Springboot:员工管理之添加员工(十(7))
构建员工添加请求
com\springboot\controller\EmployeeController.java
/*调转到员工添加页 携带部门信息 restful风格*/
@GetMapping("/emp")
public String toAddPage(Model model){
//获取所有的部门
Collection<Department> departments = departmentDao.getDepartments();
model.addAttribute("departments",departments);
return "add";
}
/*添加员工 restful风格*/
@PostMapping("/emp")
public String addEmp(Employee emp){
employeeDao.save(emp);
//重定向到员工列表请求
return "redirect:/employee";
}
在list.html增加添加员工按钮
resources\templates\list.html
<a class="btn btn-sm btn-primary" th:href="@{/emp}">添加员工</a>
构建添加页面
resources\templates\add.html
form表单:
<form th:action="@{/emp}" method="post">
<input type="hidden" name="id" />
<div class="form-group">
<label>姓名</label>
<input type="text" name="lastName" class="form-control" placeholder="zhangsan" >
</div>
<div class="form-group">
<label>邮箱</label>
<input type="email" name="email" class="form-control" placeholder="zhangsan@atguigu.com" >
</div>
<div class="form-group">
<label>性别</label><br/>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="1" >
<label class="form-check-label">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="0" >
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-group">
<label>部门</label>
<select class="form-control" name="department.id" >
<!--获取部门信息-->
<option th:each="dept:${departments}"
th:value="${dept.getId()}"
th:text="${dept.getDepartmentName()}">
</option>
</select>
</div>
<div class="form-group">
<label>生日</label>
<input type="text" name="birth" class="form-control" placeholder="1986/02/22">
</div>
<button type="submit" class="btn btn-primary" >添加</button>
</form>
日期格式设置
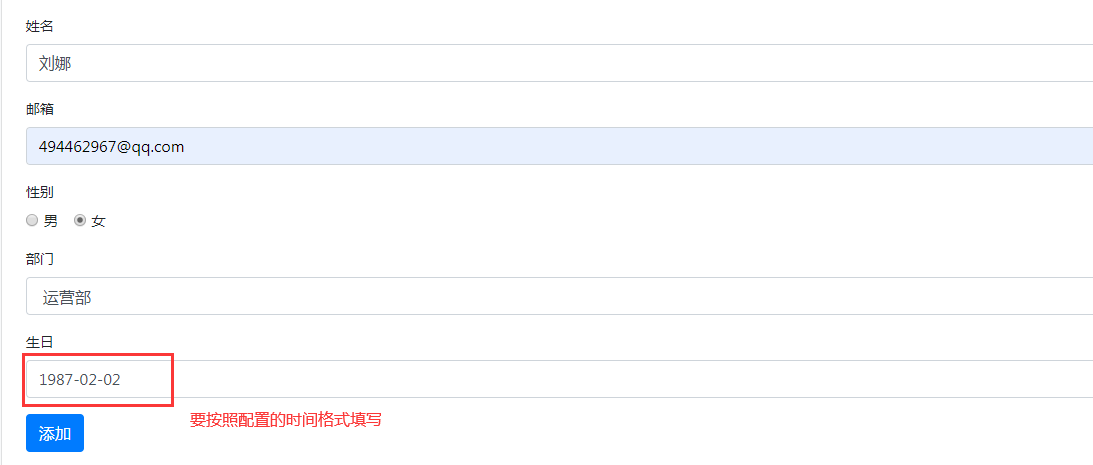
springboot默认的时间格式为 yyyy/MM/dd 如果要用其他格式就需要在配置文件中配置:
spring:
mvc:
date-format: yyyy-MM-dd
测试访问:
添加:

列表显示:

Springboot:员工管理之添加员工(十(7))的更多相关文章
- Springboot:员工管理之删除员工及退出登录(十(9))
springboot2.2.6 delete请求报错,降至2.1.11功能可用 原因未知 构建员工删除请求 com\springboot\controller\EmployeeController.j ...
- Springboot:员工管理之修改员工(十(8))
构建员工修改请求 com\springboot\controller\EmployeeController.java /*调转到员工修改页 携带员工信息 restful风格*/ @GetMapping ...
- Springboot:员工管理之查询员工列表(十(6))
构建员工controller com\springboot\controller\EmployeeController.java package com.springboot.controller; ...
- Springboot:员工管理之国际化(十(3))
1:IDEA编码设置UTF-8 2:创建国际化文件 i18n\login.properties #默认语言 i18n\login_en_US.properties #英文语言 i18n\login_z ...
- Springboot:员工管理之首页(十(2))
访问首页可以通过两种方式: 1:编写controller 2:自定义扩展视图解析器(推荐使用) 1:编写Controller com\springboot\controller\IndexContro ...
- 使用Jquery+EasyUI进行框架项目开发案例解说之中的一个---员工管理源代码分享
使用Jquery+EasyUI 进行框架项目开发案例解说之中的一个 员工管理源代码分享 在開始解说之前,我们先来看一下什么是Jquery EasyUI?jQuery EasyUI是一组基于jQuery ...
- 使用Jquery+EasyUI项目开发情况的框架是中评---员工管理源代码共享
使用Jquery+EasyUI 进行框架项目开发案例解说之中的一个 员工管理源代码分享 在開始解说之前,我们先来看一下什么是Jquery EasyUI?jQuery EasyUI是一组基于jQuery ...
- Springboot:员工管理之环境准备(十(1))
1:静态资源 下载静态资源:https://files.cnblogs.com/files/applesnt/ztzy.zip 项目下载:https://files.cnblogs.com/files ...
- Springboot:员工管理之公共页面提取 高亮显示(十(5))
把顶部和左侧的公共代码分别放到header.html和left.html中 顶部代码:resources\templates\header.html 主内容展示: <!DOCTYPE html& ...
随机推荐
- python之面向对象的关系
一.从空间角度研究类 类外面可以给对象封装属性 class A: address = '美丽富饶的沙河' def __init__(self, name): self.name = name def ...
- spring5之容器始末源码赏析 (一)总览
首先,本系列并不是以介绍spring5 的新特性为主,之所以以spring5为标题,是因为即将赏析的源码来自最新的spring版本.虽说是spring最新版本,但是容器的整个生命周期与之前版本相比,并 ...
- ShardingJDBC的基本配置和使用
一.ShardingSphere介绍 ShardingSphere是一套开源的分布式数据库中间件解决方案组成的生态圈,它由Sharding-JDBC.Sharding-Proxy和Sharding-S ...
- M - 诡异的楼梯 HDU - 1180(BFS + 在某个点等待一下 / 重复走该点)
M - 诡异的楼梯 HDU - 1180 Hogwarts正式开学以后,Harry发现在Hogwarts里,某些楼梯并不是静止不动的,相反,他们每隔一分钟就变动一次方向. 比如下面的例子里,一开始楼梯 ...
- P - Sudoku Killer HDU - 1426(dfs + map统计数据)
P - Sudoku Killer HDU - 1426 自从2006年3月10日至11日的首届数独世界锦标赛以后,数独这项游戏越来越受到人们的喜爱和重视. 据说,在2008北京奥运会上,会将数独列为 ...
- FarmCraft --(树形DP)
题目描述 In a village called Byteville, there are houses connected with N-1 roads. For each pair of hous ...
- CCF2018 12 2题,小明终于到家了
最近在愁着备考,拿CCF刷题,就遇到这个难题,最后搜索了一下大佬们的方法,终于解决, 问题描述 一次放学的时候,小明已经规划好了自己回家的路线,并且能够预测经过各个路段的时间.同时,小明通过学校里安装 ...
- spring官方为什么放弃spring social项目及替代方案
spring social 1.6之后官方不在维护该项目, spring boot 2.x之后也不在提供spring social的 Autoconfiguration. 原因: https://sp ...
- Django常用的第三方包
Django常用的第三方包 API开发 djangorestframework django-rest-multiple-models django-cors-headers 查询 django-fi ...
- Linux命文件与目录属性
一.linux系统中文件标志 d ===> 目录 - ===> 文件 l ===> 连接文件 b ===> 可供存储设备文件 c ===> 串形端口设备文件(鼠标,键盘) ...
