[js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
[js高手之路]深入浅出webpack教程系列索引目录:
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
什么是loader呢,官方解释为文件的预处理器,通俗点说webpack在处理静态资源的时候,需要加载各种loader,比如,html文件,要用html-loader, css文件要用css-loader,style-loader等等.
官方参考文档:https://webpack.js.org/loaders/
我们从本文开始,重新搭建一个项目结构来解释下loader的用法.
一、项目结构搭建准备:

目录结构:
demo3
dist
src
components
modal.html
modal.js
modal.less
main.js
index.html
package.json
webpack.config.js
需要安装的插件等:
1,npm init --yes( 初始化项目的package.json )
2,npm install webpack@3.5.6 -g ( 全局安装webapck )
3,npm install webpack@3.5.6 --save-dev (局部安装webpack )
4,npm install html-webpack-plugin --save-dev ( 安装html-webpack-plugin插件 )
相关的文件代码:
webpack.config.js代码
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry : './src/main.js',
output : {
path : __dirname + '/dist',
filename : 'js/[name].bundle.js',
},
plugins : [
new htmlWebpackPlugin({
filename : 'index.html',
template : 'index.html',
inject : true
})
]
}
main.js文件代码:
import modal from './components/modal.js';
let App = function(){
console.log( '项目入口文件main.js' );
}
new App();
modal.html文件代码:
<div class="modal">
<div class="modal-heading">模态框头部 - by ghostwu</div>
<div class="modal-body">模态框内容部分 - by ghostwu</div>
</div>
modal.js文件代码:
let modal = function(){
return {
'component-name' : 'modal'
}
}
export default modal;
modal.less文件代码:
@c1 : #09f;
@c2 : #666;
.modal {
padding:20px;
div {
margin: 10px;
}
}
.modal-heading {
background:@c1;
}
.modal-body {
background:@c2;
}
写完上面的结构和代码之后,我们开始执行webpack打包命令,然后安装babel-loader,把es6转成es5
官方参考文档:https://webpack.js.org/loaders/babel-loader/
安装: npm install --save-dev babel-loader babel-core babel-preset-env webpack
配置webpack.config.js文件
var htmlWebpackPlugin = require('html-webpack-plugin');
let path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: __dirname + '/dist',
filename: 'js/[name].bundle.js',
},
plugins: [
new htmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
})
],
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules)/,
include: [
path.resolve(__dirname, "src"),
],
use: {
loader: 'babel-loader',
options: {
presets: ['env']
}
}
}
]
}
}
解释下新增加的配置:
rules就是配置规则,他是一个数组,每一项为一个对象,如果有多个loader,那就用多个对象, test: /\.js$/ 就是以.js结尾的文件, exclude:排除node_modules这个目录,意思就是不要去这个目录下处理.js的文件,有什么好处呢?大大提高打包的速度. include里面的配置意思就是把src目录下面的js文件作为处理的目标,use配置就是使用babel-loader
二、使用css
1,在src目录下新建一个css目录,在该目录下面新建一个css文件: style.css,代码如下:
html,body{
margin:;
padding:;
}
body {
background: #08f;
}
ul,li {
list-style-type:none;
}
div {
transition: all ease 1s;
}
然后在main.js中导入css文件
import modal from './components/modal.js';
import './css/style.css';
let App = function(){
console.log( '项目入口文件main.js' );
}
new App();
执行webpack打包命令,会报错,提示需要一个loader,我们安装css-loader和style-loader
安装命令: npm install css-loader style-loader --save-dev
官方参考文档:https://webpack.js.org/loaders/css-loader/
然后配置webpack.config.js:
var htmlWebpackPlugin = require('html-webpack-plugin');
let path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: __dirname + '/dist',
filename: 'js/[name].bundle.js',
},
plugins: [
new htmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
})
],
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules)/,
include: [
path.resolve(__dirname, "src"),
],
use: {
loader: 'babel-loader',
options: {
presets: ['env']
}
}
},
{
test: /\.css$/,
exclude: /(node_modules)/,
use: [
'style-loader',
'css-loader'
]
}
]
}
}
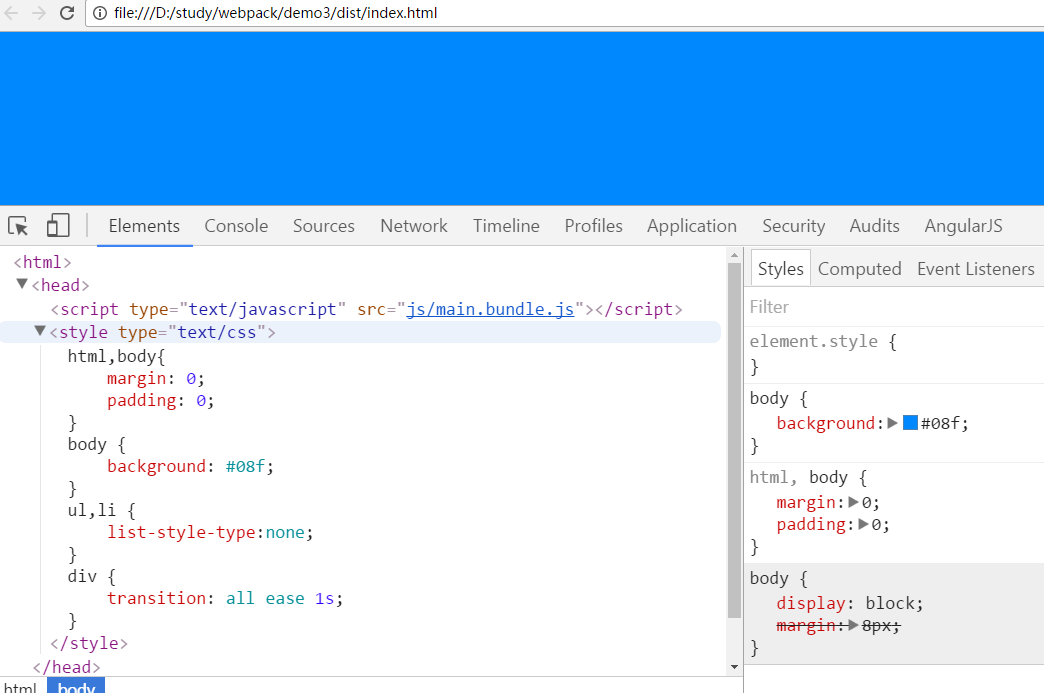
执行webpack打包, 你就能看到css被内嵌到文档中了, css-loader是处理css文件,style-loader是把css内嵌到浏览器

[js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法的更多相关文章
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
上文我们对html-webpack-plugin的实例htmlWebpackPlugin进行了遍历分析,讲解了几个常用属性( inject, minify )以及自定义属性的添加,本文,我们继续深入他 ...
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
上文我们讲到了options的配置和获取数据的方式,本文,我们继续深入options的配置 一.html-webpack-plugin插件中的options除了自己定义了一些基本配置外,我们是可以任意 ...
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
还记得我们上文中的index.html文件吗? 那里面的script标签还是写死的index.bundle.js文件,那么怎么把他们变成动态的index.html文件,这个动态生成的index.htm ...
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
本文继续接着上文,继续写下webpack.config.js的其他配置用法. 一.把两个文件打包成一个,entry怎么配置? 在上文中的webpack.dev.config.js中,用数组配置entr ...
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
我们还是接着上文继续,本文我们要讲的是图片资源的打包,图片在静态排版中,经常出现的两个位置是css通过background引入背景,还有一种就是在html模板文件中用img标签引入的方式,如果要在we ...
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
我们接着上文,那么在上篇文章的最后,写到了css-loader的用法,如果你用心发现,就能看到我在style.css样式文件中写了一个这样的样式: div { transition: all ease ...
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
[js高手之路]深入浅出webpack教程系列索引目录: [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数 [js高手之路]深入浅出webpack教程系列2-配置文件we ...
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
[js高手之路]深入浅出webpack教程系列索引目录: [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数 [js高手之路]深入浅出webpack教程系列2-配置文件we ...
- [js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install ...
随机推荐
- 从零自学Hadoop(24):Impala相关操作上
阅读目录 序 数据库相关 表相关 系列索引 本文版权归mephisto和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作. 文章是哥(mephisto)写的,SourceLink 序 ...
- [BZOJ 4720][NOIP 2016] 换教室
记得某dalao立了"联赛要是考概率期望我直播吃键盘"的$flag$然后就有了这道题233333 4720: [Noip2016]换教室 Time Limit: 20 Sec M ...
- 亚马逊AWS EC2云实例AMI安装LNMP环境(2)——PHP5.6
概括:这里选择亚马逊EC2的Linux AMI实例,该Linux服务器是亚马逊预配置的Linux环境,内置多个YUM源,属于亚马逊首推的稳定Linux服务器.默认登录用户名为ec2-user,执行ro ...
- [Android]Android焦点流程代码分析
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/7286503.html 通过View的View::focusSe ...
- Dapper入门教程(一)——Dapper介绍
Dapper是什么? Dpper是一款.Net平台简单(Simple)的对象映射库,并且Dapper拥有着"微型ORM之王"的称号.就速度而言与手写ADO.NET SqlDateR ...
- HTML 基本标签01
↑ !DOCTYPE 文档类型声明:让浏览器,按html5的标准对代码进行解释与执行 文档类型声明必不可少,而且,必须放在文档最上方 如果不写文档类型声明,浏览器会默认按照兼容模式运行,可能会出现不明 ...
- oracle 基础(上)
sql 语句氛围以下三种类型: dml:Date Manipulation Language 数据操纵语言 DDL:Data Definition Language 数据定义语言 DCL:Data ...
- JavaScript正则表达式检验与递归函数实际应用
JS递归函数(菲波那切数列) 实例解析: 一组数字:0 1 1 2 3 5 8 13 0 1 2 3 4 5 6 7 sl(0)=0; sl ...
- 在Python3.5中使用 The del.icio.us API
问题:参考<集体智慧编程>一书的第二章中访问del.icio.us网站的数据需要使用到事先编好的Python API.但是书上提供的API并不适用与Python3.5的版本. 解决方法:在 ...
- Razor语法问题(foreach里面嵌套if)
报错: @foreach (var item in ViewBag.TopList) { if (!string.IsNullOrWhiteSpace(item.LogoPic_Mobile)) &l ...
