pikachu靶场-暴力破解(验证码、token)
甲.基于表单的破解
较为简单,直接BurpSuite爆破。
乙.验证码绕过(on server)
打开题目,比第一题多了一个验证码验证,很多初学者遇到验证码就会感觉不知所措。其实这题也较为简单,首先正常进行测试。

点击登录,返回账户或密码错误,并且验证码也更新了。

我们截取数据包看看

将数据包发到重发模块,测试多次提交,结果发现返回信息仅提示账户密码错误,验证码并未更新,所以验证码只随页面刷新而更新。在一次请求中多次提交数据,验证码不变,也是直接用BurpSuite爆破。

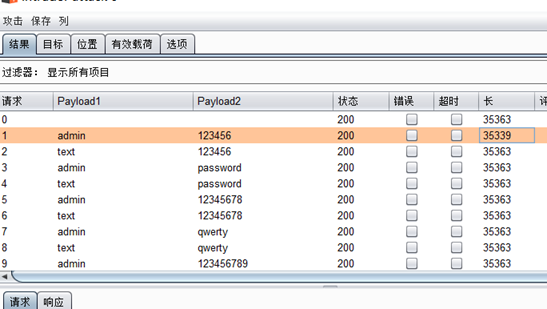
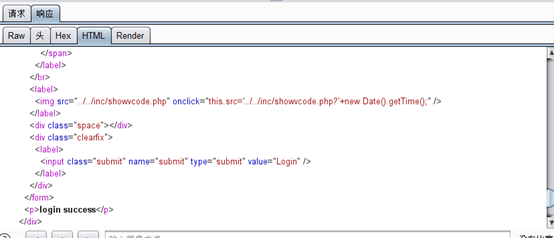
爆破出一个,看回包

提示login success,登录成功。
丙.验证码绕过(no client)
打开题目和第二题不同,验证码不再是图片方式呈现。

首先查看前端代码。
<script language="javascript" type="text/javascript">
var code; //在全局 定义验证码
function createCode() {
code = "";
var codeLength = 5;//验证码的长度
var checkCode = document.getElementById("checkCode");
var selectChar = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z');//所有候选组成验证码的字符,当然也可以用中文的
for (var i = 0; i < codeLength; i++) {
var charIndex = Math.floor(Math.random() * 36);
code += selectChar[charIndex];
}
//alert(code);
if (checkCode) {
checkCode.className = "code";
checkCode.value = code;
}
}
function validate() {
var inputCode = document.querySelector('#bf_client .vcode').value;
if (inputCode.length <= 0) {
alert("请输入验证码!");
return false;
} else if (inputCode != code) {
alert("验证码输入错误!");
createCode();//刷新验证码
return false;
}
else {
return true;
}
} createCode();
可以看出该验证码使用的是前段js脚本生成的,常规操作,直接禁用浏览器js脚本支持。

刷新后试试,这个时候就没有验证码了。尝试后也没提示要我们输入验证码。

直接爆破,登录成功。

丁.token防爆破
题目和第一题看起来一样,但进行数据重发的时候会提示token错误。

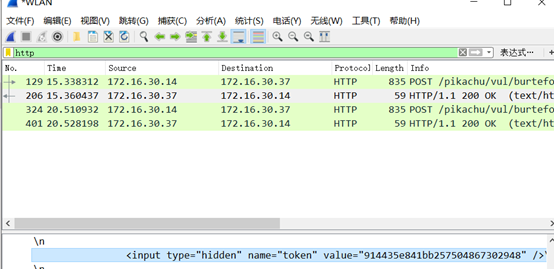
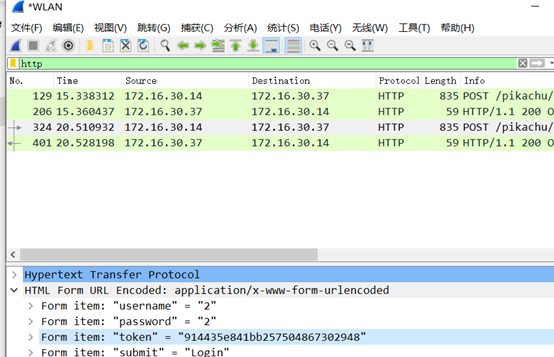
抓包后发现请求包参数中多了一个token。

抓个包看看

查看第二个包

查看第三个包

一共提交了两次,观察数据包中token值关系。
1---token-a---2 2---token-b---1 1---token-b---2 2---token-c---1
就是说我提交的token值等于上次服务器回应给我的token值。那么我需要做的就是在爆破时提交上次服务器回给我的token值。
解题方法:
1.截取数据包,线程数改为1,因为token值是单次传递的。

在下面重定向功能中选择总是(always)。

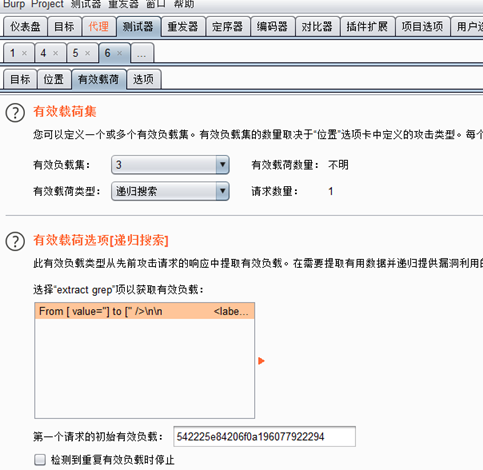
2.在GREP-Extract中获取响应包,从中提取参数。选中token值,这个时候工具会自动编辑规则,复制token值备用。点击ok。

3.选择攻击模块中有效负载,用户和密码按照之前配置,第三个token值选择递归搜索(Recursive grep),然后填入刚刚复制的token值,开始暴破。

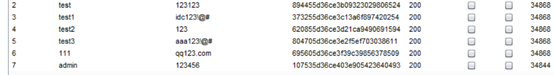
这里有一个坑,你在网上看到的大多数情况都是两个参数做Pichfork爆破,但由于本题是三个参数,所以爆破起来会有问题,只有当你的账号密码能够恰好都在各自字典的同一行时才会匹配上。网上我看到的账号密码加token参数做爆破都是作者自己有意添加的正确密码,参考性不强。你要做这题也能做出来,类似这种

在不考虑有意默认用户名,只做密码和token爆破,以及有意把正确账号密码做匹配的情况下。
我能想到的方法是账号和密码做笛卡尔乘积模式爆破(最后一种),然后账号密码作为整体和token做Pichfork爆破。
但,,,,我不会,如果有大佬能教教我,我感激不尽。
pikachu靶场-暴力破解(验证码、token)的更多相关文章
- pikachu学习-暴力破解模块
安装好XAMPP,burpsuite,配置好pikachu我们就可以进行pikachu平台的漏洞学习 我这篇博客主要写暴力破解模块讲解,它分为4个小模块,分别是“基于表单的暴力破解”,“验证码绕过(o ...
- Pikachu的暴力破解演示-----基于表单的暴力破解
1 首先打开XAMMP与burpsuite 2 打开游览器输入127.0.0.1:88进入pikachu,(由于我的端口有80改成88所以输入127.0.0.1:88要是没有更改80只需要输入127. ...
- Web攻防之暴力破解(何足道版)
原创文章 原文首发我实验室公众号 猎户安全实验室 然后发在先知平台备份了一份 1 @序 攻防之初,大多为绕过既有逻辑和认证,以Getshell为节点,不管是SQL注入获得管理员数据还是XSS 获得后台 ...
- XAMPP、PHPstorm和PHPcharm和Windows环境下Python搭建+暴力破解
XAMPP的安装和使用 一.什么是XAMPP? XAMPP是最流行的PHP开发环境. XAMPP是完全免费且易于安装的Apache发行版,其中包含Apache.MariaDB.PHP和Perl. 类似 ...
- 关于暴力破解的一些学习笔记(pikachu)
这几天的笔记都懒得发博客都写在本地了,随缘搬上来 什么是暴力破解 就是在攻击者不知道目标账号密码情况下的,对目标系统的常识性登陆 一般会采用一些工具+特定的字典 来实现高效的连续的尝试性登陆 一个有效 ...
- 搭建pikachu平台及暴力破解
一.先将Pikachu文件放在网站根目录下 二.修改pikachu网站的配置文件 inc/config.inc.php define('DBUSER', 'user'); define('DBPW' ...
- Pikachu漏洞练习平台实验——暴力破解(一)
概述 一个有效的字典可以大大提高暴力破解的效率 比如常用的用户名/密码TOP500 脱裤后的账号密码(社工库) 根据特定的对象(比如手机.生日和银行卡号等)按照指定的规则来生成密码 暴力破解流程 确认 ...
- Pikachu练习平台(暴力破解)
Pikachu练习平台(暴力破解) 因为下面要用到burp suite,这里先简单介绍一下intruder模块的东西 Target选项: 设置攻击目标,可以通过proxy发送 Pasit ...
- pikachu——暴力破解
前述: 前面学习了sqli-labs 和 DVWA,也算是初步涉足了web漏洞,了解了一些web漏洞的知识.所以在pikachu上面,会更加仔细认真,把前面没有介绍到的知识点和我一边学习到的新知识再补 ...
随机推荐
- ASP.NET Core 3.x API版本控制
前言 一般来说需要更改我们API的时候才考虑版本控制,但是我觉得我们不应该等到那时候来实现它,我们应该有一个版本策略从我们应用程序开发时就开始制定好我们的策略,我们一直遵循着这个策略进行开发. 我们其 ...
- jchdl - RTL实例 - MOS6502 ALU
https://mp.weixin.qq.com/s/nMxYVC2djk7DdAforerZPA 使用jchdl RTL实现MOS6502 CPU的ALU. 参考链接 https://git ...
- 【算法基础】Trie算法
字符串统计 维护一个字符串集合,支持两种操作: “I x”向集合中插入一个字符串x: “Q x”询问一个字符串在集合中出现了多少次. 共有N个操作,输入的字符串总长度不超过 105105,字符串仅包含 ...
- Java实现 蓝桥杯 算法提高 三进制数位和
算法提高 三进制数位和 时间限制:1.0s 内存限制:256.0MB 提交此题 问题描述 给定L和R,你需要对于每一个6位三进制数(允许前导零),计算其每一个数位上的数字和,设其在十进制下为S. 一个 ...
- Java实现 蓝桥杯VIP 基础练习 芯片测试
问题描述 有n(2≤n≤20)块芯片,有好有坏,已知好芯片比坏芯片多. 每个芯片都能用来测试其他芯片.用好芯片测试其他芯片时,能正确给出被测试芯片是好还是坏.而用坏芯片测试其他芯片时,会随机给出好或是 ...
- java中装箱和拆箱的详细使用(详解)
一.什么是装箱?什么是拆箱? 在前面的文章中提到,Java为每种基本数据类型都提供了对应的包装器类型,至于为什么会为每种基本数据类型提供包装器类型在此不进行阐述,有兴趣的朋友可以查阅相关资料.在Jav ...
- Java实现 LeetCode 140 单词拆分II
class Solution { public List<String> wordBreak(String s, List<String> wordDict) { List&l ...
- java实现第五届蓝桥杯信号匹配
信号匹配 从X星球接收了一个数字信号序列. 现有一个已知的样板序列.需要在信号序列中查找它首次出现的位置.这类似于串的匹配操作. 如果信号序列较长,样板序列中重复数字较多,就应当注意比较的策略了.可以 ...
- node实现图片分割
前言 最近,女王大大日常找我弄图片,本来之前我一直是ps帮他弄得,后来- -,ps不能分割过长的图片,我就想想能不能通过代码来帮他实现好了. 经过我在npm搜索一番,发现没有一个纯代码层面的high ...
- 点击 button 自动刷新页面
问题:为什么点击 button 会刷新页面 ? 原因:你代码的写法可能如下图,把 <button> 按钮 写在 <form> </form> 标签里边啦. < ...
