asp.net mvc 下拉列表
第一步:新建一个格式化下拉列表的公共类文件

using System;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Threading.Tasks;
using System.Web.Mvc; namespace GmkGM.Infrastructure
{
public class Common
{
/// <summary>
/// 获取下拉列表(有层级结构)
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
public static IList<SelectListItem> GetDropdownList(IList listInfo,int? Id,string name)
{
DataTable ds = Common.ToDataSet(listInfo).Tables[]; if (null != ds && ds.Rows.Count > )
{
//添加一列
ds.Columns.Add("Level", typeof(int));
// 克隆dt 的结构,包括所有 dt 架构和约束,并无数据
DataTable newDT = ds.Clone();
DataTable catelist = Common.GetTreeList(ds, newDT, , );
if (catelist.Rows.Count > )
{
IList<SelectListItem> list = new List<SelectListItem>();
foreach (DataRow row in catelist.Rows)
{
SelectListItem item = new SelectListItem();
item.Value = Convert.ToString(row["ID"]);
string pri = "----";
var rt = row["Level"];
item.Text = row[name] == DBNull.Value ? string.Empty : Common.StringRepeat(pri, Convert.ToInt32(row["Level"]) + ) + Convert.ToString(row[name]); if (Id == Convert.ToInt32(item.Value))
{
item.Selected = true;
} list.Add(item);
}
SelectListItem first = new SelectListItem();
first.Text = "--父类--";
first.Value = "";
list.Insert(, first);
return list;
}
}
return null;
}
//无层级结构
public static IList<SelectListItem> GetDropdownList2(IList listInfo, int? Id, string name)
{
if (listInfo.Count > )
{
DataTable ds = Common.ToDataSet(listInfo).Tables[]; if (null != ds && ds.Rows.Count > )
{
IList<SelectListItem> list = new List<SelectListItem>();
foreach (DataRow row in ds.Rows)
{
SelectListItem item = new SelectListItem();
item.Value = Convert.ToString(row["ID"]);
item.Text = row[name] == DBNull.Value ? string.Empty : Convert.ToString(row[name]); if (Id == Convert.ToInt32(item.Value))
{
item.Selected = true;
} list.Add(item);
}
SelectListItem first = new SelectListItem();
first.Text = "--父类--";
first.Value = "";
list.Insert(, first);
return list;
}
return null;
}
return null;
}
/// <summary>
/// 生成树形结构
/// </summary>
/// <param name="dt">数据源表</param>
/// <param name="newDT">返回的结果表</param>
/// <param name="Pid">父类ID值</param>
/// <param name="level">层级</param>
/// <returns></returns>
public static DataTable GetTreeList(DataTable dt, DataTable newDT, int Pid, int level = )
{
for (int i = ; i < dt.Rows.Count; i++)
{
if (Convert.ToInt32(dt.Rows[i]["Pid"]) == Pid)
{
//用来标记这个分类是第几级的
dt.Rows[i]["Level"] = level;
newDT.Rows.Add(dt.Rows[i].ItemArray);
//找子分类
DataTable innerDT = GetTreeList(dt, newDT, Convert.ToInt32(dt.Rows[i]["Id"]), level + );
}
}
return newDT;
} /// <param name="str">字符串</param>
/// <param name="n">重复次数</param>
public static string StringRepeat(string str, int n)
{
if (String.IsNullOrEmpty(str) || n <= )
return str;
StringBuilder sb = new StringBuilder();
while (n > )
{
sb.Append(str);
n--;
}
return sb.ToString();
}
// list转换为DataSet
public static DataSet ToDataSet(IList p_List)
{
DataSet result = new DataSet();
DataTable _DataTable = new DataTable();
if (p_List.Count > )
{
PropertyInfo[] propertys = p_List[].GetType().GetProperties();
foreach (PropertyInfo pi in propertys)
{
_DataTable.Columns.Add(pi.Name, pi.PropertyType);
} for (int i = ; i < p_List.Count; i++)
{
ArrayList tempList = new ArrayList();
foreach (PropertyInfo pi in propertys)
{
object obj = pi.GetValue(p_List[i], null);
tempList.Add(obj);
}
object[] array = tempList.ToArray();
_DataTable.LoadDataRow(array, true);
}
}
result.Tables.Add(_DataTable);
return result;
}
/// <summary>
/// 找出一个分类所有子分类的ID
/// </summary>
/// <param name="catId"></param>
///
/// <returns></returns>
public static DataTable GetChildren(DataTable dt, int catId)
{
//定义一个表存放保存找到的子分类的id
DataTable newDT = new DataTable();
//添加一列
newDT.Columns.Add("CID", typeof(int));
if (dt != null && dt.Rows.Count > )
{
//循环所有的分类找子类
for (int i = ; i < dt.Rows.Count; i++)
{
if (Convert.ToInt32(dt.Rows[i]["PID"]) == catId)
{
newDT.Rows.Add((Object)dt.Rows[i]["Id"]);
//再找这个$v的子分类
GetChildren(dt, Convert.ToInt32(dt.Rows[i]["Id"]));
}
}
}
return newDT;
}
}
}
第二步:服务层调用
public IList List2()
{
return db.Whse_Stock_List().ToList();
} public IList<SelectListItem> GetProductDropdownList(int? Id)
{
return Common.GetDropdownList2(List2(), Id, "ProductName");
} public IList List()
{
return db.Whse_Location_List().ToList();
} public IList<SelectListItem> GetLocationDropdownList(int? Id)
{
return Common.GetDropdownList(List(), Id,"Code");
}
第三步:控制器调用
// GET: Inventory/Create
public ActionResult Create()
{
#region 产品下拉列表
ViewBag.ProductTypes = new InventoryService().GetProductDropdownList(null);
#endregion #region 仓库位置下拉列表
ViewBag.LocationTypes = new InventoryService().GetLocationDropdownList(null);
#endregion return View();
}
[ValidateAntiForgeryToken]
[HttpPost]
public ActionResult Create(Inventory model)
{
try
{
#region 产品下拉列表
ViewBag.ProductTypes = new InventoryService().GetProductDropdownList(model.StockID);
#endregion #region 仓库位置下拉列表
ViewBag.LocationTypes = new InventoryService().GetLocationDropdownList(model.LocationID);
#endregion //验证模型是否有效
if (ModelState.IsValid)
{
bool res = new InventoryService().Insert(model);
if (!res)
{
TempData[LastMessageInfoKey.LastErrorMessageTempDataKey] = "创建失败!";
return View(model);
}
TempData[LastMessageInfoKey.LastSuccessMessageTempDataKey] = "创建成功!";
return RedirectToAction("Index");
}
else
{
return View(model);
}
}
catch (Exception ex)
{
TempData[LastMessageInfoKey.LastErrorMessageTempDataKey] = ex.Message;
return View(model);
}
}
// GET: Inventory/Edit/5
public ActionResult Edit(int StockID, int LocationID)
{
InventoryModel Inventory = service.Get(StockID,LocationID); #region 产品下拉列表
ViewBag.ProductTypes = new InventoryService().GetProductDropdownList(StockID);
#endregion #region 仓库位置下拉列表
ViewBag.LocationTypes = new InventoryService().GetLocationDropdownList(LocationID);
#endregion return View(Inventory);
} [ValidateAntiForgeryToken]
[HttpPost]
public ActionResult Edit(Inventory model)
{
try
{
#region 产品下拉列表
ViewBag.ProductTypes = new InventoryService().GetProductDropdownList(model.StockID);
#endregion #region 仓库位置下拉列表
ViewBag.LocationTypes = new InventoryService().GetLocationDropdownList(model.LocationID);
#endregion //验证模型是否有效
if (ModelState.IsValid)
{
bool res = service.Update(model);
if (!res)
{
TempData[LastMessageInfoKey.LastErrorMessageTempDataKey] = "编辑失败!";
return View(model);
}
TempData[LastMessageInfoKey.LastSuccessMessageTempDataKey] = "编辑成功!";
return RedirectToAction("Index");
}
else
{
return View(model);
}
}
catch (Exception ex)
{
TempData[LastMessageInfoKey.LastErrorMessageTempDataKey] = ex.Message;
return View(model);
}
}
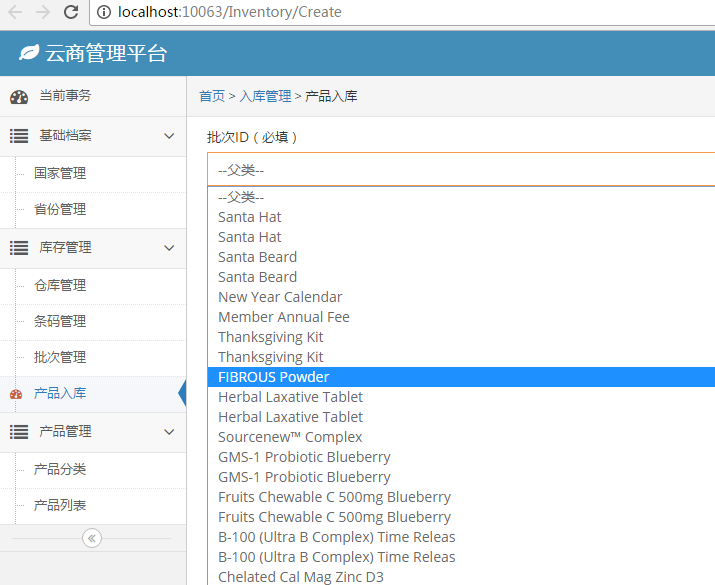
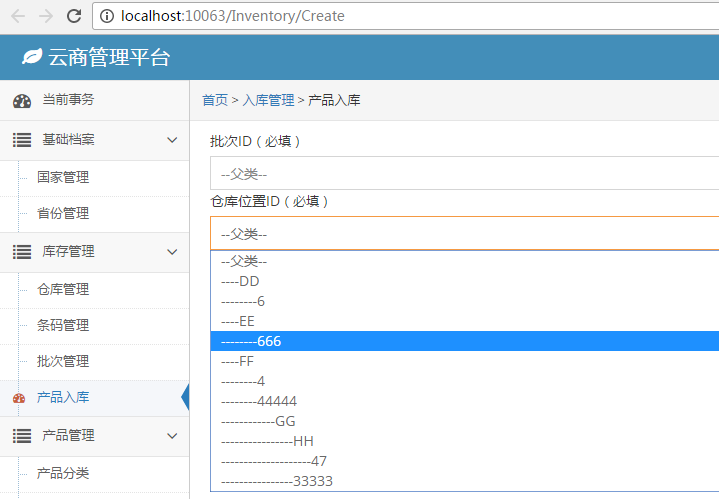
第四步:前端页面调用
@model GmkGM.Whse.Model.Inventory
@{
ViewBag.Title = "Create";
} @section styles{
@Styles.Render("~/bundles/form/css")
} @section scripts{
@Scripts.Render("~/bundles/form/js")
} @using (Html.BeginForm(null, null, FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken() <div class="row">
<div class="col-xs-12">
<fieldset>
@Html.LabelFor(model => model.StockID)(必填)
@if (ViewBag.ProductTypes != null)
{
@Html.DropDownList("StockID", ViewBag.ProductTypes as IEnumerable<SelectListItem>, new { @class = "form-control" })
}
else
{
<select id="StockID" name="StockID" class="form-control"></select>
}
</fieldset>
<fieldset>
@Html.LabelFor(model => model.LocationID)(必填)
@if (ViewBag.LocationTypes != null)
{
@Html.DropDownList("LocationID", ViewBag.LocationTypes as IEnumerable<SelectListItem>, new { @class = "form-control" })
}
else
{
<select id="LocationID" name="LocationID" class="form-control"></select>
}
</fieldset> <fieldset>
@Html.LabelFor(model => model.Balance)(必填)
@Html.EditorFor(model => model.Balance, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Balance, "", new { @Style = "color:red" })
</fieldset>
</div>
</div>
<div class="form-actions center">
<button class="btn btn-sm btn-success" type="submit">
提交
<i class="ace-icon fa fa-arrow-right icon-on-right bigger-110"></i>
</button> <a class="btn btn-sm btn-warning" href="@Url.Action("Index")">
返回
<i class="ace-icon fa fa-undo bigger-110"></i>
</a>
</div>
}


asp.net mvc 下拉列表的更多相关文章
- ASP.NET MVC 下拉列表使用小结
ASP.NET MVC中下拉列表的用法很简单,也很方便,具体来说,主要是页面上支持两种Html帮助类的方法:DropDownList()和DropDownListFor().这篇博文主要作为个人的一个 ...
- ASP.NET MVC 下拉列表实现
https://blog.csdn.net/Ryan_laojiang/article/details/75349555?locationNum=10&fps=1 前言 我们今天开始好好讲讲关 ...
- ASP.NET MVC下使用AngularJs语言(六):获取下拉列表的value和Text
前面Insus.NET有在Angularjs实现DropDownList的下拉列表的功能.但是没有实现怎样获取下拉列表的value和text功能. 下面分别使用ng-click和ng-change来实 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第一章:创建基本的MVC Web站点
在这一章中,我们将学习如何使用基架快速搭建和运行一个简单的Microsoft ASP.NET MVC Web站点.在我们马上投入学习和编码之前,我们首先了解一些有关ASP.NET MVC和Entity ...
- 翻译:使用 ASP.NET MVC 4, EF, Knockoutjs and Bootstrap 设计和开发站点 - 3
原文地址:http://ddmvc4.codeplex.com/ 原文名称:Design and Develop a website using ASP.NET MVC 4, EF, Knockout ...
- ASP.NET MVC 5 05 - 视图
PS: 唉,这篇随笔国庆(2015年)放假前几天开始的,放完假回来正好又赶上年底,公司各种破事儿. 这尼玛都写跨年了都,真服了.(=_=#) 好几次不想写了都. 可是又不想浪费这么多,狠不下心删除.没 ...
- ASP.NET MVC 初体验
MVC系列文章终于开始了,前段时间公司项目结束后一直在封装一个html+ashx+js+easyui的权限系统,最近差不多也完成了,迟些时候会分享源码给大家.当然这个MVC系列结束后如果时间允许还会另 ...
- 【第四篇】ASP.NET MVC快速入门之完整示例(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
随机推荐
- spring boot系列02--Thymeleaf+Bootstrap构建页面
上一篇说了一下怎么构建spring boot 项目 接下来我们开始讲实际应用中需要用到的 先从页面说起 页面侧打算用Thymeleaf+Bootstrap来做 先共通模板页 <!DOCTYPE ...
- 发现大量的TIME_WAIT解决办法 -- 修改内核参数
今天早上一上班,有同事就反映公司好几个网站都打不开,登陆数据库 服务器(windows),发现很卡,于是重启了下服务器,进入系统后,没过一会问题依旧,查看了下系统进程,发现mysql占用率达到99%, ...
- eclipse搭建maven ssm项目
file --> new --> maven project -->创建个简单的maven项目 会报错,没事 右键 properties 先去掉,然后再勾上 接下来配置maven的相 ...
- python 批量修改数字类的文件名
今天碰到一个小问题,下载音频的时候,文件名的名字变成了数字,排序呢,是按照数字的大小往下排的. 想自己给它们重新起名字,但是又不打乱音频的顺序.好吧,那就自己写写代码吧. 思路就是遍历音频文件的数字文 ...
- lua 函数调用1 -- 闭包详解和C调用
这里, 简单的记录一下lua中闭包的知识和C闭包调用 前提知识: 在lua api小记2中已经分析了lua中值的结构, 是一个 TValue{value, tt}组合, 如果有疑问, 可以去看一下 一 ...
- openstack pike 创建vxlan网络
#openstack pike 创建vxlan网络 openstack pike 集群高可用 安装部署 汇总 http://www.cnblogs.com/elvi/p/7613861.html # ...
- npm常用命令整理
npm是一个NodeJS包管理跟分发工具,已经成为了非官方的发布node模块(包)的标准.它可以帮助我们解决代码部署上的一些问题,将开发者从繁琐的包管理工作中(版本.依赖等)解放出来,更加专注于功能上 ...
- HDU1248--完全背包
寒冰王座 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submi ...
- mysql的explain
explain 一般用于分析sql. 如下 [SQL] 纯文本查看 复制代码 ? 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 2 ...
- 微信公众平台创建自定义菜单的PHP代码
授人以鱼不如授人以渔.在方倍工作室上问了一下,创建自定义菜单的代码多少钱,一张口就一百,好吧,那我就给你们一人省一百块钱吧,你们说该如何谢谢我?事先说明一下啊,你的PHP版本要高于4.0.2才支持cU ...
