WebService基础学习(一)—基础知识
一、WebService
1.什么是WebService
Web Service(WEB服务)能够快捷和方便地综合结合各种系统、商务和任何应用平台。利用最新的Web Service 标准能够使任何软件系统和系统之间的应用互通互联,方便,而且更加廉价。
2.WebService的应用场合
(1)跨越防火墙通信
客户端和服务器端之间通信都会有防火墙或者代理服务器。传统的实现互相通信的方法是在分布式对象,如DCOM、CORBA之间进行相互的远程过程调用(TCP/IP),但在这种场合下HTTP协议的特性没有得到应用,因此在Internet环境下的远程过程调用不是一件容易的事情,同时在Internet上使用远程过程调用还存在安全问题,防火墙和代理服务器还有可能阻挡这种类型的数据传输。HTTP是在Internet上发送消息的标准协议。Web服务使用基于XML消息处理作为基本的数据通信方式,应用程序可以使用HTTP和XML消息等标准在基于Web的应用程序之间交换信息,从而跨越防火墙。
(2)应用程序集成
企业里经常要把不同语言写成的在不同平台上运行的各种程序集成起来。大型公司常常有很多部门,每个部门都使用最适合自己特定需要的应用程序和平台。为了能够让公司各部门之间进行通信,首先应该将公司内部的应用程序和商业过程集成在一起。Web服务的开放标准使组织创建可重用的应用程序接口。当被包装成一个或一组Web服务之后,任何应用程序理论上都可以通过SOAP消息与任何其他应用程序进行通信。
(3)软件复用
软件复用是在软件开发中避免重复劳动的解决方案。Web服务实现了业务级别的软件复用,例如在B2B的集成中,各企业之间通过互相调用Web服务,实现了Web服务的共享,Web服务的使用企业不需要再重新开发其他企业中已经存在的服务。
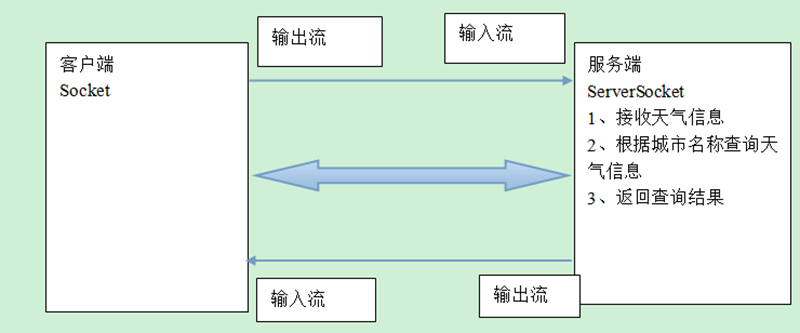
二、使用Socket远程通信

1.客户端
public class WeatherClient{
public static void main(String[] args) throws UnknownHostException, IOException{
//1.创建Socket对象,和服务端建立连接
Socket socket = new Socket("127.0.0.1",12345);
//2.发送城市名称
DataOutputStream dos = new DataOutputStream(socket.getOutputStream());
dos.writeUTF("北京");
System.out.println("请求查询天气: 北京");
//3.接受返回结果使用输入流
DataInputStream dis = new DataInputStream(socket.getInputStream());
String result = dis.readUTF();
System.out.println("北京的天气: " + result);
//4.关闭流
dis.close();
dos.close();
}
}
2.服务端
/*
* 天气服务端
*/
public class WeatherServer{ public static void main(String[] args) throws IOException{ // 1.创建ServerSocket对象
ServerSocket serverSocket = new ServerSocket(12345); while(true){ // 2.等待客户端连接,阻塞的方法
final Socket socket = serverSocket.accept(); Runnable runnable = new Runnable(){
@Override
public void run(){
try{
// 3.使用输入流接受客户端发送的请求
DataInputStream dis = new DataInputStream(socket.getInputStream());
String cityName = dis.readUTF();
System.out.println("接收到客户端发送的请求: " + cityName); Thread.sleep(1000); // 4.根据城市名查询天气
String result = "今天天气很热";
System.out.println("返回天气信息: " + result); // 5.返回查询结果,使用输出流。
DataOutputStream dos = new DataOutputStream(socket.getOutputStream());
dos.writeUTF(result); // 6.关闭流
dis.close();
dos.close();
}catch(Exception e){
e.printStackTrace();
}
}
}; //启动线程
new Thread(runnable).start(); }
}
}
结果:
请求查询天气: 北京
北京的天气: 今天天气很热
接收到客户端发送的请求: 北京
返回天气信息: 今天天气很热
三、用WebService实现远程调用
1.服务端
第一步: 创建一个java工程,不需要导入jar包。
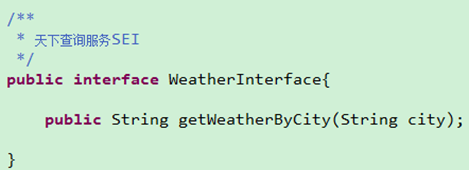
第二步: 创建接口。在Webservice中叫做SEI(wsdl中叫做PortType)。
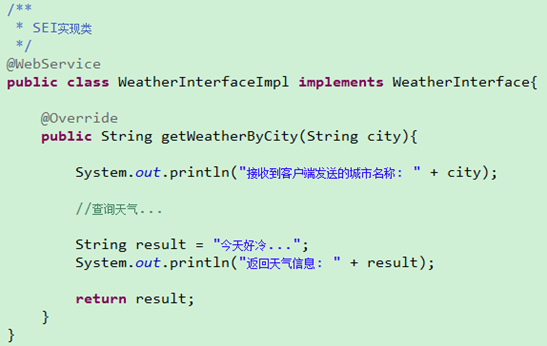
第三步: 创建实现类。需要在实现类上加一个@Webservice注解。
第四步: 发布服务。EndPoint.publish发布服务。
WeatherInterface.java

WeatherInterfaceImpl.java

WeatherServer.java

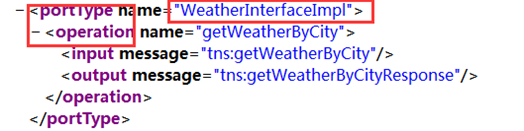
2.查看wsdl
a: 在地址栏输入(注意后面的参数?wsdl)
http://127.0.0.1:12345/weather?wsdl
b: Wsdl不是webService,只是获取一个用于描述WebService的说明文件

3.使用wsimport工具生成客户端调用代码


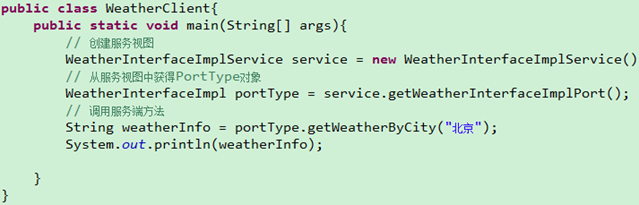
4.编写客户端
第1步:创建服务视图对象。
第2步: 从服务视图中获得PortType对象。
第3步: 调用PortType的方法(可以实现远程通信)
第4步: 接收方法的返回值(服务端响应的结果)。

四、WebService和Socket的对比
(1)Socket是基于TCP/IP的传输层协议。
Webservice是基于HTTP协议传输数据,http是基于tcp的应用层协议。Webservice采用了基于http的soap协议传输数据。
(2)Socket接口通过流传输,不支持面向对象。
Webservice 接口支持面向对象,最终webservice将对象进行序列化后通过流传输。Webservice采用soap协议进行通信,不需专门针对数据流的发送和接收进行处理,是一种跨平台的面向对象远程调用技术。
(3)Socket适用于高性能大数据的传输,传输的数据需要手动处理,socket通信的接口协议需要自定义。
比如:自定义一种字符串拼接的格式,比如自定义的xml数据,自定义麻烦之处在接口调用方和接口服务端需要互相讨论确定接口的协议内容,不方便。
缺点程序员需要自己去解析输入、输出流,解析发送和接收的数据。数据传输的格式不固定,需要程序员开发socket接口时自定义接口协议。
优点
如果要传输大数据量,socket可以满足,如果存在大并发使用socket也可以实现,程序用socket灵活性更大,比如可以socket的高并发框架mina开发。
Webservcie由于是遵循标准的soap协议,soap 协议的内容格式固定,soap协议传递的内容是xml数据,由于webservice是基于http的,所以简单理解为soap=http+xml,适用于没有性能要求情况下且数据传输量小,推荐在公开接口上使用webservice,因为soap协议的标准的。
优点
jaxws可以通过面向对象开发webservice,程序员不需要解析输入、输出流。由于webservice传输数据使用标准的soap协议(基于http传输xml),soap协议已经被w3c管理了。
缺点
如果传输大数据量,webservice不适用。如果webservice开发大并发的应用,webservice依靠web容器提高并发数。
WebService基础学习(一)—基础知识的更多相关文章
- salesforce lightning零基础学习(二) lightning 知识简单介绍----lightning事件驱动模型
看此篇博客前或者后,看一下trailhead可以加深印象以及理解的更好:https://trailhead.salesforce.com/modules/lex_dev_lc_basics 做过cla ...
- node基础学习——http基础知识-01-客户单请求
<一> HTTP基础createServer()相关事件介绍 1. 创建HTTP服务器 server = http.createServer([requestListener]) // 下 ...
- 【python基础学习】基础重点难点知识汇总
python中decorator装饰器 语法示例: @decorator 什么是装饰器: 问题: 定义一个函数后 在运行时动态增加功能 又不想改动函数本身的代码 示例: # 希望对下列函数调用增加lo ...
- node基础学习——http基础知识-02-http响应数据流
<一> 发送服务器端响应流 在createServer()方法的参数值回调函数或服务器对象的request事件函数中的第二个参数值为一个http.ServerResponse对象,可以利用 ...
- java基础学习总结——基础语法1
一.标识符
- JAVA基础学习day24--Socket基础一UDP与TCP的基本使用
一.网络模型 1.1.OIS参考模型 1.2.TCP/IP参考模型 1.3.网络通讯要素 IP地址:IPV4/IPV6 端口号:0-65535,一般0-1024,都被系统占用,mysql:3306,o ...
- JAVA基础学习day23--GUI基础
一.GUI概述 1.1.GUI概述 Graphical User Interface(图形用户接口) 用图形的方式,来显示计算机操作的界面, CLI: Command line User Interf ...
- Python基础学习Day7 基础数据类型的扩展 集合 深浅copy
一.基础数据类型的扩展 1.1GBK ---> UTF - 8 # str --->bytes s1 = '太白' # 字符串是unicode编码 b1 = s1.encode('gbk' ...
- 2019-10-8:渗透测试,基础学习,php基础,会话,文件包含,笔记
php面向对象基础->调用符号构造函数construct,主要用来创建对象时初始化对象,为成员变量赋初始值,总与new运算符一起使用在创建对象的语句中 析构函数destructor,与构造函数相 ...
随机推荐
- 2017-2-28 C#基础 数组
1.什么是数组? 数组就是具有相同数据类型变量的集合. 2.数组的作用:操作大量数据. 3.数组的定义要求:(1)数组里面的内容必须是同一类型.(2)数组必须有长度限制. 4.数组分为一维数组,二维数 ...
- [Selenium With C#学习笔记] Lesson-03 超级链接
超级链接或链接是Web页面的基本元素之一,而通过超级链接使得万维网可以互联互通.一个典型的链接如下所示: HTML源码如下所示: <a href="index.html" i ...
- KEEP!
[list][*]别问我前端有没有前途,我不知道,我只知道我现在喜欢前端,以后也应该喜欢.[*]别问我前端的工作好不好找,不管哪一职位,工作好不好找都是看你的水平.[*]别问我前端累不累,这世界就没有 ...
- perl 正则表达式之漫游
废话不多说了,直奔主题~ 一.简单模式进行匹配 将模式写在一对//中即可,匹配对象是$_ 元字符:圆括号() 进行模式分组 点号 . 能匹配任意一个字符,除换行符(\n)以 ...
- 去掉Dedecms幻灯片的标题文字和绿色背景
在操作dedecms站群中的站,因为看到首页的幻灯片Flash显示标题和文字,显得有点突兀,觉得应该去除dedecms 幻灯片默认的文字标题和背景,这样会感觉舒服些,下面教大家如何在模板当中去除ded ...
- BFC原理
一.BFC是什么? 在解释 BFC 是什么之前,需要先介绍 Box.Formatting Context的概念. Box: CSS布局的基本单位 Box 是 CSS 布局的对象和基本单位, 直观点来说 ...
- UI状态控制
if(BillBaseStatusEnum.ADD==this.editData.getBaseStatus()){ this.btnSave.setEnabled(true); this.btnSu ...
- swift -- 静态变量static
import UIKit class ViewController: UIViewController { //静态变量 swift中的static静态变量,只能在这里声明,不能在方法中声明 ...
- linux命令分块总结---多操作才是真理
ps:其实学习linux系统,多多联系我们现在使用的Windows系统,这样就可以事半功倍的学习: 一. 启动,关机,登入,登出相关命令 [login]: 登录 [logout] :登出 [shutd ...
- H5 Canvas vs. SVG
HTML 5 Canvas vs. SVG HTML5 SVG HTML5 地理定位 Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的. SVG SVG 是一种使用 XM ...
