vue.js ②
1.Vue实例的生命周期钩子
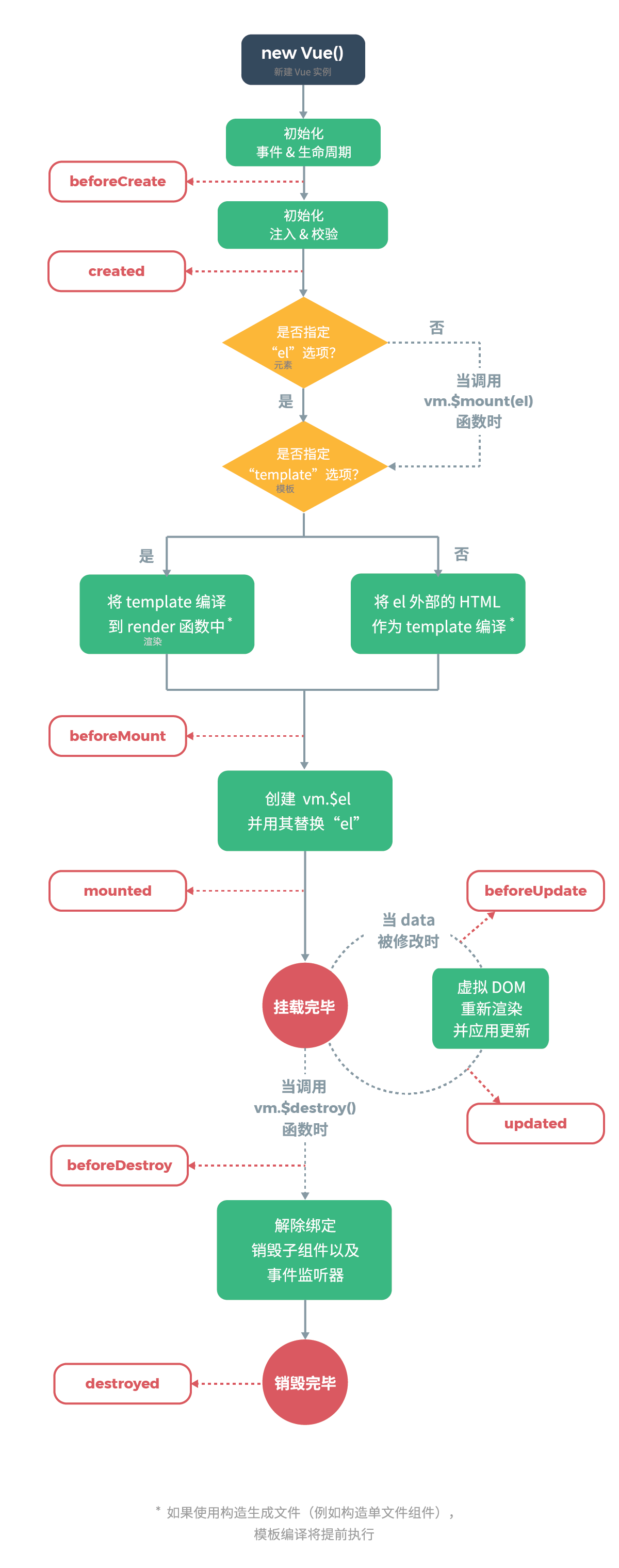
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。

具体实例函数参考vue.js官网
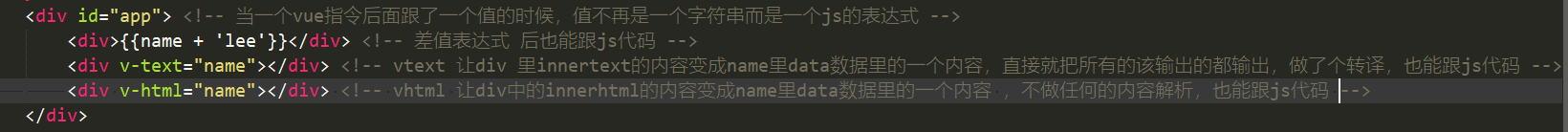
2.几个简单的vue实例模板语法(后期继续补)

只要是在模板语句中,=" "内部为js代码,并不为文字信息
3.计算方法,属性,侦听器
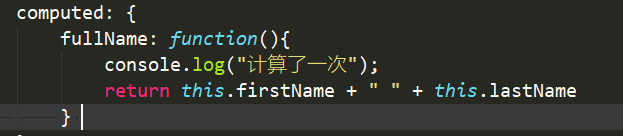
计算属性:

//计算属性含内置缓存,当依赖的变量没有变化时,只会计算一次,以下依赖的firstName和lastName
<!-- {{fullName()}} --> <!-- vue中方法的调用要使用括号 -->
调用方法时
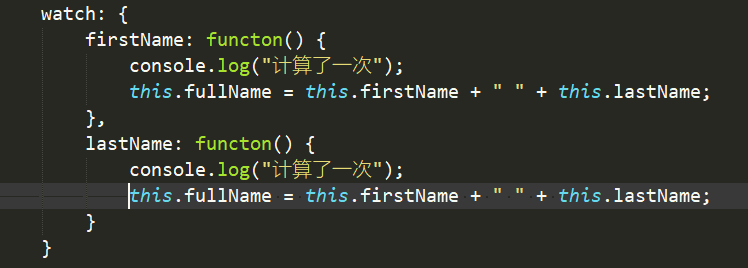
侦听器

//侦听器和计算属性类似,内置缓存,当依赖的变量没有变化时,只会计算一次
4.计算属性中getter和setter

计算方法中的get可以通过其他值算出新值,比如上面的例子,差值表达式在读取fullname时,会调用get方法,从而计算出fullname
而set可以接受从外部传来的数据,同时外部传来的数据可以在其中得到保留,因为计算方法是含有内置缓存的。
5.Vue的样式绑定
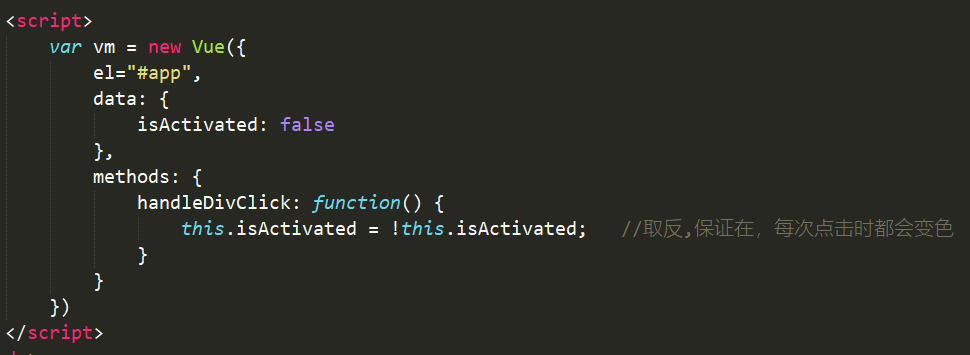
class绑定


<!-- 该vue样式的绑定,使用的是class的对象绑定,div绑定了个click事件,且有个class,class的显示与否取决于data中是否有这个变量;其次在方法中定义该事件,将data中的值改为true即可在div中出现activated;
即可触发样式中对activated的修改 -->
三目运算符
a ? b : c简单理解方式为:

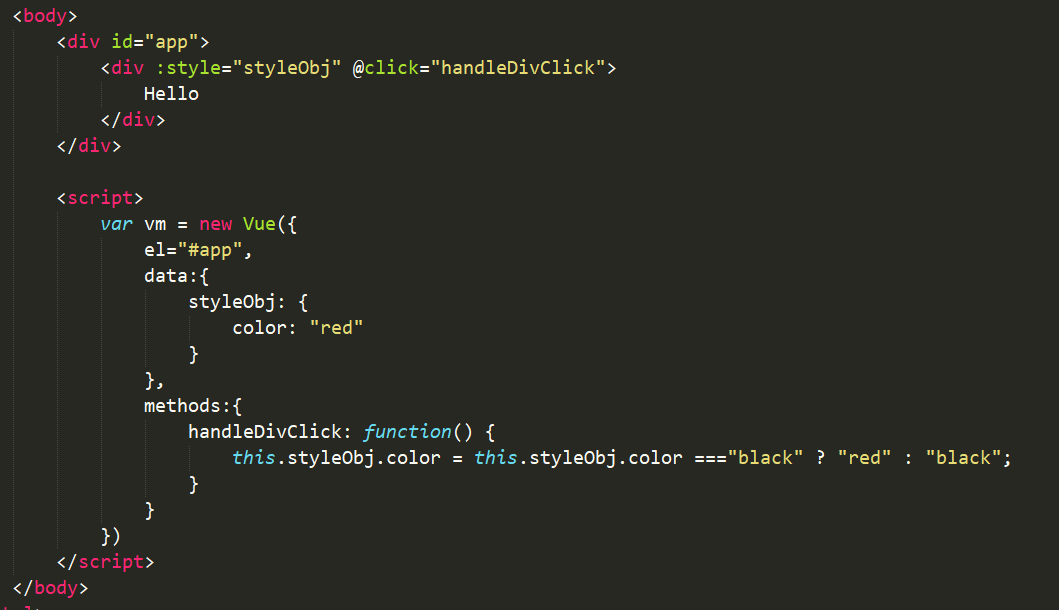
style的绑定

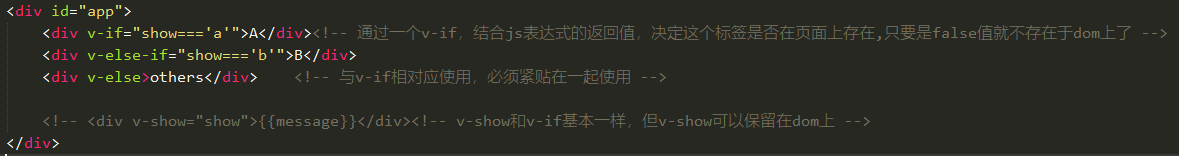
6.Vue的条件渲染

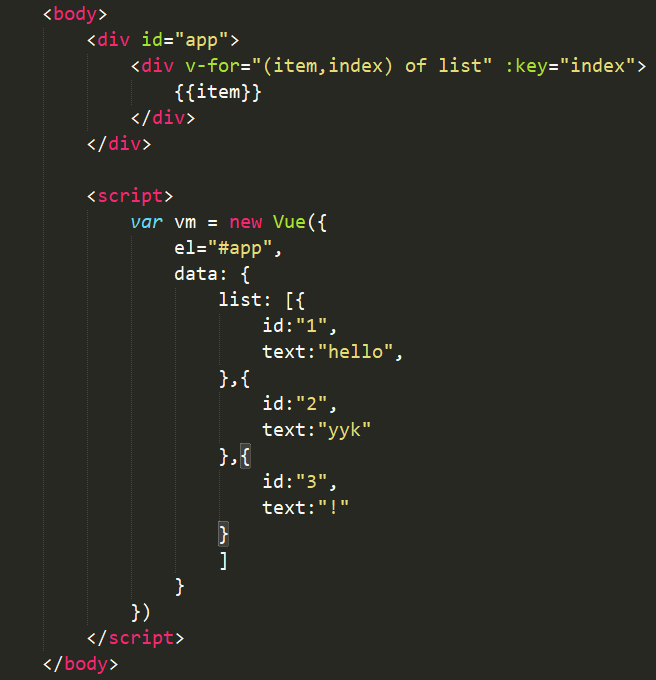
7.vue中的列表渲染
通过v-for循环一个列表

vue.js ②的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- vue.js学习笔记
有了孩子之后,元旦就哪也去不了了(孩子太小),刚好利用一些时间,来公司充充电补补课,学习学习新技术,在这里做一个整理和总结.(选择的东西,既然热爱就把他做好吧!). 下来进入咱们的学习环节: 一.从H ...
- 从Vue.js窥探前端行业
近年来前端开发趋势 1.旧浏览器逐渐淘汰,移动端需求增加: 旧浏览器主要指的是IE6-IE8,它是不支持ES5特性的:IE9+.chrome.sarafi.firefox对ES5是完全支持的,移动端大 ...
- vue.js初探
前言 入手2016最火前端框架之一vue.js.大概从网上找了些资料看了下vue.js,从网上的资料来看只能惊叹其发展速度太快,让我意外的是其作者是华人的前提下作品这么受欢迎. 网上的博客和教程各种组 ...
- vue.js几行实现的简单的todo list
序:目前前端框架如:vue.react.angular,构建工具fis3.gulp.webpack等等...... 可谓是五花八门,层出不穷,眼花缭乱...其实吧只要你想玩还是可以玩玩的..下面是看了 ...
- Vue.js——60分钟组件快速入门(上篇)
组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML ...
- Vue.js——60分钟快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
- Vue.js——vue-router 60分钟快速入门
概述 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来.传统的 ...
随机推荐
- 题解 P2320 【[HNOI2006]鬼谷子的钱袋】
P2320 [HNOI2006]鬼谷子的钱袋 挺有趣的一道题,之所以发这篇题解是因为感觉思路的更清晰一点qwq 此题主要有两种方法: 一.分治思想 例如要凑出1~20,假如我们已经能凑出1~10了,那 ...
- TCP的状态转换
TCP的状态转换图 手写的状态转换图 一.服务端状态变迁: 服务端创建套接字之后调用listen函数将套接字有一个未连接的主动套接字转换为被动套接字,指示内核应接受指向该套接字的连接请求,套接字状态 ...
- 第十九篇 vim编辑器的使用技巧
vim编辑器 ~/.viminfo文件中存储了vim编辑器中常用的命令 vim编辑器共有3中模式:命令模式.末行模式和输入模式,三种模式的转换方式如下图所示: vim 文件名 # 编辑一个文 ...
- varchar(n)
MySQL5.0.3之前varchar(n)这里的n表示字节数MySQL5.0.3之后varchar(n)这里的n表示字符数,比如varchar(200),不管是英文还是中文都可以存放200个根据字符 ...
- tomcat查看当前内存
查看运行中的tomcat内存非常简单,只需运行一下此界面就可以看到. <html> <head><meta http-equiv="Content-Type&q ...
- docker容器虚拟化网络
linux内核支持六种名称空间 1.主机名和域名 -------> UTS 2.用户 --------> User 3.文件挂载系统 -------> mount 4. ...
- 5.Python语句
.button, #logout { color: #333; background-color: #fff; border-color: #ccc; } span#login_widget > ...
- 在IDEA离线安装lombok插件
1.打开,找到自己IDEA版本,idea http://plugins.jetbrains.com/plugin/6317-lombok/versions 2.下载,导入安装
- js遍历传参给html
<p id="subp" hidden><button id= "upsub"shiro:hasPermission="sys:me ...
- Cygwin不能编译及解决办法
最近不知道什么原因,以前使用cygwin编译Android动态库,现在不能使用了,报下面的错误. Android NDK: Host 'awk' tool is outdated. Please de ...
