iOS 图片的拉伸,取固定区域显示
1、图片拉伸合适的尺寸 以及清晰度
UIButton * but =[[UIButton alloc]initWithFrame:CGRectMake(, , , )];
//拉伸
/*UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片*/
CGFloat top = ;
CGFloat bottom = ;
CGFloat left = ;
CGFloat right = ;
UIEdgeInsets insets = UIEdgeInsetsMake(top, bottom, left, right);
UIImage * image =[UIImage imageNamed:@""];
image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch];
[but setBackgroundImage:image forState:UIControlStateNormal];
[self.view addSubview:but];
拉伸前后对比


纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要包含以下几个要素:实用的功能、极强的用户体验、华丽简洁的外观。华丽外观的背后,少不了美工的辛苦设计,但如果开发人员不懂得怎么合理展示这些设计好的图片,将会糟蹋了这些设计,功亏一篑。
比如下面张图片,本来是设计来做按钮背景的:
 button.png,尺寸为:24x60
button.png,尺寸为:24x60
现在我们把它用作为按钮背景,按钮尺寸是150x50:
- // 得到view的尺寸
- CGSize viewSize = self.view.bounds.size;
- // 初始化按钮
- UIButton *button = [[UIButton alloc] init];
- // 设置尺寸
- button.bounds = CGRectMake(0, 0, 150, 50);
- // 设置位置
- button.center = CGPointMake(viewSize.width * 0.5f, viewSize.height * 0.5f);
- // 加载图片
- UIImage *image = [UIImage imageNamed:@"button"];
- // 设置背景图片
- [button setBackgroundImage:image forState:UIControlStateNormal];
- // 添加按钮
- [self.view addSubview:button];
运行效果图:

可以看到,效果非常地差。原因很简单,因为原图大小为24x60,现在整张图片被全方位拉伸为150x50,比较严重的是图片的4个角。
有些人可能马上想到一个解决方案,你叫美工把图片做大一点不就好了么,怎么拉伸都没事。没错,这是一种解决方案,不过不建议采取。原因很简单:1.图片大,导致安装包也大,加载到内存中也大;2.有更好的解决方案。
细看一下图片,其实图片会变得难看,完全是因为4个角被拉伸了,中间的拉伸并没有明显地丑化外观。因此要想小图片被拉伸后不会变得难看,在图片拉伸的时候,我们只需拉伸图片的中间一块矩形区域即可,不要拉伸边缘部分。
比如只拉伸下图的矩形区域,上下左右的边缘都不拉伸:

iOS中提供很好用的API帮我们实现上述功能。到ios 6.0为止,iOS提供了3种图片拉伸的解决方案,接下来分别详细介绍这些方案。
一、iOS 5.0之前
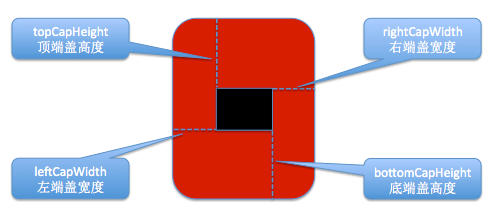
iOS中有个叫端盖(end cap)的概念,用来指定图片中的哪一部分不用拉伸。比如下图中,黑色代表需要被拉伸的矩形区域,上下左右不需要被拉伸的边缘就称为端盖。

使用UIImage的这个方法,可以通过设置端盖宽度返回一个经过拉伸处理的UIImage对象
- - (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
这个方法只有2个参数,leftCapWidth代表左端盖宽度,topCapHeight代表顶端盖高度。系统会自动计算出右端盖宽度(rightCapWidth)和底端盖高度(bottomCapHeight),算法如下:
- // width为图片宽度
- rightCapWidth = width - leftCapWidth - 1;
- // height为图片高度
- bottomCapHeight = height - topCapHeight - 1
经过计算,你会发现中间的可拉伸区域只有1x1
- // stretchWidth为中间可拉伸区域的宽度
- stretchWidth = width - leftCapWidth - rightCapWidth = 1;
- // stretchHeight为中间可拉伸区域的高度
- stretchHeight = height - topCapHeight - bottomCapHeight = 1;
因此,使用这个方法只会拉伸图片中间1x1的区域,并不会影响到边缘和角落。
下面演示下方法的使用:
- // 左端盖宽度
- NSInteger leftCapWidth = image.size.width * 0.5f;
- // 顶端盖高度
- NSInteger topCapHeight = image.size.height * 0.5f;
- // 重新赋值
- image = [image stretchableImageWithLeftCapWidth:leftCapWidth topCapHeight:topCapHeight];
调用这个方法后,原来的image并不会发生改变,会产生一个新的经过拉伸的UIImage,所以第6行中需要将返回值赋值回给image变量
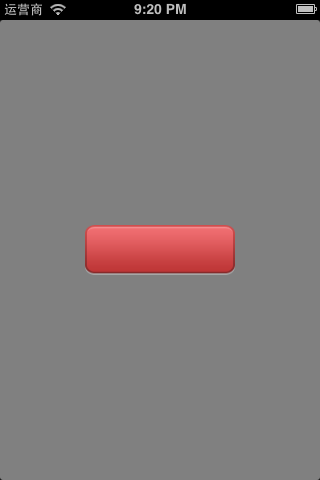
运行效果:

可以发现,图片非常美观地显示出来了
注意:
1.这个方法在iOS 5.0出来后就过期了
2.这个方法只能拉伸1x1的区域
二、iOS 5.0
在iOS 5.0中,UIImage又有一个新方法可以处理图片的拉伸问题
- - (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
这个方法只接收一个UIEdgeInsets类型的参数,可以通过设置UIEdgeInsets的left、right、top、bottom来分别指定左端盖宽度、右端盖宽度、顶端盖高度、底端盖高度
- CGFloat top = 25; // 顶端盖高度
- CGFloat bottom = 25 ; // 底端盖高度
- CGFloat left = 10; // 左端盖宽度
- CGFloat right = 10; // 右端盖宽度
- UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right);
- // 伸缩后重新赋值
- image = [image resizableImageWithCapInsets:insets];
运行效果:

三、iOS 6.0
在iOS6.0中,UIImage又提供了一个方法处理图片拉伸
- - (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
对比iOS5.0中的方法,只多了一个UIImageResizingMode参数,用来指定拉伸的模式:
- UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
- UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
- CGFloat top = 25; // 顶端盖高度
- CGFloat bottom = 25 ; // 底端盖高度
- CGFloat left = 10; // 左端盖宽度
- CGFloat right = 10; // 右端盖宽度
- UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right);
- // 指定为拉伸模式,伸缩后重新赋值
- image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch];
运行效果:

iOS 图片的拉伸,取固定区域显示的更多相关文章
- ios图片的拉伸
http://blog.csdn.net/q199109106q/article/details/8615661 - (UIImage *)stretchableImageWithLeftCapWid ...
- iOS图片无损拉伸
一张图片如果放大的话一般情况下会失真,如果该图片是规则的,比如这个聊天气泡,可以用如下代码来设置 UIImage *rightImg = [UIImage imageNamed:@"Sen ...
- AI illustrator 如何裁剪图片(扣取局部区域)
AI如何裁剪图片 在使用illustrator的过程中,很多亲想要AI的裁剪功能与ps一样强大,但是AI常用的裁剪图片方法如下. 工具/原料 illustrator cs6 应用剪切蒙版剪切图片 ...
- iOS图片拉伸技巧
纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要包含以下几个要素:实用的功能.极强的用户体验.华丽简洁的外观.华丽外观的背后,少不了美工的辛苦设计,但如果开发人员不懂得怎么合理展示这些设 ...
- (转)iOS图片拉伸技巧
( 原文博客地址: http://blog.csdn.net/q199109106q/article/details/8615661) 纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要 ...
- iOS 图片拉伸的解释
以前对于ios的图片拉伸参数一直不太理解,终于看到一篇好文章,转载一下,原文地址:http://blog.csdn.net/q199109106q/article/details/8615661 主要 ...
- 博主教你制作类似9patch效果的iOS图片拉伸
下面张图片,本来是设计来做按钮背景的: button.png,尺寸为:24x60 现在我们把它用作为按钮背景,按钮尺寸是150x50: // 得到view的尺寸 CGSize viewSize = ...
- iOS图片拉伸技巧-李明杰分享
http://bbs.itcast.cn/thread-21436-1-1.html 本文目录 "一.iOS5.0之前------------------------------------ ...
- 图片拉伸(有保护区域) resizableImageWithCapInsets
在仿写QQ会话的时候背景蓝色图片是拉伸而来,但是有些地方是受保护的不能拉伸 所以定义了下面的工具类中的一个方法,专门拉伸图片 UIImageResizingModeStretch:拉伸模式,通过拉伸U ...
随机推荐
- JavaScript学习笔记(八)——变量的作用域与解构赋值
在学习廖雪峰前辈的JavaScript教程中,遇到了一些需要注意的点,因此作为学习笔记列出来,提醒自己注意! 如果大家有需要,欢迎访问前辈的博客https://www.liaoxuefeng.com/ ...
- Less 原理
Less 原理 Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件. Less 并没有裁剪 CSS 原有的特性,更不 ...
- mysql的复杂查询,连接数据库
1.MySQL的工具:Navicat 优点:方便2.数据库的导入 mysqldump -u用户名 -p密码 数据库名称 > 导出文集路径 #结构+数据 mysqldump -u用户名 -p密码 ...
- 集合、set以及HASH
集合的数据结构数据结构就是内存中保存输出数据的形式,不同的数据结构会有不同的特征.堆栈结构:先进后出 代表类(stack):应用场景:java中的方法运行时所占用的空间就是这种结构.队列结构:先进先出 ...
- win7及以上系统打开chm空白或显示"无法打开"的2个解决方案
1:在文件上右键单击属性.选择解锁. 2:确保文件路径中没有特殊字符.比如"#".如果路径中存在特殊字符,chm文件可能找不到路径而无法显示.如 d:\资料\c#\***.chm. ...
- 【转】Visual Studio Code 使用Git进行版本控制
原文链接:https://www.cnblogs.com/xuanhun/p/6019038.html?utm_source=tuicool&utm_medium=referral 本来认为此 ...
- 51Nod 1007 正整数分组 01背包
将一堆正整数分为2组,要求2组的和相差最小.例如:1 2 3 4 5,将1 2 4分为1组,3 5分为1组,两组和相差1,是所有方案中相差最少的.Input第1行:一个数N,N为正整数的数量.第2 - ...
- java进阶书籍
1.<深入理解Java虚拟机:JVM高级特性与最佳实践> 2.<HotSpot实战> 3.<Java并发编程实战> Brian Goetz 4. <Java多 ...
- Jarvis OJ - [XMAN]level2 - Writeup
简单利用"/bin/sh"夺权 简单看一下 放到ida中发现了"/bin/sh"串,和system函数,可以利用== 所以只要在vuln函数返回时跳转到syst ...
- Java爬虫——B站弹幕爬取
如何通过B站视频AV号找到弹幕对应的xml文件号 首先爬取视频网页,将对应视频网页源码获得 就可以找到该视频的av号aid=8678034 还有弹幕序号,cid=14295428 弹幕存放位置为 h ...
