JavaScript内置的预定义函数
javascript引擎中有一组可供随时调用的内建函数。这些内建函数包括
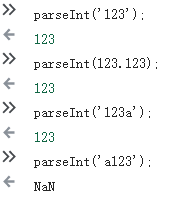
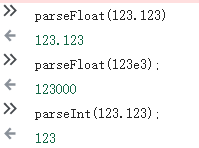
parseInt() 将收到的任何输入值转换成整数类型输出,如果转换失败,返回NaN
parseFloat() 功能基本与parseInt()相同,只不过他只支持十进制,并且支持小数和指数形式。
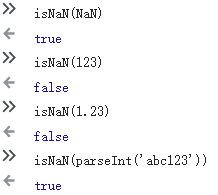
isNaN() 确定某个输入值是否是一个可以参与算术运算的数字
isFinite() 用来检查输入是否一个既非infinity也非NaN的数字。
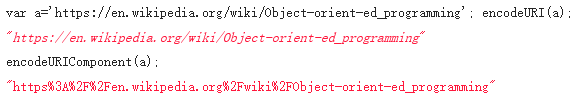
encodeURI() 返回一个可用的URL
decodeURI() encodeURI()反转意函数
encodeURIComponent() 传递的仅仅是URL的一部分
decodeURIComponent() encodeURIComponent()反转意函数
eval() 将其输入的字符串当作JavaScript代码来执行
一般来说,当我们调用一个函数时,程序是不需要知道该函数内部的工作细节的,我们可以将其看作一个黑盒子,你只需要给他一些值(参数),就能够获取他输出的返回结果。这种思维适用于任何函数----既包括JavaScript中的内建函数,也包括有任何个人或集体所创建的函数。
parseInt()
转换成整数输出: 该函数还有第二个可选参数 radix,他负责设定函数所期望的数字类型--十进制,十六进制,二进制等。
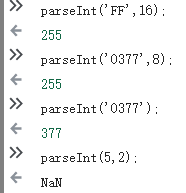
该函数还有第二个可选参数 radix,他负责设定函数所期望的数字类型--十进制,十六进制,二进制等。
 我们在调用parseInt()时没有指定第二参数,函数就会默认以十进制转换,但是由两种情况例外,
我们在调用parseInt()时没有指定第二参数,函数就会默认以十进制转换,但是由两种情况例外,
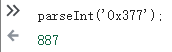
1>如果首参数字符串是以‘0x'开头,默认十六进制。
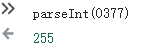
2>如果首参数字符串是以0开头,默认八进制。
当然,明确radix值总是最安全的。如果省略了他,尽管99%是正确的,但是我们偶尔韩式会发现一些小问题,如,我们从日历中读取日期是,遇到08这样的数据,不设定radix参数值就会导致意想不到的结果。
parseFloat()
功能基本与parseInt()相同,只不过他只支持十进制,并且支持小数和指数形式。
isNaN()
isNaN()我们可以确定某个输入值是否是一个可以参与算术运算的数字。因此,该函数也可以用来检测parseInt()和parseFloat()的调用成功与否。

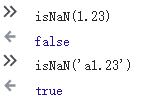
该函数也会始终试图将其所接收的输入转换为数字,例如:

NaN可以理解为一个集合,同属于一个集合的值自然未必是等值的。
isFinite() 可以用来检查输入是否一个既非infinity也非NaN的数字。
encodeURI() ,decodeURI() ,encodeURIComponent() ,decodeURIComponent()
在URL (统一资源定位符)或URI(统一资源标识符)中,有一些特殊含义的字符,我们想转义这些字符就要调用encodeURI(),encodeURIComponent()前者会返回一个可用的URL而后者会认为我们所传递的仅仅是URL的一部分。

eval()
会将其输入的字符串当作JavaScript代码来执行

性能方面:它是一种由函数执行的“动态”代码,显然要比直接执行脚本慢得多。
安全性方面:JavaScript拥有的功能很强大,但这也意味着很大的不确定性,如果你对放在eval()函数中的代码没有太多的把握,最好不要这样使用。
alert()
alert()函数不是JavaScript核心的一部分,而是由宿主环境浏览器所提供的用于显示文本的对话框。
alert()通常用在调试程序时使用。
在使用这个函数之前,我们必须要知道这样做会阻塞当前的浏览器线程。对于一个忙碌的ajax应用程序来说,alert()通常不是一个喊得选择
JavaScript内置的预定义函数的更多相关文章
- PHP内置的预定义常量大全
URL:http://www.php.net/manual/en/reserved.constants.php 预定义常量:核心预定义常量,标准预定义常量----------------------- ...
- javascript 函数初探 (二)--- 那些年的预定义函数
javascript的预定义函数: javascript引擎中有一组可以随时调用的内建函数. 这些内建函数包括: 1. parseInt() 2. parseFloat() 3. isNaN() 4. ...
- JavaScript 内置函数有什么?
javaScript内置函数 1.Date:日期函数 属性:constructor 所修立对象的函数参考prototype 能够为对象加进的属性和方法 方法:getDay() 返回一周中的第几天(0- ...
- javascript内置函数提供的显式绑定
内置函数提供的显式绑定 最近在开发中遇到使用arr.map(module.fun) 这样的写法时(在一个模块调用了另外一个模块的方法), 造成了函数中this丢失的问题, 显示为undefined, ...
- javascript 内置对象及常见API
javascript 内置对象及常见API 2012-09-02 15:17 571人阅读 评论(0) 收藏 举报 javascript正则表达式文档浏览器urlstring Javascript内置 ...
- PHP内置的字符串处理函数
字符串的特点 1.其他类型的数据用在字符串类型处理函数中,会自动将其转化成字符串后,在处理 <?php echo substr("abcdefghijklmn",2,4 ...
- Atitit.跨平台预定义函数 魔术方法 魔术函数 钩子函数 api兼容性草案 v2 q216 java c# php js.docx
Atitit.跨平台预定义函数 魔术方法 魔术函数 钩子函数 api兼容性草案 v2 q216 java c# php js.docx 1.1. 预定义函数 魔术方法 魔术函数是什么1 1.2. & ...
- 第7天-javascript内置对象
数组相关方法 concat 用来连接多个数组 <script> var a = [1,2,3]; var b = [3,4,5]; var c = a.concat(b); console ...
- JavaScript进阶 - 第7章 JavaScript内置对象
第7章 JavaScript内置对象 7-1 什么是对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的, ...
随机推荐
- 循环渐进linux笔记——linux系统基本机构
第一篇 linux的基础介绍 1.linux是一个支持多用户多任务的超棒系统,它具由六个字符控制台,每个控制台都能独立作业,不会互相影响,如果需要在几个字符控制台互相切换的话可以用组合键 ctrl+a ...
- 基于 webpack 的 chrome 扩展开发探索
起 最近利用闲暇时间在进行一款 chrome 扩展 V2EX-HELPER 的开发(如果巧遇 V 友欢迎试用),今天把它彻底改成了用 webpack 打包依赖的模式,不由得感概 webpack 的强大 ...
- request的getServletPath(),getContextPath(),getRequestURI(),getRealPath("/")区别
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果 ...
- xml文件的方式实现动态代理基于SpringAOP
1.配置spring容器 导入jar包 com.springsource.net.sf.cglib-2.2.0.jar com.springsource.org.aopalliance-1.0.0.j ...
- Debug 运行正常,Release版本不能正常运行总结(转)
引言 如果在您的开发过程中遇到了常见的错误,或许您的Release版本不能正常运行而Debug版本运行无误,那么我推荐您阅读本文:因为并非如您想象的那样,Release版本可以保证您的应用程 ...
- Struts2实现文件上传下载功能(批量上传)
今天来发布一个使用Struts2上传下载的项目, struts2为文件上传下载提供了好的实现机制, 首先,可以先看一下我的项目截图 关于需要使用的jar包,需要用到commons-fileupload ...
- Constructing Roads(最小生成树)
Constructing Roads Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- Hive简单安装
数据库的创建 Hive1版本 在此之前要安装好JDK,HADOOP,下载解压Hive 在root下安装mysql:yum install mysql-server mysql-client //一般M ...
- Appium python自动化测试系列之日志的收集(十二)
13.1 日志的定义 13.1.1 日志的定义 听到日志这个东西可能有的人莫名其妙,第一次接触就会觉得我们为什么要收集日志,即使要收集日志那么我们需要收集哪些日志,日志的作用是什么等等. 其实日志无 ...
- Tomcat降权启动
对于任何降权的操作都是为了更好的保护自己的服务器免受危害,所以我们使用Tomcat也不了外,也需要进行降权操作.因为当 Tomcat以系统管理员身份或作为系统服务运行时,Java运行时取得了系统用户或 ...
