CSS中网格布局实战(初级)
大家好,网格布局是我们在网页布局中经常用到的,那这里我就给大家分享一篇简单的网格布局,让大家能简单明了的了解网格布局的基本内容。闲话不多说,直接进入主题!
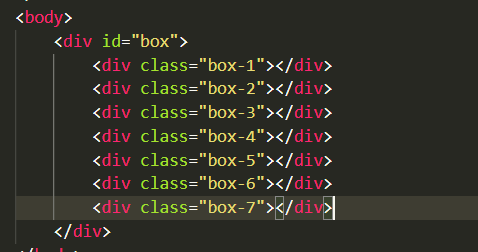
第一步,基本的框架结构。这里直接一个div来做我们的容器并用id起名box,里面放7个div来做子元素,分别用class起名box-1/2/3/4/5/6/7。如下图:
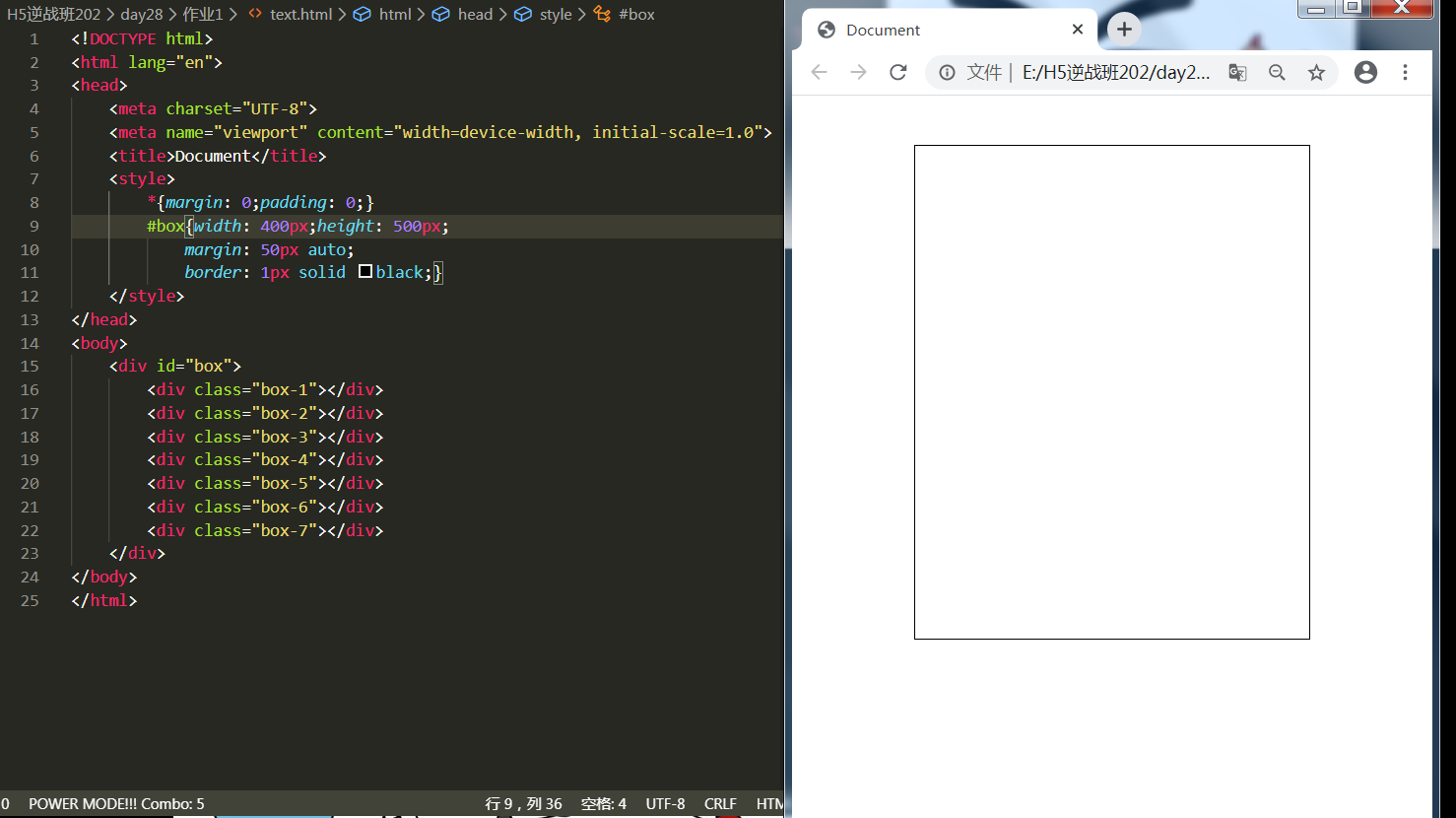
第二步,我们定义父容器的具体属性值。为了能更好的观察我们直接给左右居中,上margin留出50px值,加上边框。如下图:

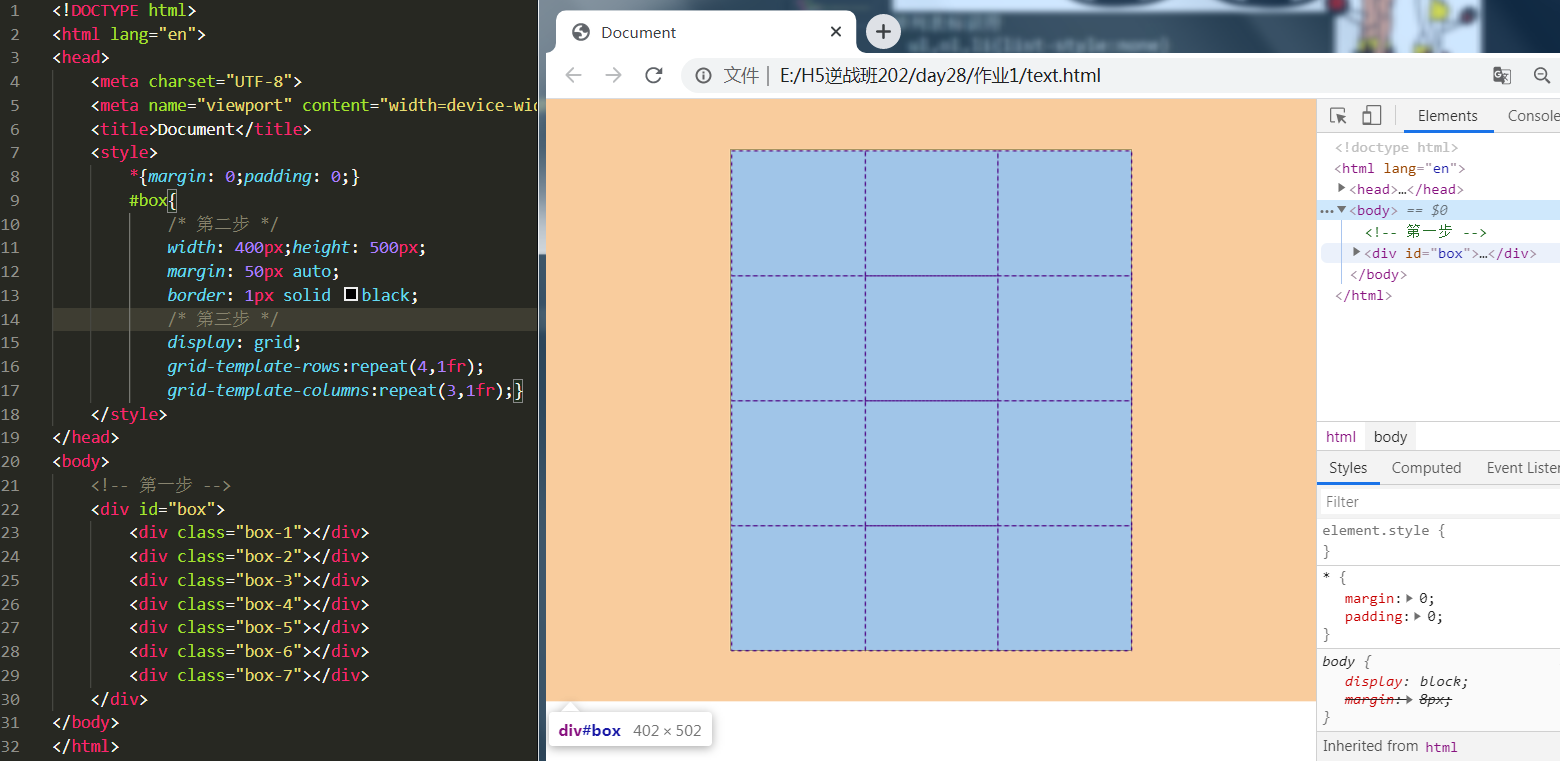
第三步,我们给父容器植入网格定义,并设置成四行三列的布局。
display: grid 是定义容器为网格布局;
Grid-template-rows:repeat(4,1fr) 是定义我们网格布局有4行,fr是单位。意思就是把容器的高度平均分成4份。
Grid-template-columns:repeat(3,1fr) 是定义我们网格布局有3列,意思就是把容器的宽度平均分成3份。具体各个标签大家可以详细去W3C去了解,这里就不一一细说了。我们可以用F12查看我们的具体网格情况,那现在我就拥有12个网格。(上面的三个标签都是用在父容器上的)如下图:

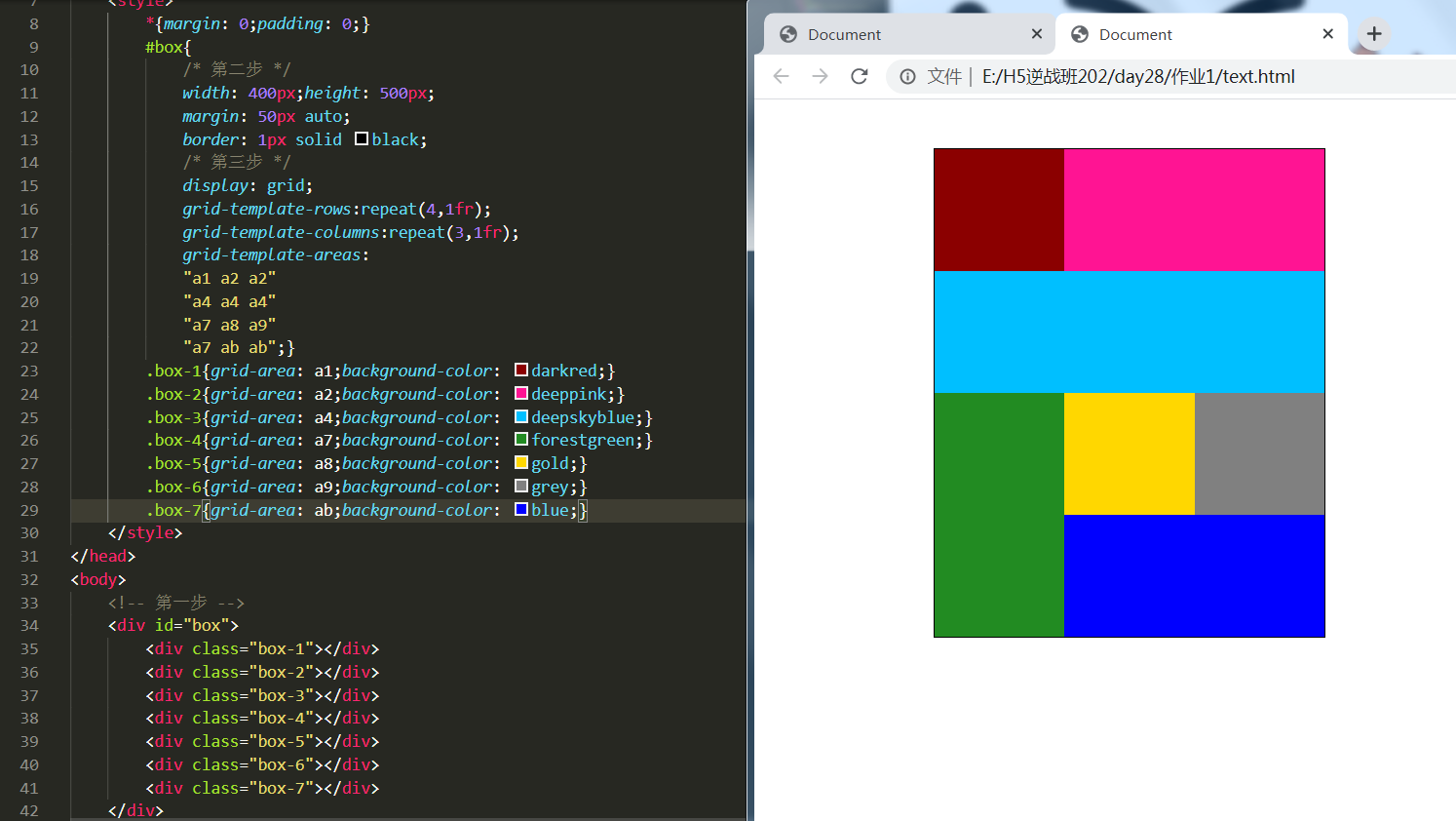
第四步,给子元素分别划分各自的区域。
grid-template-areas: *用在父元素上 给划分好的12个区域分别取名。可以看出a1只占了一份区域 ,a2占了两份区域(横着两份),a4占了三份可以理解为它独自占了一列,a7占了两份,与a2不同的是它占的是竖着的两份。
grid-area: *用在子元素上,给子元素起名。然后我们给子元素div分别设置名字。 box-1取名a1,那么我们划分好的a1区域就是box-1的,同样box-2取名a2,那么a2区域就是box-2的,下面也一样。我们给每个子元素背景色就能看到具体情况,如下图:

第五步,给子元素之间设置间隙。
grid-column-gap: 设置行之间的间隙
grid-row-gap: 设置列之间的间隙。这两个标签都是作用在子元素上的,不能用在父元素上。(这里我为了区分步数,又重新写的#box,实际中,我们可直接写在上面的#box中,不用重复写。)如下图:

这样我们一个简单的网格布局就做出来了,需要具体内容我们可以给子元素里添加内容就行了。提示一下,第三步中,我们行列以及名字的标签都加了S的,因为有多个就要加S。
好了大家可以去尝试不同的值和布局了。
CSS中网格布局实战(初级)的更多相关文章
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- 不用bootstrap,只用CSS创建网格布局
本文译自[http://j4n.co/blog/Creating-your-own-css-grid-system],英语好的,可直接查看原网页,不需要FQ. 翻译拿不准的地方会有英文原文,方便大家理 ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- CSS中各种布局的背后(*FC)
CSS中各种布局的背后,实质上是各种*FC的组合.CSS2.1中只有BFC和IFC,CSS3 中还增加了FFC和GFC. 盒模型(BoxModel) 上图为W3C标准盒模型,另外还有一种IE盒模型(I ...
- Pure CSS 的网格布局(比bootstrap小很多且易扩展的css UI)
(转自百度经验)http://jingyan.baidu.com/article/48a42057c44fdba9242504dd.html Pure是一个简单.实用的CSS框架,鉴于目前网上对pur ...
- CSS Grid 网格布局教程
一.概述 网格布局(Grid)是最强大的 CSS 布局方案. 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局.以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了. 上 ...
- 理解css中Grid布局,在项目中如何实现grid页面布局
简介 CSS中Grid是一种二维网格式布局方式.我们常规使用table.float.position.inline-block等布局,但它们遗漏了很多功能,例如垂直居中.后来css3中flexbox的 ...
- 轻松上手CSS Grid网格布局
今天刚好要做一个好多div格子错落组成的布局,不是田字格,不是九宫格,12个格子这样子,看起来有点复杂.关键的是笔者有点懒,要写那么多div和css真是不想下手啊.多看了两眼,这布局不跟网格挺像吗?c ...
- 【HTML5&CSS3进阶学习02】Header的实现·CSS中的布局
前言 我们在手机上布局一般是这个样子的: 其中头部对整个mobile的设计至关重要,而且坑也很多: ① 一般来说整个header是以fixed布局,fixed这个产物在移动端来说本身坑就非常多 ② 在 ...
随机推荐
- 获取deeplearning电子书
deeplearning 电子书 http://www.deeplearningbook.org/ 获取文件名,有顺序 curl http://www.deeplearningbook.org/ | ...
- PANIC: ANDROID_SDK_HOME is defined but could not find Nexus_5_API_23.ini file in $ANDROID_SDK_HOME\
运行模拟器总是出现这个错误 后来把系统环境变量中的ANDROID_SDK_HOME 删掉就好了 我去,好神奇的操作
- ruoyi HttpUtils
package com.ruoyi.common.utils.http; import java.io.BufferedReader; import java.io.IOException; impo ...
- 结构体初始化和new delete
int *p; p=new int[100]; delete []p; 结构体中的指针需要初始化
- Opencv笔记(四)——绘图函数
常用的绘图函数有: cv2.line() cv2.circle() cv2.rectangle() cv2.ellipse() cv2.putText( ...
- Complier
Complier [2019福建省赛] 模拟题应该有信心写,多出一些样例 当/* 与// 在一起的时候总会出错,一旦出现了这些有效的 应该把它删掉不对后面产生影响 #include<bits/s ...
- 洛谷-P3796-【模板】AC自动机(加强版)
题目传送门 -------------------------------------- 过年在家无聊补一下这周做的几道AC自动机的模板题 sol:AC自动机,在fail边的基础上再加一个last边, ...
- Class<T> 泛型获取T的class
getClass().getGenericSuperclass()返回表示此 Class 所表示的实体(类.接口.基本类型或 void)的直接超类的 Type然后将其转换ParameterizedTy ...
- drf框架与postman初始
drf框架 全称:django-rest framework 知识点 """ 1.接口:什么是接口.restful接口规范 2.CBV生命周期源码 - 基于restful ...
- NOIP2002 过河卒(DFS,DP)
https://www.luogu.org/problem/P1002 题目描述 如图,A 点有一个过河卒,需要走到目标 B 点.卒行走规则:可以向下.或者向右.同时在棋盘上的任一点有一个对方的马(如 ...
