MVC+EF 入门教程(一)
一、前言
本人小白,写这篇博客是为了记录今天一天所学的知识,可能表达不是那么的准确和清楚,欢迎在留言区写下您的建议,欢迎纠错。希望这篇文章对你有所帮助学习 .Net MVC有所帮助。废话不多说了,我们走起。
二、工具
我使用的是VS2017 + SQLServer 2014。
所使用的学习教程是 Visual Studio 2015体验Entity Framework(EF) 6+MySQL+Code First +ASP.NET MVC 5示例教程初步
三、创建MVC项目
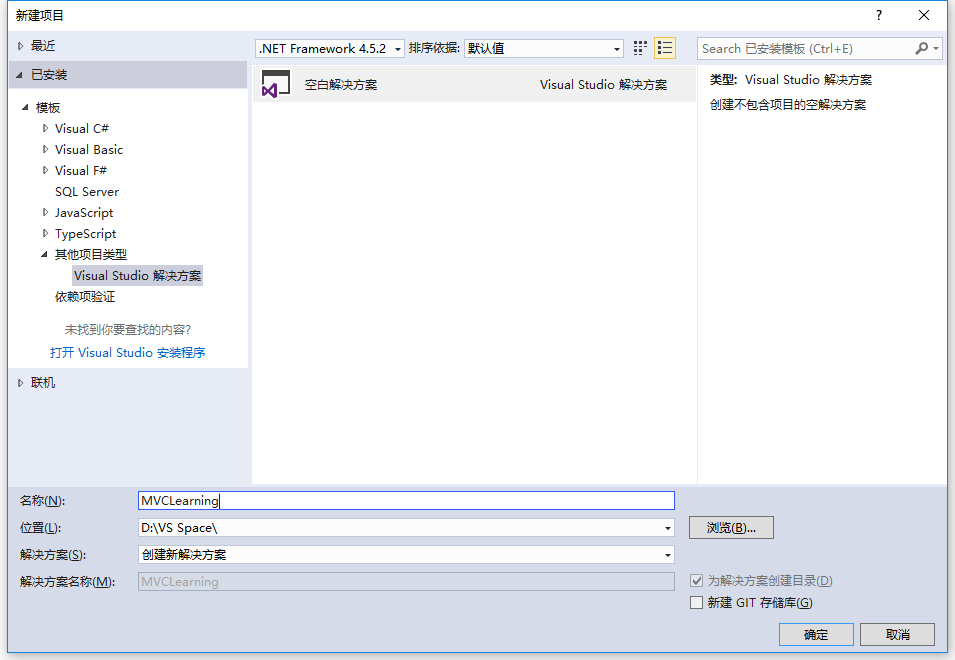
1、新建空白解决方案
打开VS 2017 后,新建项目解决方案。我新建的解决方案的名称是 “ MVCLearning ”

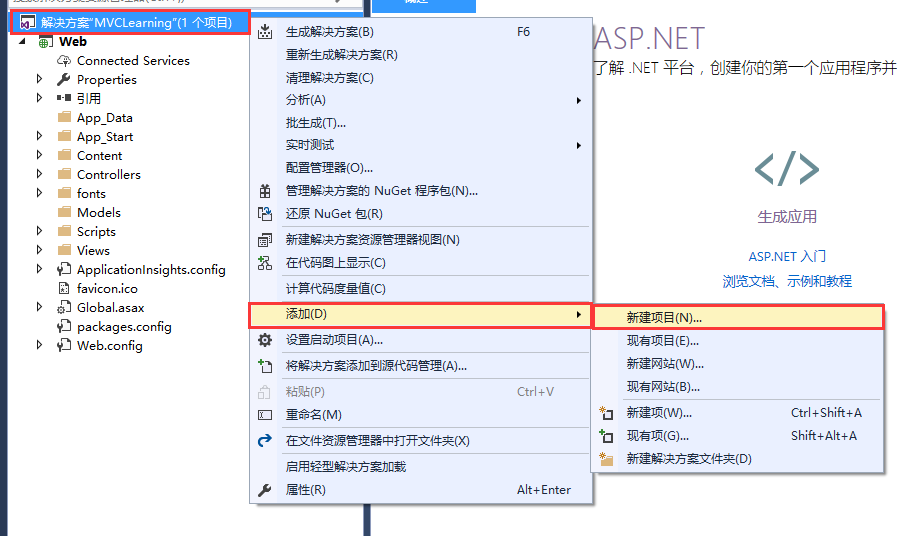
2、在解决方案中添加 MVC 模板
在解决方案上,点击右键,如下图所示:

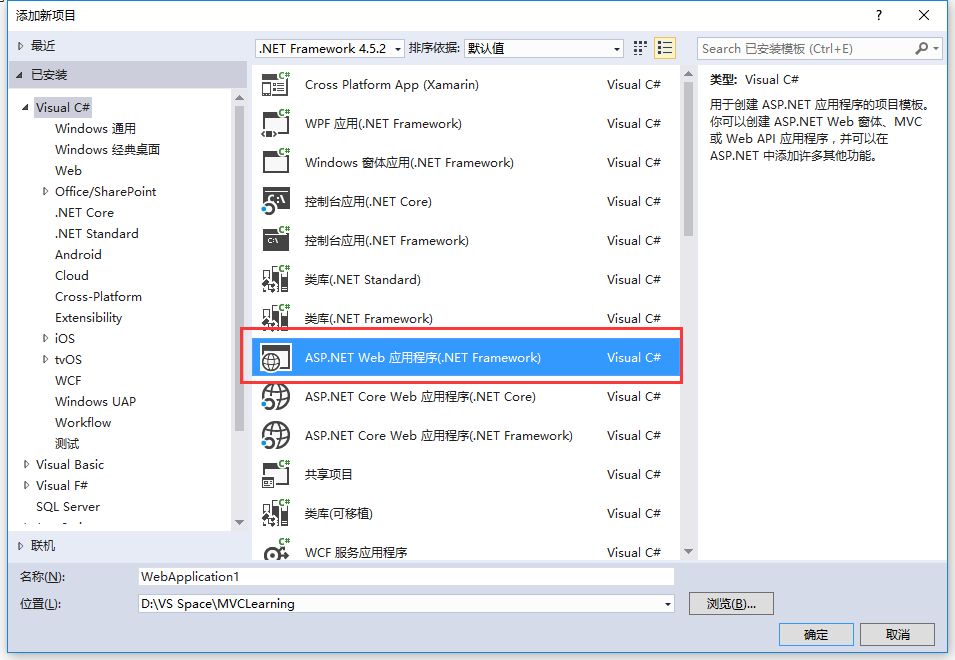
然后得到如下图所示,选择 ASP.NET WEB 应用程序 ,然后点击 “ 确认 ”

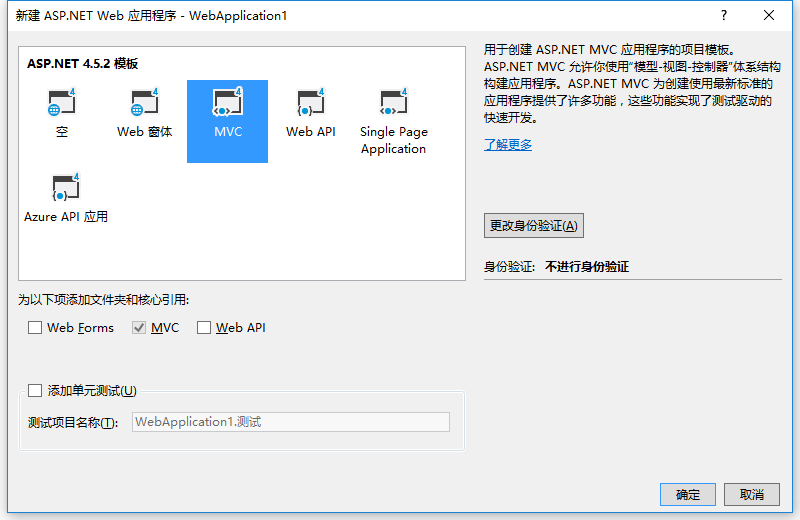
当点击完确认以后,得到如下图所示,选择 MVC 然后确认可以了。

点击完成以后,就得到如下图所示:

这就是 MVC 所带的模板。
3、简单介绍 MVC
百度百科 mvc详细介绍
MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式:[1]
Model(模型)表示应用程序核心(比如数据库记录列表)。
View(视图)显示数据(数据库记录)。
Controller(控制器)处理输入(写入数据库记录)。
MVC 模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。
View(视图)是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。
Controller(控制器)是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
MVC 分层有助于管理复杂的应用程序,因为您可以在一个时间内专门关注一个方面。例如,您可以在不依赖业务逻辑的情况下专注于视图设计。同时也让应用程序的测试更加容易。
MVC 分层同时也简化了分组开发。不同的开发人员可同时开发视图、控制器逻辑和业务逻辑。
4、运行
按住 Ctrl +F5 就可以运行这个模板。运行如下:

MVC+EF 入门教程(一)的更多相关文章
- MVC+EF 入门教程(三)
一.前言 上一节,我们将了生成数据库,那么这张我就将操作设计库. 二.在 Aplication 定义服务 在 Application 中添加文件夹(Blog)和 操作类(BlogServer).实例如 ...
- MVC+EF 入门教程(二)
一.前沿 为了使以后项目分开,所以我会添加3个类库.用于存储 实体.数据库迁移.服务.这种思路是源于我使用的一个框架 ABP.有兴趣的您,可以去研究和使用这个框架. 二.修改本地连接 在项目中,找到 ...
- MVC+EF 入门教程(四)
一.前言 写了那么久,那么现在给大家看效果了 二.效果展示 点击创建Blog 显示 编辑 编辑成功,是不是很酷. 删除 终于完成了,准备睡觉!虽然有很多不足的地方,我会慢慢的去改的.感谢累了一天的自己 ...
- ASP.NET MVC 5 入门教程 (4) View和ViewBag
文章来源: Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc-5-get-started-view.html 上一节:ASP.NET MVC 5 入门教 ...
- ASP.NET MVC 5 入门教程 (3) 路由route
文章来源: Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc-5-get-started-route.html 上一节:ASP.NET MVC 5 入门 ...
- ASP.NET MVC 5 入门教程 (2) 控制器Controller
文章来源: Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc-5-get-started-controller.html 上一节:ASP.NET MVC ...
- ASP.NET MVC 5 入门教程 (1) 新建项目
文章来源: Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc-5-get-started-create-project.html 下一节:ASP.NET ...
- 难得的中文ASP.NET 5/MVC 6入门教程
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:由于ASP.NET 5还未正式发布,即使是官方文档都还不完善,更不要说系统的中文文档了 ...
- mvc+ef入门(三)
(1)新建一个DAL层用来放置Accountcontext.cs和Accountinitializer.新建一个models层用来归放sysuser,sysrole和sysuserrole,三个类.( ...
随机推荐
- pycharm安装和首次使用
PyCharm 是由 JetBrains 打造的一款 Python IDE,支持 macOS. Windows. Linux 系统. PyCharm 功能 : 调试.语法高亮.Project管理.代码 ...
- selenium3.7+ python3 添加cookie模拟登陆
一.背景介绍 最近做一个爬虫项目,用selenium调用浏览器去获取渲染后的源码,但是每次登陆都需要手机验证,这真的是头痛啊,这种验证方式不要想着去破解,还是老老实实用手机收验证码去吧!反正我是不知道 ...
- C++静态库与动态库(转)
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAA0cAAAC6CAIAAADqPKGOAAAgAElEQVR4nO2dy5WrOhREFYgjcAQ9Iw
- Quartus FFT IP核简介
为了突出重点,仅对I/O数据流为steaming的情况作简要说明,以便快速上手,有关FFT ip核模型及每种设置详细介绍请参考官方手册FFT MegaCore Function User Guide. ...
- 线程&进程&协程
线程 线程是应用程序中工作的最小单元,它被包含在进程之中,是进程中的实际运作单位.一条线程指的是进程中一个单一顺序的控制流,一个进程中可以并发多个线程,每条线程并行执行不同的任务.Threading用 ...
- MS10_087漏洞学习研究
类别:栈溢出,fileformat类别漏洞 描述: This module exploits a stack-based buffer overflow in the handling of the ...
- angular2.x指令
1.指令 *ngIf: 判断 isActive 为true时 <user-detail> 生效展示 <user-detail *ngIf="isActive"&g ...
- HTML的iframe标签妙用 - 在线执行前端代码的网站原理是什么?
在我自己的日常前端开发中,其实iframe标签出现的次数并不是很多.作为一个很古老(浏览器兼容性非常好)的标签,有必要去了解一下它的典型应用场景. (图片说明:所有浏览器都支持iframe,无论什么版 ...
- Django框架的安装
下载Django框架 创建一个django项目 在E盘Mysite文件夹下创建了一个django项目叫mysite 当前文件夹下会产生一个mysite的文件夹,目录结构如下: manage.py -- ...
- openstack Keystone验证服务集群
#Keystone验证服务群集 openstack pike 部署 目录汇总 http://www.cnblogs.com/elvi/p/7613861.html ##.Keystone验证服务集群 ...
