值得学习的C语言开源项目
值得学习的C语言开源项目 - 1. Webbench Webbench是一个在linux下使用的非常简单的网站压测工具.它使用fork()模拟多个客户端同时访问我们设定的URL,测试网站在压力下工 ...
- 001 今天开始系统学习C#
2016-01-16 之前只是大概了解过c#语言,感觉掌握不牢靠.现在开始系统学习C#.现以该博客作为学习笔记,方便后续查看.C# 目标:系统掌握c#知识 时间:30天 范围:C#基础,Winform ...
- IOS学习笔记06---C语言函数
IOS学习笔记06---C语言函数 -------------------------------------------- qq交流群:创梦技术交流群:251572072 ...
- 系统学习 Java IO (十五)----字符读写 Reader/Writer 其他子类
目录:系统学习 Java IO---- 目录,概览 跟踪行号的缓冲字符输入流 LineNumberReader LineNumberReader 类是一个 BufferedReader ,用于跟踪读取 ...
- 系统学习 Java IO (一)----输入流和输出流 InputStream/OutputStream
目录:系统学习 Java IO ---- 目录,概览 InputStream 是Java IO API中所有输入流的父类. 表示有序的字节流,换句话说,可以将 InputStream 中的数据作为有序 ...
随机推荐
- jQuery实现轮播图--入门
jQuery是一个前台的框架. 主要函数: setInterval 语法:setInterval(code,millisec[,"lang"]) cdoe:需要执行的代码或者要调用 ...
- ORACLE常见问题收集
1.Java代码执行oracle,update和insert语句卡住不动 解决方法:造成这样的情况原因在于你之前执行了update或insert操作但你并没有commit,导致你操作的这条记录被ora ...
- CTF密码学常见加密解密总结
https://blog.csdn.net/qq_40837276/article/details/83080460
- spark与Scala版本对应问题
在阅读一些博客和资料中,发现安装spark与Scala是要严格遵守两者的版本对应关系,如果版本不对应会在之后的使用中出现许多问题. 在安装时,我们可以在spark的官网中查到对应的Scala版本号,如 ...
- Java时间格式化年-月-日-时间
Date d = new Date(); System.out.println(d); //Sat Mar 16 20:58:56 CST 2019 System.out.println(d.toLo ...
- 开源PLM软件Aras详解八 Aras之RelationshipTypes关系类详解
在Aras中,在之前ItemType解析中有提到,Aras中实际ItemType对应的就是一张表,那么,ItemType与ItemType之间是如何关联的呢, 如果我们需要捋清楚ItemType与It ...
- 随机森林RF
bagging 随机森林顾名思义,是用随机的方式建立一个森林,森林里面有很多的决策树组成,随机森林的每一棵决策树之间是没有关联的.在得到森林之后,当有一个新的输 入样本进入的时候,就让森林中的每一棵决 ...
- CodeForces 1000C Covered Points Count(区间线段覆盖问题,差分)
https://codeforces.com/problemset/problem/1000/C 题意: 有n个线段,覆盖[li,ri],最后依次输出覆盖层数为1~n的点的个数. 思路: 区间线段覆盖 ...
- 201712-1 最小差值 Java
思路: 也可以不排序,最后用abs就行 import java.util.Arrays; import java.util.Scanner; public class Main { public st ...
- 批量导入数据表(oracle)
批量导入数据表(oracle) 1.登陆plsql 2.找到菜单栏 工具>>导入数据>>新增图标(会提示选择*.csv文件) 选择如上图所示 3.选择数据并导入 4.下图为执行 ...
