vue-cli3.0配置详解
这次给大家带来vue-cli3.0配置详解,使用vue-cli3.0配置的注意事项有哪些,下面就是实战案例,一起来看一下。
新建项目
|
1
2
3
4
5
6
7
8
|
# 安装npm install -g @vue/cli# 新建项目vue create my-project# 项目启动npm run serve# 打包npm run build |
打包后的文件,对引用资源注入了预加载(preload/prefetch),启用 PWA 插件时注入 manifest/icon 链接,并且引入(inlines) webpack runtime / chunk manifest 清单已获得最佳性能。
功能配置
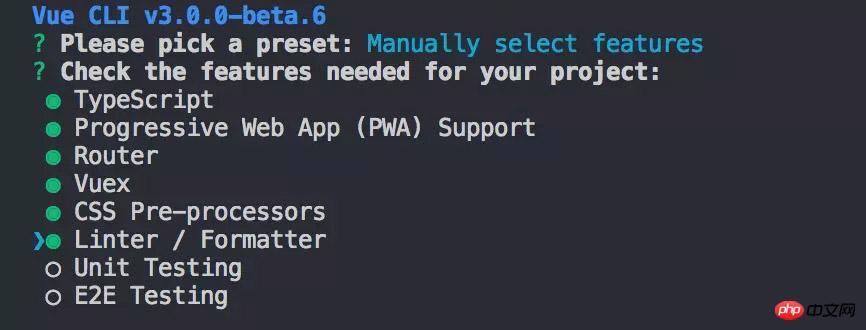
功能选择

3.0 版本包括默认预设配置 和 用户自定义配置,在用户自定义配置之后,会询问是否保存当前的配置功能为将来的项目配置的预设值,这样下次可直接使用不需要再次配置。
自定义功能配置包括以下功能:
TypeScript
Progressive Web App (PWA) Support
Router
Vuex
CSS Pre-processors
Linter / Formatter
Unit Testing
E2E Testing
可以根据项目大小和功能体验配置不同的功能,空格键 选中/反选,按a键 全选/全不选,按i键反选已选择项, 上下键 上下移动选择。
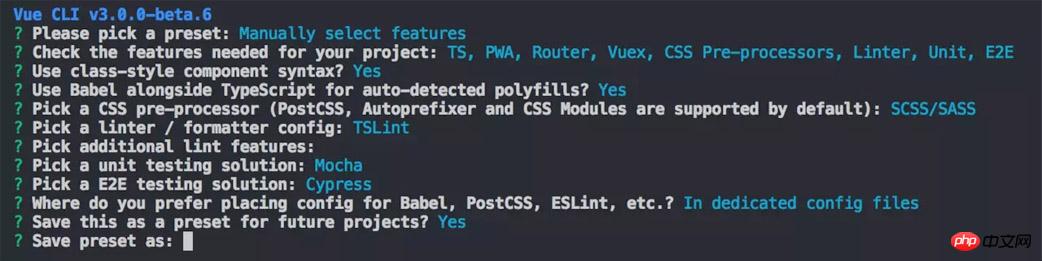
功能细节配置

在选择功能后,会询问更细节的配置,
TypeScript:
是否使用class风格的组件语法:Use class-style component syntax?
是否使用babel做转义:Use Babel alongside TypeScript for auto-detected polyfills?
CSS Pre-processors:
选择CSS 预处理类型:Pick a CSS pre-processor
Linter / Formatter
选择Linter / Formatter规范类型:Pick a linter / formatter config
选择lint方式,保存时检查/提交时检查:Pick additional lint features
Testing
选择Unit测试方式
选择E2E测试方式
选择 Babel, PostCSS, ESLint 等自定义配置的存放位置 Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
vue.config.js 自定义配置
vue.config.js完整默认配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
module.exports = { // 基本路径 baseUrl: '/', // 输出文件目录 outputDir: 'dist', // eslint-loader 是否在保存的时候检查 lintOnSave: true, // use the full build with in-browser compiler? // https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only compiler: false, // webpack配置 // see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md chainWebpack: () => {}, configureWebpack: () => {}, // vue-loader 配置项 // https://vue-loader.vuejs.org/en/options.html vueLoader: {}, // 生产环境是否生成 sourceMap 文件 productionSourceMap: true, // css相关配置 css: { // 是否使用css分离插件 ExtractTextPlugin extract: true, // 开启 CSS source maps? sourceMap: false, // css预设器配置项 loaderOptions: {}, // 启用 CSS modules for all css / pre-processor files. modules: false }, // use thread-loader for babel & TS in production build // enabled by default if the machine has more than 1 cores parallel: require('os').cpus().length > 1, // 是否启用dll // See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode dll: false, // PWA 插件相关配置 // see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa pwa: {}, // webpack-dev-server 相关配置 devServer: { open: process.platform === 'darwin', host: '0.0.0.0', port: 8080, https: false, hotOnly: false, proxy: null, // 设置代理 before: app => {} }, // 第三方插件配置 pluginOptions: { // ... }} |
设置代理
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
# stringmodule.exports = { devServer: { proxy: '<url>' }}# Objectmodule.exports = { devServer: { proxy: { '/api': { target: '<url>', ws: true, changeOrigin: true }, '/foo': { target: '<other_url>' } } }} |
启用dll
启用dll后,我们的动态库文件每次打包生成的vendor的[chunkhash]值就会一样,其值可以是 true/false,也可以制定特定的代码库。
|
1
2
3
4
5
6
7
8
9
|
module.exports = { dll: true}module.exports = { dll: [ 'dep-a', 'dep-b/some/nested/file.js' ]} |
静态资源路径
相对路径
静态资源路径以 @ 开头代表 <projectRoot>/src
静态资源路径以 ~ 开头,可以引入node modules内的资源
public文件夹里的静态资源引用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
# 在 public/index.html中引用静态资源<%= webpackConfig.output.publicPath %><link rel="shortcut icon" href="<%= webpackConfig.output.publicPath %>favicon.ico" rel="external nofollow" ># vue templates中,需要在data中定义baseUrl<template> <img :src="`${baseUrl}my-image.png`"></template><script> data () { return { baseUrl: process.env.BASE_URL } }</script> |
webpack配置修改
用 webpack-chain 修改webpack相关配置,强烈建议先熟悉webpack-chain和vue-cli 源码,以便更好地理解这个选项的配置项。
对模块处理配置
|
1
2
3
4
5
6
7
8
9
|
// vue.config.jsmodule.exports = { chainWebpack: config => { config.module .rule('js') .include .add(/some-module-to-transpile/) // 要处理的模块 }} |
修改webpack Loader配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// vue.config.jsmodule.exports = { chainWebpack: config => { config.module .rule('scss') .use('sass-loader') .tap(options => merge(options, { includePaths: [path.resolve(dirname, 'node_modules')], }) ) }} |
修改webpack Plugin配置
|
1
2
3
4
5
6
7
8
9
10
|
// vue.config.jsmodule.exports = { chainWebpack: config => { config .plugin('html') .tap(args => { return [/* new args to pass to html-webpack-plugin's constructor */] }) }} |
eg: 在本次项目较小,只对uglifyjs进行了少量的修改,后期如果还有配置上优化会继续添加。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
chainWebpack: config => { if (process.env.NODE_ENV === 'production') { config .plugin('uglify') .tap(([options]) =>{ // 去除 console.log return [Object.assign(options, { uglifyOptions: { compress: { drop_console : true, pure_funcs: ['console.log'] }} })] }) }} |
全局变量的设置
在项目根目录创建以下项目:
|
1
2
3
4
5
6
|
.env # 在所有环节中执行.env.local # 在所有环境中执行,git会ignored.env.[mode] # 只在特定环境执行( [mode] 可以是 "development", "production" or "test" ).env.[mode].local # 在特定环境执行, git会ignored.env.development # 只在生产环境执行.env.production # 只在开发环境执行 |
在文件里配置键值对:
|
1
2
|
# 键名须以VUE_APP开头VUE_APP_SECRET=secret |
在项目中访问:
|
1
|
console.log(process.env.VUE_APP_SECRET) |
这样项目中的 process.env.VUE_APP_SECRET 就会被 secret 所替代。
vue-cli 3 就项目性能而言已经相当友好了,私有制定性也特别强,各种配置也特别贴心,可以根据项目大小和特性制定私有预设,对前期项目搭建而言效率极大提升了。
原文出处:http://www.php.cn/js-tutorial-394518.html
vue-cli3.0配置详解的更多相关文章
- weex和vue开发环境配置详解(配置系统变量等等)
本文详细讲解如何搭建weex和vue开发环境 安装java 现在java安装包,网上的安装包都是国外的,很难下载下来 就用这个链接下载,亲测无毒,http://www.wmzhe.com/soft-3 ...
- Apache2.2+Tomcat7.0整合配置详解
一.简单介绍 Apache.Tomcat Apache HTTP Server(简称 Apache),是 Apache 软件基金协会的一个开放源码的网页服务器,可以在 Windows.Unix.Lin ...
- vue-cli 中的 webpack 配置详解
本篇文章主要介绍了 vue-cli 2.8.2 中的 webpack 配置详解, 做个学习笔记 版本 vue-cli 2.8.1 (终端通过 vue -V 可查看) vue 2.2.2 webpack ...
- Vue1.0用法详解
Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能实现的 ECMAScript 5 特性. 开发环境部署 可参考使用 vue+webpack. 基本用法 1 2 3 ...
- Android消息传递之EventBus 3.0使用详解
前言: 前面两篇不仅学习了子线程与UI主线程之间的通信方式,也学习了如何实现组件之间通信,基于前面的知识我们今天来分析一下EventBus是如何管理事件总线的,EventBus到底是不是最佳方案?学习 ...
- logback 常用配置详解<appender>
logback 常用配置详解 <appender> <appender>: <appender>是<configuration>的子节点,是负责写日志的 ...
- [转]阿里巴巴数据库连接池 druid配置详解
一.背景 java程序很大一部分要操作数据库,为了提高性能操作数据库的时候,又不得不使用数据库连接池.数据库连接池有很多选择,c3p.dhcp.proxool等,druid作为一名后起之秀,凭借其出色 ...
- libCURL开源库在VS2010环境下编译安装,配置详解
libCURL开源库在VS2010环境下编译安装,配置详解 转自:http://my.oschina.net/u/1420791/blog/198247 http://blog.csdn.net/su ...
- logback配置详解2<appender>
logback 常用配置详解(二) <appender> <appender>: <appender>是<configuration>的子节点,是负责写 ...
随机推荐
- 从`ArrayList`中了解Java的迭代器
目录 什么是迭代器 迭代器的设计意义 ArrayList对迭代器的实现 增强for循环和迭代器 参考链接 什么是迭代器 Java中的迭代器--Iterator是一个位于java.util包下的接口,这 ...
- Docker & Kubenetes 系列四:集群,扩容,升级,回滚
本篇将会讲解应用部署到Kubenetes集群,集群副本集查看,集群自愈能力演示,集群扩容,滚动升级,以及回滚. 本篇是Docker&Kubenetes系列的第四篇,在前面的篇幅中,我们向Kub ...
- day05:数组与字典常识(20170217)
#1:数组功能的使用:print ("a4A".isdecimal()) #print ("18".isdigit()) #判断是否是数字print (&quo ...
- linux DRM/KMS 测试工具 modetest、kmscude、igt-gpu-tools (一)
这里整理几个在学习Linux DRM/KMS中用到的几个工具,modetest.kmscude.igt-gpu-tools. 简介: modetest 是由libdrm提供的测试程序,可以查询显示设备 ...
- 牛客网挑战赛19 B,C,F
链接:https://www.nowcoder.com/acm/contest/131/B来源:牛客网 矩阵 M 包含 R 行 C 列,第 i 行第 j 列的值为 Mi,j. 请寻找一个子矩阵,使得这 ...
- JUC整理笔记一之细说Unsafe
JUC(java.util.concurrent)的开始,可以说是从Unsafe类开始. Unsafe 简介 Unsafe在sun.misc 下,顾名思义,这是一个不安全的类,因为Unsafe类所操作 ...
- Nginx 运维(安装与使用)
Nginx 运维(安装与使用) 普通安装 Windows安装 (1)进入官方下载地址,选择合适版本(nginx/Windows-xxx). (2)解压到本地 (3)启动 下面以 C 盘根目录为例说明下 ...
- Unity设置应用后台运行
- oracle 11g 用户名和密码默认区分大小写
oracle 11g 用户名和密码默认区分大小写,可更改alter system set sec_case_sensitive_logon=false 设置改为不区分大小写.
- 网络编程杂谈之TCP协议
TCP协议属于网络分层中的传输层,传输层作用的就是建立端口与端口的通信,而其下一层网络层的主要作用是建立"主机到主机"的通信,所以在我们日常进行网络编程时只要确定主机和端口,就能实 ...
