android中的简单animation(二)push up,push left,cross fade,hyperspace
animation_2.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="match_parent"
android:layout_height="wrap_content"> <ViewFlipper android:id="@+id/flipper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:flipInterval=""
android:layout_marginBottom="20dip" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="26sp"
android:text="@string/animation_2_text_1"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="26sp"
android:text="@string/animation_2_text_2"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="26sp"
android:text="@string/animation_2_text_3"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="26sp"
android:text="@string/animation_2_text_4"/>
</ViewFlipper> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dip"
android:text="@string/animation_2_instructions"
/> <Spinner android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/> </LinearLayout>
push_up_in.xml(100%p表示相对于父控件100%):
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromYDelta="100%p" android:toYDelta="0" android:duration="300"/>
<alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" />
</set>
push_up_out.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromYDelta="0" android:toYDelta="-100%p" android:duration="300"/>
<alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="300" />
</set>
push_left_in.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0" android:duration="300"/>
<alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" />
</set>
push_left_out.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-100%p" android:duration="300"/>
<alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="300" />
</set>
Animation2.java:
package com.example.android.apis.view; // Need the following import to get access to the app resources, since this
// class is in a sub-package.
import com.example.android.apis.R; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.ViewFlipper; public class Animation2 extends Activity implements
AdapterView.OnItemSelectedListener { @Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.animation_2); mFlipper = ((ViewFlipper) this.findViewById(R.id.flipper));
mFlipper.startFlipping(); Spinner s = (Spinner) findViewById(R.id.spinner);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, mStrings );
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
s.setAdapter(adapter);
s.setOnItemSelectedListener(this);
} public void onItemSelected(AdapterView<?> parent, View v, int position, long id) {
switch (position) { case 0:
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_up_in));
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_up_out));
break;
case 1:
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_in));
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_out));
break;
case 2:
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
break;
default:
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.hyperspace_in)); //hyperspace多维空间
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.hyperspace_out));
break;
}
} public void onNothingSelected(AdapterView<?> parent) {
} private String[] mStrings = {
"Push up", "Push left", "Cross fade", "Hyperspace"}; private ViewFlipper mFlipper; }
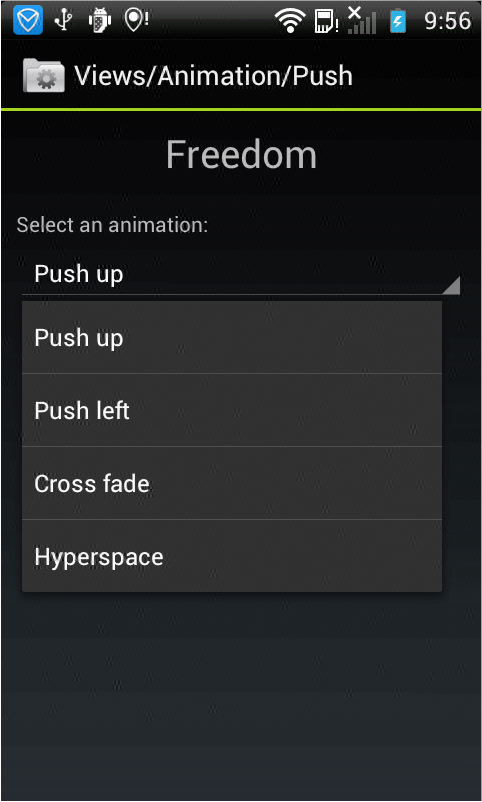
显示效果如下,选择不同的显示方式,文字将会按照显示方式作不同的显示:
android中的简单animation(二)push up,push left,cross fade,hyperspace的更多相关文章
- android中的简单animation(四)3D transition
animation_main_screen.xml: <?xml version="1.0" encoding="utf-8"?> <Fram ...
- android中的简单animation(三)accelerate(加速),decelerate(减速),anticipate,overshoot,bounce
animation_3.xml: <?xml version="1.0" encoding="utf-8"?> <LinearLayout x ...
- android中的简单animation(一)shake
1.shake animation_1.xml: <?xml version="1.0" encoding="utf-8"?> <Linear ...
- Android中xml设置Animation动画效果详解
在 Android 中, Animation 动画效果的实现可以通过两种方式进行实现,一种是 tweened animation 渐变动画,另一种是 frame by frame animation ...
- MVP架构在xamarin android中的简单使用
好几个月没写文章了,使用xamarin android也快接近两年,还有一个月职业生涯就到两个年了,从刚出来啥也不会了,到现在回头看这个项目,真jb操蛋(真辛苦了实施的人了,无数次吐槽怎么这么丑),怪 ...
- android中实现简单的聊天功能
这个例子只是简单的实现了单机版的聊天功能,自己跟自己聊,啦啦~~ 主要还是展示RecyclerView控件的使用吧~ 参考我之前写的文章: android中RecyclerView控件的使用 andr ...
- Gradle在Android中的简单使用
Gradle在Android中简单的使用 还望支持个人博客站:http://www.enjoytoday.cn Android Studio 使用gradle进行工程构建,为了更好的了解整个andro ...
- EventBus在Android中的简单使用
EventBus是一个方便与Android中各组件通信的开源框架,开源地址;https://github.com/greenrobot/EventBus.EventBus功能非常强大 ,今天在做一个功 ...
- Android中Intent具体解释(二)之使用Intent广播事件及Broadcast Receiver简单介绍
通过第一篇的解说,我们已经看到了怎样使用Intent来启动新的应用程序组件,可是实际上他们也能够使用sendBroadcast方法来在组件间匿名的广播消息. 作为一个系统级别的消息传递机制,Inten ...
随机推荐
- Swift3.0-基础知识
本文对Swift做一个从OC的角度的基础知识简单概要. Swift OC 说明 let.var const 在OC中不用const声明的常量,都认为是变量 Float.Double CGFloat ...
- 装有Ubuntu的硬盘插入到电脑中无法进入
前言 前段时间,由于自己作死,将BIOS的CPU电压设置解锁,导致BIOS芯片烧坏.在将电脑返厂维修后,我把装有Ubuntu18.04系统的固态硬盘插入到电脑中,但是电脑无法进入grub,采取任何方法 ...
- Unity的3种消息传递方法(SendMessage等)
为了方便多个物体间的消息传达与接收,Unity中包含了几种消息推送机制 : 分别为SendMessage.SendMessageUpwards.BroadcastMessage. 我们首先以SendM ...
- shell脚本添加脚本执行时间和当前运行次数current running time
#!/bin/bash ############################ #Author:Bing #Create time:3/31/2017 ####################### ...
- Django中的prefetch_related()函数优化
对于多对多字段(ManyToManyField)和一对多字段, 可以使用prefetch_related()来进行优化 prefetch_related()和select_related()的设计目的 ...
- kali安装vm tools正确操作
参考博文:https://blog.csdn.net/qq_39536876/article/details/79501471 前言:每次在执行完 ./vmware-install.pl 重启后,总是 ...
- Python学习笔记011
多行注释 '''字符串 ''' 除了用来多行注释还可以用来打印多行
- Codeforces Round #581 (Div. 2)D(思维,构造,最长非递减01串)
#define HAVE_STRUCT_TIMESPEC#include<bits/stdc++.h>using namespace std;char s[100007];int main ...
- JavaScript一个简单的图片切换布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Centos7 使用yum安装MariaDB与MariaDB的简单配置与使用
一.mariadb的安装 MariaDB数据库管理系统是MySQL的一个分支,主要由开源社区在维护,采用GPL授权许可. 开发这个分支的原因之一是:甲骨文公司收购了MySQL后,有将MySQL闭源的潜 ...