关于PS切图
现在前端项目中碰到越来越多的图片处理问题,虽然找自己公司UI小哥哥小姐姐可以解决,但是每次都找不仅要看别人有没有时间,更得看人家脸色
唉,自己摸索着来吧(多图,流量党请注意切换WiFi):
通常切图的时候要分为两种情况:
1. 来图为PNG图片,PNG图片没有图层,需求是将图中所需的按钮Btn切出,然后切出之后再将图片中原来的按钮位置给清除掉。

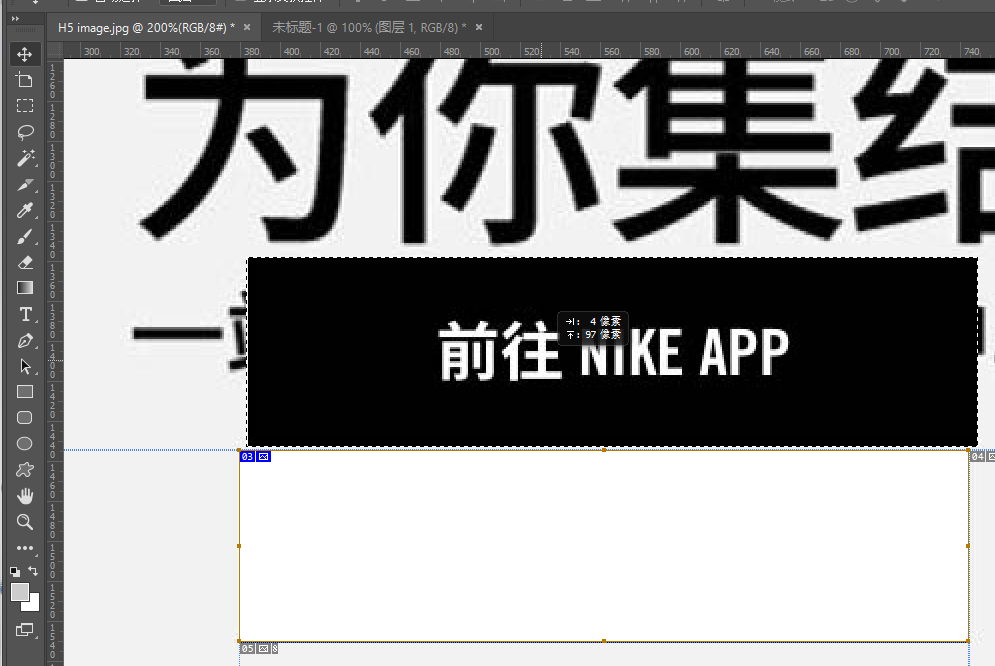
操作:首先选择切片工具选中你需要切出的按钮大小


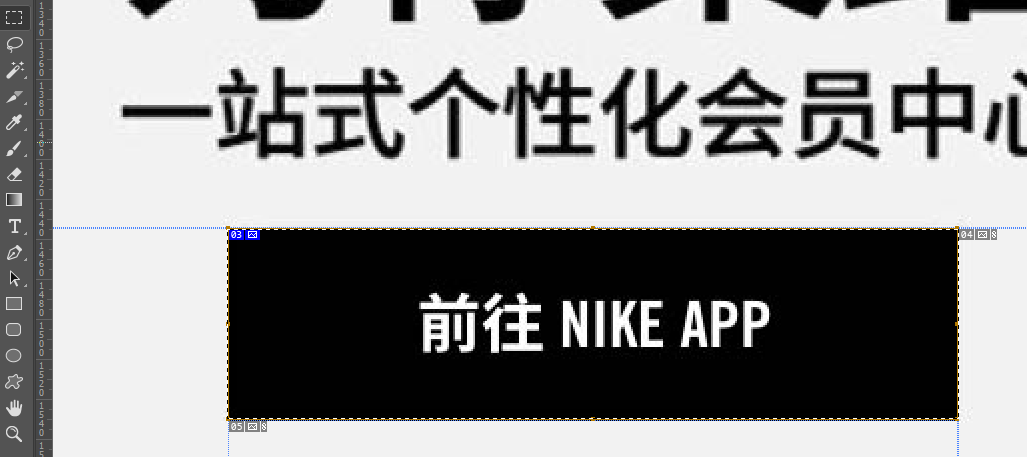
然后再使用矩形选框工具,使用矩形工具包住你的切片图片,

接下来新建一个窗口(Ctrl+ N),用来接收你的切片图片,
最后选择移动工具,拖动你切片工具切中的图片,这样你切好的的按钮就能移动了,
将其移到你的新建窗口中,最后右击保存为PNG;

但是这样操作原图是不会有所变化的,切出去的图片只是移动复制了一份,还需要再将原图中的按钮清除掉
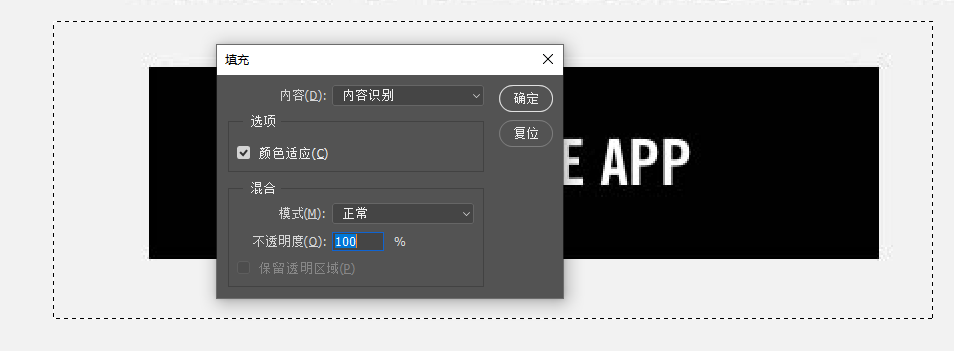
操作:矩形工具选中你要清除的地方,右击选择填充,让矩形内的图片根据背景自适应背景色,重复操作几次,使矩形框中的内容消失达到预期效果。

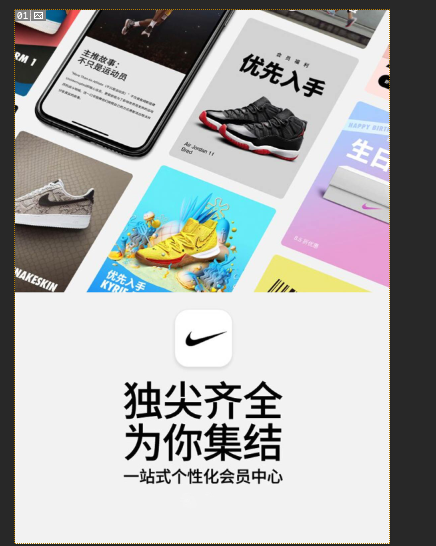
最后就ok了

当然也可以使用橡皮擦或者仿制图章工具,根据情景选择。
2. 来图是PSD格式的,PSD就比较好办,PSD图片是有图层的,这样就不需要切图操作,只需要操作图层就可以拿到你想要的按钮,或者隐藏掉你的按钮
操作:图层操作在PS栏右下方,每个图层前方有个控制显示与隐藏的check框,隐藏掉遮挡部分,露出你想要的图层,然后右击导出为PNG就可以了。
是可以隐藏的只剩下按钮,也可以将按钮单独隐藏掉。(由于之前的项目刚过去,PSD文件都删掉了,所以关于PSD的细节没有图解后续会慢慢更上,有需要的小伙伴可以提前私聊我~)关于PS切图的更多相关文章
- 页面制作部分之PS切图
页面制作部分之PS切图 <--本标签下,通过页面制作.页面架构.javascript程序设计.DOM编程艺术.产品前端架构五部分来分享总结笔记,总结笔记会陆续分享--> 网页设计在技术层面 ...
- 做一个会PS切图的前端开发
系列链接 做一个会使用PS的前端开发 做一个会PS切图的前端开发 切图方法分类 PhotoShop从CS版本演变到现在的CC版本,切图功能发生了比较大的变化,我们可以把PhotoShop CS版本时的 ...
- 前端技术-PS切图
页面制作部分之PS切图 <--本标签下,通过页面制作.页面架构.javascript程序设计.DOM编程艺术.产品前端架构五部分来分享总结笔记,总结笔记会陆续分享--> 网页设计在技术层面 ...
- 学习笔记2:前端PS切图
前端PS切图 一.Photoshop的界面设置 二.Photoshop的基本操作 三.Photoshop的传统切图 四.Photoshop的精准切图 五.Photoshop的扩展知识 视频学习:htt ...
- PS切图保存后的背景图为透明
1.若想PS切图保存后的背景图为透明,那么则需要在如下图中所示的修改即可,切图后[文件]——>[存储为web格式]——>[PNG-24]: 2.要想在css中的背景图片为相通,则先剪切一个 ...
- 前端PS切图
http://www.imooc.com/learn/506 慕课网地址 Tools Tools Photoshop 快捷键 l 移动工具 V l 选取工具 M l 套索工具 L l ...
- ps切图插件
ps切图工具插件 下载网址:http://www.cutterman.cn/zh/cutterman 安装完插件,关闭ps,重新打开,窗口- 扩展,即可使用
- 两种ps切图方法(图层/切片)
两种Ps切图方法 一. 基础操作: a) Ctrl++ 放大图片,ctrl - -缩小图片 b) 按住空格键space+,点击鼠标左键,拖动图片. c) 修改单位,点击编辑 ...
- 2018年设计师都在用的PS切图插件--摹客iDoc
终于找到你,我梦寐以求的PS切图插件.曾几何时,设计师在完成设计稿之后高效的输出标注切图一直是设计师的噩梦.为什么这么说呢?开发要的那么多尺寸,我到底该怎么切图?iPhone的版本已经不少了,更别提安 ...
- 前端菜鸟起飞之学会ps切图
由于之前只顾着追求效率,没有学习过PS,但其实这是前端开发人员需要学会的技能之一,曾经看过一个大佬的前端经验分享说他在招聘时遇到不会切图的会直接pass掉,可见前端开发人员学会切图是多么重要.通过观看 ...
随机推荐
- HexoC++第04课 构造析构.md
C++第04课 构造析构.mdhtml {overflow-x: initial !important;}#write, body { height: auto; } #write, #write h ...
- java使用jackson生成和解析JSON
java使用jackson生成和解析JSON 1.导包 2.生成json和解析json package test; import com.fasterxml.jackson.core.JsonProc ...
- redis笔记之一
NoSQL简介 全称是Not Only SQL,泛指菲关系型数据库,它是通过键值对存储数据并且将数据存储在内存中.而像mysql,sql server这些通过关系表存数据的就叫关系型数据库 为什么需要 ...
- [css-animation-101] 8 multiple transitions
原文地址:css animation 101 #multiple-transitions 原文作者:Donovan Hutchinson 译者:JobbyM 到目前为止,我们已经讨论了一个过渡如何在一 ...
- 对话|人工智能先驱Yoshua Bengio
Bengio"> 今年1月份,微软收购深度学习初创公司Maluuba时,Maluuba公司德高望重的顾问.深度学习先驱Yoshua Bengio也接手了微软的人工智能研究顾问 ...
- 从游戏到汽车 “明星IP”的发财轨迹
"明星IP"的发财轨迹" title="从游戏到汽车 "明星IP"的发财轨迹"> 移动互联网时代的开启,不仅彻底重构了大众生 ...
- ASP制作建议留言板
<html> <head> <meta http-equiv="Content-Type" content="text/html;cha ...
- Java中的成员内部类
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.java * 作者:常轩 * 微信公众号:Worldh ...
- Nginx之常用基本配置(三)
前面我们聊了下了Nginx作为WEB服务器对客户端请求相关配置,文件操作优化.Nginx访问控制.basic验证,.状态模块状态页.gzip压缩配置:回顾请参考https://www.cnblogs. ...
- App崩溃监控
常见马虎导致崩溃 1 数组越界: 2 多线程问题,在子线程刷新UI: 3 主线程无响应,主线程超过系统规定的时间没有响应,就会被watchdog杀掉: 4 野指针: 崩溃信息的收集却并没有那么简单.因 ...
