CodeSmith系列(三)——使用CodeSmith生成ASP.NET页面
仍然使用之前的XML文件,然后设置生成参数如下:

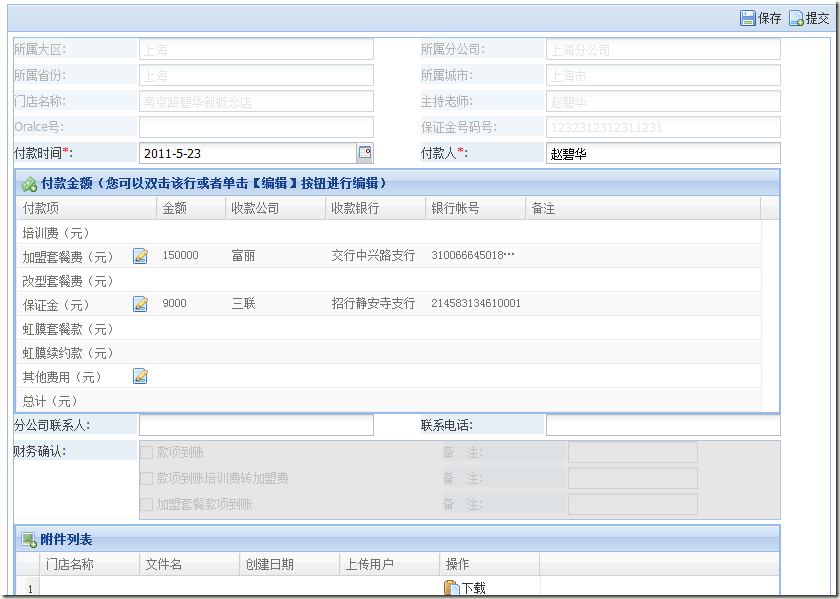
生成调整后的页面如下:

生成的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
|
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="ConfirmationForPayment.ascx.cs" Inherits="NBShop.UserControls.Form.ConfirmationForPayment" EnableViewState="true" %><%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %><ext:ResourceManager ID="ResourceManager1" runat="server" /><script type="text/javascript"> var valCss = ''; function showMsg(title, content, cs) { if (valCss != cs) { valCss = cs; Ext.net.Notification.show({ hideFx: { fxName: 'switchOff', args: [{}] }, showFx: { args: [ 'C3DAF9', 1, { duration: 2.0 } ], fxName: 'frame' }, iconCls: cs, closeVisible: true, html: content, title: title + ' ' + new Date().format('g:i:s A') }); } }</script><center> <div style="width: 830px; text-align: left;"> <ext:FormPanel ID="FormPanel1" Collapsible="true" Header="false" Icon="PageAdd" runat="server" MonitorValid="true" Padding="5" ButtonAlign="Right" Width="830px" Layout="Form"> <Items> <ext:FormPanel ID="fpGroup0" Icon="PhoneAdd" Border="true" Collapsible="true" runat="server" Title="表单信息" AutoHeight="true" LabelWidth="120"> <Items> <ext:TableLayout runat="server" ColumnWidth="0.5" Columns="2"><Cells><ext:Cell><ext:TextField ID="txtAreaName" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtBranchCompany" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtProvince" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtCitys" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtShopName" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtName" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtOracleNO" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtMarginNumber" runat="server" /></ext:Cell> <ext:Cell><ext:DateField ID="txtPayTime" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtPayer" runat="server" /></ext:Cell> <ext:Cell ColSpan="2"><ext:FormPanel Border="false" IsFormField="true" ID="tblPaymentAmount" runat="server" ><Items><ext:DisplayField runat="server" Text="---动态生成--" /></Items></ext:FormPanel></ext:Cell> <ext:Cell><ext:ComboBox Editable="false" ID="ddlCollectingCompany" runat="server" /></ext:Cell> <ext:Cell><ext:ComboBox Editable="false" ID="ddlDueBank" runat="server" /></ext:Cell> <ext:Cell><ext:ComboBox Editable="false" ID="ddlCollectingBankAccount" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtBranchContacts" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtContactPhoneNumber" runat="server" /></ext:Cell> <ext:Cell ColSpan="2"><ext:FormPanel Border="false" IsFormField="true" ID="tblFinancialConfirm" runat="server" ><Items><ext:DisplayField runat="server" Text="---动态生成--" /></Items></ext:FormPanel></ext:Cell> </Cells> </ext:TableLayout></Items> </ext:FormPanel> <ext:Panel ID="pnlExamineList" runat="server" Collapsible="true" Header="true" Icon="UserFemale" Border="true" Title="审批历史" Height="200"> <AutoLoad Url="/FormServerTemplates/ExamineList.aspx" NoCache="true" Mode="IFrame" ShowMask="true" /> <Listeners> <Expand Handler="this.reload();" /> <Collapse Handler="this.clearContent();" /> </Listeners> </ext:Panel> </Items> <Buttons> <ext:Button ID="btnSave" runat="server" Text="保存" CausesValidation="true" Icon="Disk"> <DirectEvents> <Click OnEvent="btnSave_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理..." /> </Click> </DirectEvents> </ext:Button> <ext:Button ID="btnSumbit1" runat="server" Text="提交" CausesValidation="true" Icon="PageAdd"> <DirectEvents> <Click OnEvent="btnSubmit_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理..." /> </Click> </DirectEvents> </ext:Button> </Buttons> <BottomBar> <ext:StatusBar ID="StatusBar1" runat="server" /> </BottomBar> <TopBar> <ext:Toolbar ID="Toolbar1" runat="server"> <Items> <ext:ToolbarFill ID="ToolbarFill1" runat="server"/> <ext:Button ID="tbSave" runat="server" Icon="Disk" CausesValidation="true" Text="保存"> <DirectEvents> <Click OnEvent="btnSave_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理数据..." /> </Click> </DirectEvents> </ext:Button> <ext:Button ID="btnSumbit2" runat="server" Icon="PageAdd" CausesValidation="true" Text="提交"> <DirectEvents> <Click OnEvent="btnSubmit_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理..." /> </Click> </DirectEvents> </ext:Button> </Items> </ext:Toolbar> </TopBar> <Listeners> <ClientValidation Handler="#{btnSave}.setDisabled(!valid);#{tbSave}.setDisabled(!valid);#{btnSumbit1}.setDisabled(!valid);#{btnSumbit2}.setDisabled(!valid);var valCs=valid ? 'valaccept' : 'valexclamation';var msg=valid ? '<span style=\'color:green;\'>验证通过,可以提交数据</span>' : '<span style=\'color:red;\'>输入有误,请检查标红的输入项。</span>';this.getBottomToolbar().setStatus({text :msg, iconCls: valCs});showMsg('温馨提示',msg,valCs);"/> </Listeners> </ext:FormPanel> </div></center><script type="text/javascript"> Ext.onReady(function () { $(function(){ setTimeout("setLabelClass()",300); }); //当前窗体最大化 top.Ext.getCmp('frmStatesRequestList').maximize(); }); function setLabelClass() { //表单控件设置Label样式 $("label.x-form-item-label").addClass("labelStyle"); //设置表格宽度 $("table.x-table-layout").attr("width", "100%"); } </script> |
|
1
|
|
模板如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
|
<%-- Name: 根据XML生成用户控件表单Author: LWQ--%><%@ CodeTemplate Language="C#" TargetLanguage="Html" Debug="True"CompilerVersion="v3.5" Description="根据XML生成Ext.NET用户控件" ResponseEncoding="UTF-8"%><%@ Assembly Name="CodeSmith.CustomProperties" %><%@ Property Name="ClassName" Type="System.String" Default="" Optional="True" Category="Optional" Description="用户控件名称。" %><%--加载使用访问数据库的组件SchemaExplorer,并声明其使用的命名空间。--%><%@ Assembly Name="SchemaExplorer" %><%@ Import Namespace="SchemaExplorer" %><%@ Property Name="SourceTable" Type="SchemaExplorer.TableSchema" Category="Context" Description="对应的数据主表" %><%@ Import Namespace="System.Text" %><%@ Import Namespace="System.Text.RegularExpressions" %><%--加载Linq to xml组件,并声明其使用的命名空间。--%><%@ Import Namespace="System.Xml.Linq" %><%@ Assembly Name="System.Xml.Linq" %><%@ Import Namespace="System.IO" %><%@ Import Namespace="System.Xml" %><%@ Import Namespace="System.Windows.Forms.Design"%><%@ Assembly Name="System.Design" %><%@ Import Namespace="System.Collections.Generic" %><%%@ Control Language="C#" AutoEventWireup="true" CodeBehind="<%=ClassName%>.ascx.cs" Inherits="NBShop.UserControls.Form.<%=ClassName%>" EnableViewState="true" %><%%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %><ext:ResourceManager ID="ResourceManager1" runat="server" /><script type="text/javascript"> var valCss = ''; function showMsg(title, content, cs) { if (valCss != cs) { valCss = cs; Ext.net.Notification.show({ hideFx: { fxName: 'switchOff', args: [{}] }, showFx: { args: [ 'C3DAF9', 1, { duration: 2.0 } ], fxName: 'frame' }, iconCls: cs, closeVisible: true, html: content, title: title + ' ' + new Date().format('g:i:s A') }); } }</script><center> <div style="width: 830px; text-align: left;"> <ext:FormPanel ID="FormPanel1" Collapsible="true" Header="false" Icon="PageAdd" runat="server" MonitorValid="true" Padding="5" ButtonAlign="Right" Width="830px" Layout="Form"> <Items> <%=GetFormItem()%> <ext:Panel ID="pnlExamineList" runat="server" Collapsible="true" Header="true" Icon="UserFemale" Border="true" Title="审批历史" Height="200"> <AutoLoad Url="/FormServerTemplates/ExamineList.aspx" NoCache="true" Mode="IFrame" ShowMask="true" /> <Listeners> <Expand Handler="this.reload();" /> <Collapse Handler="this.clearContent();" /> </Listeners> </ext:Panel> </Items> <Buttons> <ext:Button ID="btnSave" runat="server" Text="保存" CausesValidation="true" Icon="Disk"> <DirectEvents> <Click OnEvent="btnSave_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理..." /> </Click> </DirectEvents> </ext:Button> <ext:Button ID="btnSumbit1" runat="server" Text="提交" CausesValidation="true" Icon="PageAdd"> <DirectEvents> <Click OnEvent="btnSubmit_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理..." /> </Click> </DirectEvents> </ext:Button> </Buttons> <BottomBar> <ext:StatusBar ID="StatusBar1" runat="server" /> </BottomBar> <TopBar> <ext:Toolbar ID="Toolbar1" runat="server"> <Items> <ext:ToolbarFill ID="ToolbarFill1" runat="server"/> <ext:Button ID="tbSave" runat="server" Icon="Disk" CausesValidation="true" Text="保存"> <DirectEvents> <Click OnEvent="btnSave_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理数据..." /> </Click> </DirectEvents> </ext:Button> <ext:Button ID="btnSumbit2" runat="server" Icon="PageAdd" CausesValidation="true" Text="提交"> <DirectEvents> <Click OnEvent="btnSubmit_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理..." /> </Click> </DirectEvents> </ext:Button> </Items> </ext:Toolbar> </TopBar> <Listeners> <ClientValidation Handler="#{btnSave}.setDisabled(!valid);#{tbSave}.setDisabled(!valid);#{btnSumbit1}.setDisabled(!valid);#{btnSumbit2}.setDisabled(!valid);var valCs=valid ? 'valaccept' : 'valexclamation';var msg=valid ? '<span style=\'color:green;\'>验证通过,可以提交数据</span>' : '<span style=\'color:red;\'>输入有误,请检查标红的输入项。</span>';this.getBottomToolbar().setStatus({text :msg, iconCls: valCs});showMsg('温馨提示',msg,valCs);"/> </Listeners> </ext:FormPanel> </div></center><script type="text/javascript"> Ext.onReady(function () { $(function(){ setTimeout("setLabelClass()",300); }); //当前窗体最大化 top.Ext.getCmp('frmStatesRequestList').maximize(); }); function setLabelClass() { //表单控件设置Label样式 $("label.x-form-item-label").addClass("labelStyle"); //设置表格宽度 $("table.x-table-layout").attr("width", "100%"); } </script><script runat="template"> ///配置文件路径 private string _userFileName = string.Empty; [Editor(typeof(FileNameEditor), typeof(System.Drawing.Design.UITypeEditor)),Category("Custom"), Description("请选择配置XML文件。")] public string UserFileName { get {return _userFileName;} set {_userFileName= value;} } //返回生成的项的HTML public string GetFormItem() { Debugger.Break(); if (File.Exists(_userFileName)) { StringBuilder _sbText = new StringBuilder(); XElement elements = XElement.Load(_userFileName); var _group = elements.Descendants("Group"); if (_group == null || _group.Count() == 0) { var _fields = elements.Descendants("Field"); CreateFields(_sbText, _fields); } else { int _groupIndex=0; foreach (var item in _group) { var _GroupID = item.Attribute("GroupID") == null ? "fpGroup"+_groupIndex : item.Attribute("GroupID").Value; var _title = item.Attribute("Title") == null ? string.Empty : item.Attribute("Title").Value; var _Columns = item.Attribute("Columns") == null ? string.Empty : item.Attribute("Columns").Value; _sbText.Append("<ext:FormPanel ID=\"").Append(_GroupID).Append("\" Icon=\"PhoneAdd\" Border=\"true\" Collapsible=\"true\" runat=\"server\" Title=\"").Append(_title).Append("\" AutoHeight=\"true\" LabelWidth=\"120\">\r\n\t<Items>\r\n\t"); _sbText.Append("<ext:TableLayout runat=\"server\" ColumnWidth=\""); switch (_Columns) { case "2": _sbText.Append("0.5"); break; case "3": _sbText.Append("0.33"); break; case "4": _sbText.Append("0.25"); break; case "1": _sbText.Append("1"); break; default: break; } _sbText.Append("\" Columns=\"").Append(_Columns).Append("\"><Cells>"); var _fields = item.Descendants("Field"); CreateFields(_sbText, _fields); _sbText.Append("</Cells> </ext:TableLayout>"); _sbText.Append("</Items>\r\n\t</ext:FormPanel>\r\n\t"); _groupIndex++; } } return _sbText.ToString(); } return string.Empty; } private void CreateFields(StringBuilder _sbText, IEnumerable<XElement> _fields) { foreach (var item in _fields) { //文本控件ID string _textControlID = item.Attributes("TextControlID").First().Value; string _attr = _textControlID.Substring(0, 3); string _fieldName=_textControlID.Substring(3); if (_attr == "tbl") _sbText.Append("<ext:Cell ColSpan=\"2\">"); else _sbText.Append("<ext:Cell>"); //判断是否为数字 if (item.Attributes("MaximumValue").FirstOrDefault() != null || item.Attributes("MinimumValue").FirstOrDefault() != null) { _sbText.Append("<ext:NumberField ID=\"").Append(_textControlID).Append("\" runat=\"server\" />"); } else { switch (_attr) { case "txt": if ( _textControlID.ToLower().Contains("date") || _textControlID.ToLower().Contains("time") || _textControlID.ToLower().Contains("DeadLine") || _textControlID.ToLower().Contains("birthday") ) _sbText.Append("<ext:DateField ID=\"").Append(_textControlID).Append("\" runat=\"server\" />"); else _sbText.Append("<ext:TextField ID=\"").Append(_textControlID).Append("\" runat=\"server\" />"); break; case "ddl": _sbText.Append("<ext:ComboBox Editable=\"false\" ID=\"").Append(_textControlID).Append("\" runat=\"server\" />"); break; case "cbl": _sbText.Append("<ext:CheckboxGroup ID=\"").Append(_textControlID).Append("\" runat=\"server\" ><Items><ext:Checkbox runat=\"server\" BoxLabel=\"测试\" /> </Items></ext:CheckboxGroup>"); break; case "rbl": _sbText.Append("<ext:RadioGroup ID=\"").Append(_textControlID).Append("\" runat=\"server\" ><Items><ext:Radio runat=\"server\" BoxLabel=\"测试\" /> </Items></ext:RadioGroup>"); break; case "tbl": _sbText.Append("<ext:FormPanel Border=\"false\" IsFormField=\"true\" ID=\"").Append(_textControlID).Append("\" runat=\"server\" ><Items><ext:DisplayField runat=\"server\" Text=\"---动态生成--\" /></Items></ext:FormPanel>"); break; case "chk": _sbText.Append("<ext:Checkbox ID=\"").Append(_textControlID).Append("\" runat=\"server\" />"); break; case "rdo": _sbText.Append("<ext:Radio ID=\"").Append(_textControlID).Append("\" runat=\"server\" />"); break; default: Response.WriteLine("警告:代码生成错误。未知的控件前缀:"+_attr); return; } } _sbText.Append("</ext:Cell>\r\n\t"); } }</script> |
CodeSmith系列(三)——使用CodeSmith生成ASP.NET页面的更多相关文章
- asp.net页面生命周期
Asp.Net页面生命周期 本文转载自:http://www.cnblogs.com/xhwy/archive/2012/05/20/2510178.html 一.什么是Asp.Net页面生命周期 当 ...
- Asp.Net页面生命周期--转发(学海无涯)
一.什么是Asp.Net页面生命周期 当我们在浏览器地址栏中输入网址,回车查看页面时,这时会向服务器端(IIS)发送一个request请求,服务器就会判断发送过来的请求页面, 完全识别 HTTP 页 ...
- Asp.Net页面生命周期【转载,地址:http://www.cnblogs.com/xhwy/archive/2012/05/20/2510178.html】
一.什么是Asp.Net页面生命周期 当我们在浏览器地址栏中输入网址,回车查看页面时,这时会向服务器端(IIS)发送一个request请求,服务器就会判断发送过来的请求页面, 完全识别 HTTP 页 ...
- 【转载】Asp.Net页面生命周期
一.什么是Asp.Net页面生命周期 当我们在浏览器地址栏中输入网址,回车查看页面时,这时会向服务器端(IIS)发送一个request请求,服务器就会判断发送过来的请求页面, 完全识别 HTTP 页 ...
- Asp.Net页面生命周期[转]
一.什么是Asp.Net页面生命周期 当我们在浏览器地址栏中输入网址,回车查看页面时,这时会向服务器端(IIS)发送一个request请求,服务器就会判断发送过来的请求页面, 完全识别 HTTP 页 ...
- ASP.Net Core 2.2 MVC入门到基本使用系列 (三)
本教程会对基本的.Net Core 进行一个大概的且不会太深入的讲解, 在您看完本系列之后, 能基本甚至熟练的使用.Net Core进行Web开发, 感受到.Net Core的魅力. 本教程知识点大体 ...
- 《Entity Framework 6 Recipes》中文翻译系列 (20) -----第四章 ASP.NET MVC中使用实体框架之在MVC中构建一个CRUD示例
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 第四章 ASP.NET MVC中使用实体框架 ASP.NET是一个免费的Web框架 ...
- 【ASP.NET MVC系列】浅谈ASP.NET 页面之间传值的几种方式
ASP.NET MVC系列文章 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作 ...
- 【深入ASP.NET原理系列】--ASP.NET页面生命周期
前言 ASP.NET页面运行时候,页面将经历一个生命周期,在生命周期中将执行一系列的处理步骤.包括初始化.实例化控件.还原和维护状态.运行时间处理程序代码以及进行呈现.熟悉页面生命周期非常重要,这样我 ...
随机推荐
- 钉钉企业应用C#开发笔记之一(免登)
关于钉钉 钉钉是阿里推出的企业移动OA平台,本身提供了丰富的通用应用,同时其强大的后台API接入能力让企业接入自主开发的应用成为可能,可以让开发者实现几乎任何需要的功能. 近期因为工作需要研究了一下钉 ...
- 第二章:2.3 验证Django安装成功
检查 Django 是否安装成功步骤如下: 1. 在dos 命令行中进入python环境: 2. 在python环境下面输入: import django # 导入django 的包 djan ...
- Angular--ui-router的使用
先引用Angular然后引用ui-router 路由清单:我们依赖的ui.router中提供了一个服务$state,此时可以用config来配置这个服务.用$stateProvider的state方法 ...
- 关于在eclipse上部署Tomcat时出现8080等端口被占用问题的解决方法
问题描述: 在eclipse中部署Tomcat时,出现如下错误. 解决方法如下: 方法一: 1.开始->cmd->输入命令netstat -ano出现下图所示(注意下边显示有些错位,最后一 ...
- 是否使用安全模式启动word
打开word,出现了一个提示,显示着“word遇到问题需要关闭.我们对此引起的不便表示抱歉.”下面有选项“恢复我的工作并重启word”,选中它.点下面的“不发送”. 在出现的提示 ...
- Java开发环境的搭建及配置
1.首先下载并安装jdk,jdk和jre最好安装在同一文件夹的不同目录文件中,jdk安装完后就是进行环境变量的配置. JDK的环境变量配置: (1)新建变量JAVA_HOME , 值为 jdk安 ...
- redhat mysql安装配置
1. 下载好编译包, 解压到/usr/local/ 并修改文件夹名字为mysql tar -zxf mysql-5.6.30-linux-glibc2.5-x86_64.tar.gz -C /u ...
- 简单谈谈js中的MVC
MVC是什么? MVC是一种架构模式,它将应用抽象为3个部分:模型(数据).视图.控制器(分发器). 本文将用一个经典的例子todoList来展开(代码在最后). 一个事件发生的过程(通信单向流动): ...
- sql ————视图
视图与表的区别: 区别:1.视图是已经编译好的sql语句.而表不是 2.视图没有实际的物理记录.而表有. 3.表是内容,视图是窗口 4.表只用物理空间而视图不占用物理空间,视图只是逻辑概念的存在,表可 ...
- java泛型(整理)
1 泛型基础知识 泛型需要理解两个关键点:1)类型擦除 2)类型转换 1)类型擦除 泛型有个很重要的概念,是类型擦除.正确理解泛型概念的首要前提是理解类型擦除(type erasure). Java中 ...
