ArcGIS API for JavaScript 4.2学习笔记[26] 缓冲区分析【基于geometryEngine工具类】
要说GIS空间分析最经典的例子,就是缓冲区分析了。
本例使用geometryEngine来绘制缓冲区环。因为官方给的例子有3D和2D场景,所以就会显得比较复杂。
当鼠标在视图上点击时,就会生成一个缓冲区环(以点击的点为中心);
当鼠标拖拽时,若不是漫游状态,则缓冲区环也会跟着一起动。
我会把生成缓冲区的核心代码用大标题红色标出,各位可以直接跳到那里学缓冲区的生成。
首先了解一下,缓冲区是以什么样的东西存在的?
在桌面GIS里,缓冲区就是一个面要素,可以是要素类也可以是shp文件。
在AJS里,缓冲区是一个Polygon或Polygon[],存在于GraphicsLayer图层对象中。
在正式看这个例子之前,需要了解一个极为重要的工具类:geometryEngine。它提供了数十种空间分析方法,如buffer()、clip()、intersect()等等等等。
在这里就只用到了geodesicBuffer()。//至于geodesicBuffer()和buffer()的区别是什么,暂时还不得知,待查。
好了,有了这些预备知识,我们就可以开始了!
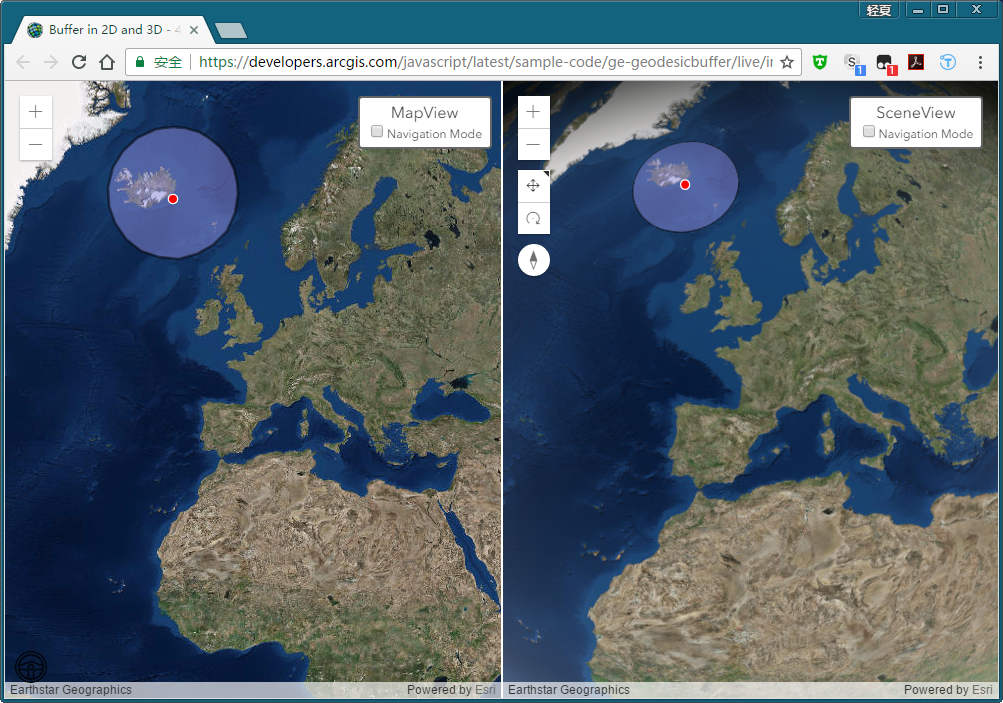
结果展示

在Navigation Mode复选框没有点选之前,对当前地图框点击或者拖拽会生成一个以点击点为中心的缓冲区圆环。
给出引用
var chkMapView = false, chkSceneView = false;
require([
"esri/Map", "esri/views/SceneView", "esri/views/MapView",
"esri/layers/GraphicsLayer", "esri/Graphic",
"esri/symbols/SimpleMarkerSymbol","esri/symbols/SimpleFillSymbol",
"esri/geometry/geometryEngine",
"dojo/on",
"dojo/dom",
"dojo/domReady!"
],
function(
Map,SceneView,MapView,
GraphicsLayer,Graphic,
SimpleMarkerSymbol,SimpleFillSymbol,
geometryEngine,
on, dom
){...}
);
哇2D3D同时用好酷炫。
注意:注意:注意:require上方多了两个bool类型的变量,有什么用,下面会说。
关键就是geometryEngine了。
思路
因为这个例子的多余代码太多了,我就先讲讲思路吧,否则读者会被绕晕。
点击视图——获取点位——传入geometryEngine的geodesicBuffer()方法——返回Polygon到GraphicsLayer——刷新view的显示。
骨架
function(...)
{
var map = new Map({...});
var view3d = new SceneView({...});
var view2d = new MapView({...});
var polySym = new SimpleFillSymbol({...});
var pointSym = new SimpleMarkSymbol({...}); var bufferLayer = new GraphicsLayer();
var pointLayer = new GraphicsLayer(); map.addMany([bufferLayer, pointLayer]); view2d.on('drag', function(evt){...});
view3d.on('drag', function(evt){...});
view2d.on("click", function(evt){...});
view3d.on('click', function(evt){...}); function bufferPoint(point){...}
function clearGraphics(){...} on(dom.byId("chkBoxMap"), "click", function(evt){...});
on(dom.byId("chkBoxScene"), "click", function(evt){...});
}
除去6个事件方法体,和老生常谈的map、view,就只有polySym和pointSym这两个符号对象、两个几何图层、两个功能函数,并不是很难理解这个例子。
//题外话:老外估计写这个demo也是交叉混写的,双引号和单引号随便用,同一章不同例子的函数参数名有时候也是随便写,可能是js的语言特性吧。
在这里,polySym和pointSym两个对象的作用仅仅是显示鼠标点击点和生成缓冲区的圆区域,不作为重点,但是具体代码还是给有需要的人看看:
var polySym = new SimpleFillSymbol({
color: [, , , 0.5],
outline: {
color: [, , , 0.5],
width:
}
});
var pointSym = new SimpleMarkerSymbol({
color: [, , ],
outline: {
color: [, , ],
width:
},
size:
});
两个符号对象
先讲讲两个方法体有什么作用吧:
两个方法体:生成缓冲区与清理图层
function bufferPoint(point) {
clearGraphics();
pointLayer.add(new Graphic({
geometry: point,
symbol: pointSym
}));
var buffer = geometryEngine.geodesicBuffer(point, 560, "kilometers");
bufferLayer.add(new Graphic({
geometry: buffer,
symbol: polySym
}));
}
function clearGraphics() {
pointLayer.removeAll();
bufferLayer.removeAll();
}
后面一个一目了然,清除两个几何图层上的要素。
前一个,先调用后一个,然后把传入的点添加到点几何图层上,使用pointSym符号对象。
最关键的一句就是geometryEngine.geodesicBuffer()了,可知传入的point,是个geometry类的对象,缓冲半径为560"kilometers".
返回的是一个polygon(因为这里只有一个单点),然后把这个polygon(名为buffer)添加到面几何图层上。
——————
其实缓冲区的例子说到这里就可以结束了,但是还有一大堆的事件是告诉我们怎么获取点击点的,又怎么把点击的点转化成Geometry的,因为事件中肯定会调用这两个方法体的,不然无法生成缓冲区。
还有兴趣的同学可以继续跟我探寻这6个事件。
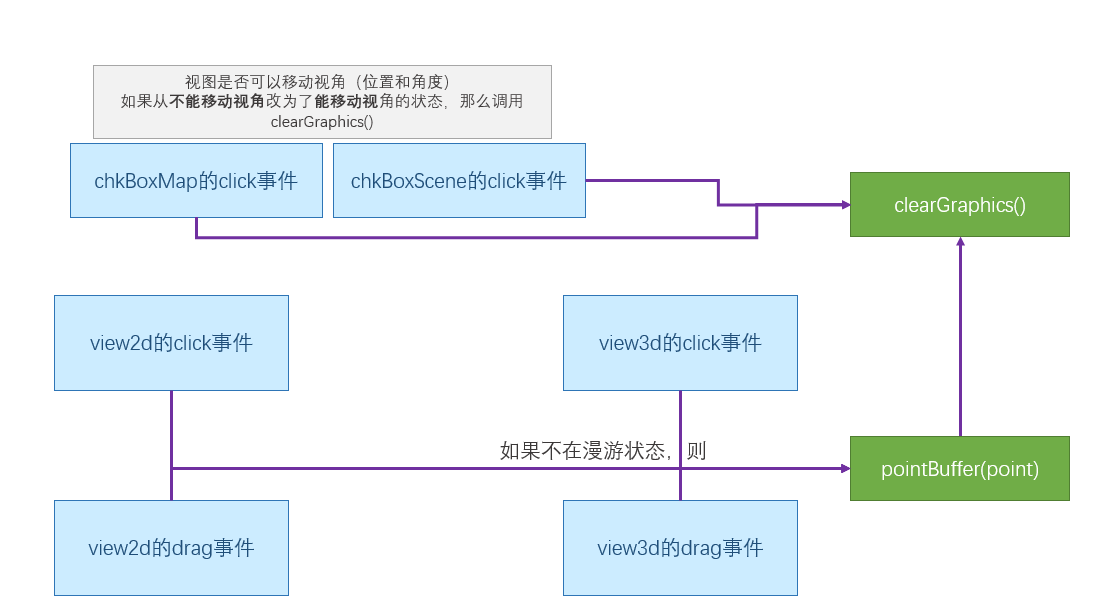
先上一个流程图:

就是这么简单。
先看看两个纯DOM元素的click事件吧:
on(dom.byId("chkBoxMap"), "click", function(evt) {
chkMapView = dom.byId("chkBoxMap").checked;
if (chkMapView) {
clearGraphics();
}
});
on(dom.byId("chkBoxScene"), "click", function(evt) {
chkSceneView = dom.byId("chkBoxScene").checked;
if (chkSceneView) {
clearGraphics();
}
});
点击复选框后,将复选框的值(是否选中)赋给chkMapView和chkSceneView这两个最开始在require前面的变量。
然后检查chkMapView和chkSceneView的值,如果是真,即说明刚刚点击是从缓冲区生成状态转变为漫游状态,则需要执行clearGraphics()方法清理图层上的图案。
再来看看四个其他的事件,是两个view上的事件:
view2d.on('drag', function(evt) {
if (!chkMapView) {
evt.stopPropagation();
var point = view2d.toMap({
x: evt.x,
y: evt.y
});
if (point) {
bufferPoint(point);
}
}
else if (chkMapView) {
clearGraphics();
}
});
view3d.on('drag', function(evt) {
if (!chkSceneView) {
evt.stopPropagation();
var point = view3d.toMap({
x: evt.x,
y: evt.y
});
if (point) {
point.hasZ = false;
point.z = undefined;
bufferPoint(point);
}
}
else if (chkSceneView) {
clearGraphics();
}
});
drag事件
拖拽事件,比click事件略微复杂。
先进去就是if else分支,如果在漫游状态则调用clearGraphics(),如果不在漫游状态:
首先停止漫游状态,调用stopPropagation()方法。
然后获取单击的点的信息,使用View的toMap方法,返回一个Point对象(Geometry的子类)。
若返回的Point对象不为空,则执行bufferPoint()方法,生成缓冲区。
在3D视图中还会检查z坐标。
view2d.on("click", function(evt) {
if (!chkMapView) {
if (evt.mapPoint) {
bufferPoint(evt.mapPoint);
}
}
else if (chkMapView) {
clearGraphics();
}
});
view3d.on('click', function(evt) {
if (!chkSceneView) {
if (evt.mapPoint) {
evt.mapPoint.hasZ = false;
evt.mapPoint.z = undefined;
bufferPoint(evt.mapPoint);
}
}
else if (chkSceneView) {
clearGraphics();
}
});
view的click事件
这两个click事件就简单了,其实就是没有了drag事件的stopPropagation()那部分,获取点位也没那么麻烦了,直接传evt事件流中的mapPoint属性即可。
可能有人会问,为什么2d视图移动点后3d视图也跟着动呢?
是因为两个视图共用了一份map,map中是包含了两个显示缓冲区用的GraphicsLayer的。
好了,这个例子就不总结啦,都在最顶头就说完了。下个例子见。
ArcGIS API for JavaScript 4.2学习笔记[26] 缓冲区分析【基于geometryEngine工具类】的更多相关文章
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2直接从官网的Sample中学习,API Reference也是从官网翻译理解过来,鉴于网上截稿前还没有人发布过4.2的学习笔记,我就试试吧. ...
- ArcGIS API for JavaScript 4.2学习笔记[5] 官方API大章节概述与内容转译
内容如上,截图自ESRI官网,连接:ArcGIS API for JavaScript 4.2 [Get Started] 类似于绪论一样的东西,抽取了最需要关注的几个例子.如:加载Map和View, ...
- ArcGIS API for JavaScript 4.2学习笔记[16] 弹窗自定义功能按钮及为要素自定义按钮(第五章完结)
这节对Popups这一章的最后两个例子进行介绍和解析. 第一个[Popup Actions]介绍了弹窗中如何自定义工具按钮(名为actions),以PopupTemplate+FeatureLayer ...
- ArcGIS API for JavaScript 4.2学习笔记[21] 对3D场景上的3D要素进行点击查询【Query类学习】
有人问我怎么这个系列没有写自己做的东西呢? 大哥大姐,这是"学习笔记"啊!当然主要以解读和笔记为主咯. 也有人找我要实例代码(不是示例),我表示AJS尚未成熟,现在数据编辑功能才简 ...
- ArcGIS API for JavaScript 4.2学习笔记[27] 网络分析之最短路径分析【RouteTask类】
要说网页端最经典的GIS应用,非网络分析莫属了. 什么?你没用过?百度高德谷歌地图的路线分析就是活生生的例子啊!只不过它们是根据大实际背景优化了结果显示而已. 这个例子使用RouteTask进行网络分 ...
- ArcGIS API for JavaScript 4.2学习笔记[25] 官方第八章Analysis(空间查询)概览与解释
开森,最关注的空间分析章节终于到了,在空间查询那节逻辑性的代码简直要命(呵呵,空间分析的代码也要命...). 上目录截图: [Geodesic buffers(GeometryEngine)] 使用G ...
- ArcGIS API for JavaScript 4.2学习笔记[7] 鹰眼(缩略图的实现及异步处理、Promise、回调函数、监听的笔记)
文前说明:关于style就是页面的css暂时不做评论,因为官方给的例子的样式实在太简单了,照抄阅读即可. 这篇文章有着大量AJS 4.x版本添加的内容,如监听watch.Promise对象.回调函数. ...
- ArcGIS API for JavaScript 4.2学习笔记[19] 搜索小部件——使用更多数据源
上一篇中提到,空间搜索小部件是Search这个类的实例化,作为视图的ui属性添加进去后,视图就会出现搜索框了. 这节的主体代码和上篇几乎一致,区别就在上篇提及的sources属性. 先看看结果: 由于 ...
随机推荐
- SparseArray,SparseBooleanArray和SparseIntArray
package android.util; import com.android.internal.util.ArrayUtils; /** * SparseArrays 利用integer去管理ob ...
- ConstraintLayout+radioGroup做一个tab.简单好用。
主页tab是必须会有的,各种实现也很多.各有千秋.但目标都是简单.可控.今天用ConstraintLayout+radioGroup做一个tab.简单性可控性都还可以.本文目的把ConstraintL ...
- Python之int内部功能介绍
int内部功能的介绍 type(): 1.基本数据类型使用type()函数时,得到相应的数据类型a = 12b = 12.01c = "123"print(type(a)) > ...
- django-Ajax发送POST请求(csrf跨站请求的三种方式),文件的上传
第一种 <script> $(".eq").on("click",function () { $.ajax({ url:"/eq/&quo ...
- shell自动化巡检
#!/bin/bash#主机信息每日巡检 IPADDR=$(ifconfig eth0|grep 'inet addr'|awk -F '[ :]' '{print $13}')#环境变量PATH没设 ...
- ASP.NET Core中的OWASP Top 10 十大风险-跨站点脚本攻击 (XSS)
不定时更新翻译系列,此系列更新毫无时间规律,文笔菜翻译菜求各位看官老爷们轻喷,如觉得我翻译有问题请挪步原博客地址 本博文翻译自: https://dotnetcoretutorials.com/201 ...
- 大数据学习(1)Hadoop安装
集群架构 Hadoop的安装其实就是HDFS和YARN集群的配置,从下面的架构图可以看出,HDFS的每一个DataNode都需要配置NameNode的位置.同理YARN中的每一个NodeManager ...
- 二叉树的递归遍历 Tree UVa548
题意:给一棵点带权的二叉树的中序和后序遍历,找一个叶子使得他到根的路径上的权值的和最小,如果多解,那该叶子本身的权值应该最小 解题思路:1.用getline()输入整行字符,然后用stringstre ...
- Ubuntu下安装Anaconda和tensorflow
官方指南:https://github.com/tensorflow/tensorflow/blob/master/tensorflow/docs_src/install/install_linux. ...
- 最短路算法之Dijkstra算法通俗解释
Dijkstra算法 说明:求解从起点到任意点的最短距离,注意该算法应用于没有负边的图. 来,看图. 用邻接矩阵表示 int[][] m = { {0, 0, 0, 0, 0, 0}, {0, 0, ...
