文本编辑器 - Sublime Text 3 换行无法自动缩进的解决方法
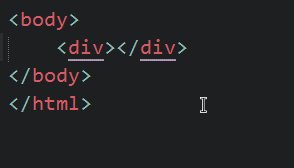
一、换行无法自动缩进的问题,如图:

稍微查了一下网上的办法,是把汉化文件删除,但是会造成菜单栏混乱,简直无法忍受。。。
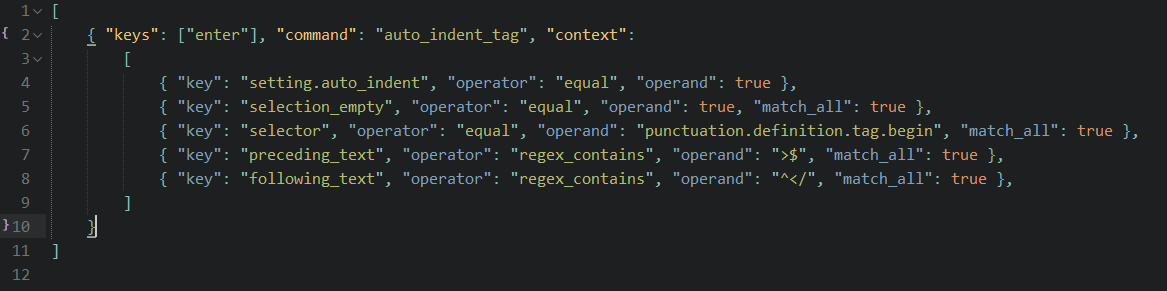
那么这里介绍的是另一种解决办法。在用户的热键配置文件(preferences-key binding-user)中加入以下代码:
{ "keys": ["enter"], "command": "auto_indent_tag", "context":
[
{ "key": "setting.auto_indent", "operator": "equal", "operand": true },
{ "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true },
{ "key": "selector", "operator": "equal", "operand": "punctuation.definition.tag.begin", "match_all": true },
{ "key": "preceding_text", "operator": "regex_contains", "operand": ">$", "match_all": true },
{ "key": "following_text", "operator": "regex_contains", "operand": "^</", "match_all": true },
]
}

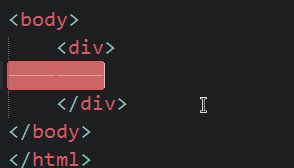
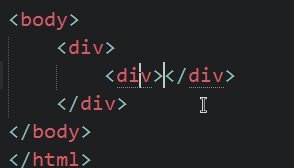
保存配置文件之后,换行就能够正常缩进了,如图:

二、顺便把tab键的缩进也处理一下,按一次tab缩进足够的距离
处理之前,需要这样按tab。。。如图:

处理之后,tab一次到位,如图:

和上面的一样,在用户的热键配置文件(preferences-key binding-user)中加入以下代码:
// Press the tab indent a sufficient distance
{ "keys": ["tab"], "command": "reindent", "context":
[
{ "key": "setting.auto_indent", "operator": "equal", "operand": true },
{ "key": "selection_empty", "operator": "equal", "operand": true, "match_all": true },
{ "key": "preceding_text", "operator": "regex_match", "operand": "^$", "match_all": true },
{ "key": "following_text", "operator": "regex_match", "operand": "^$", "match_all": true }
]
}
Tips:小白注意看我的图,在之前的代码后面加个逗号

说白了其实就是热键冲突的问题。。。END
文本编辑器 - Sublime Text 3 换行无法自动缩进的解决方法的更多相关文章
- 【开发工具】- 推荐一款好用的文本编辑器[Sublime Text]
作为一个程序员除了IDE外,文本编辑器也是必不可少的一个开发工具.之前一直在用的是NotePad++.EditPlus,这两款编辑器,但是总感觉差点什么,昨天在知乎上看到有人推荐Sublime Tex ...
- [SublimeText] Sublime Text 2 运行 Python 脚本中文路径解决方法
在 SublimeText 中直接运行 Python 脚本,出现以下报错提示: Running python -u C:\Documents and Settings\Administrator\桌面 ...
- 2016/4/26 sublime text 2 版本 遇到的问题及解决方法
1.汉化:下载汉化包 .打开程序Preference下的浏览包文件夹.将解压的程序包粘贴进包文件夹2.破解:标题栏上面有带(unregistered)表示还没有注册: 打开HELP→Enter lic ...
- 比NotePad++更好的文本代码(C#)编辑器Sublime Text
原文:比NotePad++更好的文本代码(C#)编辑器Sublime Text 前言 前两天在博客园看到@晴天猪的博客发表的关于他使用的代码编辑器,自己索性试了一下,果断好用,自己也来记录一下.以便以 ...
- sublime text 3 无法安装Package Control插件解决办法
sublime text 3 无法安装Package Control插件解决办法 ***关于sublime text 3 常用的 Package Control插件的安装方法*** 1.CTRL+` ...
- secureCRT自动断开的解决方法
转: secureCRT自动断开的解决方法 secureCRT自动断开的解决方法 在secureCRT上登录时,一段时间不用的话会自动断开,必须重新连接,有点麻烦. 有时候服务器端的 /etc/pro ...
- windows 10 删除库后自动恢复的解决方法
目录 什么是windows 库? 手动删除不行吗? 如何正确的"删除"? title: windows 10 删除库后自动恢复的解决方法 date: 2019-06-09 15:4 ...
- /etc/resolv.conf文件自动恢复的解决方法
/etc/resolv.conf文件自动恢复的解决方法: service NetworkManager stop #后台进程关闭 chkconfig NetworkManager off #配置关闭, ...
- SSH连接自动断开的解决方法(deb/rpm)
######### 修改后的: ## # tail -f -n 20 sshd_config#MaxStartups 10:30:60#Banner /etc/issue.net # Allow cl ...
随机推荐
- css样式表---样式表分类、选择器
一.样式表分三类: 1.内联样式表.——放在元素的开始标记中.——只对当前元素起作用.<input name="txt" style="border:0px; bo ...
- The Tower(ccpc吉林)
http://acm.hdu.edu.cn/contests/contest_showproblem.php?pid=1005&cid=867 #include<iostream> ...
- python多进程之IPC机制以及生产者消费者模型
1.进程间通信(IPC机制) 第一种:管道 import subprocessres=subprocess.Popen('dir',shell=True, stdout=subprocess.PIPE ...
- [LC] 168. Excel Sheet Column Title
Given a positive integer, return its corresponding column title as appear in an Excel sheet. For exa ...
- Centos_7安装python-pip
使用yum -y install python-pip安装pip时,会报出”No package python-pip available.“. 使用命令: yum -y install epel-r ...
- upper_bound()函数使用方法
upper_bound( begin,end,num):从数组的begin位置到end-1位置二分查找第一个大于num的数字,找到返回该数字的地址,不存在则返回end.通过返回的地址减去起始地址beg ...
- IDEA如何添加库lib(java)
1.点击file 2.点击 3.点击 4.点击右面+号 5.找到你的类库添加即可
- Proto3:C++代码生成指南
本章节实际上是介绍Protocol Buffer编译器从给定的protocol定义中生成的C++代码.所有proto2和proto3生成的代码不同之处都会高亮标出 --- 需要注意的是这些不同之处只是 ...
- ES介绍与实践
一.ES介绍 1.基础概念介绍 1. 索引:Elasticsearch中的“索引”有点像关系数据库中的数据库. 它是存储/索引数据的地方: 2.分片 shard “分片”是Lucene的一个索引. 它 ...
- hexo-next-travis-ci 构建自动化部署博客
构建效果如上面视频所示,如果浏览器不支持请戳一下链接: 自动化部署构建效果 .只要将编辑的 .md 文件推送到 github 上,博客网站就可以更新这篇文章. 其实差不多半年前也构建过一次,由于安装 ...
