css实战#用css画一个中国结
大家好!
今天跟大家分享一个用 css 画中国结的教程。
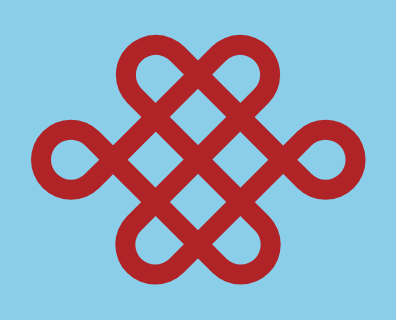
最终效果如下:
大家如果感兴趣可以参考我的源码:gitHub地址
首先,我们定义好画中国结需要的结构:
<div class="knot">
<span class="box"></span>
<span class="box"></span>
<span class="box"></span>
<span class="box"></span>
</div>然后开始写样式,让中国结居中显示:
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}设置装中国结的容器样式:
.knot {
box-sizing: border-box;
font-size: 100px;
width: 2em;
height: 1.6em;
background: skyblue;
display: flex;
align-items: center;
justify-content: center;
}我把中国结的基础样式拆分成4个长方形,首先来定义长方形的基础样式:
.box {
position: absolute;
box-sizing: border-box;
width: 1em;
height: 0.4em;
border: var(--b) solid firebrick;
--b: 0.1em;
}然后我们来调整每一个长方形的样式,把它们组合成结的基础样子:
.knot .box:nth-child(1) {
transform: rotate(45deg) translate(-15%, -38%);
border-radius: 20% 0% 0% 20% / 50% 0 0 50%;
}
.knot .box:nth-child(2) {
transform: rotate(45deg) translate(15%, 37%);
border-radius: 0% 20% 20% 0% / 0% 50% 50% 0%;
}
.knot .box:nth-child(3) {
transform: rotate(-45deg) translate(15%, -38%);
border-radius: 0% 20% 20% 0% / 0% 50% 50% 0%;
}
.knot .box:nth-child(4) {
transform: rotate(-45deg) translate(-15%, 37%);
border-radius: 20% 0% 0% 20% / 50% 0 0 50%;
}最后,我们利用第一个和第二个长方形的伪元素来画出余下的那两个小圆圈:
.knot .box:nth-child(1)::after {
box-sizing: border-box;
content: '';
position: absolute;
width: 0.4em;
height: 0.4em;
border: var(--b) solid firebrick;
border-radius: 50% 50% 50% 0%;
top: -0.4em;
right: -0.4em;
}
.knot .box:nth-child(2)::after {
box-sizing: border-box;
content: '';
position: absolute;
width: 0.4em;
height: 0.4em;
border: var(--b) solid firebrick;
border-radius: 50% 0% 50% 50%;
top: 0.2em;
right: 0.8em;
}大功告成!
css实战#用css画一个中国结的更多相关文章
- 如果用css的border属性画一个三角形
假设页面中有个div,如何通过css做一个三角形.这是我们项目中用到的今天就稍微总结下.顺便说一句偷偷写博客的感觉还挺爽 div { width: 0; height: 0; border-top: ...
- Effective前端3:用CSS画一个三角形
p { text-indent: 2em } .triangle-container p { text-indent: 0 } img { margin: 15px 0 } 三角形的场景很常见,打开一 ...
- 用CSS画一个带阴影的三角形的示例代码
1. 思路 怎么用CSS3画一个带阴影的三角形呢 ? 有童鞋说, 这还不简单吗 网上有很多解决方案, 但其实大多都是实现不太完美的, 存在一些问题 假设我们做一个向下的三角形箭头 常见的方法大致有两种 ...
- 使用css画一个箭头
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- Effective前端1---chapter 2 用CSS画一个三角形
1.CSS画三角形的画法 第一步:三角形可以用border画出来,首先一个有四个border的div长这样: <div class="triangle"></di ...
- Effective前端(3)用CSS画一个三角形
来源:https://zhuanlan.zhihu.com/p/26160325 三角形的场景很常见,打开一个页面可以看到各种各样的三角形: 由于div一般是四边形,要画个三角形并不是那么直观.你可以 ...
- css画一个提示框
用css画一个如下图的提示框: 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- 【前端切图】用css画一个卡通形象-小猪佩奇
最近在腾讯云技术社区遇到了一位奇才,用css画出了一个社会人小猪佩奇,不得不服.研究了一下他的文章https://segmentfault.com/a/1190000014909658,感觉甚是有趣, ...
- CSS画一个三角形,CSS绘制空心三角形,CSS实现箭头
壹 ❀ 引 这两天因为项目工作较少,闲下来去看了GitHub上关于面试题日更收录的文章,毕竟明年有新的打算.在CSS收录中有一题是 用css创建一个三角形,并简述原理 .当然对于我来说画一个三角形是 ...
随机推荐
- 十、linux-mysql下的mysql数据库增量恢复
1.全量备份 全量数据就是数据库中所有的数据,全量备份就是把数据库中所有的数据进行备份. 备份所有库: mysqldump -uroot -ppoldboy -S /data/3306/mysql.s ...
- arm汇编几个经典例题
这几个例题来自我们的上机实验,通过这几个例题基本上能掌握arm汇编一些最基本的操作 arm汇编实现1-100的加法 12345678910111213 AREA Example1,CODE,READO ...
- PAT甲级——1008 Elevator
PATA1008 Elevator The highest building in our city has only one elevator. A request list is made up ...
- json转换为go类文件,js脚本,nodejs执行
js写的代码生成脚本,json生成对应的go type对象 作json转换用 js脚本无甚何依赖,可以直接运行 执行前,按需更改文件 示例 var topname="Data"; ...
- 数据库引擎MyiSAM和InnoDB区别
数据库操作原理归根到底还是对文件操作,只不过是数据库文件. MySQL数据库引擎取决于MySQL在安装的时候是如何被编译的.要添加一个新的引擎,就必须重新编译MYSQL.在缺省情况下,MYSQL支持三 ...
- Nginx笔记:支持对用户提交URL和服务的URL不一致时,保持对POST提交的支持
用户访问的URL和服务的URL不一致,需要对URL修改,同时使用的是POST提交方式 location ~* ^/portalproxy/([-]*)/portal$ { #rewrite '^/po ...
- ionic2踩坑之自定义插件开发及调用
关于ionic2自定义插件开发的文章,插件怎么调用的文章,好像网上都有,不过作为一个新手来说,从插件的开发到某个页面怎么调用,没有一个完整的过程的话,两篇没有关联的文章也容易看的迷糊.这里放到一起来方 ...
- pandas向表格中循环写入数据
pandas向表格中循环写入多行数据 import pandas as pd def list_topic(total_num, str1): """ 生成多个主题 :p ...
- spring学习笔记二:spring使用构造方法注入(set方式注入)
项目目录树: 1.spring的依赖包配置 * SPRING_HOME/dist/spring.jar * SPRING_HOME/lib/log4j/log4j-1.2.14.jar * SPRIN ...
- 使用JS-SDK自定义微信分享效果
前言 刚进入一家新公司,接到的第一个任务就是需要需要自定义微信分享的效果(自定义缩略图,标题,摘要),一开始真是一脸懵逼,在网上搜索了半天之后大概有了方案.值得注意的是一开始搜索到的解决方案全是调用微 ...