将图标LOGO之类的图形图像转换成字体调用方法大全
借鉴百度对此标题的评价:
使用字体图标的优势
字体图标除了图像清晰度之外,比位图还有哪些优势呢。
适用性:一个图标字体比一系列的图像(特别是在Retina屏中使用双倍大小的图像)要小。一旦图标字体加载了,你的图标就会马上渲染出来,不需要下载一个图像。
可扩展性:图标字体可以用过font-size属性设置其任何大小。这使您能够随时输出不同大小的图标,然而,使用位图,你必须得为每个不同大小的图像输出一个不同文件。
灵活性:文字效果可以很容易地应用到你的图标上,包括颜色,阴影和翻转等效果。他们还可以在任何背景下显示。
兼容性:网页字体支持所有现代浏览器,包括IE低版本。详细兼容性可以点击这里。
根据http://iconfont.cn/help/platform.html 该网址内容的介绍,我们一步步来。
第一步
选出一个你的小图标,放入PS 或者其他什么图片转换工具将图片转换成 SVG格式的图片(如果没看到SVG格式,说明你的PS工具版本太低啦) 然后拖到http://iconfont.cn/icons/uploadShow 此页面 上传刚刚的SVG图标
第二步
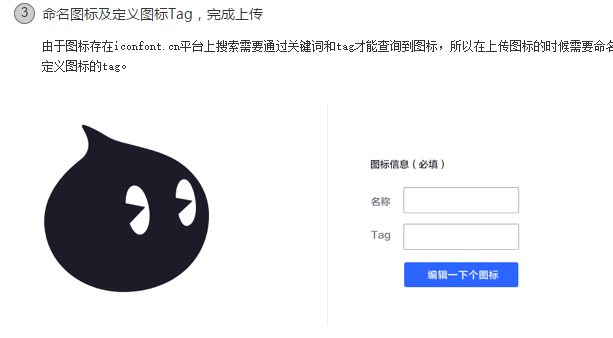
上传成功后会出现如图所示的样子

然后填写名称和Tag的时候你自己随便填写一个名称 一定要记住名称,然后编辑制作,成功后直接将刚刚的名称放到该网页的搜索框搜索那个名称 你会发现真的存在! 好的,将它加入你的购物车类型的东西, 成功了一半了!!!
第三步
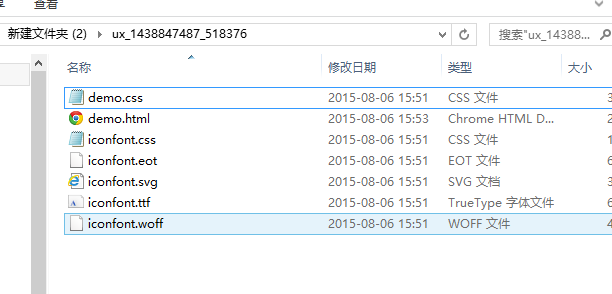
第二步最后也可以不加“购物车”,直接点击下载,点击下载 然后打开 你会发现出现一堆垃圾!但是它可以用 是成功的 
虽然成功了,但是我们还得会调用它!
第四步(调用)
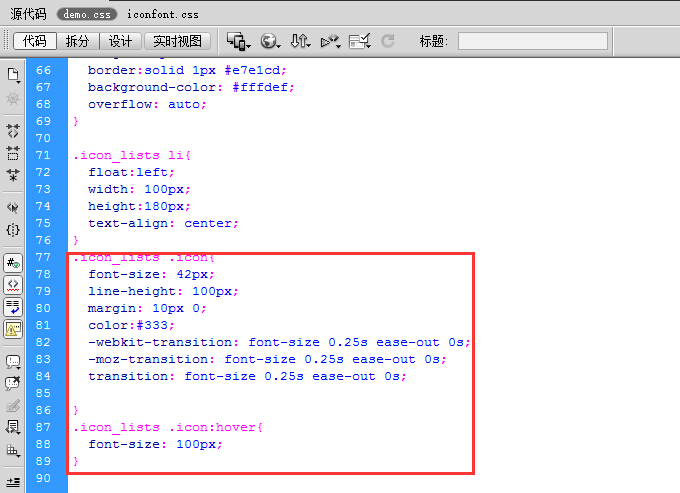
打开你的项目 iconfont.css文件内容复制到项目<style>里面(只要你调用了就OK啦),同样demo.css里面的内容很多垃圾,你只需要复制出自己需要的类的名称的css就可以了

基本就是上面红色窗口的那两串代码而已.....复制到你的页面<style></style>里去!
还没好!!!
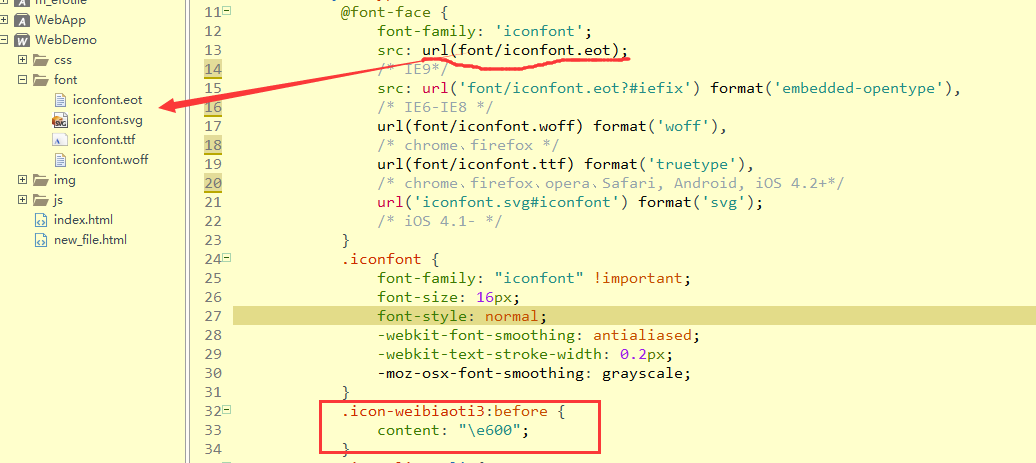
什么 .eot .svg .ttf .woff这几个鬼玩意儿要用的! 将这四个复制到你项目的某个文件夹下,随便取名font文件夹,然后在刚刚的iconfont.css里面修改那几个url的路径,使其对应你存放这四个文件的路径,不要弄错了,这步骤很关键!
如图吧

第五步
在页面上随便弄个标签,给它上面你定义的标签class 名称就好了 <i class="icon iconfont"></i> icon iconfont样式不要调用错了 这里的。。e600就是对应上面红色窗体的\e600(可自己定义)
PS:聪明的人回想我一次性有几百个图标 那么会不会生成 几百个*4 的 .eot .svg .ttf .woff 文件呀 !!! 那样太恐怖了, 这时候 我告诉你,直接在下载这个文件的之前,将所有你要制作的图标全部加入你的“购物车”,一次性下载你所需要的图标就好啦, 只有四个那种文件,被封装在一起啦!
你中途突然想换一个图标??? 最好不要删除你购物车里面的图标,中途更换,重新制作,然后覆盖原先的 .eot .svg .ttf .woff 文件 就完成了。
最直接的优点就是 图标的....不对,,现在被转换成字体啦!!字体的颜色 大小 阴影什么的 都可以随便你怎么改动 而且不会让图标 失真哟,,很棒哒,也是很流行的技术,快来试试。 不懂可以追问我哦!
将图标LOGO之类的图形图像转换成字体调用方法大全的更多相关文章
- 如何将svg图标快速转换成字体图标?
今天遇到一个客户需要我将页面的图标做成字体图标,想想哎可能整的麻烦,不过想想这也是对项目的一个优化 ( 1.字体图标直接用color自由控制颜色:2.整合在一起,减少http请求等 PS:平时 ...
- ABBYY把pdf转换成word的方法
有时候我们在网上下载的资料文献是PDF格式文档,遇到喜欢的字句总忍不住想要收藏起来,但是PDF文档不同于普通的Word文档可以直接进行复制粘贴,需要下载安装相关的编辑工具,才能对文字内容进行编辑.倒不 ...
- ASP.Net中实现上传过程中将文本文件转换成PDF的方法
iTextSharp是一个常用的PDF库,我们可以使用它来创建.修改PDF文件或对PDF文件进行一些其他额外的操作.本文讲述了如何在上传过程中将文本文件转换成PDF的方法. 基本工作 在开始之前,我们 ...
- C#中对象,字符串,dataTable、DataReader、DataSet,对象集合转换成Json字符串方法。
C#中对象,字符串,dataTable.DataReader.DataSet,对象集合转换成Json字符串方法. public class ConvertJson { #region 私有方法 /// ...
- CAJ转换成PDF在线方法是什么
做学术性的朋友经常会需要将CAJ文件转换成PDF文件,毕竟CAJ文件只能在CAJ阅读器上显示,但是有很多转换软件并不能很好的完成转换,小编今天就为大家讲解一下CAJ转换成PDF在线方法是什么,大家要认 ...
- jquery里把数组转换成json的方法
首先来看,jquery里自带的,和json相关的函数: 1.$.parseJSON : 用来解析JSON字符串,返回一个对象. 什么叫“JSON字符串”? 比如: var a={name:&quo ...
- 深度学习tensorflow实战笔记(2)图像转换成tfrecords和读取
1.准备数据 首选将自己的图像数据分类分别放在不同的文件夹下,比如新建data文件夹,data文件夹下分别存放up和low文件夹,up和low文件夹下存放对应的图像数据.也可以把up和low文件夹换成 ...
- Android将图像转换成流存储与将流转换成图像
1.将图片转换成二进制流 public byte[] getBitmapByte(Bitmap bitmap){ ByteArrayOutputStream out = new ByteArrayOu ...
- C#将DataTable转换成list的方法
本文实例讲述了C#将DataTable转换成list及数据分页的方法.分享给大家供大家参考.具体如下: /// <summary> /// 酒店评论列表-分页 /// </su ...
随机推荐
- node简单配置一台服务器
要想使用nodeJS来搭建服务器,首先需要一个必备的条件:node必须安装,建议为4.0版本及以上: 在node中,为我们封装了好多类,搭建服务器需要的一个类是"http"类. 用 ...
- 第3阶段——内核启动分析之prepare_namespace()如何挂载根文件系统和mtd分区介绍(6)
内核启动并初始化后,最终目的是像Windows一样能启动应用程序,在windows中每个应用程序都存在C盘.D盘等,而linux中每个应用程序是存放在根文件系统里面,那么挂载根文件系统在哪里,怎么实现 ...
- ionic项目ios真机部署(不需开发者账号)
ionic项目ios真机部署(不需开发者账号) 安装ionic和cordova npm install -g ionic npm install -g cordova 创建一个新项目 ionic st ...
- RDS最佳实践(一)—如何选择你的RDS
在去年双11之前,为了帮助商家准备天猫双11的大促,让用户更好的使用RDS,把RDS的性能发挥到最佳,保障双11当天面对爆发性增加的压力,不会由于RDS的瓶颈导致系统出现问题,编写了 RDS的最佳实践 ...
- JAVA基础第八组(5道题)
36. 37. 38.[程序38] 题目:写一个函数,求一个字符串的长度,在main函数中输入字符串,并输出其长度. package com.niit.homework1; import java.u ...
- 作业2——英语学习APP的案例分析
英语学习APP的案例分析 很多同学有误解,软件工程课是否就是理论课?或者是几个牛人拼命写代码,其他人打酱油的课?要不然就是学习一个程序语言,搞一个职业培训的课?都不对,软件工程有理论,有实践,更重要的 ...
- java--利用exe4j生成.exe的可执行文件
工具:eclipse,exe4j,jre,这三个都可以直接在官方网站下载,下面所用到的都是最新版的. 前期准备:用eclipse编好需要生成.exe文件的project,另外exe4j需要一个注册码, ...
- 201521123106 《Java程序设计》第5周学习总结
1. 本章学习总结 2. 书面作业 Q1. 代码阅读:Child压缩包内源代码 1.1 com.parent包中Child.java文件能否编译通过?哪句会出现错误?试改正该错误.并分析输出结果. 答 ...
- 201521123045 《Java程序设计》第4周学习总结
第4周作业-面向对象设计与继承 1. 本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 2. 书面作业 Q1.注释的应用使用类的注释与方法的注释为前面编写的类与方法进行注释,并在Eclip ...
- 201521123013 《Java程序设计》第1周学习总结
1. 本章学习总结 1.Java是面向对象的编程语言,它在通过jvm和jre将其转成本地机器代码,达到一次撰写,到处运行的效益,实现跨平台运行,代码开源,使用范围广. 2.了解jdk.jre.jvm的 ...
