vue 中引入使用jquery
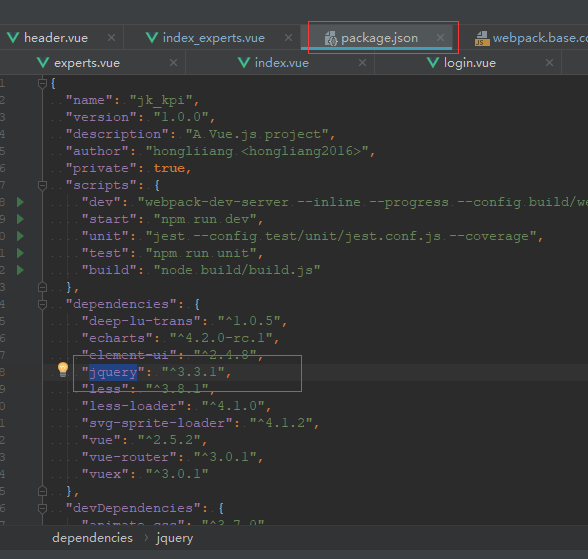
1.首先在配置文件中添加

cnpm install 下载jquery文件
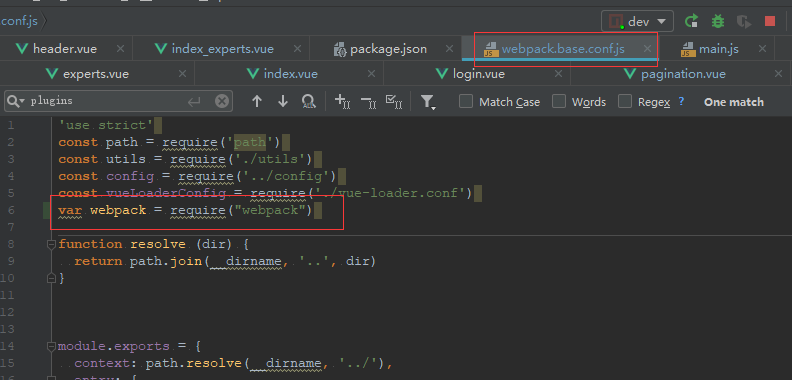
2.在webpack配置文件中添加下面代码

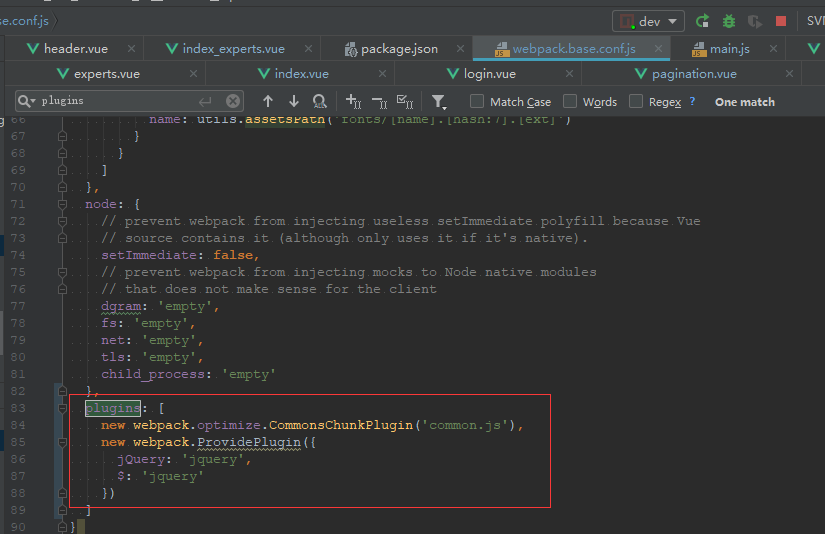
3.接着在webpack.base.conf.js中module.exports的最后加入下面代码

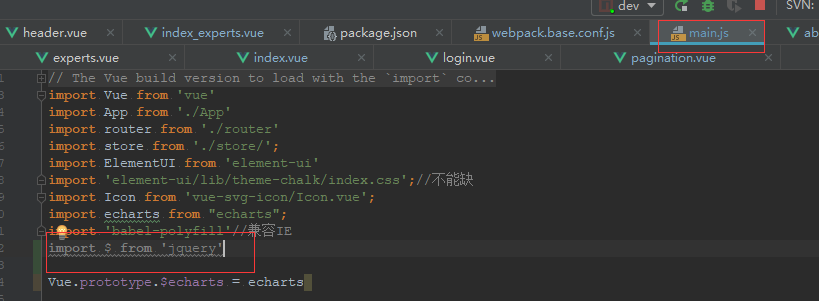
4.最后在main.js中全局引入

5.引入完成以后重启项目,就可以在全局使用jquery了
vue 中引入使用jquery的更多相关文章
- Vue中引入jquery方法
vue-cli webpack 引入jquery 今天费了一下午的劲,终于在vue-cli 生成的工程中引入了jquery,记录一下.(模板用的webpack) 首先在package.json里的 ...
- Vue中引入jquery方法 vue-cli webpack 引入jquery
在vue-cli 生成的工程中引入了jquery(模板用的webpack) 首先在package.json里的dependencies加入"jquery" : "^2.2 ...
- vue中引入babel步骤
vue中引入babel步骤 vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5. 1.安装babel-polyfill插件 npm ...
- vue中引入json数据,不用本地请求
1.我的项目结构,需要在Daily.vue中引入daily.js中的json数据 2.把json数据放入一个js文件中,用exports导出,vscode的json格式太严格了,很多数据,调了一个多小 ...
- vue中引入mintui、vux重构简单的APP项目
最近在学习vue时也了解到一些常用的UI组件,有用于PC的和用于移动端的.用于PC的有:Element(饿了么).iView等:用于移动端APP的有Vux.Mint UI(饿了么).Vant(有赞团队 ...
- vue中引入mui报Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them的错误
在vue中引入mui的js文件的时候,报如下的错误: 那是因为我们在用webpack打包项目时默认的是严格模式,我们把严格模式去掉就ok了 第一步:npm install babel-plugin-t ...
- vue中引入jquery
npm install jquery -S 在webpack.base.conf.js里加入 plugins: [ new webpack.optimize.CommonsChunkPlugin('c ...
- vue 中引入第三方js库
以 jQuery 为例 一.绝对路径直接引入,全局可用 主入口页面 index.html 中用 script 标签引入: <script src="./static/jquery-1. ...
- vue中引入jq
1.cnpm install jquery2.在webpack.base.conf.js中加入一行代码 const webpack=require("webpack") ----- ...
随机推荐
- 基于BasicRF点对点无线开发基础知识
BasicRF点对点概述 BasicRF软件包有四大部分: <1> 硬件层:Hardware Layer. <2> 硬件抽象层:Haware Abstraction Layer ...
- 如何优雅的使用Fegin去构造通用的服务调用的API
第一步: 创建一个公共的API服务:命名为api(根据自己实际情况进行命名) <?xml version="1.0" encoding="UTF-8"?& ...
- 【FPGA篇章一】FPGA工作原理:详细介绍FPGA实现编程逻辑的机理
欢迎大家关注我的微信公众账号,支持程序媛写出更多优秀的文章 FPGA(Field Programmable Gate Array),即现场可编程逻辑门阵列,它是作为专用集成电路(ASIC)领域中一种半 ...
- vue+.netcore可支持业务代码扩展的开发框架 VOL.Vue 2.0版本发布
框架介绍 这是一个基于vue.element-ui.iview..netcore3.1 可支持前端.后台动态扩展业务代码快速开发框架. 框架内置定制开发的代码生成器,生成的代码不需要复制也不需要更改, ...
- 超简单笔记本改造nas--一个萌新的摸爬滚打
最近好久没更新,你们有没有想我啊(手动滑稽)咳咳,言归正传,如同标题,最近闲来无事,打算利用家里的闲置笔记本电脑搭建一个nas.**注意:本文不涉及群晖以及相关专业NAS服务供应商!!!**nas分两 ...
- es7,8 临门一脚。
ES7 1.Array.prototype.includes() includes()作用,是查找一个值在不在数组里,若是存在则返回true,不存在返回false. 1.基本用法: ['a', 'b' ...
- 「雕爷学编程」Arduino动手做(21)——激光开关模块
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的.鉴于本人手头积累了一些传感器和模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里 ...
- Spring + Struts + Hibernate + Bootstrap-table 实现分页和增删改查
1.bootstrap界面效果图: 2.Teacher实体类 public class Teacher { private int id; private String name; private S ...
- 新概念英语三 新东方主讲Lesson1
新概念二 Lesson95 词汇 ①get a shock 吓了一跳,得到一个惊喜 例:his wife got a shock get into a such mess 这么不幸搞得一片狼籍弄得这样 ...
- 在IDEA中使用Spring写一个HelloWorld
准备工作 1.使用IDEA2018专业版, 我试了IDEA2019教育版和IDEA2020社区版,都无法顺利创建一个Spring项目,实在是恼火,一气之下,统统卸载掉. 重装了一个IDEA2018专业 ...
