express高效入门教程(4)
4.静态文件
4.1.普通处理静态文件的方法
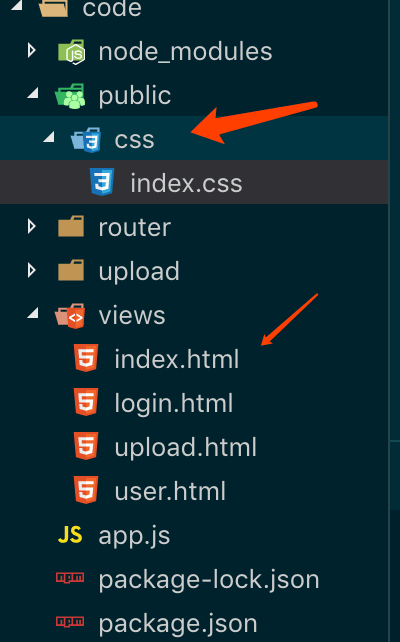
在./views/index.html文件中去引入另一个css文件index.css,index.css文件放在public/css目录下,目录结构是这样的

index.html文件中的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#wrap {
width: 300px;
margin: 100px auto;
line-height: 150px;
height: 150px;
text-align: center;
background-color: green;
}
#wrap a {
color: white;
text-decoration: none;
}
</style>
<link rel="stylesheet" href="/public/css/index.css">
</head>
<body>
<div id="wrap">
<a href="/login">登录 | </a>
<a href="/user">用户中心</a>
</div>
</body>
</html>
根据请求渲染出index.html文件
app.get('/', function (req, res) {
res.sendFile('./index.html')
})
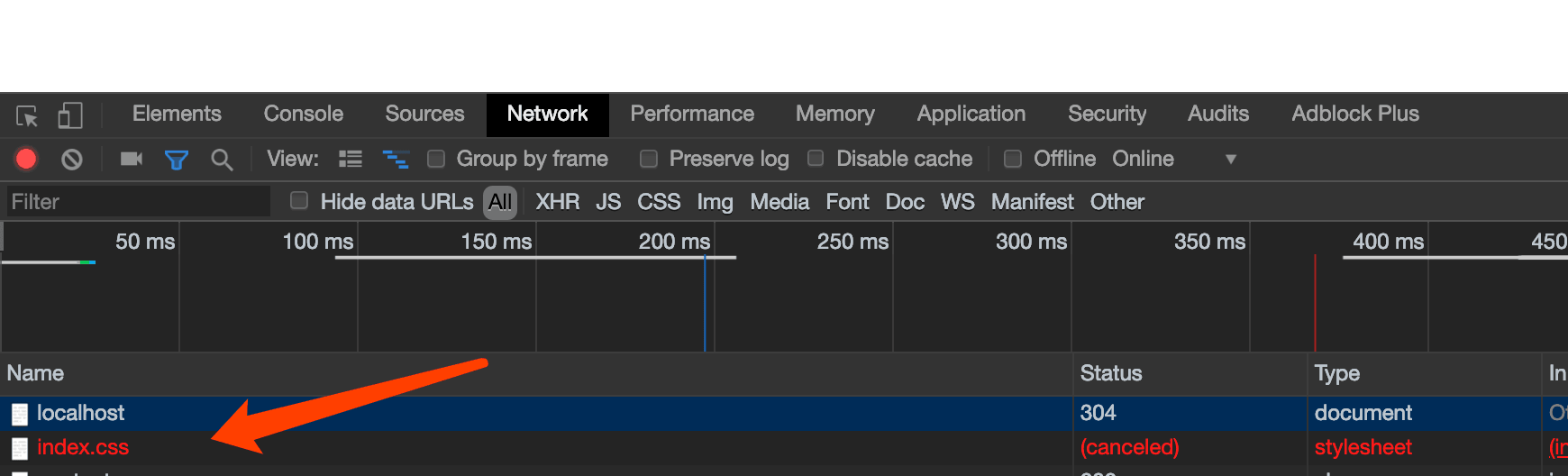
当我们方法 '/'这个路径的时候,能把index.html页面加载出来,但是没办法把css文件加载出来

为了解决这个问题,我们还需要单独去写一个路由去返回css文件
app.get('/public/css/index.css', function (req, res) {
res.sendFile(path.resolve('./public/css/index.css'))
})
4.2.express中处理静态文件的插件
express中提供了处理静态文件的插件,这里的静态文件就是我们项目中需要用到的img、css、js等资源,只需要简单的配置就可以实现对静态文件的处理,步骤如下:
第一步,在app中挂载插件
app.use(express.static('./public'))
第二步,使用静态文件,在index.html文件中引入css,路径需要修改一下
<link rel="stylesheet" href="/css/index.css">
螺钉课堂视频课程地址:http://edu.nodeing.com
express高效入门教程(4)的更多相关文章
- express高效入门教程(5)
5.ejs模版 5.1.什么是模版引擎? 为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档. 在后端开发中,处理数据的代码和展示 ...
- express高效入门教程(3)
3.路由 路由到底是什么呢?不管官方定义到底是什么,咱通俗的说就是根据不同的url,执行不同的代码,类似于编程语言中的分支结构 3.1.express规划路由 稍微复杂点的应用,通常都是分模块进行的, ...
- express高效入门教程(2)
2.请求和响应 2.1.请求相关 2.1.1.返回一个html页面 // 注意path模块需要先引入 app.get('/', function (req, res){ res.sendFile(pa ...
- express高效入门教程(1)
1.hello world 1.1.安装express // 1.进入到自己的项目目录, 我这里是express-demo cd express-demo // 2.初始化项目,生成package.j ...
- 2.Tensor Shape《Pytorch神经网络高效入门教程》Deeplizard
,之后,我们张量和基础数据的形状酱油卷积运算来改变. 卷积改变了高度和宽度维度以及颜色通道的数量.
- 1.数据结构《Pytorch神经网络高效入门教程》Deeplizard
当移动一个数组或向量时,我们需要一个索引:二维数组/矩阵需要两个索引, 比如说标量是零维张量,数组/向量/矢量是一维张量,矩阵是是二维张量,n维数组是n维张量. 如果我们被告知, 假设有一个张量t, ...
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- React入门教程1---初见面
React入门教程1---初见面:https://blog.csdn.net/solar_lan/article/details/82799248 React 教程 React 是一个用于构建用户界面 ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
随机推荐
- Rocket - debug - TLDebugModuleInner - HARTINFO
https://mp.weixin.qq.com/s/9GjZAax0SZhRqLne16jn-w 简单介绍TLDebugModuleInner中HARTINFO寄存器的实现. 1. HARTINFO ...
- Java并发编程 (九) 线程调度-线程池
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 声明:实际上,在开发中并不会普遍的使用Thread,因为它具有一些弊端,对并发性能的影响比较大,如下: ...
- Java实现 LeetCode 328 奇偶链表
328. 奇偶链表 给定一个单链表,把所有的奇数节点和偶数节点分别排在一起.请注意,这里的奇数节点和偶数节点指的是节点编号的奇偶性,而不是节点的值的奇偶性. 请尝试使用原地算法完成.你的算法的空间复杂 ...
- Java实现 蓝桥杯VIP 算法提高 前10名
算法提高 前10名 时间限制:1.0s 内存限制:256.0MB 问题描述 数据很多,但我们经常只取前几名,比如奥运只取前3名.现在我们有n个数据,请按从大到小的顺序,输出前10个名数据. 输入格式 ...
- java实现第七届蓝桥杯棋子换位
棋子换位 棋子换位 有n个棋子A,n个棋子B,在棋盘上排成一行. 它们中间隔着一个空位,用"."表示,比如: AAA.BBB 现在需要所有的A棋子和B棋子交换位置. 移动棋子的规则 ...
- HDFS ha 格式化报错:a shared edits dir must not be specified if HA is not enabled.
错误内容: Formatting using clusterid: CID-19921335-620f-4e72-a056-899702613a6b2019-01-12 07:28:46,986 IN ...
- 关于mysql auto-increment
创建表语句如下mysql> show create table Tautoincrement\G *************************** 1. row ************* ...
- 手把手教你安装Ubuntu系统增强工具
如果你不安装VMware增强工具的话,VMware经常会给你弹出下图的界面,提示你安装增强工具. 那么VMware增强工具到底有啥特别之处咧?其实在VMware虚拟机中安装好VMwareTools之后 ...
- TB6612FNG电机驱动模块
TB6612FNG电机驱动模块 模块原理图 模块的使用 TB6612是双驱动,也就是可以驱动两个电机 下面分别是控制两个电机的IO口 STBY口接单片机的IO口清零电机全部停止, 置1通过AIN1 A ...
- 有关指针 -> 和* 的重载
1, #include<iostream> #include<string> using namespace std; class test{ int i; public: t ...
