JavaScript学习笔记 - 进阶篇(5)- 事件响应
什么是事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。
主要事件表:

鼠标单击事件( onclick )
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
比如,我们单击按钮时,触发 onclick 事件,并调用两个数和的函数add2()。代码如下:
<html>
<head>
<script type="text/javascript">
function add2(){
var numa,numb,sum;
numa=6;
numb=8;
sum=numa+numb;
document.write("两数和为:"+sum); }
</script>
</head>
<body>
<form>
<input name="button" type="button" value="点击提交" onclick="add2()" />
</form>
</body>
</html>
注意: 在网页中,如使用事件,就在该元素中设置事件属性。
鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
现实鼠标经过"确定"按钮时,触发onmouseover事件,调用函数info(),弹出消息框,代码如下:

运行结果:

鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout事件,调用函数message(),代码如下:

运行结果:

光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数message()。

运行结果:

失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
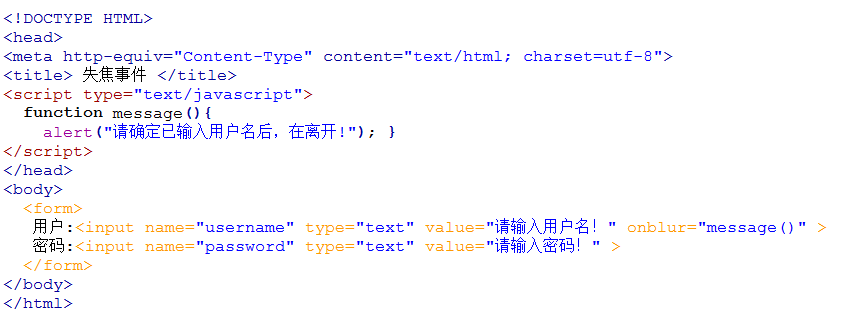
如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。

运行结果:

内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
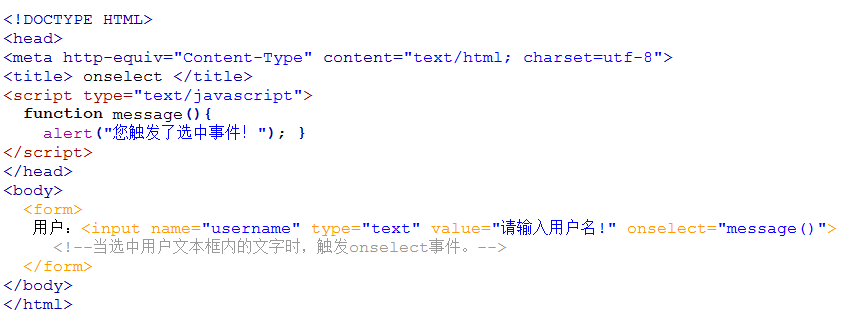
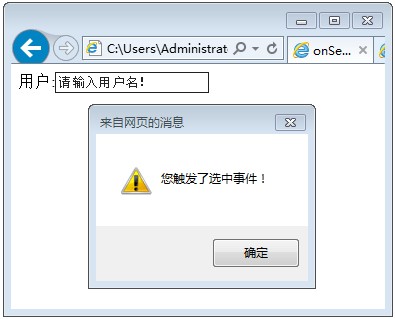
如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。

运行结果:

文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
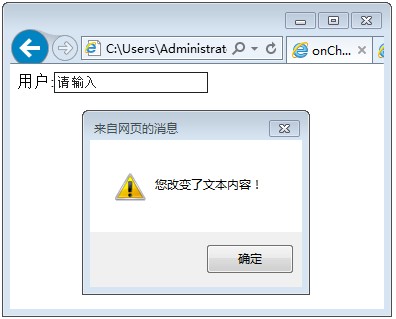
如下代码,当用户将文本框内的文字改变后,弹出对话框“您改变了文本内容!”。

运行结果:

加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:1. 加载页面时,触发onload事件,事件写在标签内。
2. 此节的加载页面,可理解为打开一个新页面时。
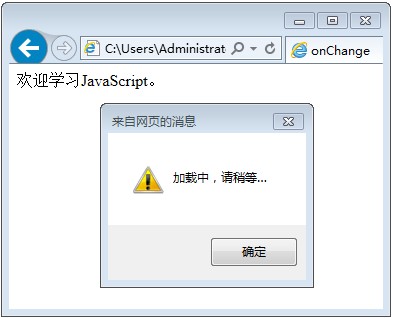
如下代码,当加载一个新页面时,弹出对话框“加载中,请稍等…”。

运行结果:

卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
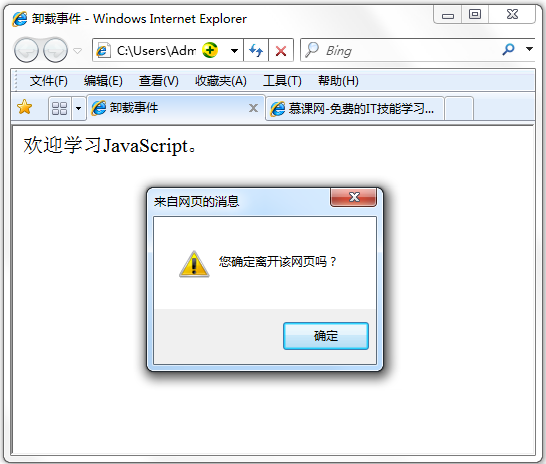
如下代码,当退出页面时,弹出对话框“您确定离开该网页吗?”。

运行结果:(IE浏览器)

JavaScript学习笔记 - 进阶篇(5)- 事件响应的更多相关文章
- JavaScript学习笔记 - 进阶篇(1)- JS基础语法
前言 JavaScript能做什么? 1.增强页面动态效果(如:下拉菜单.图片轮播.信息滚动等) 2.实现页面与用户之间的实时.动态交互(如:用户注册.登陆验证等) JS进阶篇学习什么? 在JavaS ...
- JavaScript学习笔记 - 进阶篇(4)- 函数
什么是函数 函数的作用,可以写一次代码,然后反复地重用这个代码. 如:我们要完成多组数和的功能. var sum; sum = 3+2; alert(sum); sum=7+8 ; alert(sum ...
- JavaScript学习笔记 - 进阶篇(7)- 浏览器对象
window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法: 注意:在JavaScript基础篇中,已讲解了部分属性,window对象重点讲解计时器. ...
- JavaScript学习笔记 - 进阶篇(2)- 数组
什么是数组 我们知道变量用来存储数据,一个变量只能存储一个内容.假设你想存储10个人的姓名或者存储20个人的数学成绩,就需要10个或20个变量来存储,如果需要存储更多数据,那就会变的更麻烦.我们用数组 ...
- JavaScript学习笔记 - 进阶篇(3)- 流程控制语句
if语句 if语句是基于条件成立才执行相应代码时使用的语句. 语法: if(条件) { 条件成立时执行代码} 注意:if小写,大写字母(IF)会出错! 假设你应聘web前端技术开发岗位,如果你会HTM ...
- JavaScript学习笔记 - 进阶篇(6)- JavaScript内置对象
什么是对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的,如:字符串的长度.图像的长宽等: 对象的方法: ...
- JavaScript学习笔记 - 进阶篇(8)- DOM对象,控制HTML元素
认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面代码 ...
- PHP学习笔记 - 进阶篇(11)
PHP学习笔记 - 进阶篇(11) 数据库操作 PHP支持哪些数据库 PHP通过安装相应的扩展来实现数据库操作,现代应用程序的设计离不开数据库的应用,当前主流的数据库有MsSQL,MySQL,Syba ...
- PHP学习笔记 - 进阶篇(10)
PHP学习笔记 - 进阶篇(10) 异常处理 抛出一个异常 从PHP5开始,PHP支持异常处理,异常处理是面向对象一个重要特性,PHP代码中的异常通过throw抛出,异常抛出之后,后面的代码将不会再被 ...
随机推荐
- Mysql升级、免安装版MYSQL安装与卸载
1. 备份好数据库:表结构和数据: 2. 备份my.ini文件和data文件夹: 3. 卸载旧版本mysql: 4. 安装新版本mysq ...
- springboot - 映射HTTP Response Status Codes 到 FreeMarker Error页面
1.总览 2.代码 1).pom.xml 这里注意:springboot 2.2.0以后默认的freemarker文件后缀为:ftlh.本例用的是2.2.1,所以后缀为ftlh <depende ...
- Canvas绘制水波进度加载
效果: 用到图片下载: 自定义View: package com.czm.mysinkingview; import android.content.Context; import android.g ...
- Web前端工程师需要注意的开发规范有哪些?
从事web前端开发工作我们就需要了解web前端开发的规范,这样才能保证高效快速的完成工作,本篇就和大家分享一下web前端开发工程师需要注意的web前端开发规范有哪些,希望对小伙伴们有所帮助. web前 ...
- 吴裕雄--天生自然C++语言学习笔记:C++ 修饰符类型
C++ 允许在 char.int 和 double 数据类型前放置修饰符.修饰符用于改变基本类型的含义,所以它更能满足各种情境的需求. 下面列出了数据类型修饰符: signed unsigned lo ...
- 关于Oracle中job定时器(通过create_job创建的)配置示例
begin dbms_scheduler.create_job(job_name => 'JOB_BASIC_STATISTIC', job_type => 'STORED_PROCEDU ...
- shell下32位随机密码生成
最简单的两个 参考 zzx@zzx120:~$ date | md5sum|cut -c1-790cdbd8 zzx@zzx120:~$ echo `< /dev/urandom tr -d ...
- mac item2自定义光标移动快捷键,移动行首行尾,按单词跳转
To jump between words and start/end of lines in iTerm2 follow these steps: iTerm2 -> Preferences ...
- php对象:get_object_vars(), get_parent_class(),is_subclass_of(),interface_exists()
get_object_vars():获得对象的属性,以关联数组形式返回 get_parent_class():获得对象的父类 is_subclass_of():判断对象是否某类(参数2)的子类实例出的 ...
- php中const和define的区别
define部分:宏不仅可以用来代替常数值,还可以用来代替表达式,甚至是代码段.(宏的功能很强大,但也容易出错,所以其利弊大小颇有争议.)宏的语法为:#define 宏名称 宏值作为一种建议和一种广大 ...
