用Eclipse 创建一个 简单的 Maven JavaWeb 项目
使用Maven 创建一个简单的 javaWeb 项目:
本篇属于 创建 JavaWeb 项目的第三篇: 建议阅读本篇之前 阅读 用 Eclipse 创建一个简单的web项目 ;本篇是这这篇文章的基础上 进行的.
步骤:
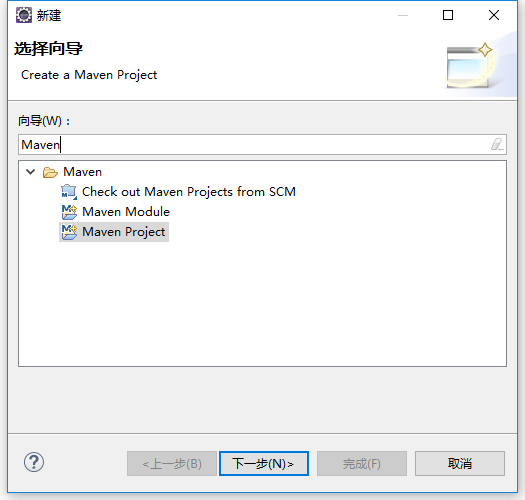
1: 在新建向导中选择: Maven Project

点击下一步 这里先选择 不使用 骨架

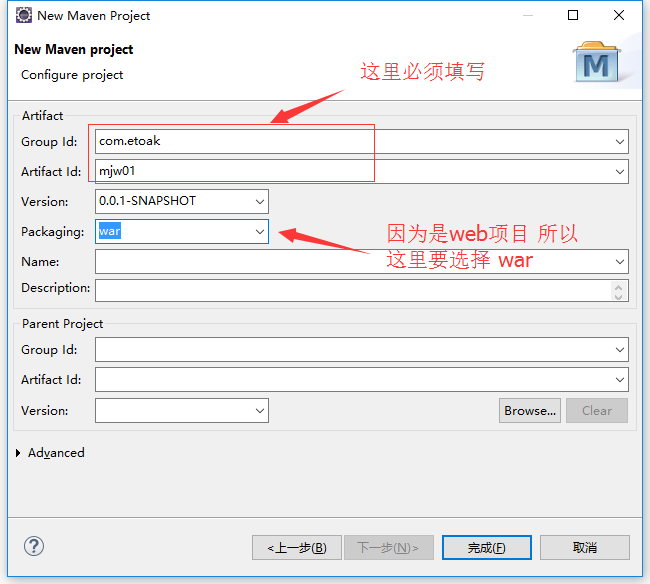
补充 公司Id 和 项目 id 以及选择 打包方式 : war

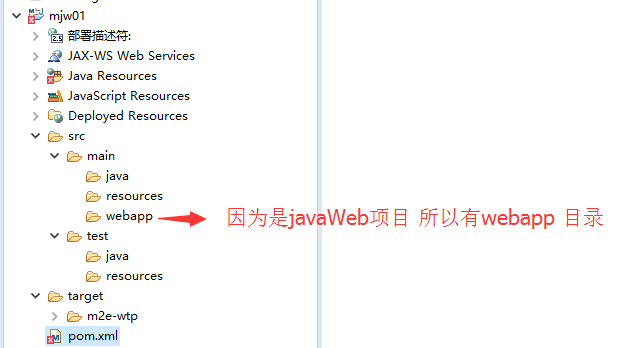
点击完成后的项目框架:

先看一下 项目属性: 右击属性: 选择 web deployment Assmbly 先查看一下 项目部署路径:

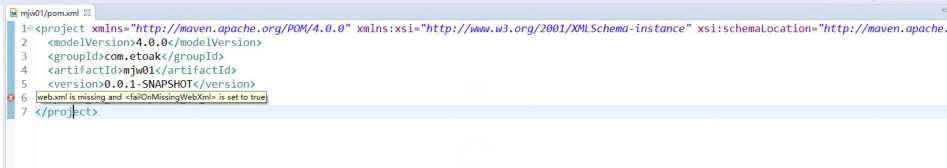
这时候 发现报错了 : 点进去看看 报什么错:

web.xml is missing and <failOnMissingWebXml> is set to true :意思是: web.xml 缺失了; 但是 failOnMissingWebXml 被设置是 true ;
这个错误有两种解决方案: 一种是 把缺失的web.xml 给补回来; 一种是 设置 <failOnMissingWebXml> 为 false
一个web项目 必定少不了 web.xml 所以 咱们的解决方案就是 把 缺失的web.xml 给 补回来.
怎样补回来? 就是把 目前的项目 转换成 动态的web项目就Ok 了;
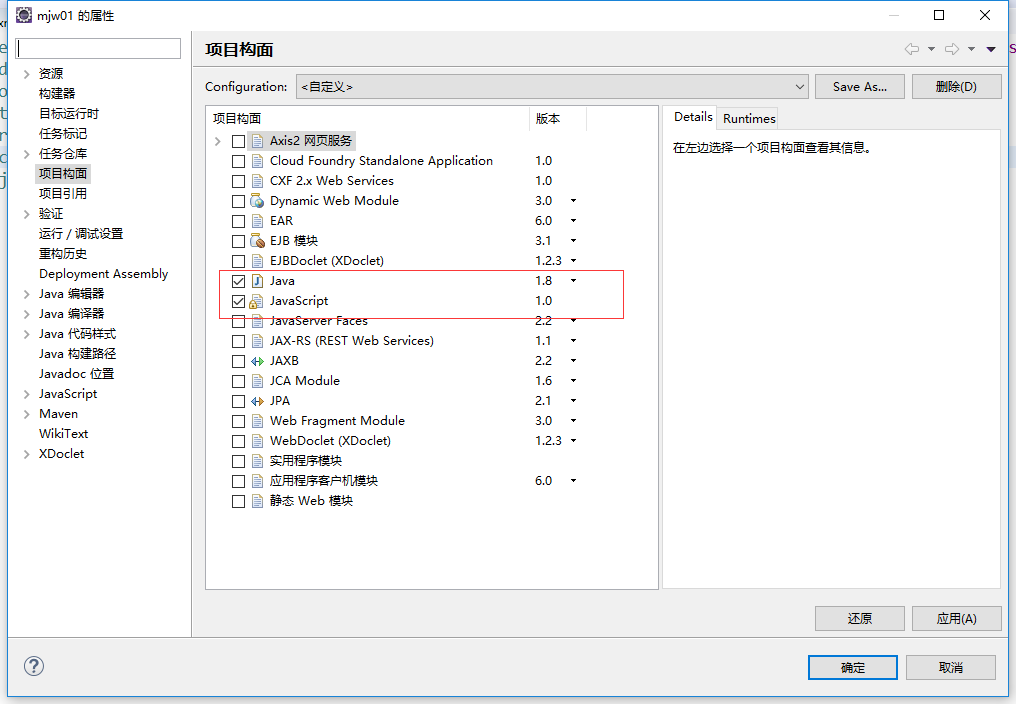
右击属性后 选择项目构面: 做这一步目的是把项目转换成为动态web项目: 把丢失的web.xml给补回来;
1; 第一步先选择 JDK 版本 和 javaScrpit 版本 : 点击 应用 和 确定

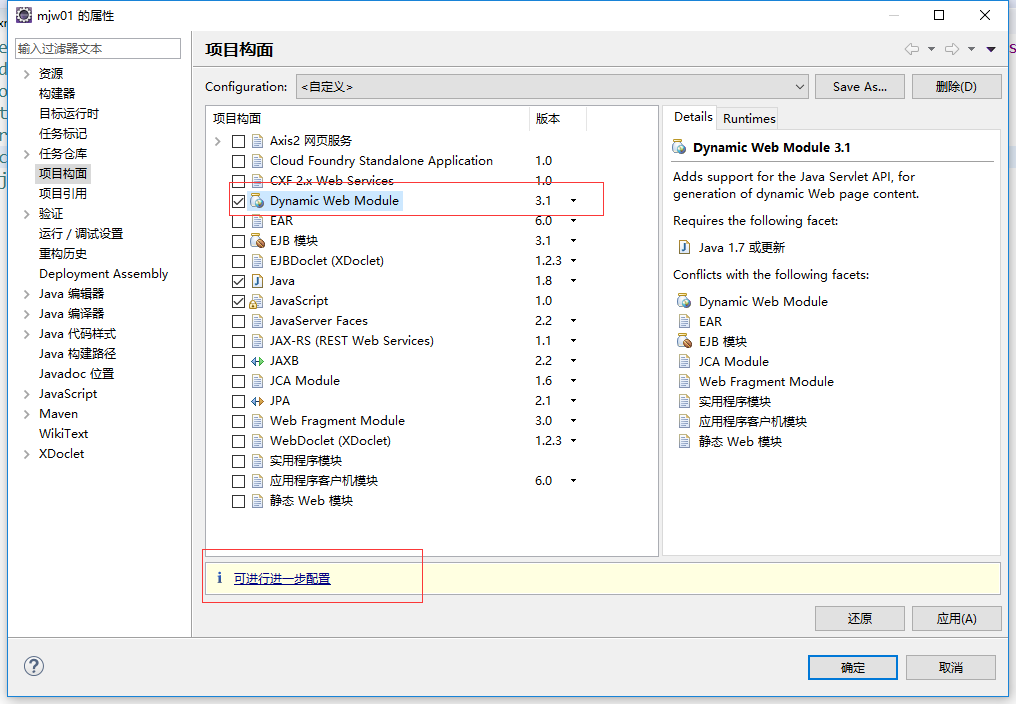
2: 再次点击属性 项目构面 选择 Dynamic Web Module : 如果tomcat 版本是 7.0 则选 3.0 ; tomcat 8/8+ 选 3.1 ; tomcat 6/6- 选 3.0- ;
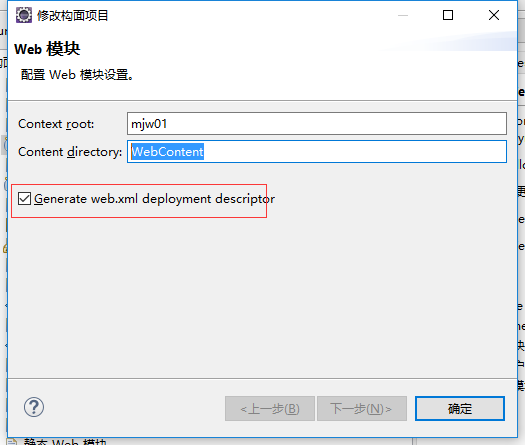
下面还有一个进一步配置: 询问 要不要 创建 自动生成 web.xml 这里最好选择要 不然还得自己手动创建;


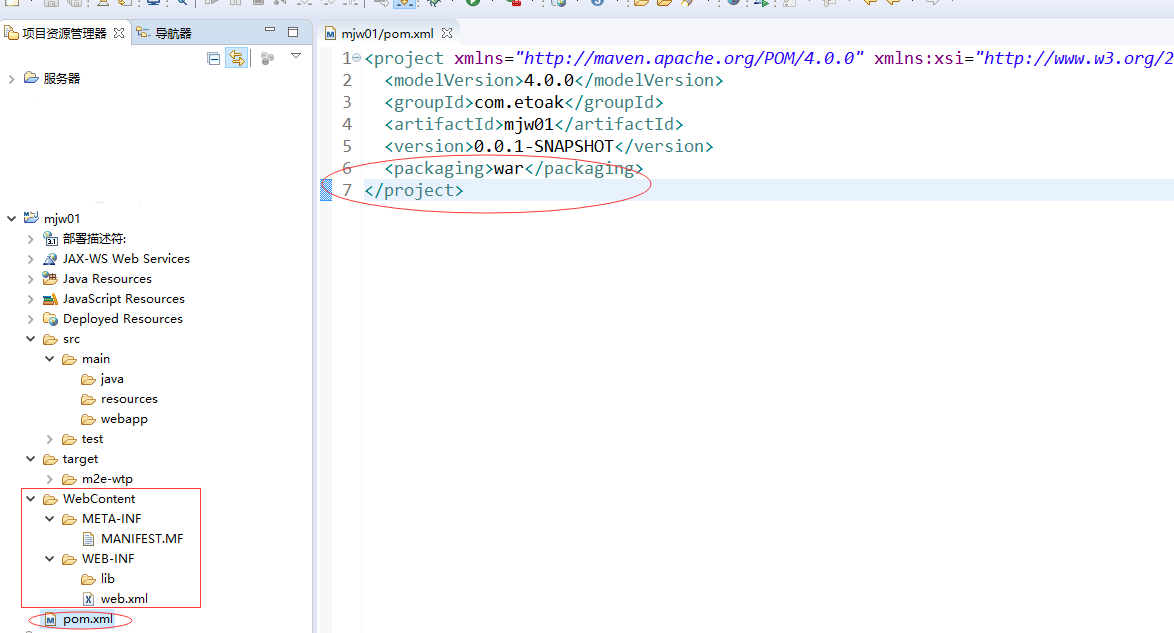
点击确定之后 再看一下 项目 结构:
1:多了一块: webContent
2: 不报错了; webContent 目录下面是不是有 web.xml 文件;
3: 如果 你的没有出现 webContent 目录 ;一定要上面的步骤;先选择JDK和 Javascript 版本 确定之后再选择 dynamic web module 版本 ;
因为 dynamic web module 是依赖于 JDK 版本的;

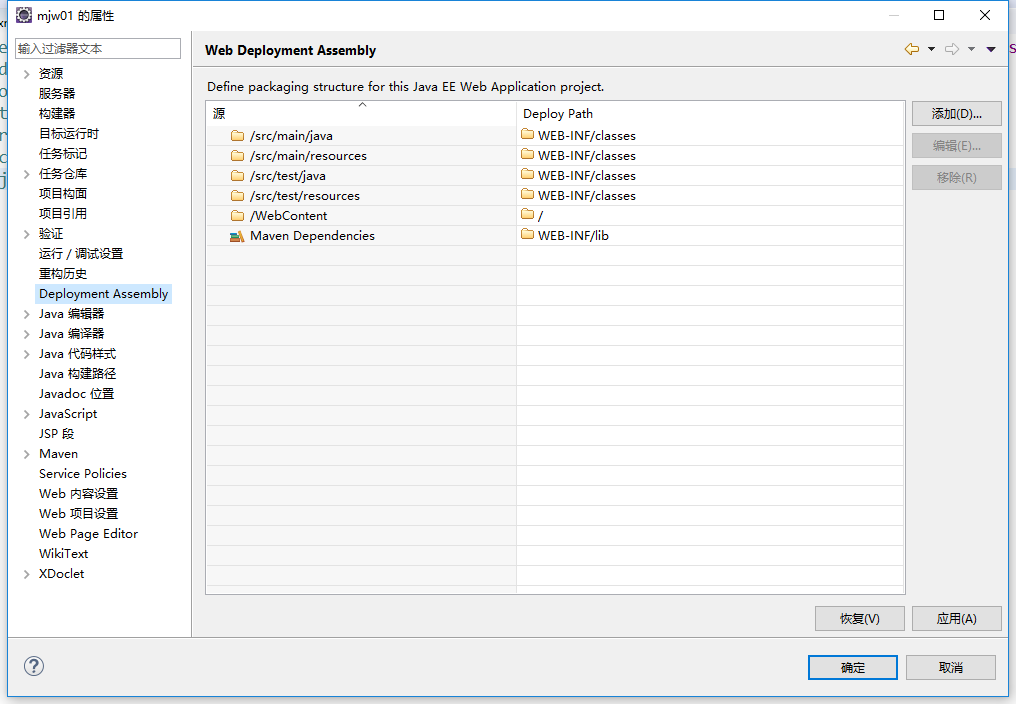
此时 再看一下 项目部署路径:
右击属性: web dployment Assembly :

是不是 发现项目部署路径变化了? 之前的webapp 路径是不是没有了? 猜一下这说明什么?
1: webapp 和 webContent 是起相同作用的 只保留一个就OK了; 一般都是保留 webapp (我个人觉得一方面原因是这样的目录结构看着更顺眼吧)
所以 下一步的工作就是1: 修该项目结构目录(webapp 和 webContent 只保留一个,一般都是保留 webapp); 2:修改web deployment assembly 中的部署路径;
将 webContent 目录下面的内容 拷贝至 webapp下面;并删除 webContent 目录;

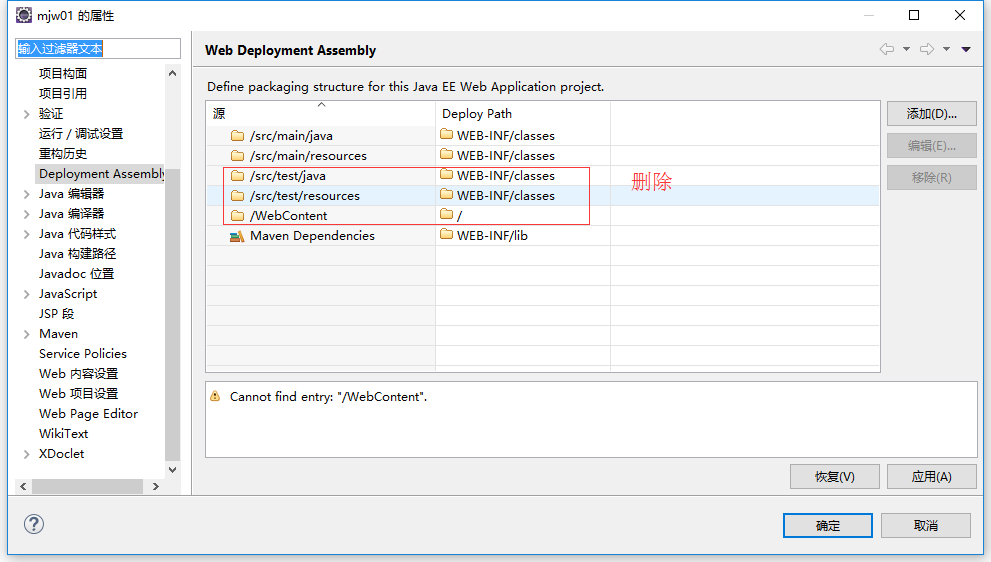
配置web deployment 路径 :
先 删除test 和 webContent 目录;
再添加:选择 webapp目录


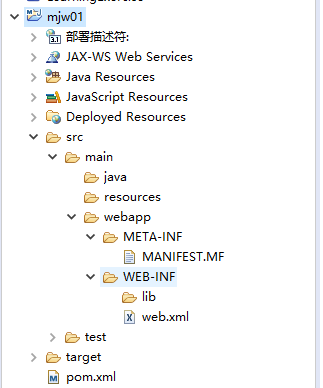
再看一下 完成后的目录结构: 如果 pom.xml 报错; 把里面的pom.xml 剪贴 再 粘贴一下 就OK了;

至此 项目的结构目录算是搭建好了;
接下来 修改 pom.xml文件: 这里贴出 我的 pom.xml文件;
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.etoak</groupId>
<artifactId>mjw01</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging> <dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency> <!-- javaEE -->
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-api</artifactId>
<version>7.0</version>
</dependency>
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-web-api</artifactId>
<version>7.0</version>
</dependency> <!-- servlet start -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!-- servlet end -->
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.6.1</version>
<configuration>
<skipTests>true</skipTests>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
<finalName>mjw01</finalName> <!-- 这里是 项目名 -->
</build>
</project>
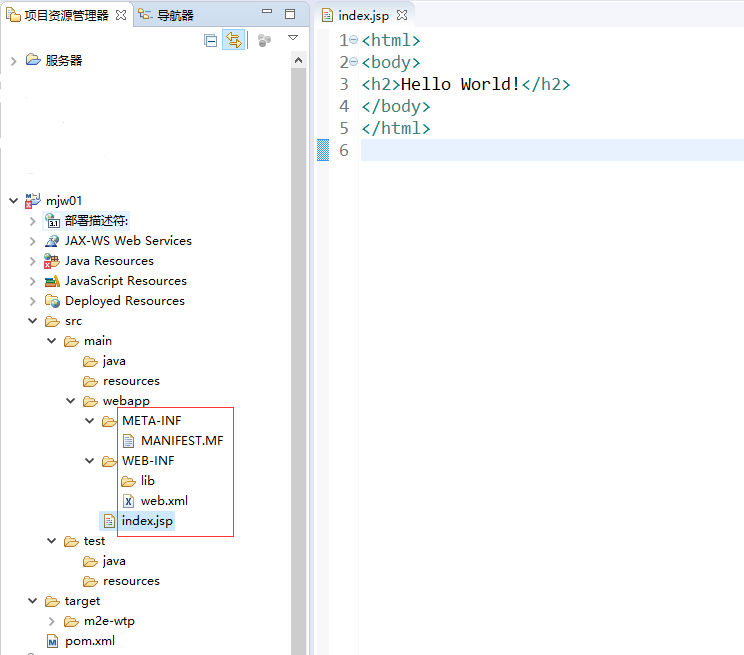
再接下来 再webapp 下面 新建一个index.jsp 页面 ( 注意 不能建到 WEB-IBF 目录下面 , 因为这个目录下面的文件 是不能通过 地址栏的路径直接访问到的;)

最后就剩测试了 ;来 输入 在浏览器地址栏 输入 项目路径试试 : http://http://localhost:8080/mjw01/

是不是 OK了?
用Eclipse 创建一个 简单的 Maven JavaWeb 项目的更多相关文章
- 创建一个简单的maven的web程序
最近学习Hadoop,发现学习要想用hadoop作为后台运行web程序,必须应用maven,所以学习了今天学习了一下maven,然后搭建了一个简单的web程序 首先我使用的是eclipse中自带的ma ...
- 使用eclipse创建一个简单的Java Web应用程序
关于Java JDK/JRE.Tomcat的配置等等都没什么好说的,主要记录一下使用Eclipse创建web工程时的一些点以及说一说自己用IDEA的创建失败的过程(IDEA没运行成功...暂时不想弄了 ...
- 用 Eclipse 创建一个简单的web项目
Eclipse neon 汉化版 ; 1;右击新建 --> 选择 动态Web项目 2: 填写 项目名 项目位置 ; 选择 Dynamic web module version 和 tomca ...
- 用 eclipse 创建一个简单的 meaven spring springMvc mybatis 项目
下面是整体步骤: 1: 先创建一个Maven 项目: 选择跳过骨架: 因为要搭建的是 web 项目 所以这个地方选择 war 包; 点击完成 这样就完成 Maven项目的搭建: 接下俩 先把 Mav ...
- 创建一个简单的Maven工程
Maven的工程结构如下图所示: 大致来看,Maven的工程结构如下: 在创建maven工程时,可以通过骨架创建,也可以不通过骨架创建. 我们先用idea通过骨架创建一个Maven工程. 配置pom. ...
- 参照实验室这边案例做一个简单的maven webapp项目
流程 : 首先写出一个简单的前端页面. 之后写配置文件.dao.domain等等,注意这里可以使用generator进行自动配置 实验室这边配置文件如下: 其实主要的配置文件就分为6“个”. appl ...
- 用 Eclipse 搭建一个简单的 Maven spring mybatis 项目(包含测试用例)
1: 先搭建一个Maven项目: 创建好后的目录: 2: 配置pom.xml文件: <project xmlns="http://maven.apache.org/POM/4.0.0& ...
- 2. 创建一个简单的Maven项目
☞ 创建项目 选定一个目录,如E:\workspace\maven,新建的项目将放在这个目录. 运行CMD,切换到该目录. 执行mvn archetype:generate直到输出"Choo ...
- 创建一个简单的 Springboot web项目
1.点击Project 2.点击 Next 3.项目名 4.web 项目 4.确认 5.pom.xml <?xml version="1.0" encoding=" ...
随机推荐
- 201521123110 java课程设计
一.需求分析 功能要求:计算机产生随机数,猜中即胜,猜不中,提示是大了还是小了,继续猜,直至猜到,给出所用时间和评语.保留用户测试成绩,做出成绩排行榜.排行榜存放到文件中. 二.本组课题及本人任务 • ...
- 201521123026《JAVA程序设计》第11周学习总结
1. 本章学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多线程相关内容. 1.多线程同步:限制某个资源在同一时刻只能被一个线程访问.. 2.同步代码块:`synchronized(lock ...
- Qt--自定义View
这是上一篇文章的续篇,关于自定义View. 多个View内部可以映射到同一个数据模型,也可以映射不同的数据结构:可以使用所有数据,也可以只使用部分数据.因为视图层与数据层的分离,操作相对比较灵活. 1 ...
- STM32F103X 开发环境搭建
背景 芯片:STM32F103C8T6核心板 开发平台:IAR 安装IAR 官方下载地址:https://www.iar.com/iar-embedded-workbench/#!?device=ST ...
- 深入理解计算机系统_3e 第二章家庭作业答案
初始完成者:哈尔滨工业大学 李秋豪 许可:除2.55对应代码外(如需使用请联系randy.bryant@cs.cmu.edu),任何人可以自由的使用,修改,分发本文档的代码. 本机环境: (有一些需要 ...
- E - 钱币兑换问题
在一个国家仅有1分,2分,3分硬币,将钱N兑换成硬币有很多种兑法.请你编程序计算出共有多少种兑法. Input每行只有一个正整数N,N小于32768. Output对应每个输入,输出兑换方 ...
- js如何判断一个对象为空
今天碰到一个问题如何判断一个对象为空? 总结的方法如下: 1.使用jquery自带的$.isEmptyObject()函数. var data={}; console.log($.isEmptyObj ...
- 【转】Spark运行过程
http://www.cnblogs.com/1130136248wlxk/articles/6289717.html
- 1001 数组中和等于K的数对 1002 数塔取数问题 1003 阶乘后面0的数量 1004 n^n的末位数字 1009 数字1的数量
1001 数组中和等于K的数对 基准时间限制:1 秒 空间限制:131072 KB 分值: 5 难度:1级算法题 给出一个整数K和一个无序数组A,A的元素为N个互不相同的整数,找出数组A中所有和等于K ...
- MySQL之常用函数
MySQL有如下常用函数需要掌握: 1.数学类函数 函数名称 作用 ABS(x) 返回x的绝对值 SQRT(x) 返回x的非负二次方根 MOD(x,Y ...
