【小程序】调用wx.request接口时需要注意的问题
写在前面
之前写了一篇《微信小程序实现各种特效实例》,上次的小程序的项目我负责大部分前端后台接口的对接,然后学长帮我改了一些问题。总的来说,收获了不少吧!
现在项目已经完成,还是要陆陆续续总结一下的,总结的过程也是对知识梳理和清晰的过程!
这次主要聊一下小程序前后端接口对接的一些事,
对于客户端与服务端接口的对接,微信小程序提供了wx.request()的API接口,完美的实现前端后台的对接:
一个简单的栗子:
wx.request({
url: API_URL + '/api/category/categoryList',
data: {
applet_id: app.globalData.applet_id
},
method: 'POST',
success: function (res) {
wx.hideLoading();
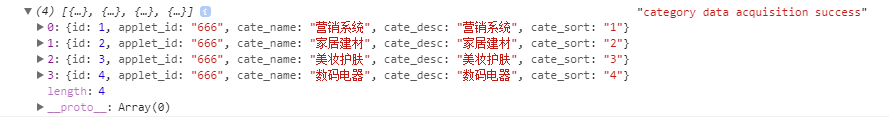
console.log(res.data.data, 'category data acquisition success');
that.setData({category: res.data.data});
}
});
在控制台中也得到了我想要的接口中的数据:

但期间也遇到了几个问题,总结下来;
1)网络请求与域名的合法性
微信小程序包括四种类型的网络请求:
普通HTTPS请求(wx.request)
上传文件(wx.uploadFile)
下载文件(wx.downloadFile)
WebSocket通信(wx.connectSocket)
关于“URL 域名不合法,请在后台配置后重试”的错误

小程序只允许与合法配置的域名进行数据交互
进入微信公共平台=>设置=>开发设置:设置需要交互的域名

2)对于接口调用http和https的问题
对于这一个问题,在之前来说,微信公共平台支持使用http测试项目,但是正式发布需要使用https的域名,
但是前几天看到了微信公众平台发的一则公告:
应该是要封杀http方式调用了,公告链接:为保证数据传输安全,提高业务安全性,公众平台将不再支持HTTP方式调用(时间2017年9月21日)
3)关于method以及data数据
微信小程序多地方都严格区分大小写,所以要注意method的value需要为大写,request的默认的超时时间都是60s;
对于data数据,上次我们从接口中拿到的数据是json格式的,最终发送给服务器的数据是String类型,如果传入的 data 不是 String 类型,会被转换成 String 。
文档中提供的转换规则如下:
对于
header['content-type']为application/json的数据,会对数据进行 JSON 序列化对于
header['content-type']为application/x-www-form-urlencoded的数据,会将数据转换成 query string;
(encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
这个工作在我们设置header头为application/x-www-form-urlencoded后,在后面为我们进行。
4)关于GET和POST请求
根据HTTP的规范,get是用于信息获取,post表示可能修改服务器的资源的请求
对于小程序post请求:'application/json'用在get请求中没有问题,但是用在POST请求中不好使了,content-type 默认为 'application/json';
所以使用post请求时,将content-type设置为 application/x-www-form-urlencoded
写在后面
总结了以上四个问题,应该是比较常见也是容易遇到的,欢迎补充和指正,另外文档中api模块还有一些需要注意的问题,
项目我们在github已同步:StackOverflowChen;欢迎来访哟;
参考资料
[1] https://mp.weixin.qq.com/debug/wxadoc/dev/api/
[2] http://www.cnblogs.com/hyddd/archive/2009/03/31/1426026.html
【小程序】调用wx.request接口时需要注意的问题的更多相关文章
- 小程序调用wx.chooseLocation接口的时候无法获取权限(ios)
ios手机小程序调用wx.chooseLocation接口的时候,获取权限的时候报authorize:fail:require permission desc这样子的错误,这是由于苹果的安全机制导致需 ...
- 调用wx.request接口时需要注意的几个问题
写在前面 之前写了一篇<微信小程序实现各种特效实例>,上次的小程序的项目我负责大部分前端后台接口的对接,然后学长帮我改了一些问题.总的来说,收获了不少吧! 现在项目已经完成,还是要陆陆续续 ...
- 微信小程序调用微信支付接口
本文链接:https://blog.csdn.net/u012667477/article/details/80940578前言:应项目要求,需要使用微信小程序做支付,写完后告知手续费太高方案不予通过 ...
- 今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2
今天微信小程序发现wx.request不好使了,调试报错: 小程序要求的 TLS 版本必须大于等于 1.2 查官方文档 解决方法 在 PowerShell中运行以下内容, 然后重启服务器 # Enab ...
- 【微信小程序】调用wx.request接口需要注意的问题
写在前面 之前写了一篇<微信小程序实现各种特效实例>,上次的小程序的项目我负责大部分前端后台接口的对接,然后学长帮我改了一些问题.总的来说,收获了不少吧! 现在项目已经完成,还是要陆陆续续 ...
- 小程序封装wx.request,以及调用
1.新建一个api目录,与pages同级 2.在api目录下新建一个api.js文件 3.编写代码 const host = 'http://test.test.cn' const wxRequest ...
- 微信小程序之wx.request:fail错误,真机预览请求无效问题解决,安卓,ios网络预览异常
新版开发者工具增加了https检查功能:可使用此功能直接检查排查ssl协议版本问题: 可能原因:0:后台域名没有配置0.1:域名不支持https1:没有重启工具:2:域名没有备案,或是备案后不足24小 ...
- 原创:微信小程序调用PHP后台接口,解析纯html文本
---效果图片预览--- 1.微信js动态传参:wx.request({ url: 'https://m.****.com/index.php/Home/Xiaoxxf/activ ...
- 微信小程序:wx.request之post请求后端无法获取数据的问题
前言:小程序的开发中总是踩到各种坑,看文档也不知所云: 例如当我们在写微信小程序接口时,method请求方式有POST和GET两种,为了数据安全,我们会偏向于使用POST请求方式访问服务器端: 问题: ...
随机推荐
- 为什么说汽车VIN码是汽车唯一的"身份证"
人有身份证,那么车有吗?当然了,汽车也是有"身份证"的,出厂时就会跟着车辆一起出生, 一般在车辆的挡风玻璃处.按照国际SAE国际规定,Vin码由17位字符组成,其中包含了车辆的生产 ...
- Mac系统实现git命令自动补全
当我第一次使用mac电脑的时候,由于我是从事软件开发的程序员,所以必须经常要使用到git,然而发现在mac系统下,git不能实现命令的自动补全,然后网上查找资料,找到了解决办法,终于可以实现了git命 ...
- 第二次项目冲刺(Beta阶段)--第七天
一.站立式会议照片 二.项目燃尽图 三.项目进展 codingnet:https://git.coding.net/tuoxie/chachong-beta.git 1.对项目进行全面的测试 2.继续 ...
- Swing-布局管理器之FlowLayout(流式布局)-入门
FlowLayout应该是Swing布局管理器学习中最简单.最基础的一个.所谓流式,就是内部控件像水流一样,从前到后按顺序水平排列,直到达到容器的宽度时跳转到第二行.既然是水平排列,那么就存在三种基本 ...
- list后台转化为JSON的方法ajax
导入alibaba的fastJson包 后台: protected void doGet(HttpServletRequest request, HttpServletResponse respons ...
- 201521123061 《Java程序设计》第十二周学习总结
201521123061 <Java程序设计>第十二周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多流与文件相关内容. 2. 书面作业 将Student对 ...
- 201521123011《Java程序设计》第5周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 参考资料: 百度脑图 XMind 2. 书面作业 作业参考文件下载 1.代码阅读:Child压缩包内源代码 1.1 com.p ...
- 201521044152<java程序设计>第一周学习总结
本周学习总结 java开发时间虽然很短,但是发展迅速,已成为现在非常流行的一门语言,很开心能有幸学习java.第一周学习了java的平台,运行环境jdk以及jrt等等新名词,还了解了eclipse的基 ...
- 201521123098 《Java程序设计》第10周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 2. 书面作业 本次PTA作业题集异常.多线程 1. finally 题目4-2 1.1 截图你的提交结果( ...
- 详解go语言的array和slice 【一】
本篇会详细讲解go语言中的array和slice,和平时开发中使用他样时需要注意的地方,以免入坑. Go语言中array是一组定长的同类型数据集合,并且是连续分配内存空间的. 声明一个数组 var a ...
