Unity Shader入门教程(四)反射光斑的实现
本节内容介绍PhongModel(也就是上文说的反射光的计算模型),采用的计算方法是BlinPhong(也即是用视线方向V+光源方向L的和,与N做点积,随后幂化得到高光反射系数)下图采用了csdn博文http://blog.csdn.net/u010133610/article/details/52206654中的一张插图。

第1.1步:新建shader和material,正如我前面的教程所说的那样。
第1.2步:代码如下:
▼代码开始
Shader "Custom/Learn2" {
Properties {
_Color ("Color", Color) = (,,,)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD CGPROGRAM
#pragma surface surf PhongModel
sampler2D _MainTex; struct Input {
float2 uv_MainTex;
}; fixed4 _Color; void surf (Input IN, inout SurfaceOutput o) {
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
o.Alpha = c.a;
} inline float4 LightingPhongModel(SurfaceOutput s, float3 lightDir, half3 viewDir, half atten)
{
float4 col; //首先是漫反射系数,取法和入射光的近似程度(余弦值)作为系数
float diffuseF = max(, dot(s.Normal, lightDir)); //H表示研究点指向光源的方向(lightDir) + 研究点指向眼镜的方向(viewDir),用H和法的近似程度的幂作为高光反射系数
float3 H = normalize(lightDir + viewDir);
float specBase = max(, dot(s.Normal, H));
float specF= pow(specBase, ); //漫反射+镜面高光 模型
col.rgb = s.Albedo * _LightColor0 * diffuseF * atten +_LightColor0*specF;
col.a = s.Alpha;
return col;
} ENDCG
}
FallBack "Diffuse"
}
▲代码结束
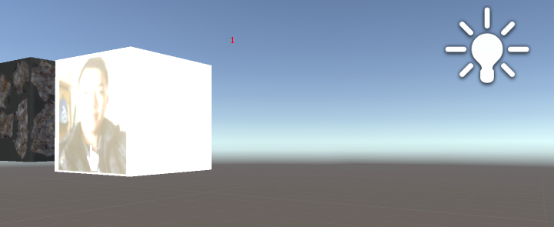
第1.3步:应用一张纹理,然后查看效果:

以下记录了一些实验:
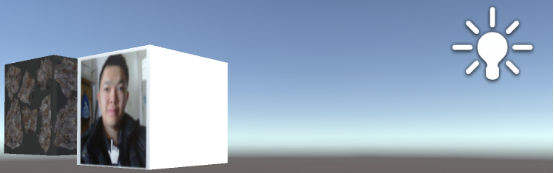
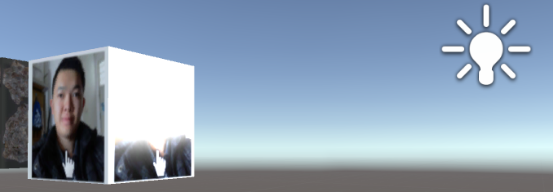
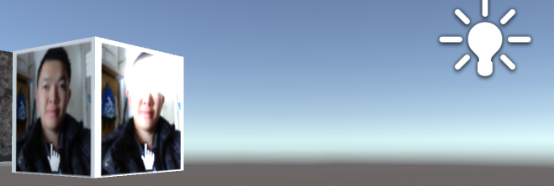
当上文中的900修改为以下值时对应的效果:
float specF= pow(specBase, 1);

float specF= pow(specBase, 10);

float specF= pow(specBase, 100);

float specF= pow(specBase, 1000);

float specF= pow(specBase, 10000);

——小江村儿的文杰 zouwj5@qq.com 2017年7月28日21:54:01
Unity Shader入门教程(四)反射光斑的实现的更多相关文章
- Unity Shader入门教程(一)
参考文献:http://www.360doc.com/content/13/0923/15/12282510_316492286.shtml Unity Shader是着色器,将纹理.网格信息输入,得 ...
- Unity Shader入门教程(三)自制光照模型
光照模型的概念目前还不明晰,因为笔者也是一个初学者,所以请小心对待笔者介绍的内容.笔者认为光照模型是规定光照算法的模型,比如说前面提到的Lambert光照模型,规定了材质表面的光线的表达式为 环境光+ ...
- Unity Shader入门教程(二)最基本的Diffuse和Normal样例
本教程参考了<猫都能学会的Unity3dShaderLab教程.CHM>, 1.请上网搜索并下载此文件. 2.随后再下载里面提到的素材: http://vdisk.weibo.com/s/ ...
- unity shader入门(四):高光
高光反射计算公式(phong模型)Cspecular=(Clight*Mspecular)max(0,v*r)mgloss mgloss为材质的官泽度,也成反射度,控制高光区域亮点有多大 Mspecu ...
- Unity Shader入门精要学习笔记 - 第7章 基础纹理
转自 冯乐乐的 <Unity Shader 入门精要> 纹理最初的目的就是使用一张图片来控制模型的外观.使用纹理映射技术,我们可以把一张图“黏”在模型表面,逐纹素地控制模型的颜色. 在美术 ...
- Unity Shader入门精要学习笔记 - 第6章 开始 Unity 中的基础光照
转自冯乐乐的<Unity Shader入门精要> 通常来讲,我们要模拟真实的光照环境来生成一张图像,需要考虑3种物理现象. 首先,光线从光源中被发射出来. 然后,光线和场景中的一些物体相交 ...
- Unity Shader入门精要读书笔记(一)序章
本系列的博文是笔者读<Unity Shader入门精要>的读书笔记,这本书的章节框架是: 第一章:着手准备. 第二章:GPU流水线. 第三章:Shader基本语法. 第四章:Shader数 ...
- Unity Shader入门精要学习笔记 - 第17章 Unity的表面着色器探秘
转自 冯乐乐的<Unity Shader 入门精要> 2010年的Unity 3 中,Surface Shader 出现了. 表面着色器的一个例子. 我们先做如下准备工作. 1)新建一个场 ...
- Unity Shader入门精要学习笔记 - 第15章 使用噪声
转载自 冯乐乐的 <Unity Shader 入门精要> 消融效果 消融效果常见于游戏中的角色死亡.地图烧毁等效果.这这些效果中,消融往往从不同的区域开始,并向看似随机的方向扩张,最后整个 ...
随机推荐
- 前端基于JQgrid实现自定义列头展示
先上效果图 因为公司项目的需要,并且公司只有我这一个能写js的前端,这个自定义展示jqgrid列选项的需求依然是交由我写,辣么就分享一下我的工作成果. //初始化函数 multiSelectCol ...
- Caused by: java.lang.RuntimeException: by java.lang.OutOfMemoryError: PermGen space(tomcat 启动时提示内存溢出)
设置MaxPermSize大小TOMCAT_HOME/bin/catalina.bat 文件头加set JAVA_OPTS='-Xms512m -Xmx1024m -XX:MaxPermSize=51 ...
- ThinkPHP3.2 生成二维码
下面是整合将phpqrcode整合到TP生成二维码就可以解决这个问题了.其实也很简单,使用方法如下:先下载附件解压至ThinkPHP/Extend/Vendor目录,目录不存在自己创建. v ...
- An abandoned sentiment from past
An abandoned sentiment from past time limit per test 1 second memory limit per test 256 megabytes in ...
- 开发中关于IPv6的问题
问题: 报错信息如下 [root@kube-master iemp]# kubectl logs equipment-139404108-7mc14 -n iemp2017-05-27 05:41:0 ...
- 如何判断浏览器为ie10以上
如果针对ie10 以上单独写css样式的话,ie10以上已经不提供 <!--[if ...]><![endif]--> 这种方法去操作了,所以可以用css媒体查询的方法@med ...
- 2017寒假零基础学习Python系列之函数之 递归函数
什么是递归函数? 在函数内部,也可以继续调用其他函数,如果一个函数在内部调用本身,这个函数为递归函数举一个求n的阶乘的例子: def fact(n): if n == 1: return 1; els ...
- CentOS上安装Hadoop2.7,添加数据节点,运行wordcount
安装hadoop的步骤比较繁琐,但是并不难. 在CentOS上安装Hadoop2.7 1. 安装 CentOS,注:图形界面并无必要 2. 在CentOS里设置静态IP,手工编辑如下4个文件 /etc ...
- 数据结构(C语言版)链表相关操作算法的代码实现
这次实现的是带头结点的单链表的初始化.遍历.创建.插入.删除.判断链表是否为空.求链表长度函数,编译环境是vs2013. 其中插入和删除函数中循环的条件目前还不太明白. #include<ios ...
- VB6之SendMessage模拟拖放事件
原文链接:http://hi.baidu.com/coo_boi/item/e1e0f5ab45bddbdd5af191df 网上找了个C++的翻一下,原文链接:http://www.cnblogs. ...
