随笔之——浮动(float)的影响及其清除、、clear与overflow-hidden清除float的不同!!!
一、浮动(float)对内联元素的影响。
1.我们都知道,内联元素(例如:span/img/input...)在正常情况下不可以对其设置宽高的,它的大小之只和它内部内容的多少有关。
我们怎样才可以对其设置宽、高呢?可以用display:block;或者display:inline-block;让它转换成为块元素之后再对其设置宽、高。
2.当我们对内联元素float之后,也可以对内联元素设置宽、高。
》》》》》》举个栗子》》》》》》》

但是对span浮动了之后,就发生了质的变化!附图:如下:

注:不仅对span有效,其它内联元素也可用!
二、怎样消除float对其它元素的影响呢?
1.我们通常用clear:both; clear:left; clear:right; 对其进行消除影响。
在写css样式的时候,我们通常不对其父元素设置高度(height),因为父元素的高度会随着内容的多少而被“撑大”。
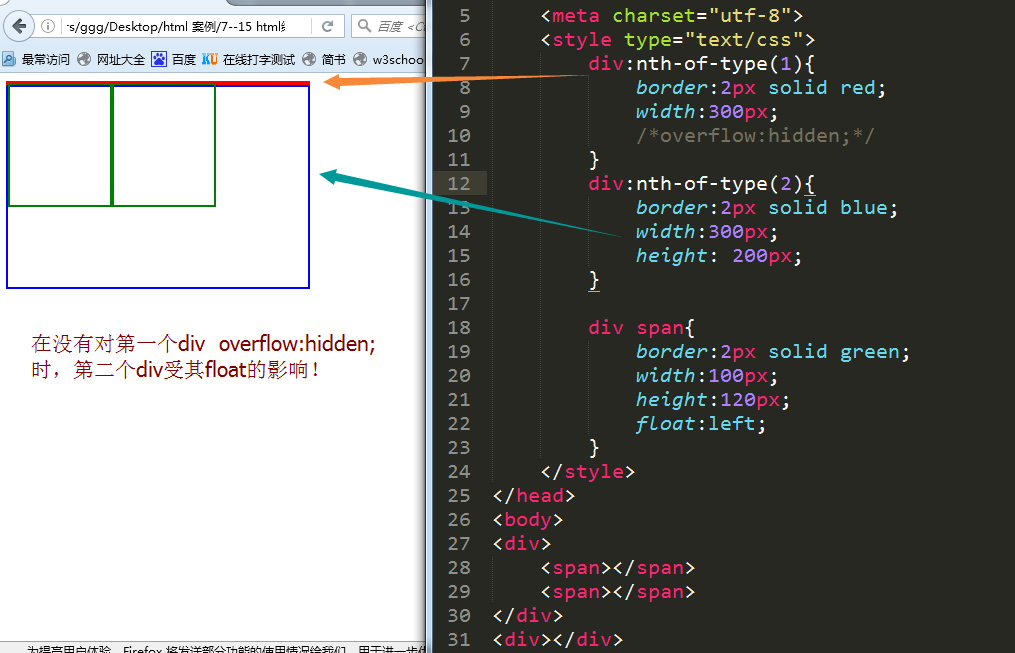
但是、当我们对其子元素浮动过后,父元素的高(height)就会受float的影响!》》》》》如下图:

但是对其父元素加上overflow-hidden之后,父元素的height就会发生变化!!!》》》》》附图:如下:

可以看出,父元素的height明显被撑大了,这也消除了span的float对其它盒子的影响!
》》》》》》附图:如下:》》》》》》


三、如果用clear: ; 消除浮动(float)的影响时,会影响margin的值、、但用overflow:hidden;
则不会影响其margin值得大小!!!
》》》》》如附图:》》》》》》


clear为什么会影响margin值得呢?那是因为margin是参照离他近的那个盒子进行补白的,
但是用clear清除,span的父元素div,并没有height。所以第二个div,还是参照第一个div进行margin补白的。
(意义上,第二个div只认为第一个div离得最近。他们是同级的。)
clear虽然有效的清除了float的影响,但是却影响了margin值的大小(只是表面上影响了margin的值)。
随笔之——浮动(float)的影响及其清除、、clear与overflow-hidden清除float的不同!!!的更多相关文章
- CSS 的overflow:hidden (清除浮动)
verflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很 了解.一提到清除浮动,我们就会想到另外一个CSS样式: ...
- overflow:hidden清除浮动原理解析及清除浮动常用方法总结
最近在看<CSS Mastery>这本书,里面有用overflow:hidden来清理浮动的方法.但是一直想不明白为什么能够实现清除浮动,查阅了网络上的解释,下面来总结一下. 一.首先来想 ...
- css中:overflow:hidden清除浮动的原理
要想彻底清除浮动的影响,适合的属性不是 clear 而是 overflow. 一般使用 overflow:hidden,利用 BFC 的“结界”特性彻底解决浮动对外部或兄弟元素的影响. 1. 前言: ...
- overflow:hidden清除浮动原理
overflow:hidden的意思是超出部分去掉,如果父元素height为auto,内部元素浮动,势必会将内部元素全部隐藏,故计算出内部浮动高度顺便清除浮动.
- 为什么设置overflow为hidden可以清除浮动带来的影响
1.问题起源 在平时的业务开发写CSS中,为了满足页面布局,元素的浮动特性我们用的不能再多了.使用浮动的确能够解决一些布局问题,但是也带了一些副作用影响,比如,父元素高度塌陷,我们有好几种可以清除浮动 ...
- CSS清除浮动_清除float浮——详解overflow:hidden 与clear:both属性
最近刚好碰到这个问题,看完这个就明白了.写的很好,所以转载了! CSS清除浮动_清除float浮动 CSS清除浮动方法集合 一.浮动产生原因 - TOP 一般浮动是什么情况呢?一般是一个盒子里 ...
- 为什么overflow:hidden能达到清除浮动的目的?
1. 什么是浮动 <精通CSS>(第3版)关于浮动的描述: 浮动盒子可以向左或向右移动,直到其外边沿接触包含块的外边沿,或接触另一个浮动盒子的外边沿. 浮动盒子也会脱离常规文档流,因此常规 ...
- 关于overflow:hidden的作用(溢出隐藏,清除浮动,解决外边塌陷等等)
1.overflow:hidden 溢出隐藏 给一个元素中设置overflow:hidden ,那么该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位. 代码如下: 运行结果 ...
- CSS3中三种清除浮动(float)影响的方式
float是HTML中布局的一大关键,很多难题一旦用上float都能很愉快地解决.但是凡是好用的,也容易出错.比如当子元素都为float时,其父元素会受影响,或者偶尔会发现自己某个div的高度变成了0 ...
随机推荐
- Hadoop 同步集群时间ntp
root 用户操作 1,rpm -qa|grep ntp 查看机器是否安装ntp 2,vi /etc/ntp.conf 修改: #restrict 192.168.1.0 mask 255.255.2 ...
- CocoaPods 安装卸载
建议升级10.15的系统,什么都装好了 sudo gem install cocoapods pod setup搞定不能有search命令,可以pod init,下载用的是cdn,打开项目正常使用 问 ...
- 在EF中使用SQL执行简单高效的增删查操作
随着平台数据的积累,对于数据访问的速度要求愈来愈高.优化后台访问性能,将是之后的一个重点任务. 但是,后台在项目开发初期采用的是Abp(Lite DDD)框架,集成EnityFramework.因为之 ...
- 实验十一 MySQLl备份与恢复2
实验十一 MySQL备份与恢复 一. 实验内容: 1. 使用SQL语句导入和导出表数据 2. 使用客户端工具备份还原数据库 3. 使用日志文件恢复数据库 二. 实验项目:学生成绩数据库 创建用于学 ...
- 一夜搞懂 | Java 内存模型与线程
前言 本文已经收录到我的 Github 个人博客,欢迎大佬们光临寒舍: 我的 GIthub 博客 学习导图 一.为什么要学习内存模型与线程? 并发处理的广泛应用是 Amdah1 定律代替摩尔定律成为计 ...
- P1250 种树(差分约束 / 贪心)
题目描述 一条街的一边有几座房子.因为环保原因居民想要在路边种些树.路边的地区被分割成块,并被编号成1-N.每个部分为一个单位尺寸大小并最多可种一棵树.每个居民想在门前种些树并指定了三个号码B,E,T ...
- jmeter术语
1.负载:模拟业务请求操作对服务器造成压力的过程 2.性能测试(performance testing):模拟用户负载来测试系统在负载情况下,系统的响应时间.吞吐量等指标是否满足性能要求 3.负载测试 ...
- resetFields() 有时无效问题
elementui在重置表单时,无法使用this.$refs['formRefVal'].resetFields()清空表单数据; elementui 设置rules后没有效果 解决方法: prop属 ...
- Spring(二):初始值赋值
依赖注入 1.构造器注入 见spring简介最后一大点. 2.Set方式注入 依赖注入:Set注入 依赖:bean对象的创建依赖于容器. 注入:bean对象的所有属性,由容器注入. bean ,里面属 ...
- HTML5实现刷脸支付
最近刷脸支付很火,老板们当然要追赶时代潮流,于是就有了刷脸支付这个项目.前端实现关键的技术是摄像头录像,拍照和人脸比对,本文来探讨一下如何在html5环境中如何实现刷脸支付以及开发过程中遇到的问题. ...
