WPF 学习(一)
一、WPF介绍
WPF全称 Windows Presentation Foundation,干啥用的?
主要是用来制作Windows桌面客户端软件的。
.Net平台下制作Windows桌面客户端软件主要有两个,一个Winform,还有一个就是WPF了。
事件驱动时代:开发客户端便采用Winform,可是界面逻辑跟业务逻辑交织在一起,其中的代码隐藏类还包含了很多的事件,这样的结果可想而知了,降低界面的渲染速度,而且代码不太容易维护。
数据驱动时代:微软便开发了专门针对数据的客户端,WPF便因此产生。现在很多网站也是采用的数据驱动模式来开发的,比如国人尤大大开发的Vue,开发的时候只需注重数据,dom操作Vue会给你优雅的自动完成。
Winform优缺点:
优点:简单,易控制,不是太占内存的
缺点:代码耦合度高,不利于维护
WPF优缺点:
优点:支持MVVM模式,可以做出非常绚丽的界面,比如某60杀毒软件,某雷下载软件便是采用这个开发出来的。
缺点:占用的内存稍微高些,学习成本较高,需要理解数据绑定,事件绑定等较多概念。
二、XAML
干啥用的?很简单,就是专门用来做软件界面的,类似于html语言,也是一种标记语言。
html中定义一个按钮
1.<button>按钮</button>
2.<input type="button" value="按钮" />
xaml中定义一个按钮
1.<Button>按钮</Button>
2.<Button Content="按钮" /> //将Button对象的属性Content通过特性(Attribute)来赋值
3.<Button>按钮</Button>
4.<Button>
<Button.Content>按钮</Button.Content> //将属性用作元素
</Button>
在这里有必要说明一下:
属性(Property)与特性(Attribute)是不同的。
属性是针对面向对象的,一个对象有哪些属性,比如车的颜色,轮胎等,便是所谓的属性。
至于特性,那是专门针对标签的。Property与Attribute并不完全映射的。大部分Attribute对应于 控件对象 的Property 一个标签,相当于在后台声明了一个对象 意思就是,在后台声明了一个Button对象。
也就是说,接下来的两段代码意思是一样的。
//使用xaml语言编写
<StackPanel>
<Button Content="按钮" />
</StackPanel>
//在后置代码中编写
Button button=new Button();
button.Content="按钮"; //Content便是属性,而在标签中,则是特性(Attribute)
stackPanel.Children.Add(button);//在哪个位置添加按钮 StackPanel标签的Name名称
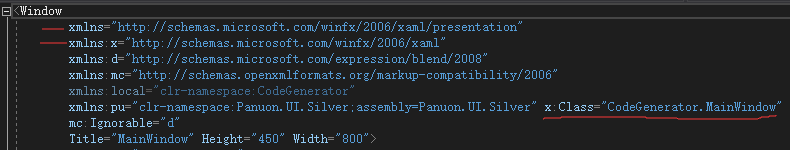
名称空间

其中第二行 xmlns声明的是WPF核心名称空间。它包含了所有WPF类,相比第三行,它没有使用前缀,也就是整个文档的默认名称空间。
第三行 是XAML名称空间。它包含了各种XAML特性。相比第二行,它使用了前缀x。也就是说,可以通过前缀x来使用该名称空间。
x名称空间里面到底有什么呢?
x名称中主要含有标记扩展、特性跟XAML指令元素三大类。
| 名称 | 作用 |
|---|---|
| x:Class | 指明代码隐藏类,只能用于根节点 |
| x:Key | 常用在静态资源,通过Key来指定具体的某个静态资源 |
| x:Name | 跟标签中的Name特性效果几乎一样 |
| x:Code | 在XAML中嵌入指令(几乎不用) |
| ... | ...当然还有一些其他不常用到的,就不说了 |
在XAML中,我们可能会看到x:Name 跟Name,这两者效果是一样的,都是给相应的对象Name属性赋值。
其中,倒数第三行,声明了第三方的控件名称,也就是说,我可以通过<pu:Button></pu:Button>前缀来使用第三方的控件。
你会发现,默认的名称空间,感觉是个web中的URI,一开始,我也是这样以为是引用web服务器上的资源的。其实不然,微软这么做是因为schemas.com域就是他自己的,只有微软会使用它。
代码隐藏类(后置代码)
在代码声明中,你会发现 x:Class="" 这个类便是代码隐藏类,和界面是绑定在一起的,原理是通过C# partial关键字实现的。在这个代码隐藏类里,我们可以写该界面所对应的相关事件代码,但这样做容易导致界面代码跟业务逻辑代码耦合在一起(Winform便是如此),这并不是WPF设计的本意,WPF主要是根据MVVM思想来设计的,通过数据绑定、事件绑定来彻底分离前后端,前端只用xaml来写,代码隐藏类里面几乎不写代码,按钮相关事件写在ViewModel里面,这样做,高内聚低耦合,易维护易扩展。
三、布局
WPF布局模型也是一个重大改进。在WPF问世之前,布局都是采用的坐标,就是位置是锁死的,不会根据窗口的大小自动调整。WPF布局采用的是类似Web中的流布局,控件可以自动的随着窗口的大小自动调整。
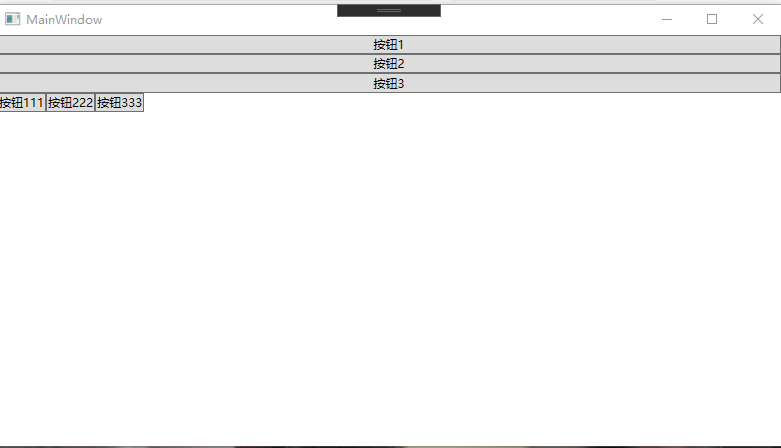
1、StackPanel 类似web中的flex布局
这个布局容器非常简单,就是水平(垂直)放置各个控件。一维布局容器。
<StackPanel Orientation="Vertical">
<Button Content="按钮1" />
<Button Content="按钮2" />
<Button Content="按钮3" />
<StackPanel Orientation="Horizontal">
<Button Content="按钮111" />
<Button Content="按钮222" />
<Button Content="按钮333" />
</StackPanel>
</StackPanel>
图片:

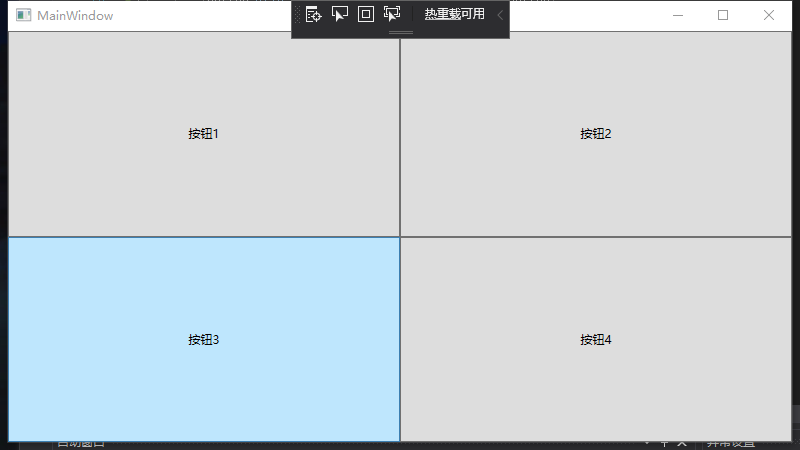
2、Grid
这个布局容器非常强大,二维布局容器。
它可以指定一个类似表格的,可以任意的定义几行几列。然后相应的控件可以指定放在这个容器的第几行第几列。
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0">按钮1</Button>
<Button Grid.Row="0" Grid.Column="1">按钮2</Button>
<Button Grid.Row="1" Grid.Column="0">按钮3</Button>
<Button Grid.Row="1" Grid.Column="1">按钮4</Button>
</Grid>
备注:
其中,Button使用了Grid.Column,在Button类中是没有这个属性的,但它是从Grid容器附加的。Grid.Column便是附加属性。
图片:

3、还有一些其他的布局容器:WrapPanel、DockPanel、Canvas等,暂不介绍。
备注:
一般情况下,使用StackPannel跟Grid布局就够了,如果遇到复杂一点的情况下,布局容器相互嵌套便可以解决。
四、元素和控件
元素:不允许通过指定模板来定制外观
| 类 | 说明 |
|---|---|
| Border | 围绕单个控件的边框,可以指定Background、BorderBrush和BorderThickness |
| Viewbox | 能够拉伸和缩放子元素 |
| TextBlock | 用于显示文本 |
| RichTextBlock | 显示富文本 |
| Image | 显示图像,支持jpeg、png、bmp、svg,也支持gif动画 |
| ... | 还有一些其他的,暂不介绍 |
控件:允许通过指定模板来定制外观,这也是WPF的强大之处。
主要包含范围控件、内容控件、按钮、项控件这几个大类。
| 控件 | 说明 |
|---|---|
| TeetBox | 用户可输入的文本 |
| RichEditBox | 允许输入格式化的文本 |
| PasswordBox | 用于输入密码 |
| DatePickerCalendarDatePickerCalendarView | 用户选择日期 |
| TimePicker | 用户输入时间 |
| ColorPicker | 允许用户选择颜色 |
| UserControl | 可以重用的控件 |
| ... | 还有其他的,暂不介绍 |
WPF 学习(一)的更多相关文章
- WPF学习开发客户端软件-任务助手(下 2015年2月4日代码更新)
时光如梭,距离第一次写的 WPF学习开发客户端软件-任务助手(已上传源码) 已有三个多月,期间我断断续续地对该项目做了优化.完善等等工作,现在重新向大家介绍一下,希望各位可以使用,本软件以实用性为主 ...
- WPF学习05:2D绘图 使用Transform进行控件变形
在WPF学习04:2D绘图 使用Shape绘基本图形中,我们了解了如何绘制基本的图形. 这一次,我们进一步,研究如何将图形变形. 例子 一个三角形,经Transform形成组合图形: XAML代码: ...
- WPF学习之资源-Resources
WPF学习之资源-Resources WPF通过资源来保存一些可以被重复利用的样式,对象定义以及一些传统的资源如二进制数据,图片等等,而在其支持上也更能体现出这些资源定义的优越性.比如通过Resour ...
- WPF学习之路初识
WPF学习之路初识 WPF 介绍 .NET Framework 4 .NET Framework 3.5 .NET Framework 3.0 Windows Presentation Found ...
- WPF学习拾遗(二)TextBlock换行
原文:WPF学习拾遗(二)TextBlock换行 下午在帮组里的同事解决一个小问题,为了以后方便,把就把它收集一下吧. 新建一个TextBlock作为最基础的一个控件,他所携带的功能相对于其他的控件要 ...
- WPF学习(8)数据绑定
说到数据绑定,其实这并不是一个新的玩意儿.了解asp.net的朋友都知道,在asp.net中已经用到了这个概念,例如Repeater等的数据绑定.那么,在WPF中的数据绑定相比较传统的asp.net中 ...
- WPF学习:3.Border & Brush
上一章<WPF学习:2.Layout-Panels-Countainers>主要介绍了布局,容器和面板.这一章主要开始介绍Border(边界)和Brush(画刷). 代码地址:http:/ ...
- wpf学习
http://www.jikexueyuan.com/course/1231_3.html?ss=1 WPF入门教程系列二——Application介绍 http://www.cnblogs.com/ ...
- WPF学习笔记-用Expression Design制作矢量图然后导出为XAML
WPF学习笔记-用Expression Design制作矢量图然后导出为XAML 第一次用Windows live writer写东西,感觉不错,哈哈~~ 1.在白纸上完全凭感觉,想象来画图难度很大, ...
- WPF 学习笔记-在WPF下创建托盘图标
原文:WPF 学习笔记-在WPF下创建托盘图标 首先需要在项目中引用System.Windows.Forms,System.Drawing; using System; using System.Co ...
随机推荐
- (Redis基础教程之六)如何使用Redis中的List
如何在ubuntu18.04上安装和保护redis 如何连接到Redis数据库 如何管理Redis数据库和Keys 如何在Redis中管理副本和客户端 如何在Redis中管理字符串 如何在Redis中 ...
- 我的第一篇博客-学习书写markdown
Markdown学习(标题:井号+空格+标题名字 回车 ) 标题: 二级标题## 空格+名字 三级标题### 空格+名字 四级标题#### 空格+名字 五级标题##### 空格+名字 六级标题#### ...
- ql的python学习之路-day9
前言:本节主要学习装饰器 一.装饰器 定义:本质上是个函数,用来装饰其他函数:(就是为其他函数添加附加功能) 原则:1.不能修改被装饰的函数的源代码 2.不能修改被装饰的函数的调用方式 以上两点可以总 ...
- [Unity A*算法]A*算法的简单实现
写在前面:之前看过一点,然后看不懂,也没用过. 最近正好重构项目看到寻路这块,想起来就去查查资料,总算稍微理解一点了,下面记录一下自己的成果(哈哈哈 :> ) 下面分享几篇我觉得挺不错的文章 A ...
- Python的概述
官网:https://www.python.org/ 诞生:1989年底诞生,1990年V1发布,2000年V2发布,2008年V3发布(不兼容V2),2017年随着AI的崛起而流行 特点:简单.跨平 ...
- mysql小白系列_12 sysbench
压测 1.查看机器负载load top - load average 1m 5m 15m cat /proc/loadavg 与CPU个数有关,1个load表示1个CPUcat /proc/cpuin ...
- HDU4315 Climbing the Hill
题目链接:https://cn.vjudge.net/problem/HDU-4315 知识点: 博弈论 题目大意: \(Alice\) 和 \(Bob\) 轮流指挥 \(N\) 个人爬山,这 \(N ...
- python爬虫需要掌握哪些知识点
1.熟练掌握Python语言 2.熟练掌握JS/HTML/CSS,了解HTTP协议. 3.熟练使用chrome 4.爬虫框架 推荐几个大神的教学干货,大家共同进步! https://zhuanlan. ...
- 学习ASP.NET Core(08)-过滤搜索与分页排序
上一篇我们介绍了AOP的基本概览,并使用动态代理的方式添加了服务日志:本章我们将介绍过滤与搜索.分页与排序并添加对应的功能 注:本章内容大多是基于solenovex的使用 ASP.NET Core 3 ...
- Springboot 内置tomcat 基本配置收集整理
配置一: server:# tomcat 配置 tomcat: # 接收队列长度 accept-count: 1000 # 最小空闲线程数 min-spare-threads ...
