[Python] wxPython 状态栏组件、消息对话框组件 学习总结(原创)
1、状态栏组件
1、基本介绍
上图:

红框框内的就是状态栏。
他可以分成若干个区块,比如上者分为了两个区块,并且比例是固定的,创建时可以指定
每个区块都能够显示 信息,一般通过 绑定事件 实时更新 各个区块的内容
因为状态栏本身 组件,所以除了能够自己显示文本消息,还能够添加 其他组件,例如 进度条(常用)、按钮、编辑框、等。
目前学习并用到是这些,还有未提及的希望能够在评论中告知,感谢。
2、基本创建过程 (有两种)
1、先创建一个 状态栏对象 然后添加到 窗口框架 中
基本过程代码如下:

首先创建一个 状态栏对象(id = -1 表示 id 由系统自动随机生成),然后设置了它的 :
分区数 : 好像可以设置很多。必须大于 0 ,否则报错
分块比例:参数是一个 元组, 分块数是几个,元组内元素就是几个。
[-n, -m],负数表示时,表示区块为 n:m
[n, m] , 整数表示时,区块大小是个定值,第0个区块长度为 n,第1个为 m,不会随着 窗口框体的变化而变化。
分块内显示的内容:一般到实事件中进行 设置, 其中两个参数,第一个为 内容,第二个为 区块索引(从0开始)
最后把它添加到了 窗口框体中
2、从 窗口框体 中实例化一个 状态栏对象并进行操作

通过 接受 窗口框体.CreateStatusBar() 方法返回的 状态栏 对象来 控制 状态栏
控制设置 过程一致
3、其他
1、当不需要显示 状态栏 时 可以调用 状态栏对象的 .Show() 方法进行设置

参数为 :
True 时为 显示,
False 时为 隐藏。
一般比较少用到,但还是有必要知道的。
2、添加一个 进度条 到状态栏组件中
方法很简单:
申明一个 父件为 此状态栏的进度条。
然后根据 父件的相关大小参数,调整设置 自己的 相当位置与大小。
一般 窗口绑定 窗口大小变化事件 从而实现实时 进度条与父件 大小相映衬。(以下代码没绑定事件)
# coding: utf-8
# author: Twobox import wx class MyWin(wx.Frame):
def __init__(self, parent, title):
super(MyWin, self).__init__(parent = parent, title = title)
self.initUI()
self.Show() def initUI(self):
statusBar = self.CreateStatusBar(id = -1)
statusBar.SetFieldsCount(2) print(statusBar.GetSize())
gauge = wx.Gauge(statusBar, range = 100, pos = (2, 2), size = (statusBar.GetSize()[0]/2-13, 22), style=wx.GA_HORIZONTAL)
gauge.SetValue(50) # 设置当前进度 一般放到事件中 实时更新 def main():
app = wx.App()
MyWin(None, "Windows - test")
app.MainLoop() if __name__ == '__main__':
main()
4、状态栏组件 学习代码
#coding:utf-8
#author:Twobox import wx class Mywin(wx.Frame):
"""2种方法"""
def __init__(self, parent, title):
super(Mywin, self).__init__(parent = parent, title = title)
self.initUI_2()
self.Show() def initUI_1(self):
"""通过创建一个StatusBar对象,再将再添加到当前窗口。"""
self.statusBar1 = wx.StatusBar(self, -1) #实例化一个 状态栏 对象
self.statusBar1.SetFieldsCount(2) #设置 状态栏分块数
self.statusBar1.SetStatusWidths([-4,-1]) #设置 状态栏分块的比例
self.statusBar1.SetStatusText(" 第 1 行 , 第 1 列", 1) #设置 状态栏内的内容,索引从 0 开始
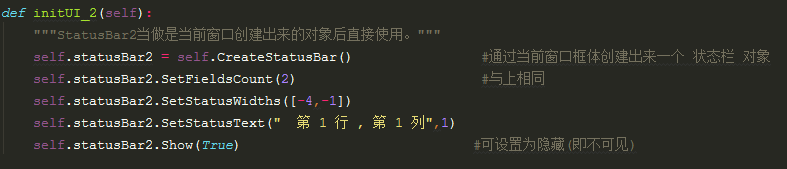
self.SetStatusBar(self.statusBar1) #将 状态栏对象 添加到 窗口框体中 def initUI_2(self):
"""StatusBar2当做是当前窗口创建出来的对象后直接使用。"""
self.statusBar2 = self.CreateStatusBar() #通过当前窗口框体创建出来一个 状态栏 对象
self.statusBar2.SetFieldsCount(2) #与上相同
self.statusBar2.SetStatusWidths([-4,-1])
self.statusBar2.SetStatusText(" 第 1 行 , 第 1 列",1)
self.statusBar2.Show(True) #可设置为隐藏(即不可见) def main():
app = wx.App()
Mywin(None, "StatusBar - Test")
app.MainLoop() if __name__ == '__main__':
main()
2、消息对话框组件
1、基本介绍
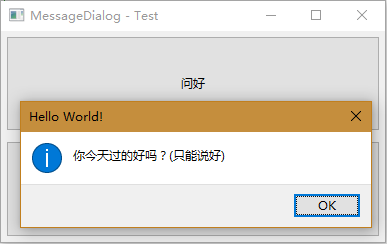
上图:

这种信息框大家几乎天天都接触,比如关闭个软件 它会弹个框框问你是否真的关闭,或者安装完一个软件的时候询问你是否立即运行,等等等等。
消息框的一般构成:
标题:X 键左边的那个 “Hello World!”
消息图标:上图是个感叹号
消息内容:纯白色框框内的文字喽~
可以是多行,O.O 如果让一万个换行符上去 应该也是可以的。
若干个按钮:上图是一个,一共有四种:
YES 、NO 、CANCEL 、OK 。
单击后会返回以下相应的4条表示,所以可以用来判断按了哪个按钮。
wx.ID_YES, wx.ID_NO, wx.ID_CANCEL, wx.ID_OK。
2、一般使用过程
以下 事件绑定在一个按钮上,单击后触发事件函数:

首先创建一个 消息框对象:
message:消息框的内容
caotion:消息框的标题
style:指定按钮类型 与 消息框图标样式 (style 可接受的参数列表 请向下看)
一个判断语句:
该判断语句 先执行 信息框 的 .ShowModal() 方法 (即弹出这个信息框)。
当我们单机相关按钮后,该方法返回一个标识 。
最后根据接受到的不同的表示完成 我们需要的不同的操作
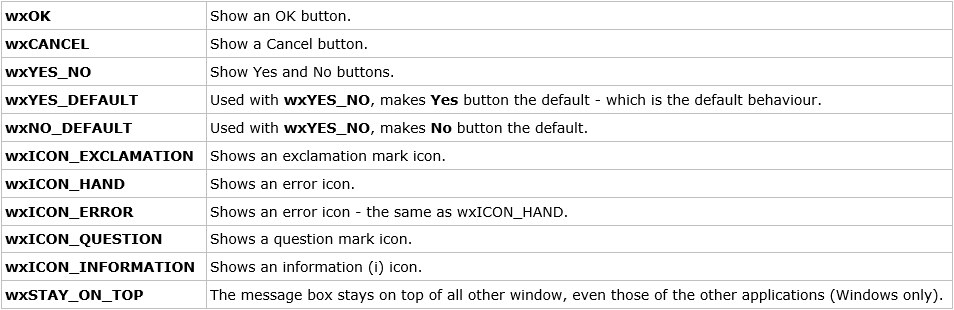
3、其他(style 可接受参数说明)

其中 wx.ICON_*** 的为 信息框的图标样式。
其他的为,信息框的按钮样式。
4、信息框学习代码 (有点意思)
# coding: utf-8
# author: Twobox import wx class MyWin(wx.Frame):
def __init__(self, parent, title):
super(MyWin, self).__init__(parent=parent, title=title)
self.initUI() def initUI(self):
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL) # 添加 两个 Button
self.bt1 = wx.Button(parent=panel, label=u"问好")
self.bt2 = wx.Button(parent=panel, label=u"关闭")
self.bt1.Bind(wx.EVT_BUTTON, self.eventButtonOne)
self.bt2.Bind(wx.EVT_BUTTON, self.eventButtonTwo) vbox.Add(self.bt1, proportion=1, flag=wx.EXPAND | wx.ALL, border=5)
vbox.Add(self.bt2, proportion=1, flag=wx.EXPAND | wx.ALL, border=5) panel.SetSizer(vbox) self.Center()
self.Show() def eventButtonOne(self, event):
msgDialog = wx.MessageDialog(parent=None, message = u"你今天过的好吗?(只能说好)", caption = u"Hello World!", style = wx.OK)
if msgDialog.ShowModal() == wx.ID_OK:
self.bt1.SetLabel(u"回答:今天很好")
else:
self.bt1.SetLabel(u"回答:今天不很好") def eventButtonTwo(self, event):
msgDialog = wx.MessageDialog(parent = None, message = u"确认关闭该窗口?", caption = u"Hello World!", style = wx.YES_NO|wx.ICON_AUTH_NEEDED)
if msgDialog.ShowModal() == wx.ID_YES:
self.Close()
self.bt2.SetLabel(u"选项:不关闭") def main():
app = wx.App()
MyWin(None, "MessageDialog - Test")
app.MainLoop() if __name__ == '__main__':
main()
3、感想
O.O 好累 好累,如果再慢一点搞完 怕是中午饭都要错过了。。先强烈谴责一下 学校食堂饭菜一成不变。。舒畅多了。。
这两种组件的运用 都不难,此文章的主要作用还是 归纳了一下的基本用法,方便以后再看看。
O.O wxpython 在网上系统性的资料少了点,零零散散,找起来。。哎。。。
4、后言
信息框参考的随笔:http://www.cnblogs.com/dyx1024/archive/2012/07/07/2580380.html
转载请注明出处 (●'◡'●):http://www.cnblogs.com/Twobox/
2017-08-23 12:35:23
[Python] wxPython 状态栏组件、消息对话框组件 学习总结(原创)的更多相关文章
- PyQt(Python+Qt)入门:Designer组件属性编辑界面中QWidget类相关属性详解
本文适用人员:本文比较长,适合不理解Qt Designer部件属性的人员阅读或资料查找. 声明: 1.如果有人认为本文是简单的复制粘贴+翻译而成,敬请读本文最后的后记: 2.本文为老猿Python学习 ...
- DjangoRestFramework学习二之序列化组件、视图组件 serializer modelserializer
DjangoRestFramework学习二之序列化组件.视图组件 本节目录 一 序列化组件 二 视图组件 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 序列化组 ...
- 第二百零五节,jQuery EasyUI,Messager(消息窗口)组件
jQuery EasyUI,Messager(消息窗口)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 Messager(消息窗口)组件的使用方法,这个组 ...
- Python的标准GUI:Tkinter的组件
Label组件: Label组件用于显示文本和图像,并且使用双重缓冲 用法: 使用Label组件可以指定想要显示的内容(文本.位图或者图片): from tkinter import * master ...
- day 88 DjangoRestFramework学习二之序列化组件、视图组件
DjangoRestFramework学习二之序列化组件.视图组件 本节目录 一 序列化组件 二 视图组件 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 序列化组件 ...
- artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口
artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口 自适应内容 artDialog的特殊UI框架能够适应内容变化,甚至连外部程序动态插入的内容它仍然能自适应 ...
- 高效的TCP消息发送组件
目前的.net 架构下缺乏高效的TCP消息发送组件,而这种组件是构建高性能分布式应用所必需的.为此我结合多年的底层开发经验开发了一个.net 下的高效TCP消息发送组件.这个组件在异步发送时可以达到每 ...
- 动手实现一个vue中的模态对话框组件
写在前面 对话框是很常用的组件 , 在很多地方都会用到,一般我们可以使用自带的alert来弹出对话框,但是假如是设计 出的图该怎么办呢 ,所以我们需要自己写一个对话框,并且如果有很多地方都用到,那我们 ...
- 基于.NET框架的消息通信组件ZMQ资料汇编-总目录
ZMQ是一个比较轻量级的消息通信组件,引用官方的说法: “ZMQ (以下 ZeroMQ 简称 ZMQ)是一个简单好用的传输层,像框架一样的一个 socket library,他使得 Socket 编程 ...
随机推荐
- gradle的安装,配置,构建,研究,初体验......(入职一周研究的第一个大知识点)
(1)Gradle是一个基于Apache Ant和Apache Maven概念的项目自动化构建工具.它使用一种基于Groovy的特定领域语言(DSL)来声明项目设置,抛弃了基于XML的各种繁琐配置.更 ...
- Struts框架之 执行流程 struts.xml 配置详细
1.执行流程 服务器启动: 1. 加载项目web.xml 2. 创建Struts核心过滤器对象, 执行filter → init() struts-default.xml, 核心功能的初 ...
- Eclipse工程有乱码
处理:把整个工程的“Text file encoding”属性设为GBK,就不会有乱码了.设置方法:在eclipse中右击工程,点击弹出框最下面的“Properties”,然后在弹出的窗口左侧点击“R ...
- oracle默认用户名及密码
oracle默认用户名及密码(网摘) (1)user: internal password :oracle (2)user: s ...
- Servlet端 接收不到4096,8192长度的JSON参数
Servlet端的日志显示,客户端传过来的JSON参数是空值. 但是在客户端的日志显示,已将JSON参数传送过去. 经调查发现,加减1位后的JSON参数均可以正常传送. 只有8192,4096长度的J ...
- 拥抱.NET Core系列:Logging (1)
在之前我们简单介绍了 .NET Core 中的 DI组件,没来及了解的童鞋可以翻翻我之前的文章. 接下来会对 .NET Core 中的 Logging 进行介绍. 本文中使用了"Micros ...
- es6的模块化编程
es6的模块化编程 基本用法 es6 中新增了两个命令 export 和 import , export 命令用于规定模块的对外接口,import 命令用于输入其他模块提供的功能. 一个模块就是一个独 ...
- 入职15天,Angular2 小记!
ng 配置@ngModule({ imports: [ BrowserModule ], //导入模块 declarations: [ AppComponent ], //导入组件 providers ...
- docker~为什么没人说说.dockerignore
回到目录 最近一直专注于docker的开发之中,而在使用Dockerfile时发现有个问题,当你的发布目录只能是obj\Docker\publish,而指向其它目录dockefile并不认它,只有如何 ...
- (转)java提高篇(一)-----理解java的三大特性之封装
从大二接触java开始,到现在也差不多三个年头了.从最基础的HTML.CSS到最后的SSH自己都是一步一个脚印走出来的,其中开心过.失落过.寂寞过.虽然是半道出家但是经过自己的努力也算是完成了“学业” ...
