flex弹性盒子实现微博页面
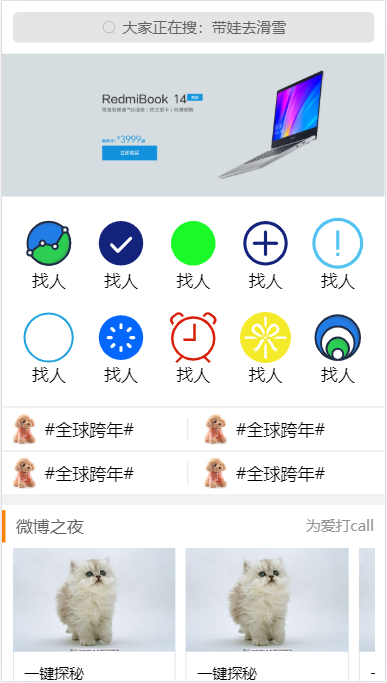
结果图:

源代码:
html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<title>微博-发现</title>
<link rel="stylesheet" href="./weibo.css">
</head>
<body>
<div class="searchCnt">
<div class="searchBox">
<img src="../images/search.svg"/>
<p>大家正在搜:带娃去滑雪</p>
</div>
</div> <!--轮播图-->
<div class="swiperCnt">
<img src="../images/xiaomi/1.jpg"/>
</div> <!--菜单按钮-->
<div class="menuCnt">
<div class="menuItem">
<img src="../images/circle/0.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/1.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/2.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/3.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/10.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/5.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/6.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/7.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/8.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/9.svg"/>
<p>找人</p>
</div>
</div>
<!--热门话题-->
<div class="hotCnt">
<ul>
<li>
<img src="../images/dog.jpg"/>
<p>#全球跨年#</p>
</li>
<li>
<img src="../images/dog.jpg"/>
<p>#全球跨年#</p>
</li>
<li>
<img src="../images/dog.jpg"/>
<p>#全球跨年#</p>
</li>
<li>
<img src="../images/dog.jpg"/>
<p>#全球跨年#</p>
</li>
</ul>
</div>
<!--微博之夜-->
<div class="weiboCnt">
<!--标题-->
<div class="title">
<p class="titleMain">微博之夜</p>
<p class="title2">为爱打call</p>
</div>
<!--滚动组-->
<div class="weiboGroup">
<div class="weiboBox">
<div class="groupItem">
<img src="../images/cat.jpg">
<p>一键探秘</p>
</div>
<div class="groupItem">
<img src="../images/cat.jpg">
<p>一键探秘</p>
</div>
<div class="groupItem">
<img src="../images/cat.jpg">
<p>一键探秘</p>
</div>
</div>
</div>
</div>
<!--tab栏-->
<div class="tabCnt">
<p>视频</p>
<p class="active">头条</p>
<p>榜单</p>
<p>南京</p>
</div> <!--提示文字-->
<p class="mark">热门微博24小时排行榜</p> <!--微博正文-->
<div class="weboList">
<!--单个微博-->
<div class="weiboRow">
<!--用户信息与关注-->
<div class="userInfoCnt">
<div class="userInfoBox">
<div class="userHpBox">
<img src="../images/rabbit.jpg">
</div>
<div class="userInfoGroup">
<p class="userName">用户名</p>
<div class="timeBox">
<p class="time">2小时前</p>
<p class="source">来自iphone X</p>
</div>
</div>
</div>
<input class="guanzhuBtn" type="button" value="+关注"/>
</div>
<!--微博正文-->
<div class="weiboDetail">
从景观文本看,首先应注意空间的整体性。比如大运河作为世界文化遗产,通惠河、积水潭都是其中的景观,但是南新仓,目前有六七座古代的粮仓,与其他省市粮仓遗址相比,作为皇家粮仓的建筑形式非常独特,应同通惠河联系在一起,彰显大运河文化遗产的整体性。
</div>
<!--微博操作-->
<div class="weiboOp">
<div class="weiboOpItem">
<img src="../images/edit.svg"/>
<p>4万</p>
</div>
<div class="weiboOpItem">
<img src="../images/message.svg"/>
<p>6万</p>
</div>
<div class="weiboOpItem">
<img src="../images/bigFinger.svg"/>
<p>43万</p>
</div>
</div>
</div>
<!--单个微博end-->
<div class="weiboRow">
<!--用户信息与关注-->
<div class="userInfoCnt">
<div class="userInfoBox">
<div class="userHpBox">
<img src="../images/rabbit.jpg">
</div>
<div class="userInfoGroup">
<p class="userName">用户名</p>
<div class="timeBox">
<p class="time">2小时前</p>
<p class="source">来自iphone X</p>
</div>
</div>
</div>
<input class="guanzhuBtn" type="button" value="+关注"/>
</div>
<!--微博正文-->
<div class="weiboDetail">
从景观文本看,首先应注意空间的整体性。比如大运河作为世界文化遗产,通惠河、积水潭都是其中的景观,但是南新仓,目前有六七座古代的粮仓,与其他省市粮仓遗址相比,作为皇家粮仓的建筑形式非常独特,应同通惠河联系在一起,彰显大运河文化遗产的整体性。
</div>
<!--微博操作-->
<div class="weiboOp">
<div class="weiboOpItem">
<img src="../images/edit.svg"/>
<p>4万</p>
</div>
<div class="weiboOpItem">
<img src="../images/message.svg"/>
<p>6万</p>
</div>
<div class="weiboOpItem">
<img src="../images/bigFinger.svg"/>
<p>43万</p>
</div>
</div>
</div>
<!--单个微博end-->
<div class="weiboRow">
<!--用户信息与关注-->
<div class="userInfoCnt">
<div class="userInfoBox">
<div class="userHpBox">
<img src="../images/rabbit.jpg">
</div>
<div class="userInfoGroup">
<p class="userName">用户名</p>
<div class="timeBox">
<p class="time">2小时前</p>
<p class="source">来自iphone X</p>
</div>
</div>
</div>
<input class="guanzhuBtn" type="button" value="+关注"/>
</div>
<!--微博正文-->
<div class="weiboDetail">
从景观文本看,首先应注意空间的整体性。比如大运河作为世界文化遗产,通惠河、积水潭都是其中的景观,但是南新仓,目前有六七座古代的粮仓,与其他省市粮仓遗址相比,作为皇家粮仓的建筑形式非常独特,应同通惠河联系在一起,彰显大运河文化遗产的整体性。
</div>
<!--微博操作-->
<div class="weiboOp">
<div class="weiboOpItem">
<img src="../images/edit.svg"/>
<p>4万</p>
</div>
<div class="weiboOpItem">
<img src="../images/message.svg"/>
<p>6万</p>
</div>
<div class="weiboOpItem">
<img src="../images/bigFinger.svg"/>
<p>43万</p>
</div>
</div>
</div>
<!--单个微博end-->
</div>
</body>
</html> weibo.css部分:
body {
padding: 0;
margin: 0;
}
ul, p {
margin: 0;
padding: 0;
}
img {
display: block;
width: 100%;
height: auto;
}
/*搜索栏*/
.searchCnt {
background-color: #fff;
padding: 10px;
}
.searchBox {
background-color: #e3e4e6;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
border-radius: 5px;
padding: 5px 0;
}
.searchBox img {
width: 16px;
height: 16px;
margin-right: 5px;
}
.searchBox p {
font-size: 14px;
color: #636363;
}
.menuCnt {
display: flex;
flex-direction: row;
flex-wrap: wrap;
padding: 10px;
}
.menuCnt .menuItem {
width: 20%;
display: flex;
flex-direction: column;
box-sizing: border-box;
padding: 10px;
align-items: center;
/*margin-bottom: 10px;*/
/*justify-content: center;*/
}
.menuCnt .menuItem img {
/*width: 80%;*/
}
/*热门话题*/
.hotCnt {
/*display: flex;*/
/*flex-direction: row;*/
}
.hotCnt ul {
display: flex;
flex-direction: row;
flex-wrap: wrap;
border-top: 1px solid #ddd;
}
.hotCnt ul li {
width: 50%;
display: flex;
flex-direction: row;
align-items: center;
box-sizing: border-box;
padding: 5px;
border-bottom: 1px solid #ddd;
}
.hotCnt ul li:nth-child(3),.hotCnt ul li:nth-child(4){
border-bottom: 0;
}
/*.hotCnt ul li:nth-child(2n){*/
/*border-left: 1px solid #ddd;*/
/*}*/
.hotCnt ul li img {
width: 30px;
margin-right: 5px;
}
/*每个li的右边加上一条竖线,这里采用p的右边框*/
.hotCnt li p{
flex: 1;
border-right:1px solid #ddd;
}
.hotCnt li:nth-child(even) p{
border-right:0;
}
/*微博之夜*/
.weiboCnt{
display:flex;
flex-direction: column;
border-top: 10px solid #f2f2f2;
}
.title{
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 5px 10px;
border-left: 3px solid #ff8201;
margin: 5px 0;
}
.titleMain{
color: #636363;
font-size: 16px;
}
.title2{
font-size: 14px;
color: #939393;
}
.weiboGroup{
padding: 0 10px;
padding-bottom: 10px;
overflow-x:hidden;
}
.weiboBox{
display: flex;
flex-direction: row;
overflow-x:scroll;
width: 100%;
}
.groupItem{
display: flex;
flex-direction: column;
margin-right: 10px;
width: 45%;
flex-shrink: 0;
}
.groupItem p{
border: 1px solid #ddd;
border-top: none;
padding: 10px;
font-size: 14px;
}
/*tab栏*/
.tabCnt{
border-top: 10px solid #f2f2f2;
display: flex;
flex-direction: row;
justify-content: center;
}
.tabCnt p{
padding: 10px 0px;
color: #939393;
font-size: 16px;
margin: 0 20px;
}
.tabCnt .active{
border-bottom: 2px solid #fe6a00;
color: #000;
font-weight: bold;
}
.mark{
background-color: #f2f2f2;
font-size: 12px;
padding: 10px;
color: #636363;
}
/*微博正文*/
/*用户信息与关注*/
.weboList{
display: flex;
flex-direction: column;
}
.weiboRow{
display: flex;
flex-direction: column;
border-bottom: 10px solid #f2f2f2;
}
.userInfoCnt{
display: flex;
flex-direction: row;
padding: 10px;
align-items: center;
}
.userInfoBox{
display: flex;
flex-direction: row;
flex: 1;
align-items: center;
}
.userHpBox{
width: 50px;
height: 50px;
border-radius: 50%;
overflow: hidden;
margin-right: 10px;
}
.userInfoGroup{
display: flex;
flex-direction: column;
}
.userName{
font-size: 16px;
color: #fe6a00;
margin-bottom: 5px;
}
.time{
font-size: 12px;
color: #939393;
margin-right: 5px;
}
.source{
font-size: 12px;
color: #557ca7;
}
.timeBox{
display: flex;
flex-direction: row;
}
.guanzhuBtn{
background-color: rgba(0,0,0,0);
border: 1px solid #fe6a00;
color: #fe6a00;
border-radius: 5px;
font-size: 16px;
padding:5px 10px;
}
/*正文*/
.weiboDetail{
padding: 0 10px;
font-size: 14px;
color: #333;
line-height: 1.6;
}
/*微博操作*/
.weiboOp{
display: flex;
flex-direction: row;
padding: 10px;
}
.weiboOpItem{
display: flex;
flex: 1;
flex-direction: row;
border-top: 1px solid #ddd;
padding: 10px 0;
justify-content: center;
align-items: center;
}
.weiboOpItem img{
width: 20px;
height: 20px;
margin-right: 5px;
}
.weiboOpItem p{
font-size: 14px;
color: #939393;
}
flex弹性盒子实现微博页面的更多相关文章
- flex弹性盒子布局
一.在需要使用弹性盒子的容器上添加属性:display:flex 或者 display:inline-flex; 二.在父容器上添加flex-direction设置子元素主轴方向: 不写默认值是X轴从 ...
- flex弹性盒子的使用
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! CSS3引入了一种新的布局模型—— flex 布局.flex是 flexible box 的缩写,一般称之 ...
- css3 flex弹性盒子布局梳理,打通任督二脉
挺早就接触了css的flex布局,深入使用也就是在近期移动端开发.老来多健忘,只能自己梳理一下知识点,当做温故知新吧. ,请原谅小白的才疏学浅,写的不到位的地方请指正. flex属性用于设置或检索弹性 ...
- JS Web的Flex弹性盒子模型
1. justify-content <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- flex 弹性盒子模型一些案例.html
Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. Flex元素是可以让你的布局根据浏览器的大小变化进行自动伸缩. 自适应导航 <ul class="navi ...
- flex弹性盒子
注意事项 1.设为Flex布局之后,子元素的float,clear和vertical-align属性都讲失效 2.采用Flex布局的元素,称为Flex容器(Flex container),所有的子元素 ...
- Flex 弹性盒子布局使用教程
本文转载于<https://blog.csdn.net/lyznice/article/details/53981062>
- css3弹性盒子display:flex
先看上面的代码,解释一下意思,看你能认识多少(后面有注释): .container { display: flex; //弹性布局 flex-direction: column; //容器内项目的排列 ...
- flex属性值----弹性盒子布局
里面的属性都 是在有display: flex的情况 下才生效. 兼容性写法: display: -webkit-box; /*老版本语法: Safari, iOS, Android browse ...
随机推荐
- javaSE复习之——线程
线程其实就是程序执行的一条路径,一个进程中可以包含多条线程,多线程并发执行可以提高程序效率,可以同使完成多项任务 多线程的应用场景 迅雷多线程一起下载 服务器同时处理多个客户请求 多线程原理(单核CP ...
- CentOS7安装Ceph
CentOS 7 下安装Ceph-nautilus 本问主要记录在CentOS 7下如何安装Ceph-nautilus,安装过程中遇到的一些问题及解决方法. 实验准备 以下是本次实验所用到的机器(采用 ...
- 当学术邂逅浪漫 – 记MobiCom 2015大会
作者:微软亚洲研究院主管研究员 刘云新 今年的MobiCom大会在著名的浪漫之都巴黎举行.通常于欧洲举办的会议的参会人数会相对少一些,但今年的MobiCom大会吸引了近400人参加,绝不少于往年.浪漫 ...
- 15.uboot study 串口初始化
3. 串口初始化 4. 代码实现 关于串口 对于嵌入式设备的开发,刚开始好多设备都无法使用,由于无法获得程序的运行状态,调试程序需要花费好多时间和精力,因此串口对于嵌入式程序的调试的作用显而易见,当串 ...
- 2、【Spark】Spark环境搭建(集群方式)
Spark集群方式搭建结构如图所示,按照主从方式.
- 下一代网际协议IPv6
下一代网际协议IPv6 一.解决 IP 地址耗尽的措施 从计算机本身发展以及从因特网规模和网络传输速率来看,现在 IPv4 已很不适用. 最主要的问题就是 32 位的 IP 地址不够用. 在 2019 ...
- GDB调试系列之了解GDB
想要熟练利用GDB进行程序调试,首先要了解什么是GDB. 1. 什么是GDB GDB (the GNU Project Debugger) 是一个可以运行在大多数常见的UNIX架构.Windows.M ...
- Blind Estimation and Detection of Space-Time Trellis Coded Transmissions over the Rayleigh Fading MIMO Channel
目录 文章来源 摘要 基本概念 粒子滤波 时间序列模型 系统模型 通信系统 经典状态空间表示 论文所提出的状态空间表示 借鉴之处 文章来源 IEEE TRANSACTIONS ON COMMUNICA ...
- 一文看懂js中元素偏移量(offsetLeft,offsetTop,offsetWidth,offsetHeight)
偏移量(offset dimension) 偏移量:包括元素在屏幕上占用的所有可见空间,元素的可见大小有其高度,宽度决定,包括所有内边距,滚动条和边框大小(注意,不包括外边距). 以下4个属性可以获取 ...
- python——字符串截取
str = ‘0123456789’ print str[0:3] #截取第一位到第三位的字符 print str[:] #截取字符串的全部字符 print str[6:] #截取第七个字符到结尾 p ...
