JavaScript 加号运算符详解
将介绍JavaScript中 '+'加号运算符在一元、二元运算时的表现。
目录
1.一元运算符
2. 二元运算符
1. 一元运算符
语法: + Expression
说明:'+'号运算符作为一元运算符时,Expression将进行ToNumber()操作。
ToNumber( argument )转换方式:
| argument类型 | 返回值 |
| Undefined | return NaN |
| Null | return +0 |
| Boolean | true return 1; false return 0; |
| Number | return value |
| String | 若字符串为纯数字时返回转换后的数字;非纯数字返回NaN |
| Symbol | 抛出 TypeError 异常 |
| Object |
进行以下步骤: 1.先进行ToPrimitive(argument, hint Number)得到rs; |
示例:
// Undefined
+ undefined; // => NaN // Null
+ null; // => 0 // Boolean
+ true; // => 1
+ false; // => 0 // String
+ '1'; // => 1
+ '-1'; // => -1
+ 'a1'; // => NaN // Object
+ {}; // => NaN
+ { valueOf: function () { return 0 } }; // => 0
2. 二元运算符
语法: AdditiveExpression + MultiplicativeExpression
2.1 解析步骤
首先看下ECMAScript 2015(ES6)关于加法运算符的说明:
AdditiveExpression : AdditiveExpression + MultiplicativeExpression
Let lref be the result of evaluating AdditiveExpression.
Let lval be GetValue(lref).
ReturnIfAbrupt(lval).
Let rref be the result of evaluating MultiplicativeExpression.
Let rval be GetValue(rref).
ReturnIfAbrupt(rval).
Let lprim be ToPrimitive(lval).
ReturnIfAbrupt(lprim).
Let rprim be ToPrimitive(rval).
ReturnIfAbrupt(rprim).
Let lstr be ToString(lprim).
ReturnIfAbrupt(lstr).
Let rstr be ToString(rprim).
ReturnIfAbrupt(rstr).
Return the String that is the result of concatenating lstr and rstr.
Let lnum be ToNumber(lprim).
ReturnIfAbrupt(lnum).
Let rnum be ToNumber(rprim).
ReturnIfAbrupt(rnum).
Return the result of applying the addition operation to lnum and rnum. See the Note below 12.7.5.
链接:http://www.ecma-international.org/ecma-262/6.0/#sec-addition-operator-plus
简单概括为下面4个步骤:
1) 值进行GetValue()操作。
2) 值进行ToPrimitive()操作,
3) 若一方为String类型,2个值都进行ToString()转换,最后进行字符串连接操作。
4) 若都不是String类型,2个值都进行ToNumber()转换,最后进行算数加法运算。
2.2 ToPrimitive(value)方法说明
在上面的步骤中,重点说明是其中的ToPrimitive()方法,除了在'+'号运算符用到此方法外,ToNumber()、ToString()等也都用到此方法。
2.2.1 方法签名
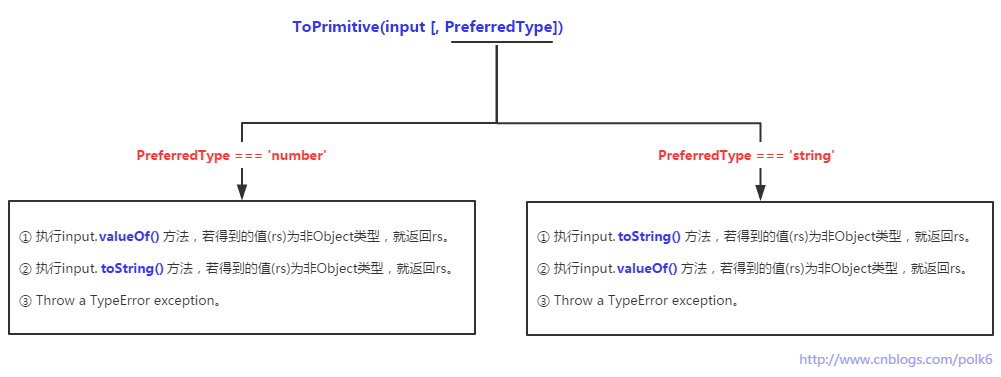
语法:ToPrimitive ( input [, PreferredType] )
参数:
①参 input :传入的值。
②参数 PreferredType :可选,需要被转换的类型。'+'加号作为一元运算符时,此值为“number”;而作为二元运算符时,未传递此值,以默认的“default”代替。
2.2.2 解析说明
ToPrimitive()的详细解析过程可以看这里:http://www.ecma-international.org/ecma-262/6.0/#sec-toprimitive
简化为以下步骤:
1) 若input类型为原始值(如:Undefined、Null、Boolean、Number、String、Symbol),直接返回input的本身。
2) 若input类型为object(如:Array、Object、Date),将根据第②个参数 PreferredType 的值进行以下操作:

就像之前讲的,'+'加号作为一元运算符时, 传递参数 PreferredType 的值为“number”;而作为二元运算符时,未传递此值时以默认的“default”代替。
在上面的图中,只看到 PreferredType 的值为“number” 或 “string” 时才进行解析,那么默认的“default”表示什么呢?
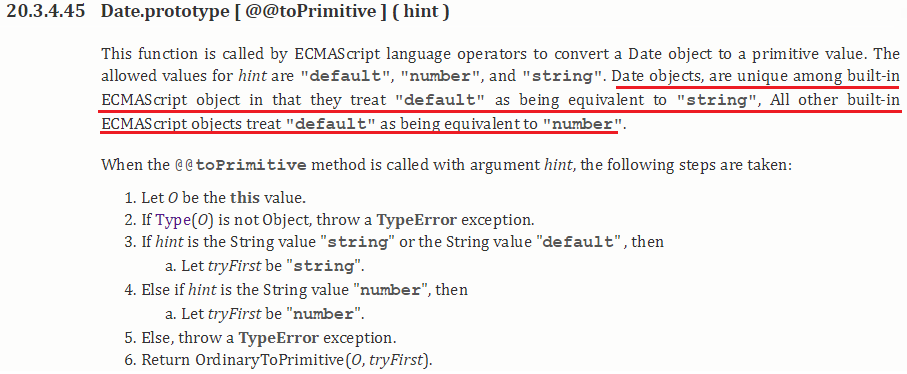
重点来了:Date类型内部重写了@@toPrimitive()方法,将“default”设置为“string”,而其他内置的对象都将“default”设置为“number”。
Date.prototype[@@toPrimitive]:http://www.ecma-international.org/ecma-262/6.0/#sec-date.prototype-@@toprimitive

2.3 示例
1) String + String
说明:进行字符串连接操作
'a' + 'b'; // => 'ab'
'1' + '2'; // => '12'
2) Number + Number
说明:进行算数的加法操作
1 + 2; // => 3
3) Number + String or String + Number
说明:Number类型的值先进行ToString()转换,随后再与另一个String类型的值进行拼接操作
1 + '0'; // => '10'
1 + '0a'; // => '10a'
'1' + 2; // => 12
4) Array + String or Array + Number
说明:Array类型进行ToPrimitive()转换时,先执行valueOf(),因其返回一个object类型的值,所以又执行了toString()方法。
var tmpList = ['a', 'b', 'c'];
tmpList.valueOf(); // => ["a", "b", "c"] 输出自身
tmpList.toString(); // a,b,c // 1.Array + String
tmpList + 'd'; // => a,b,cd // 2.重写Array的valueOf()方法,使其返回一个非object
Array.prototype.valueOf = function (e) {
return this.join('-');
}
tmpList + 'd'; // => a-b-cd
5) Date + String or Date + Number
说明:上面已经讲过,Date类型重写了ToPrimitive(),所以先调用toString(),若返回值为object,再调用valueOf()。
var dt = new Date();
dt.valueOf(); // => 1503501745901
dt.toString(); // Wed Aug 23 2017 23:22:25 GMT+0800 (中国标准时间) // 1.Date + String : dt直接使用了dt.toString()方法
dt + 'd'; // => Wed Aug 23 2017 23:22:25 GMT+0800 (中国标准时间)d // 2.重写Date的toString()方法,使其返回一个object的值
Date.prototype.toString = function (e) {
return { year: this.getFullYear() };
}
// 略过了 dt.toString(),调用了 dt.valueOf()
dt + 'd'; // => 1503501745901d
JavaScript 加号运算符详解的更多相关文章
- JS中的加号+运算符详解
加号+运算符 在 JavaScript 中,加法的规则其实很简单,只有两种情况: 把数字和数字相加 把字符串和字符串相加 所有其他类型的值都会被自动转换成这两种类型的值. 为了能够弄明白这种隐式转换是 ...
- javascript算术运算符详解
算术运算符 +.-.*./.%.++.-- ++.--分为前缀形式和后缀形式 前缀形式先加减1在执行 后缀形式先执行再加减1 注意 +号用来连接两个字符串 只要+连接的操作数中有一个是字符串型,JS就 ...
- 从mixin到new和prototype:Javascript原型机制详解
从mixin到new和prototype:Javascript原型机制详解 这是一篇markdown格式的文章,更好的阅读体验请访问我的github,移动端请访问我的博客 继承是为了实现方法的复用 ...
- JavaScript严格模式详解
转载自阮一峰的博客 Javascript 严格模式详解 作者: 阮一峰 一.概述 除了正常运行模式,ECMAscript 5添加了第二种运行模式:"严格模式"(strict m ...
- [转]javascript console 函数详解 js开发调试的利器
javascript console 函数详解 js开发调试的利器 分步阅读 Console 是用于显示 JS和 DOM 对象信息的单独窗口.并且向 JS 中注入1个 console 对象,使用该 ...
- javascript 节点属性详解
javascript 节点属性详解 根据 DOM,html 文档中的每个成分都是一个节点 DOM 是这样规定的:整个文档是一个文档节点每个 html 标签是一个元素节点包含在于 html 元素中的文本 ...
- (" use strict")Javascript 严格模式详解
Javascript 严格模式详解 转载别人的博客内容,浏览了一遍,没有全部吸收,先保存一下链接 http://www.ruanyifeng.com/blog/2013/01/javascript_s ...
- 【HANA系列】SAP HANA XS使用JavaScript数据交互详解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA XS使用Jav ...
- JavaScript运行机制详解
JavaScript运行机制详解 var test = function(){ alert("test"); } var test2 = function(){ alert(& ...
随机推荐
- python编程快速上手之第7章实践项目参考答案
#!/usr/bin/env python3.5 #coding:utf-8 import re # 7.18.1 # 强口令检测 # 写一个函数,使用正则表达式,确保传入的口令字符串是强口令 # 长 ...
- Javassist进行方法插桩
javassist官网 http://jboss-javassist.github.io/javassist/ javassist API网 http://jboss-javassist.github ...
- CentOS 6.8重新安装yum
问题来源:我在虚拟机上安装vncserver,输入yum install tigervnc tigervnc-server出现问题,所以就重新安装了一遍yum. 具体的过程看如下这个链接:http:/ ...
- 面向对象15.3String类-常见功能-获取-2
public class String_APImethod {/* * 1.4获取字符串中的一部分字符串,也叫字符串 * String substring(int beginIndex, int en ...
- Longest Palindromic Substring - 字符串中最长的回文字段
需求:Given a string S, find the longest palindromic substring in S. You may assume that the maximum le ...
- pc端的企业网站(IT修真院test9)详解一个响应式完成的pc端项目
一:引入bootstrap框架 昨天一直被bootstrap栅格系统折磨. why? 我本来想一边码字,一边学习栅格布局的.but不成功.这时我头脑已经昏了. 下午,我查看了bootstrap的官网, ...
- 【NOIP模拟】table(动态规划)
题目背景 SOURCE:NOIP2016-RZZ-2 T2 题目描述 给定一个 n×m 的矩阵,行列均从 1 开始标号. 一个矩阵被认为是稳定的,当且仅当对于任意的 2≤i≤n,第 i 行的数的和不小 ...
- PHP删除文件夹及其文件
<?php function deletedir($path){ $openpath = opendir($path); while ($f = readdir($openpath)){ $fi ...
- swift3.0 coreData的使用-日记本demo
效果 需求分析 基于官方MasterDetail模板,官方写了很多复杂的coredata逻辑,在此基础上快速开发简单的日记本程序. - 主要功能:增.删.改.查 - 界面用默认的界面,将detail页 ...
- [js] 实现接口
摘要 js 语言并没有interface implement 关键字,如果要做到和后端语言类似的接口,一般会需要模拟实现. 在oo 编程中, 接口可以让架构师规定好模块必须要实现的方法, 尽量解耦模块 ...
