pc端的企业网站(IT修真院test9)详解一个响应式完成的pc端项目
一:引入bootstrap框架
昨天一直被bootstrap栅格系统折磨。
why?
我本来想一边码字,一边学习栅格布局的。but不成功。这时我头脑已经昏了。
下午,我查看了bootstrap的官网,带着我的问题:究竟怎么使用bootstrap的框架呢?
发现问题一:我原先外部引入的bootstrap,的确可以还原样式。但是码字的时候特麻烦。webstrom无法提示代码。
为此,我在bootstrap中文网上download了bootstrap-3.3.7-dist.zip,好!
在html页面也引入三段式
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
but,我的代码是这样的。
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<link href="css/bootstrap.min.css" rel="stylesheet"/>
<link href="css/bootstrap-theme.min.css" rel="stylesheet"/>
这里犯错误了,因为配件还没齐。我就这么地瞎弄,页面没效果。为此又用3个钟找出问题所在。
怎么我一路都是排雷啊! ~~~x_x!
找到问题后,我上https://jquery.com/download/下载了最新的jquery-3.2.1.min.js放在我新建的test9-1.html的同层目录lib的目录下
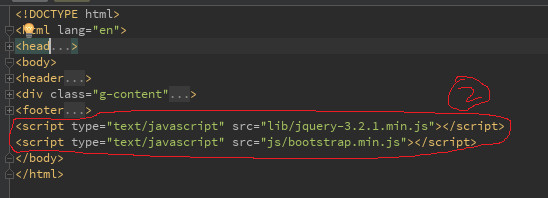
然后在</body>上输入如下代码:
<script type="text/javascript" src="lib/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</body>
,好了,配置完毕。如果你看到我这篇文章,恭喜你,不用再踩这坑了!我其实这2天都在柬埔寨地雷中。
总结 :如果你按照我说的样式布局,那么会有如下结构:
1自己项目下含有bootstrap的(css,fonts,js)三个文件。

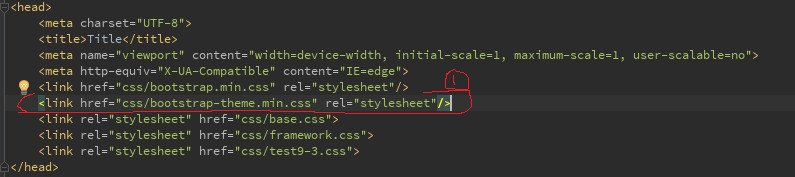
2在每个页面的<head></head>标签中有如下代码1号

3在</body>前有引入js的代码2号

花了那么多天,当然要问自己,要花多少时间学会使用bootstrap呢?又与原生html+css布局有什么区别呢?
二,bootstrap的栅格系统
其实,
twitter bootstrap的 container类的优点在于它是响应式的,它会以当前屏幕的宽度为基础计算出最佳的宽度予以使用。
响应式嘛!这是当前最流行的布局啊!而且对自己说句不好听的,你以为这班大茄会比你笨,和比你无聊的让你学吗?
立马清醒了。
container类等价于创建了一个具有静态宽度并且magin值为auto的一个居中的div盒子
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
而row类就是margin水平方向负15px;
当时我直接照搬container》row》cod-lg-4这样的结构布局呢!所以在排版定位上跟我原先的思路脱轨了!
所以在中午的时候我带着“如何消除左右边的空白”在IT散修群上发问的时候,有一位师兄让我搞个-15px;现在大概明白了!。
整个下来,栅格系统的理论就是:
最外层的container含有left,right的15px padding
顺位row含有left,right的-15px margin
顺位col-lg-12含有left,right的15px padding
这个结构,我想问:大神你确定不是中国墨家的继承人?
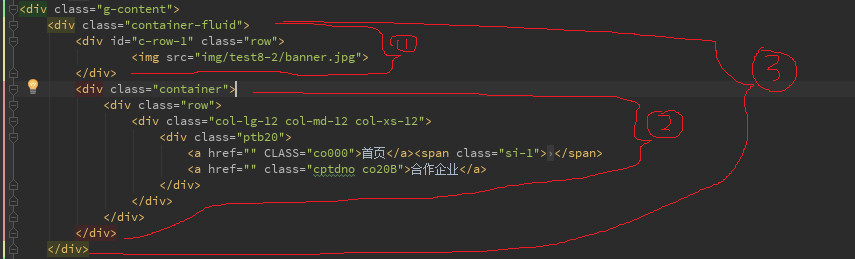
还有一些傻逼的事情发生,我本来知道有.container-fluid 则是一个全宽的容器,使用整个宽度的事情。但是偏偏大半天在使用.container,然后调节水平的内外边距。( ▼-▼ )被自己蠢哭。
经过今早的创作!,我了解到一般网上不提倡container内嵌套container,但是可以出现这种结构

1/container>row>直接是我们平时布局的代码
2/container>row>col-lg-12
3/container-fluid>container>row>col-lg-12
不知道观众有没有想我这种蠢哭的人,一开始还以为只能按照container>row>col-lg-12的结构布局,才算是栅格系统。8_8~忧伤啊!
回到我原先的提问,究竟与原生html+css布局的差别
让我们拿个实例说话
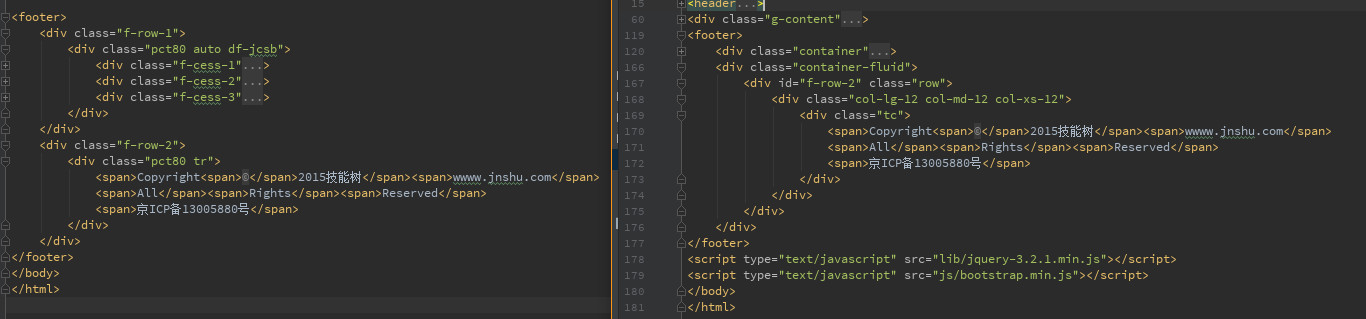
放上我的test8-1.html和test9-1.html的footer设置讲解一下

整体结构如上:左边是原生html+css,右边是栅格系统
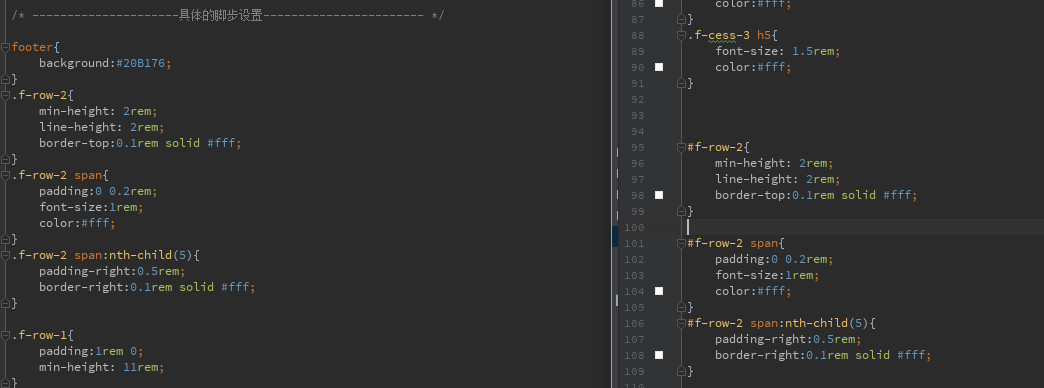
先说最下面的f-row-2的设定吧!
原生h+c中,最底部版权信息的架构是
f-row-2>pct80 tr>内容
在这,我需要给个base样式pct80{with:80%}来完成我的宽度分离原则。内容款只有80%宽,应该还要加入一个auto类,来让我这div居中显示。
而栅格系统,它的架构是这样的
container-fluid>f-row-2 row>col-lg-12 col-md-12 col-xs-12>tr>内容
我还是通过f-row-2来确定内容显示的空间高度,不过宽度是由栅格系统row和col-lg-12这种搭配来设定的。
而样式,一点也没改。

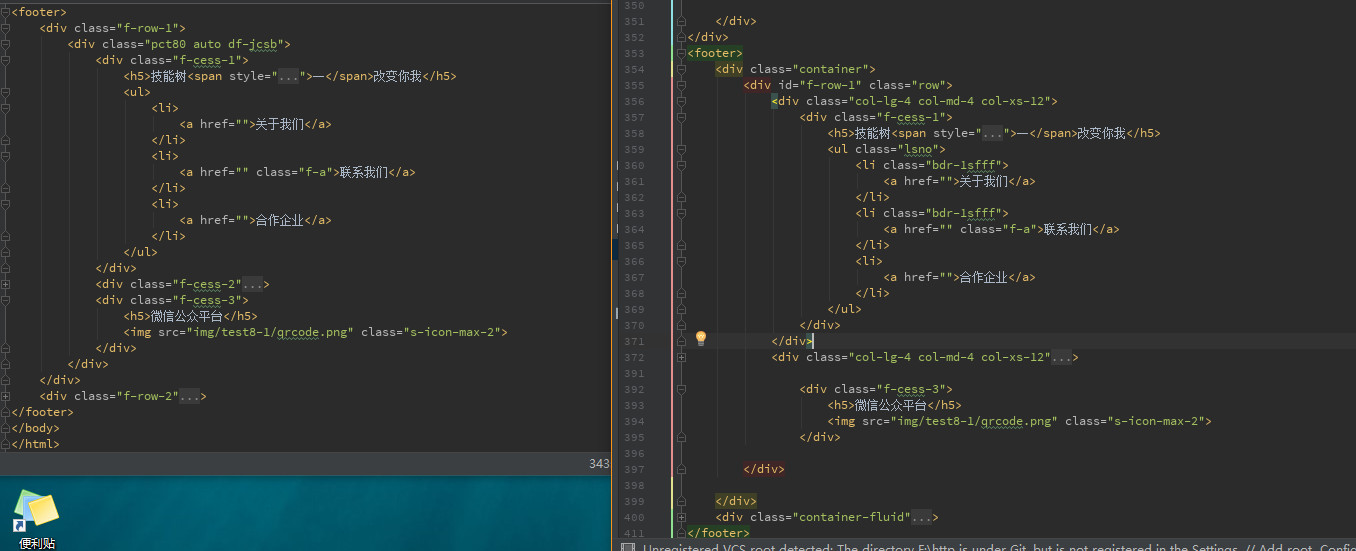
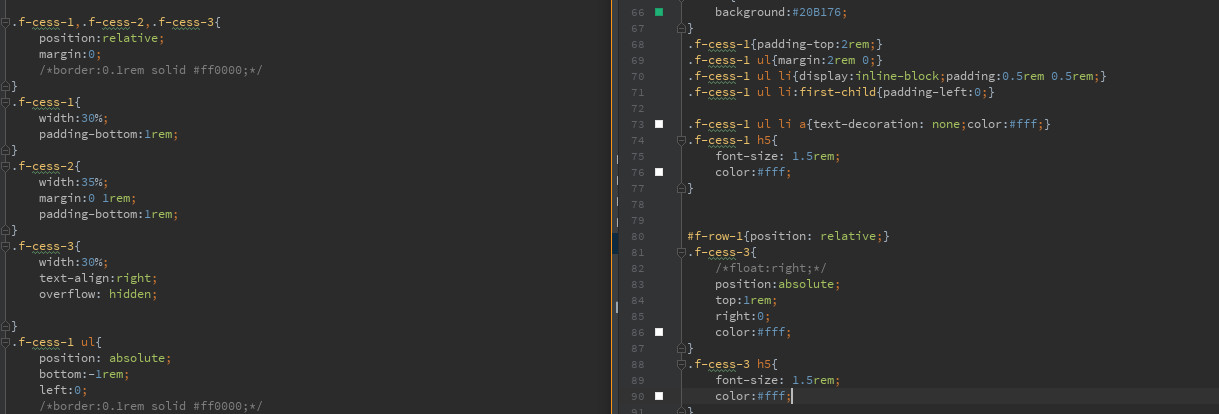
看完上面的例子,如果还没弄明白,没关系,还有下面栗子。


左边我是通过一个父盒子<div class="pct80 auto df-jcsb">来包含三个子盒子(f-cess-1,f-cess-2,f-cess-3)的。
通过父盒子css样式df-jcsb两端对齐,不换行来实现一行三个盒子自适应的(flex知识)
右边我是通过
<div class="container">
<div id="f-row-1" class="row">
<div class="col-lg-4 col-md-4 col-xs-12">
放置每一个f-cess-1,f-cess-2的,f-cess-3我后来也应布局,使用position定位来实现。

还有就是:左边我要为每个子盒子设定宽度和外边距。右边我是直接通过col-lg-4来操纵的。
可能我说的不是很清晰吧!大家可以上我的github,download项目test9和test8来做对比。
附上地址:https://github.com/hewasdrunk/
总结一下我要说明的地方:就是原生html+css的布局中是自由的设定div结构和宽度来实现我们要的布局。而栅格系统就是自己有一套方法,让我们通过改变col-lg-12的这种形式来实现宽度。行就通过row来实现。
——菜鸟:几里路
pc端的企业网站(IT修真院test9)详解一个响应式完成的pc端项目的更多相关文章
- VS2010 Chart控件(一)Chart控件在ASP.NET网站中的应用示例详解(C#语言)
步骤如下: 1. Chart控件(一)Chart控件在ASP.NET网站中的应用示例详解(C#语言)" title="VS2010 Chart控件(一)Chart控件在ASP.NE ...
- [转帖]PC虚拟化主流:KVM、XEN、OpenVZ详解
PC虚拟化主流:KVM.XEN.OpenVZ详解 https://zhuanlan.zhihu.com/p/90920566 1.pc虚拟化——KVM KVM是完整的硬件虚拟化,可以在Windows ...
- 移动端开发touchstart,touchmove,touchend事件详解和项目
移动端开发touchstart,touchmove,touchend事件详解和项目 最近在做移动端的开发,在一个“服务商管理”页面使用到了触摸事件"touchstart",&quo ...
- COMCMS v0.9 版本发布,带前后端的一个响应式企业站
前言:踏入十二月,人生也即将进入下一个阶段. 最近忙于其他,代码也是偶尔更新.目前算是0.9的版本,就是基本上可以完成一个简单的企业站/博客的功能. 主要特点:前台完整演示:文章.产品.留言.界面响应 ...
- DNN7网站系统需求及部署指南详解
此安装指南适用于DNN6.x和DNN7.x在本地测试及主机的安装.最近QQ群里不少朋友问我关于DotNetNuke的安装和运行的问题. 为了让大家更清楚地了解DNN的安装方式,我在这里对DotNetN ...
- 全网最详细的PLSQL Developer + Oracle client的客户端 或者 PLSQL Developer + Oracle server服务端的下载与安装过程(图文详解)
不多说,直接上干货! 环境说明: 本地没有安装Oracle服务端,oracle服务端64位,是远程连接,因此本地配置PLSQL Developer64位. Oracle database使用在本机部署 ...
- pc端的企业网站(IT修真院test8)详解1-2
今天接着说test8的页面还原. 头部header和尾部footer 我一开始是想直接使用bootstrap的栅格系统来实现的.但是内容的定位出了不少麻烦. 那么就索性用原生html+css来还原页面 ...
- pc端的企业网站(IT修真院test8)详解1-1
这任务需求我们使用推特的前端框架bootstrap来实现.先放psd图. 上传这些图片也蛮大的.为此我使用office picture manager压缩了图片. 方法:alt+p+o,然后tab+下 ...
- pc端的企业网站(IT修真院test8)详解1-3
一,base.css基础样式表的意义 我昨天,整理了一下代码规范. 发现现在这个程度的页面还原.有必要创建一个规范的base.css库和framework.css库 而且也要为日后的工作整理一些常用的 ...
随机推荐
- Python常用的第三方库
最近学习python 做些数据挖掘相关的练习,涉及到很多第三方的库,所以做一总结. Setuptools 可以让程序员更方便的创建和发布 Python 包,特别是那些对其它包具有依赖性的状况. 我特别 ...
- javascript的运行过程以及setTimeout的运行机制
关于javascript的运行机制大家都应该有所了解了吧,其实javascript是一个单线程的机制,但是因为队列的关系它的表现会让我们感觉是一个多线程的错觉.javascript在运行的时候是这样的 ...
- 打开IIS的快捷键
[windows键+R]→在运行界面输入“inetmgr”→点击回车键,即可以出现IIS界面
- dedecms 动态tab写法
项目要求要dedecms动态添加选项卡然后自己写了一个 现在需要些tab的栏目下创建子栏目 (如果是首页需要顶级栏目) 如图我在案例下添加了3个子栏目 然后每个子栏目里面添加需要在tab里面输出的内容 ...
- Java(14)继承
1.继承(extends) 1.1 继承:遗传 1.2 语法 public class 子类 extends 父类{ } public class Dog extends Pet{ } public ...
- 用PHP和Ajax进行前后台数据交互——以用户登录为例
很多网站中都有用户登录系统,要完成用户的注册和登陆,就一定要用到前后台的数据交互.在这里以简单的用户注册和登陆为例介绍一下前后台交互的大致流程. 首先,我们来做一个简单的登陆界面. 这里为了方便我使用 ...
- [1] 插件架构(PLUG-IN)
网上的一种比较好对插件的定义是:插件(Plug-in,又称addin.add-in.addon或add-on,又译外挂)也称为扩展,是一种遵循一定规范的应用程序接口编写出来的程序,主要是用来扩展软件功 ...
- MFC简单绘制安卓机器人
原始日期:2014-03-29 20:35 众所周知,google的安卓机器人形象十分经典,包括眼睛的位置,胳膊以及天线的位置都是有固定位置和比例的,而且是最恰当的,看起来最美.而微软基础类库MFC绘 ...
- Tomcat7的热部署
所谓热部署就是在tomcat不停机的情况下,将新的war包放上去,达到服务不中断,用户无察觉的目的,实现的原理很简单,这里做下记录,以便后期查看. 1.1 安装tomcat7 略 1.2 在tomca ...
- [leetcode-438-Find All Anagrams in a String]
Given a string s and a non-empty string p, find all the start indices of p's anagrams in s.Strings c ...
