CSS基础知识(颜色、伪类、盒子模型)
6、设置颜色单位
L 普通英文单词 {color : 属性值red;}
此方法简单,便捷。但设置的颜色在不同浏览器中,可能显示的颜色出现差异
* 三原色 - 红、绿、蓝
L 颜色的八进制方式
格式:rgb(数字,数字,数字),数字范围是0 ~ 255 r红色g绿色b蓝色
L 颜色的十六进制方式
格式:#红色绿色蓝色,范围是00 ~ FF eg: #ff0000或#f00
7、伪类
作用:为<a>元素添加样式
:link - 设置链接元素未访问的样式 :visited - 设置链接元素访问后的样式
:hover - 设置鼠标悬停链接元素的样式 :active - 设置鼠标选中链接元素的样式
* text-decoration: none; 即去掉链接元素自带的下划线
<a>实现按钮的效果 格式:<a href="#">按钮</a>
Eg: a {
text-decoration: none; order: 1px solid lightslategrey;
padding: 5px 10px; background-color: lightgray;
}
伪元素
:before向指定元素添加第一个子元素(不是真正的子元素),通过为添加的第一个子元素设置指定的样式
:after 向指定元素添加最后一个子元素
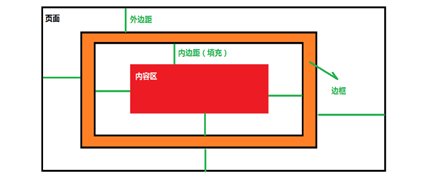
8、盒子模型

作用:实现HTML的页面布局 (所有HTML元素可以看作盒子)
它包括: 内容区(content) 内边距(padding) 边框(border) 外边距(margin)
i 边框(border):
border-bottom(下边框) border-left(左边框) border-right(右边框) border-top(上边框)
* 只设置边框的宽度,未设置边框的颜色和样式 - 没有任何效果
* 设置边框的宽度和颜色,未设置边框的样式 - 没有任何效果
* 设置边框的颜色和样式 - 边框的宽度具有一个默认值
【设置边框,必须同时设置边框宽度、颜色和样式(与顺序无关) 】
格式:第一种:分别单独写;
eg: border-width: 数字px;border-color: 颜色; border-style:样式;
第二种:合并写(简写属性);
eg: border:宽度 颜色 样式 ;
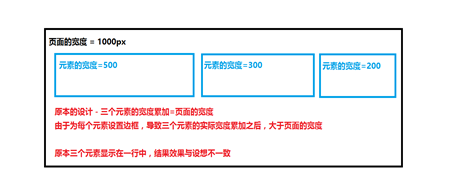
盒子模型的边框对页面布局的影响

显示的实际宽度 = width + border-left-width + border-right-width
显示的实际高度 = height + border-top-width + border-bottom-width
² 边框宽度(px)
(1)分四个情况:
设置一个值:同时设置四个边框的宽度;
设置两个值:上下边框 左右边框;
设置三个值:上边框 左右边框 下边框;
设置四个值:上边框 右边框 下边框 左边框 (顺时针方向);
(2)分四个方向
border-top-width; border-right-width; border-bottom-width; border-left-width;
² 边框样式
none无边框; solid实线; double 双实线; dashed 虚线; dotted点状框
² 边框颜色 border-color
* 内边距(padding)
定义:元素边框与元素内容之间的距离 [简写属性]
* 外边距(margin)
定义:边框到页面的边缘距离(不会影响元素的可见大小,但影响元素位置)[简写属性]

元素在 HTML页面中默认是靠左靠上显示的。默认情况下,修改左外边距和上外边距时,会影响当前元素的位置。
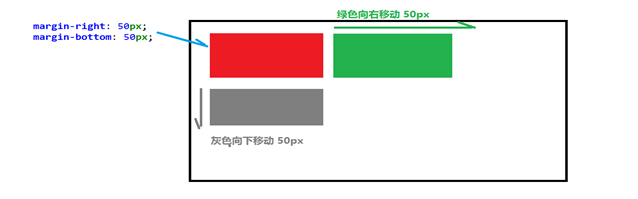
* 影响自身元素的位置:margin-top margin-left
* 影响相邻元素的位置:margin-right margin-bottom
² 外边距重叠
上一个元素设置下外边距,下一个元素设置上外边距。(相邻兄弟关系)
结果:垂直方向的相邻的外边距会发生重叠现象,则外边距会取两者中的【最大值】;
且重叠现象只会出现在垂直方向,而水平方向则不可。
解决:只设置其中一个的外边距
² 外边距负值
下一个元素上周上外边距为负值, 结果:下一个元素会覆盖上一个元素
元素设置左外边距设为负值,则向相反方向移动 结果:当前元素移出页面
² 外边距传递
子元素设置(上外边距),此操作会传递给父元素。 解决:设置为父元素的(上内边距)
*子元素在父元素居中
(1)父元素用padding,此法会在原有大小添加内边距,改变大小
(2)子元素用margin,此法仅是左右居中
上下居中:子元素height + 父元素padding-top =父元素height
左右居中:子元素margin-left = (父元素-子元素)width 的一半
- Ø 行内元素的盒子模型
行内元素设置width和height无效;且显示的宽度和高度取决于文本内容
属性设置时:边框有效;内边距有效;外边距左右有效,【上下无效】;
- Ø 盒子模型分类
box-sizing属性:
* content-box ---默认盒子模型 实际的宽度 = width + border + padding
* border-box ---怪异盒子模型 实际的宽度 = width
注:原本设置的宽高,若是默认盒子模型,在原有宽度、高度的基础增加边框和内边距,使得宽度增大;而怪异盒子模型,它是向里扩展,使得原有设置的宽度
CSS基础知识(颜色、伪类、盒子模型)的更多相关文章
- HTML+CSS基础知识(2)选择器的使用、盒子模型的讲解、列表的使用
文章目录 1.CSS基础知识 2.css样式 2.1.代码: 2.2 测试结果 3.CSS的语法 3.1 代码 4.块元素和行内元素 4.1 代码 4.2 测试结果 5.常用的选择器 5.1 代码块 ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- css知多少(7)——盒子模型
1. 引言 从这一节开始,我们就进入本系列的第三部分——css呈现.本部分将描述css在页面的几种布局和呈现的特性.包括两类:文字.块. 第一类——文字.这部分相对比较简单一些,例如设置字号.字体.颜 ...
- 【CSS】 CSS基础知识 属性和选择
css基础知识 html的基本标签都是千篇一律的,为了能够个性化外观,就需要进行样式的调整,而css就是专门用来维护,管理样式的一种格式.在html中定义css有三种方法 1. 为标签添加style属 ...
- CSS基础知识01
一.CSS基础知识介绍 1.css是cascading style sheet层叠式样式表的简写 2.css小用法 加粗:font-weight:bold; 正常用:norma ...
- CSS基础知识筑基
01.CSS 简介 CSS 指层叠样式表 (Cascading Style Sheets),对HTML网页内容进行统一外观样式设计和管理,给网页进行各种装饰,让她变得美观,是HTML的化妆师.(Cas ...
- (转)第一天 XHTML CSS基础知识 文章出处:标准之路(http://www.aa25.cn/div_css/902.shtml)
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础,也 ...
- DIV+CSS专题:第一天 XHTML CSS基础知识
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础 ...
- CSS基础知识之position
最近在慕课网学习了 网页布局基础 和 固定层效果 ,都是由声音甜美的 婧享人生 老师所录制,视频详细讲解了CSS中position的用法,在此把学习笔记分享给大家. CSS定位机制 标准文档流(Nor ...
随机推荐
- SSM学习(三)--集成spring mvc
spirng mvc是一个mvc框架,与struts2类似,都是基于Servlet封装而成的框架,所以要了解spring mvc或者struts2比需先了解Servlet,本篇我们先把spring m ...
- python与redis交互
爬虫抓来的数据根据实际情况需要存入不同数据库,今天分享一下自己把数据存入redis数据库的经验,有需要的童鞋拿走不谢. 1.环境: Mac osx + python2. 2.需要安装的python包 ...
- 《从Paxos到Zookeeper:分布式一致性原理与实践》【PDF】下载
内容简介 Paxos到Zookeeper分布式一致性原理与实践从分布式一致性的理论出发,向读者简要介绍几种典型的分布式一致性协议,以及解决分布式一致性问题的思路,其中重点讲解了Paxos和ZAB协议. ...
- 苹果审核返回崩溃日志 iOS .crash文件处理 symbolicatecrash. 困扰我多年的牛皮癣根治了 看到这篇文章拿过来用下
AppStore审核被拒,返回crashLog.txt文件,可是打开后都是十六进制的地址,我们可以使用Xcode自带的 symbolicatecrash 解析得到我们需要的详细崩溃信息crashLog ...
- nodejs+mongodb+vue前后台配置ueditor
笔者在做一个个人博客项目的时候需要一个富文本框输入组件与后台进行交互,但是官方配置里面没有关于nodejs的,于是自己查阅资料研究了一下,最后终于应用到了系统中. 一.后台配置 首先是找到了这个项目: ...
- 使用Libmicrohttpd搭建内嵌(本地)服务器
Libmicrohttpd简介 GNU Libmicrohttpd是一个用来在项目中内嵌http服务器的C语言库,它具有以下几个非常鲜明的特点: C语言库,小而快. API非常简单,且都是可重入的. ...
- C++ 头文件系列(stdexcept)
预定义异常类 这个头文件包含的内容非常简单,只包含9个异常类,均从exception类派生,因此我们用三张图来描述: 这里仅解释两点: overflow : 指值的大小超过 整型 变量能表示的范围,即 ...
- find 命令的误差估值与单位调整
一.命令简介 find 命令的 -size 参数 单位b(不是byte而是block).c.w.k.M.G.默认是单位b ,也就是1block = 512byte = 0.5kb (文件系统ext4) ...
- 【Tomcat】重新打war包
Extract war in tomcat/webapps #!/bin/bash #----------------------------------------------- # FileNam ...
- javamelody 使用
javamelody 扩展API如何获取监控参数 https://github.com/javamelody/javamelody/wiki/ExternalAPI#json
