纯CSS写正方形自适应宽高,且左侧高与正方形高保持一致
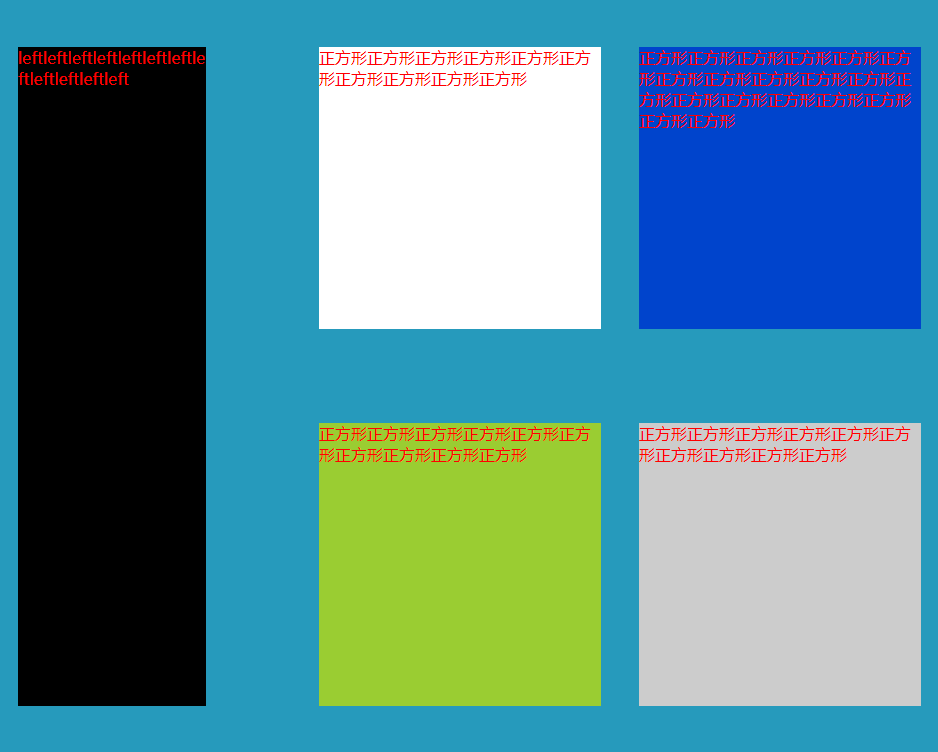
先上图
虽然写法有点暴力,但是效果还是可以的,哈哈哈哈哈
html:
<div class="box">
<div class="left">
<div class="zfxCon" style="">leftleftleftleftleftleftleftleftleftleftleftleft</div>
</div>
<div class="zfx">
<div class="zfxCon" style="">正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形</div>
</div>
<div class="zfx">
<div class="zfxCon" style="">正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形</div>
</div>
<div class="zfx">
<div class="zfxCon" style="">正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形</div>
</div>
<div class="zfx">
<div class="zfxCon" style="">正方形正方形正方形正方形正方形正方形正方形正方形正方形正方形</div>
</div>
</div>
css:
.box{
color: #f00;
width: 100%;
float: left;
background-color: #269ABC;
}
.left{
width: 20%;
height: 0;
float: left;
margin:5% 2%;
padding-bottom: 70%;
position: relative;
}
.zfx{
width: 30%;
height: 0;
float: right;
margin: 5% 2%;
padding-bottom: 30%;
position: relative;
}
.zfxCon{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow: auto;
word-wrap: break-word;
}
纯CSS写正方形自适应宽高,且左侧高与正方形高保持一致的更多相关文章
- 纯CSS写三角形-border法
(1)有边框的三角形 我们来写下带边框的三角形. 如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要 ...
- 纯css写带小三角对话框
在实际样式中经常会遇到要写类似对话框的样式,而这种样式往往会有一个小三角,如下所示: 那么如何用css写出来呢,其实很简单,先让父元素相对定位,然后运用css的伪类before或after.就可以写个 ...
- 用纯css写出三角形
1.新建一个元素,随便什么元素,不过我习惯性的会用块元素来做.如果行内元素就display:block它.<div class="triangle"></div& ...
- 还在为小三角形切图?使用纯CSS写一个简单的三角形
同学们,当美工给的设计图是这样: 或者这样: 我的内心其实是拒绝的-_-:但工作还得干,大部分同学会写 <style> .icon{width:20px;height:20px;displ ...
- 教你两招用纯CSS写Tab切换
说到Tab切换,你可能首先想到的就是使用jQuery,短短几行代码就可以轻松搞定一个Tab切换. 而今天所要分享的,是使用 0 行JS代码来实现Tab切换! 具体效果如下: Tab切换 方法一:模 ...
- 纯CSS写九宫格样式,高宽自适应正方形
<!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- 用css写三角形,宽高可设置
1.不传@h,@c === @h; 2.元素width = @w, 元素height = @h*2 3.配合上.center()实现图标居中 less版本: //上下左右居中 .center(){ p ...
- 拓展-教你手把手用纯CSS写轮播图
先看成品图[示例网址:][1] [1]: https://huruji.github.io/css-imitate-js/slider/index.html一.随便说几句####css3动画效果的强大 ...
- 纯css写一个大太阳的天气图标
效果 效果图如下 实现思路 div实现太阳的一条矩形光影 before伪元素制作另一条光影矩形,和已有的转变90° after伪元素画个圆实现太阳样式 dom结构 用两个嵌套的div容器,父容器来 ...
随机推荐
- DHCP解析
DHCP解析... ------------------------ DHCP的工作原理: ====================== ======================DHCP动态主机地 ...
- 浅谈CSS模块化
为什么要CSS模块化? 你是否为class命名而感到苦恼? 你是否有怕跟别人使用同样class名而感到担忧? 你是否因层级结构不清晰而感到烦躁? 你是否因代码难以复用而感到不爽? 你是否因为commo ...
- JQuery基础 接下来我将把我最近学习jQuery所做的笔记发布,希望对初学者有些许帮助,也方便自己以后复习
jQuery简介 1.概念: jQuery是一个优秀的JavaScript库,而非JavaScript.它是轻量级的库2.兼容性:兼容css3,以及各种浏览器.3版本: 1.x-----------兼 ...
- 打印1到最大的n位数-Java
在练习剑指offer的时候,第12题打印1到最大的n位数的时候,想找个java版的,但大家要么用BigInteger做,要么给出其他的方法.我觉得要给就给最好的方法,下面是我自己参考C++代码写的ja ...
- LeetCode315—Count of Smaller Numbers After Self—Java版归并算法
这是我在研究leetcode的solution第一个解决算法时,自己做出的理解,并且为了大家能看懂,做出了详细的注释. 此算法算是剑指Offer36的升级版,都使用的归并算法,但是此处的算法,难度更高 ...
- 如何利用百度orc实现验证码自动识别
在爬取网站的时候都遇到过验证码,那么我们有什么方法让程序自动的识别验证码呢?其实网上已有很多打码平台,但是这些都是需要money.但对于仅仅爬取点数据而接入打码平台实属浪费.所以百度免费orc正好可以 ...
- Ubuntu14.04下搭建VPN服务 -pptp
在Ubantu下采用PPTP搭建VPN,优点是配置简单快捷.本教程亲自测试,熟练了在新机器上5分钟搞定VPN. - - - - - - - - - - - - - - - - - - - - - - ...
- Groovy Script in SoapUI REST Testing
1. Run special step: testRunner.runTestStepByName("stepName/requestName") get it's respons ...
- 我理解的Java中重载与重写
程序中我们用方法来实现对对象的操作,但是对象可能有不同的数据类型,这时候对不同的数据类型,进行相同的操作,我们就可以用到方法的重载,即方法名相同,但是具有不同的参数列表. 方法的重载可以根据传递参数的 ...
- windows环境下配置zookeeper
环境: windows10 zookeeper版本:3.4.9 1.从官网 http://mirror.bit.edu.cn/apache/zookeeper/下载对应的版本 2.将下载的文件解压到任 ...
