Vue学习笔记:v-bind 属性动态绑定
v-bind 的作用
v-bind指令可以将节点的属性与动态表达式绑定在一起
v-bind可以绑定html元素中的各种属性
例如:
<a v-bind:href="xxx"></a>
xxx可以是data里的变量,也可以是函数等等
语法糖
v-bind可以简写成 :
即 v-bind:xxx 简写成 :xxx
class属性动态绑定
常见的写法:class可以绑定一个放着类名的数组,也可以绑定一个对象,或者对象也可以放在数组中
对象中,键表示类名,值表示这个类是否进行启用
对象语法、数组语法:
:class="['a', 'b', 'c']":class="['a', 'b', {k1:v1, k2:v2}]":class="{k1:v1, k2:v2}":class="obj"
使用了绑定class之后,仍然可以使用普通class,vue会对用到的类进行合并
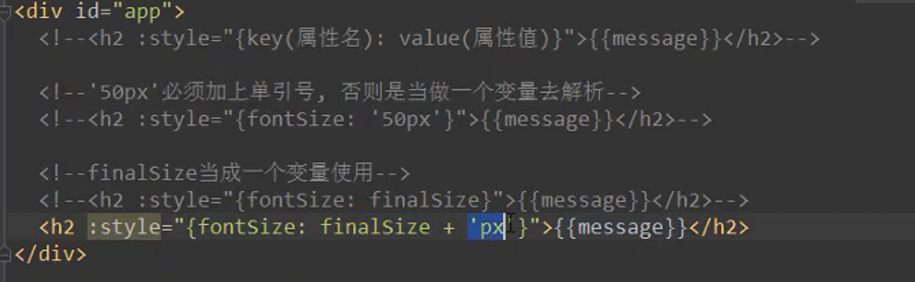
v-bind绑定style属性
对象语法::style="{k1, v1}"
- k1是css的属性名,v1是css的属性值,如果有特殊符号要加引号
- 当然也可以写成驼峰的写法,都支持

数组语法:

~~~~~ END ~~~~~
Vue学习笔记:v-bind 属性动态绑定的更多相关文章
- Vue学习笔记(二)动态绑定、计算属性和事件监听
目录 一.为属性绑定变量 1. v-bind的基本使用 2. v-bind动态绑定class(对象语法) 3. v-bind动态绑定class(数组语法) 4. v-bind动态绑定style(对象语 ...
- Vue学习笔记之计算属性和侦听器
0x00 计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div> {{ message.split(''). ...
- VUE 学习笔记 四 计算属性和监听器
1.计算属性 对于任何复杂逻辑,你都应当使用计算属性 <div id="example"> <p>Original message: "{{ me ...
- Vue学习笔记:计算属性
使用函数的缺点 如果我们想要将数据经过转化后再显示,或者多个数据结合起来进行显示,一般可以直接在数据渲染或者数据绑定的时候书写表达式 如果表达式过于复杂,或者逻辑太多的时候,我们可以将其封装在函数里, ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
随机推荐
- go key-value缓存go-cache实现
Cache类型 Cache封装了一个cache类型,cache类型的参数解析: 1.defaultExpiration time.Duration 每个键值的默认过期时间. 2.items map[s ...
- 动态设置 layui select 为选中状态
// 当前的select的id $('#type').val('你的value值'); //更新全部 layui.form.render();
- blog主题——田野(1)
贮存一下,blog代码 QAQ 页首html <link rel='stylesheet' href='https://blog-static.cnblogs.com/files/elkyo/c ...
- 论STA | POCV/SOCV 对lib 的要求 (4)
在芯片制造过程中的工艺偏差由global variation 和local variation 两部分组成. 在集成电路设计实现中,global variation 用PVT 跟 RC-corner ...
- htm5实现 文件夹上传
观察百度云上传,可以看到input type=file 的标签上加个一个属性“webkitdirectory”,加上次属性即可选择整个文件夹.
- CSS3的一个伪类选择器:nth-child()
CSS3的一个伪类选择器“:nth-child()”. Table表格奇偶数行定义样式: 语法: :nth-child(an+b) 为什么选择她,因为我认为,这个选择器是最多学问的一个了.很可惜,据我 ...
- LoadRunner通过webservice协议调用WSDL接口时,返回值不正确
有可能是某些传参空的值导致的. 解决办法:注释掉空值传参.或者将其值转变为true ”ProductIDSpecified=true“,
- django 模版查找路径
路径的配置,模版上下文的配置等.模版路径可以在两个地方配置. 1.'DIRS':这是一个列表,在这个列表中可以存放所有的模版路径,以后在视图中使用render或者render_to_string渲染模 ...
- PHP中PHP $_POST和PHP $_REQUEST及PHP $_GET的用法及区别
笔者最近开始学习PHP语言大法,记录一下学习过程中遇到的知识点. 今天介绍的是php中有关 php $_post 和 php $_request 及 php $_get 的用法及区 ...
- PHP转换oracle数据库的date类型
今天圣诞节啊,圣诞节快乐啊! 最近遇到一个很纠结的事,就是我在plsql里面查的是这样的,很正常, 但是我用程序查出来就是这样的,啊啊啊,真是崩溃啊 但是我传数据需要上面那种格式,而且我对oracle ...
